阻止谷歌下记住密码
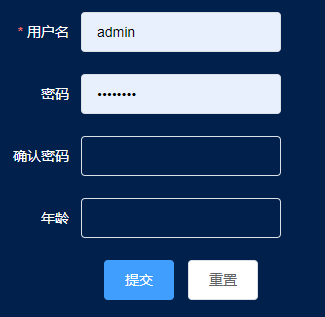
当我们将input框的类型设置为密码框的时候,就会出现下面这种效果,不仅样式不统一,有的时候,密码框的上面并不是用户名,而是其他的内容,也会被强制显示为用户名:

首先需要解决样式问题:
#app input:-webkit-autofill {
-webkit-text-fill-color: #fff !important;
-webkit-box-shadow: none !important;
background-color: transparent;
background-image: none;
transition: background-color 999999s ease-in-out, color 999999s ease-in-out;
}
其次,阻止谷歌自带的记住密码:

回车重定向
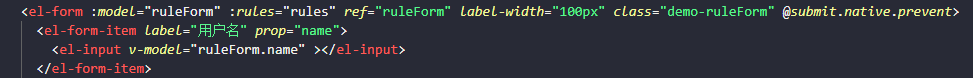
单个el-input获得焦点时,点击键盘回车,会触发路由重定向。

解决方法:@submit.native.preven t阻止表单默认事件

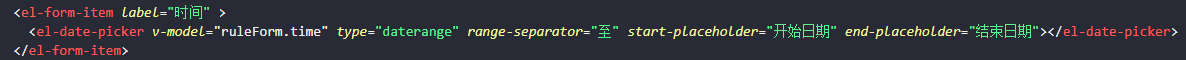
日期时间框的默认值在IE无法清除
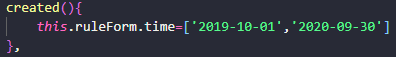
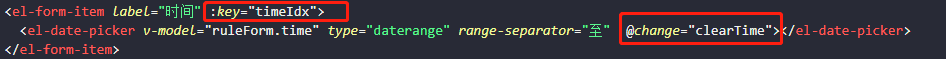
element的日期框添加默认值后,在ie下,默认的清空按钮无法清空默认日期值:


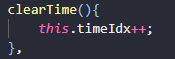
数据应该是已经清空了,但是DOM没有刷新,所以需要强制刷新DOM:


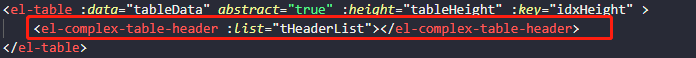
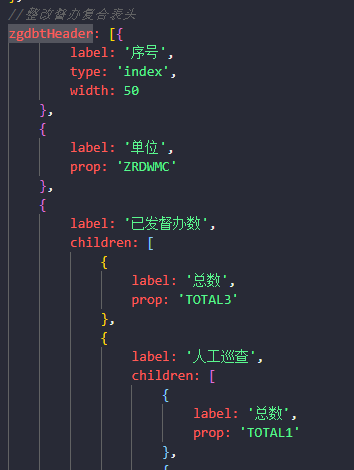
自定义表头
<template>
<div>
<el-table-column
v-for="(item, idx) in list"
:key="idx"
v-bind="item" :show-overflow-tooltip="true">
<tHeader
v-if="item.children"
:list="item.children">
</tHeader>
</el-table-column>
</div>
</template>
<script>
export default {
name: 'tHeader',
props: [
'list'
],
methods: {
repairEleSortBug() {
this.list.unshift(this.list.pop());
}
},
created() {
//修复elementUI排序倒置的bug(将数组最后一个放到第一个)
this.repairEleSortBug();
}
};
</script>

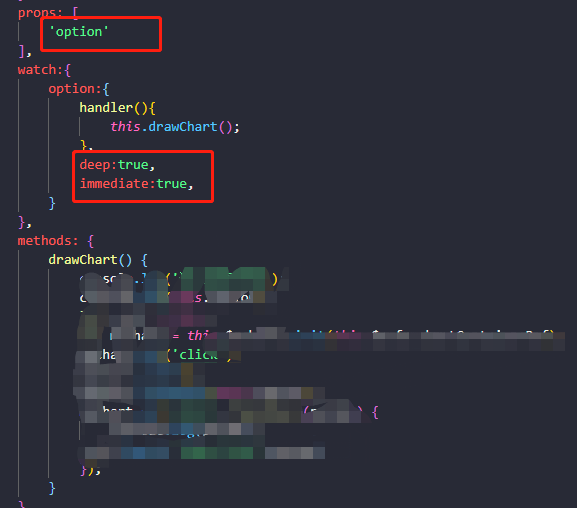
对象监听
在vue中可以通过监听一个变量的值变化触发相应事件,但是当需要监听的变量是个复杂对象时,通常在外出是监听不到对象里面值的变化,这时就需要深度监听:

来源:oschina
链接:https://my.oschina.net/u/4400630/blog/4327117