前言
本次的一个布局技术都写的非常详细了,只要按着来就行,不过,先说明本次主题为二次元主题。
如果真的喜欢本主题的不妨可以试一试(建议跟据目录来看)
在很久很久以前。。。。
嘛,就在前不久我正在。。
额,上图仅仅表示我的无敌 无聊,本人不抽烟。
嗯嗯,在我闲来无事的过程中我找到了一个我特别喜欢的个人博客网站;
然后:(放图~哦哦)
大佬”蝉时雨“,自己写的主题:
1、所用前端技术:vue
2、博客文章存储技术:Github issuses(就是原项目的讨论部分,分类,心情也是使用的,待会细讲)
3、博客评论技术:Gittalk (嗯,就是github提供的开发者设置里面有)
4、博客热度技术:LeanCloud (因为没有后端数据库方面,所以使用第三方存储)
传送门:蝉时雨的网站
传送门:蝉时雨的github
嘛,待会就以这几个部分讲解
技术简单过
先说好其实并不难,真的不难,按着来就行!!!
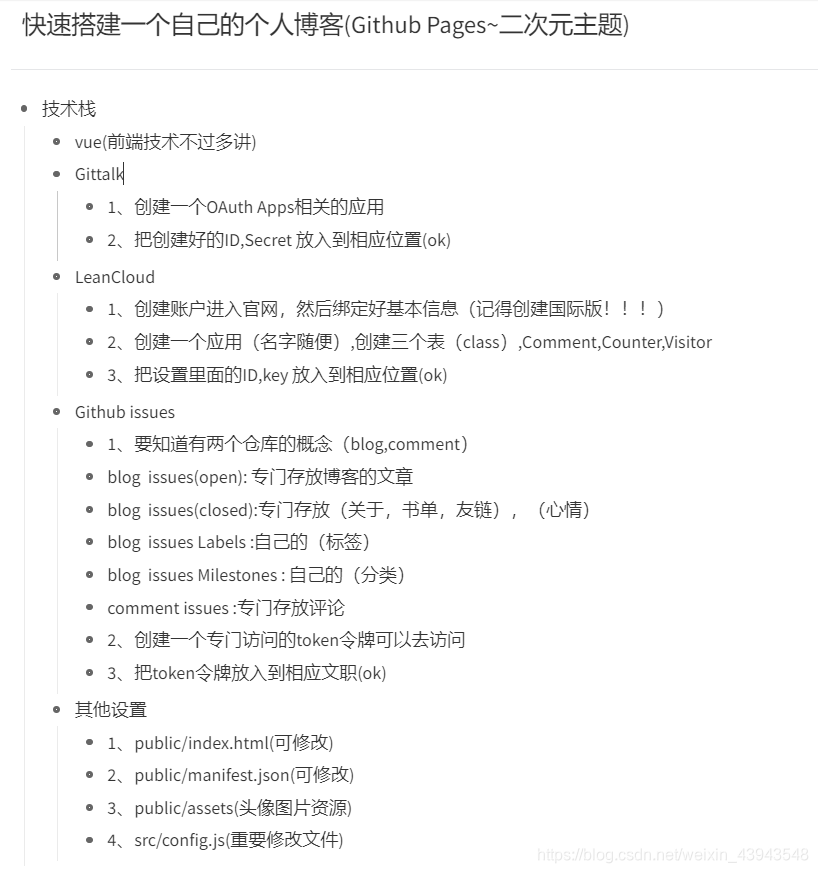
思维图如下:
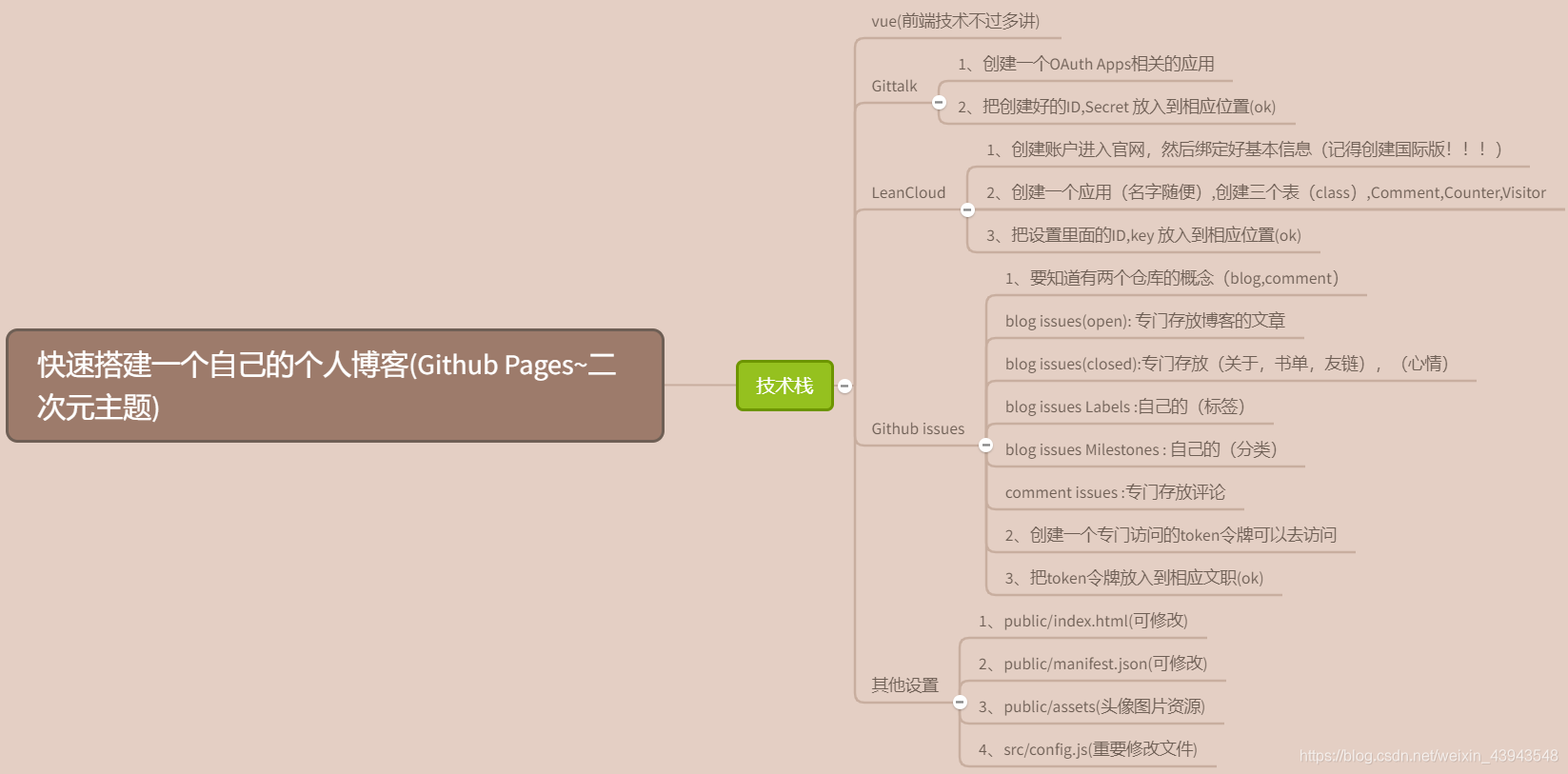
脑图版:
本次的仓库:
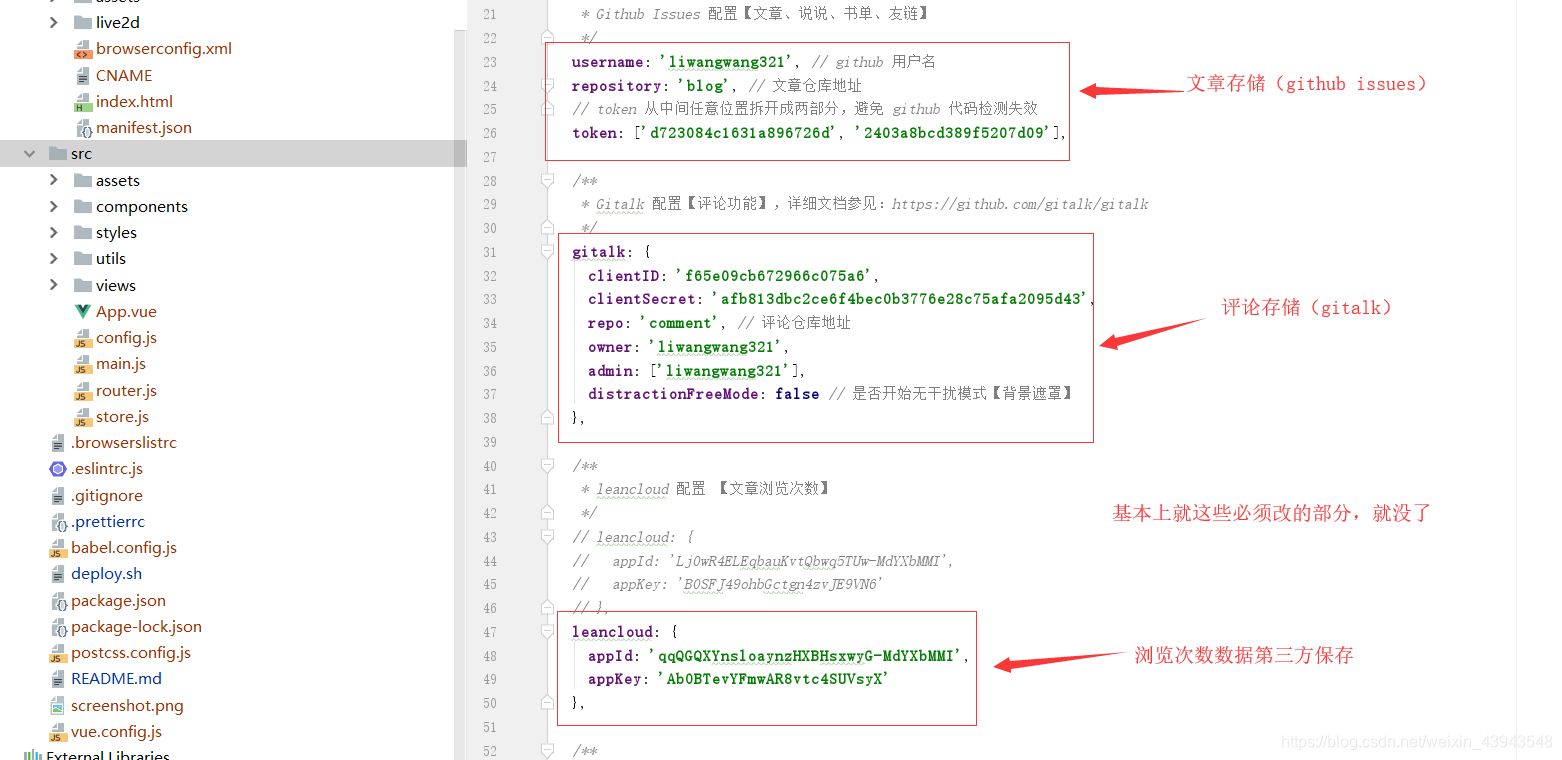
本次的要改动代码:
本次环境:
在食用 Aurora 主题之前,需先安装 Nodejs 和 Git 环境,这两步不必细说。环境安装完毕,由于 Aurora 使用 vue 开发,所以需要安装 vue-cli。
欧克,Let`go
Github Pages 的部署(个人网址的托管)
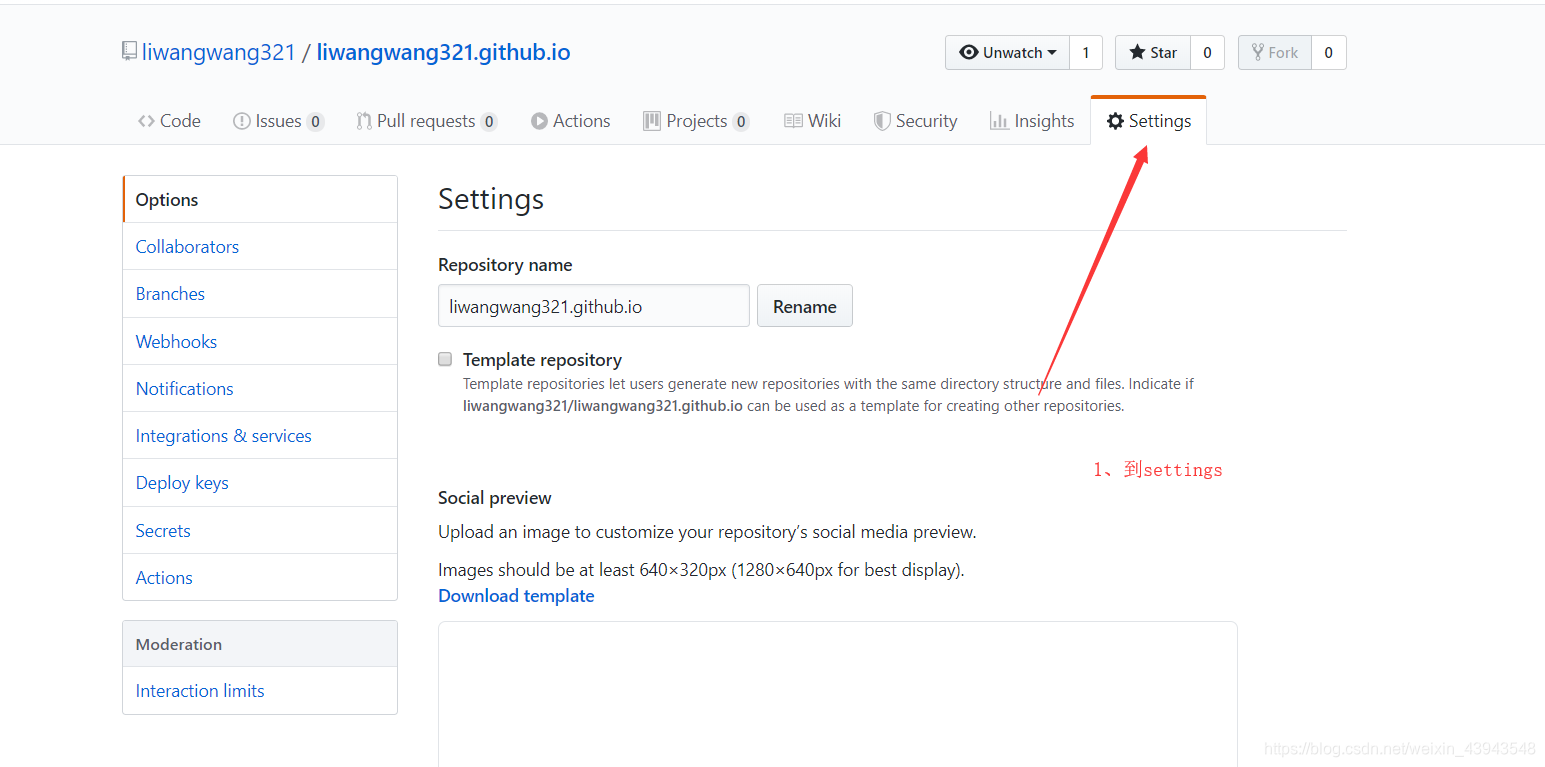
1、创建自己github的Pages(并把项目拉下来自己测试跑)
①、安装环境和拉取项目
需先安装 Nodejs 和 Git 环境,这两步不必细说
①安装vue-cli
npm install -g @vue/cli-service-global
②拉取项目(唔,经常玩的倒是不用这么解释了)
# clone 主题
git clone git@github.com:chanshiyucx/aurora.git
# 进入主题目录
cd aurora
# 安装依赖包
npm install
# 本地预览
npm start
依赖包安装完毕,便可执行 npm start 本地预览效果,访问 http://localhost:8080/, 当然现在看到的是蝉时雨的博客
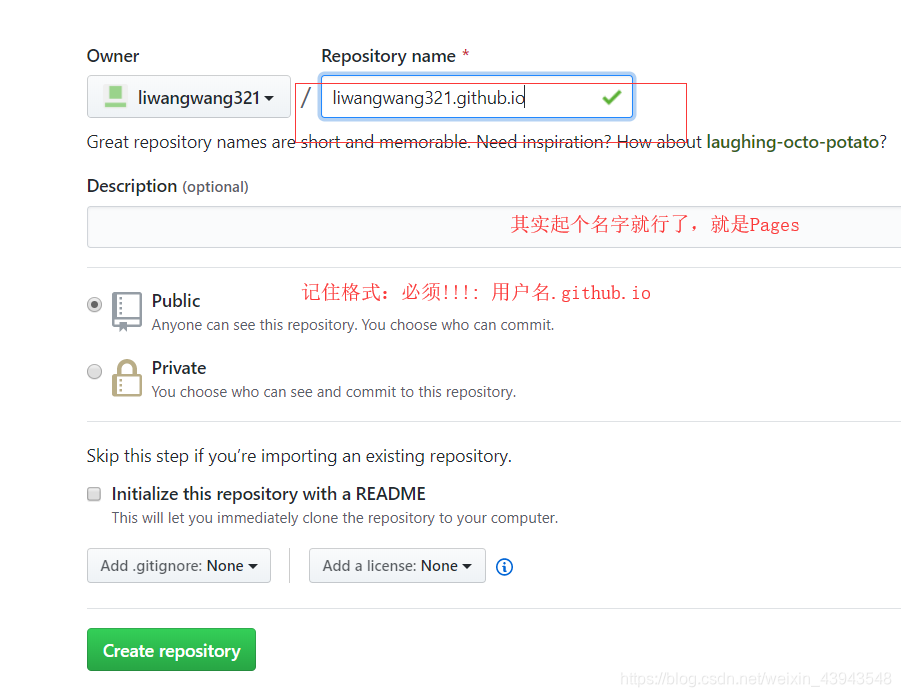
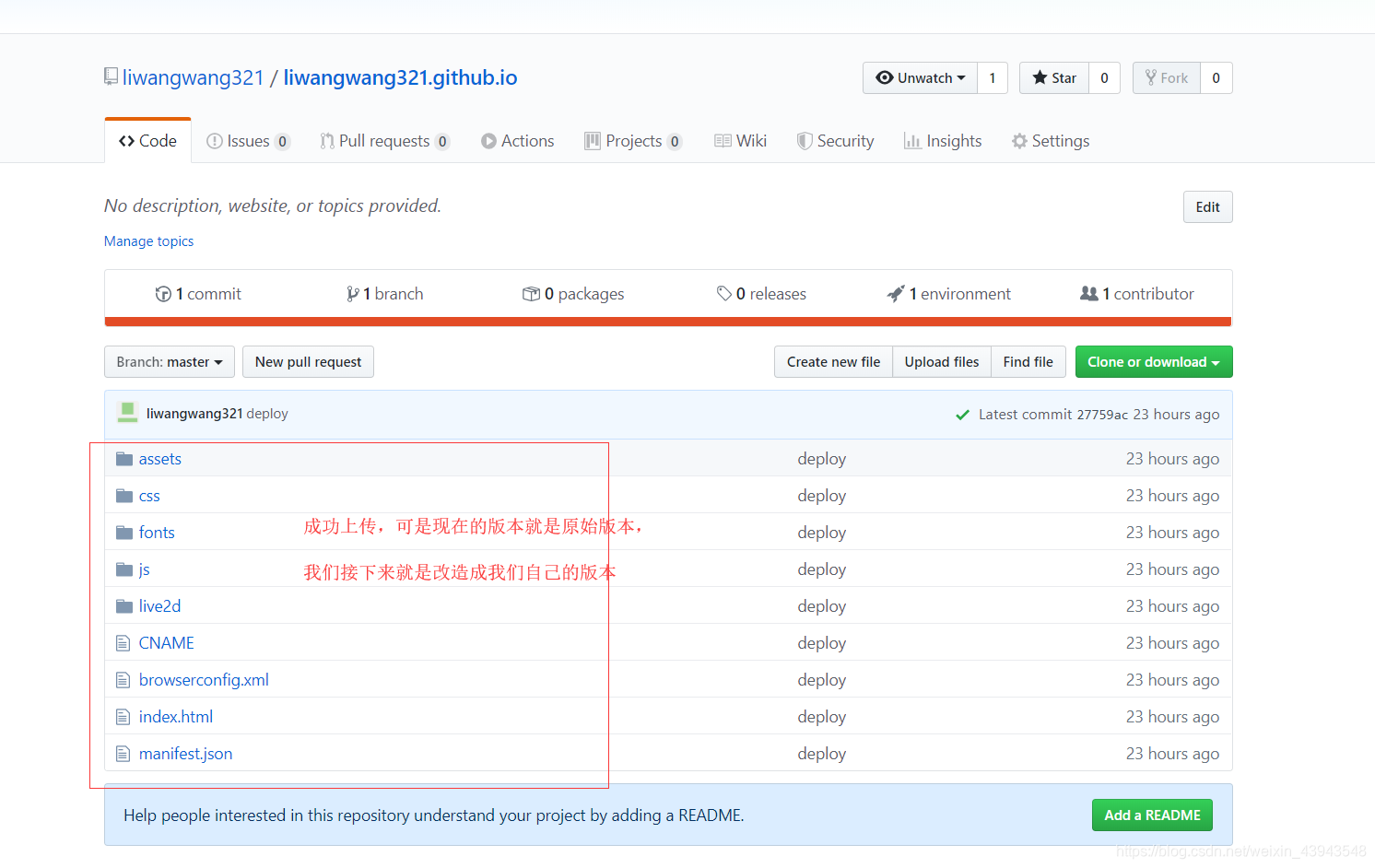
②、创建自己github的Pages
重点是 github pages库的创建,并且一个用户只能有一个Pages

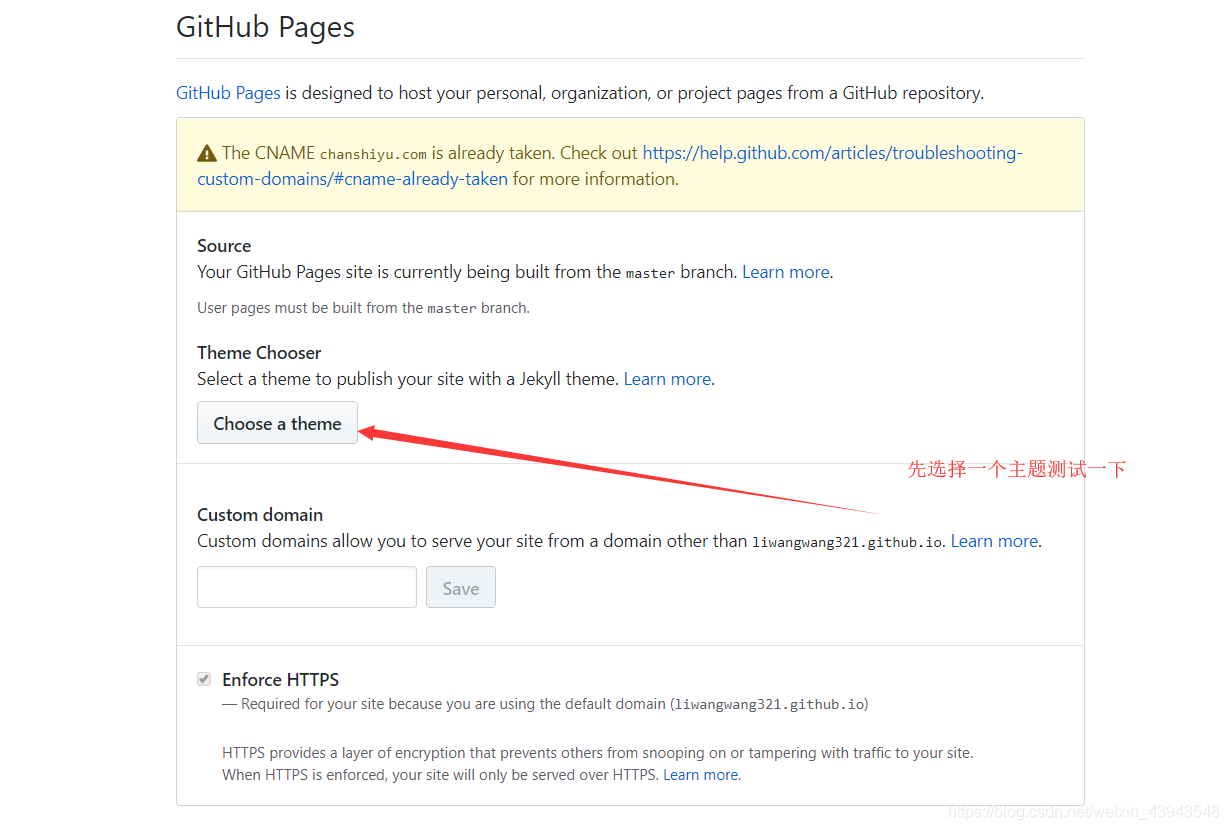
1、测试
2、选主题
3、然后直接在网址输入自己的网址,(比如我的:liwangwang321.github.io)
我的是我的主题,你们是刚刚选择的主题。。。
2、如何把自己本地的项目部署到自己的Pages
这个时候我们已经简单的把大佬的主题拉下来了,
那么就开始第一次部署到自己的Pages上(啥也不改)
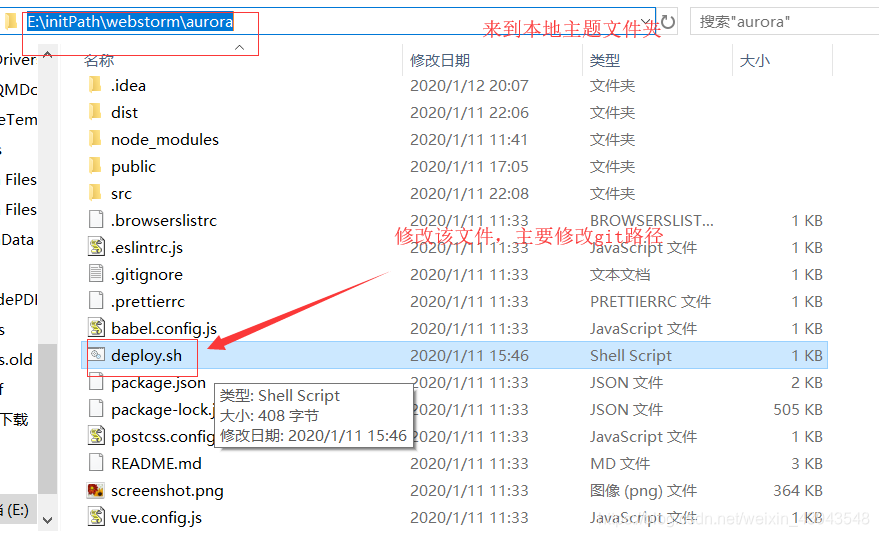
现在大佬的主题有一键部署的功能
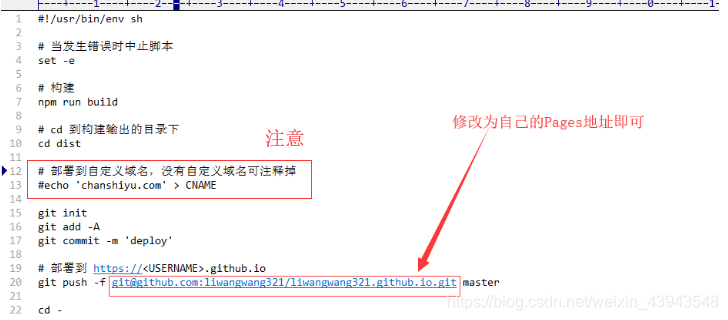
修改内容
然后记得 Shift+右键 (用管理员的权限执行命令,我之前第一次没执行成功,然后使用管理员权限就行了)
成功
Github issues (原功能是追踪项目的)
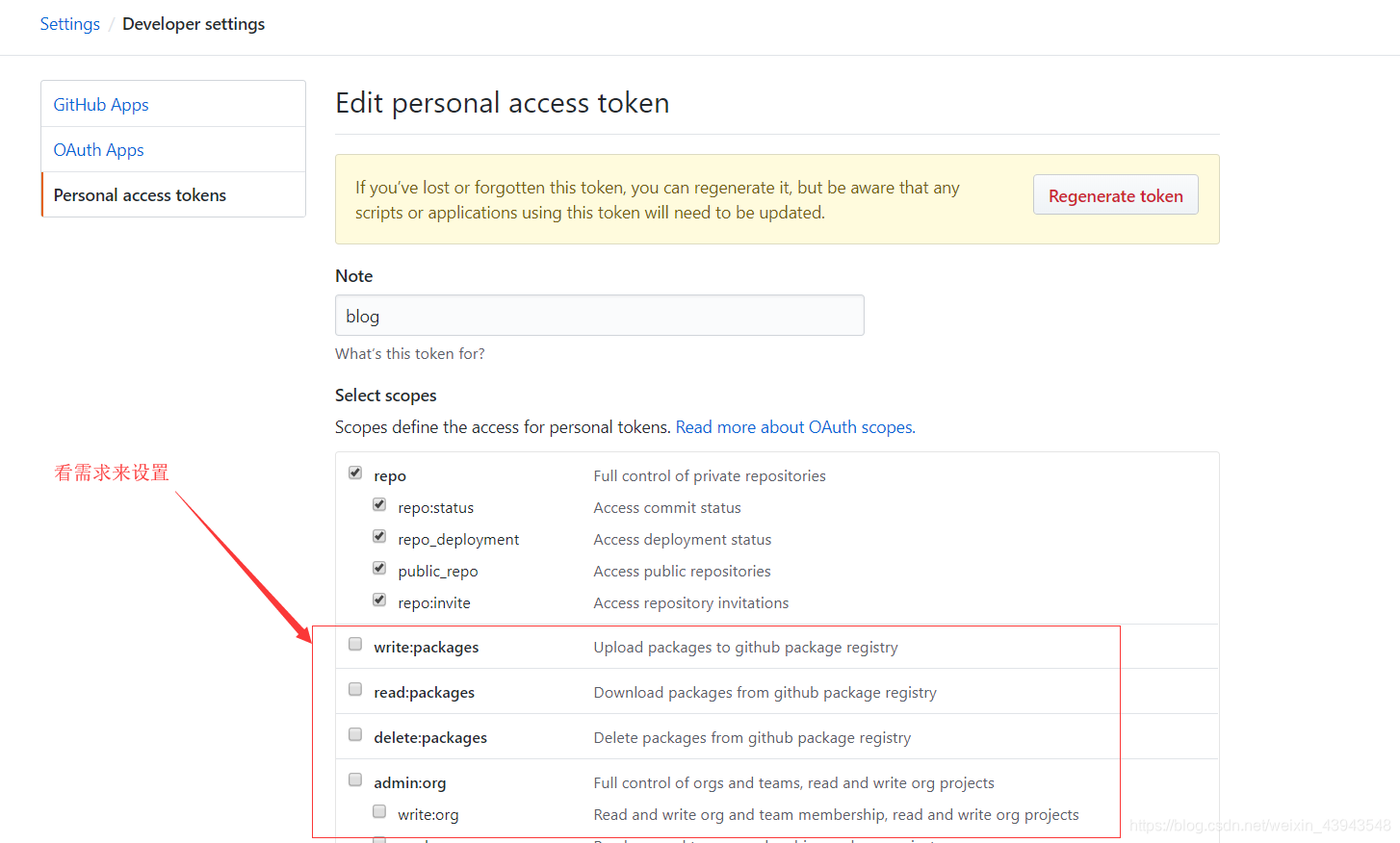
1、配置专门访问的token令牌
①、注册一个token令牌
这个token令牌是用来去访问github仓库的访问权限的设置。
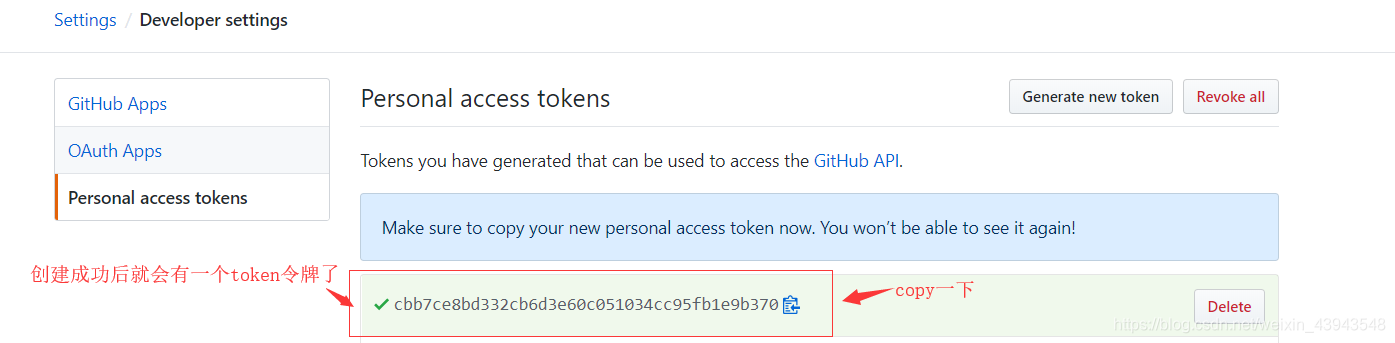
成功后:
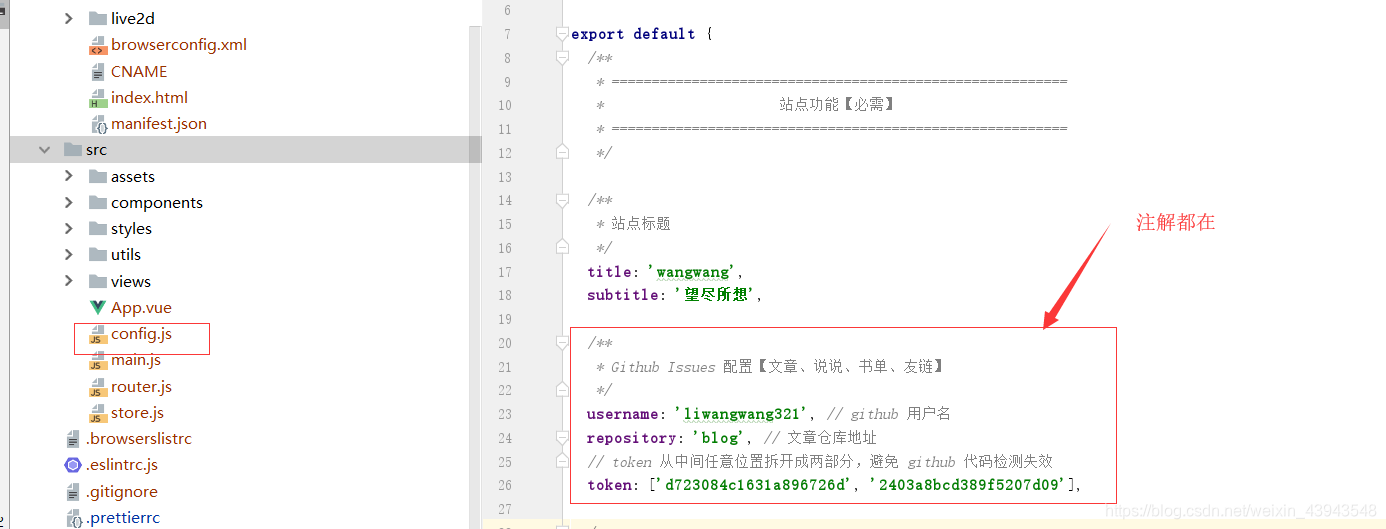
②、把注册完的token令牌设置到自己的项目中

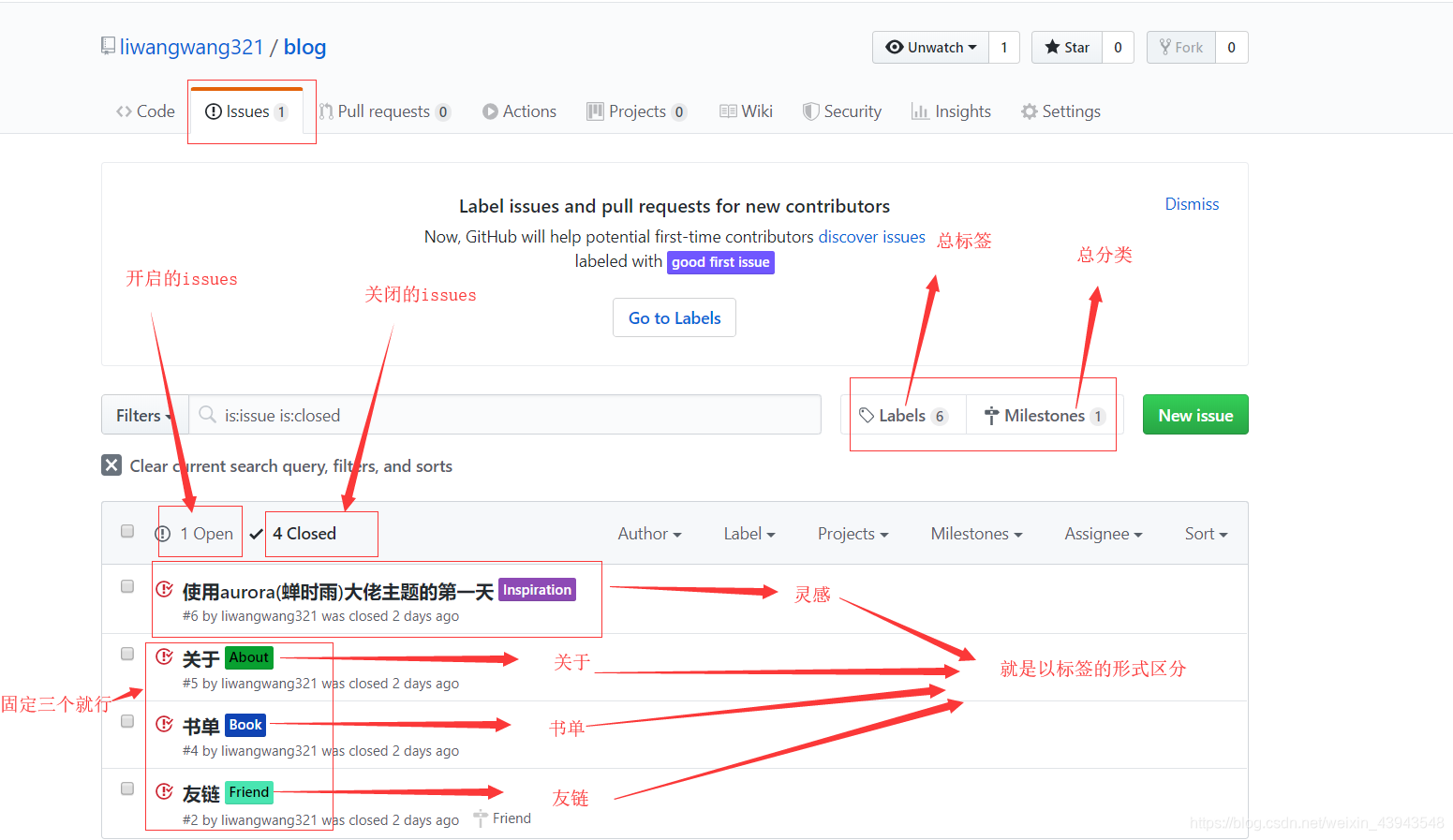
2、设置(书单,灵感,友链,关于)、(分类,标签)

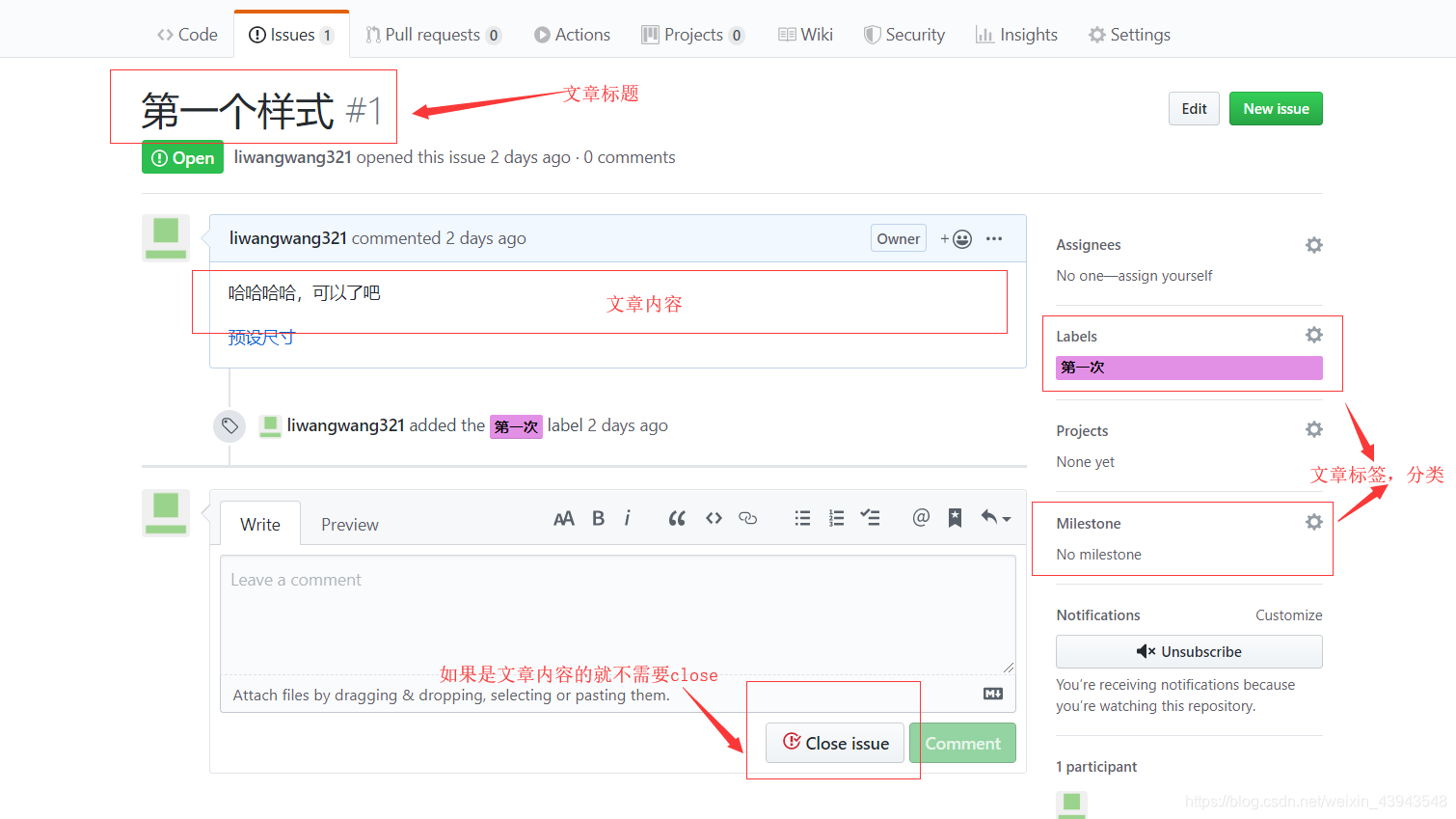
①设置closed的issues

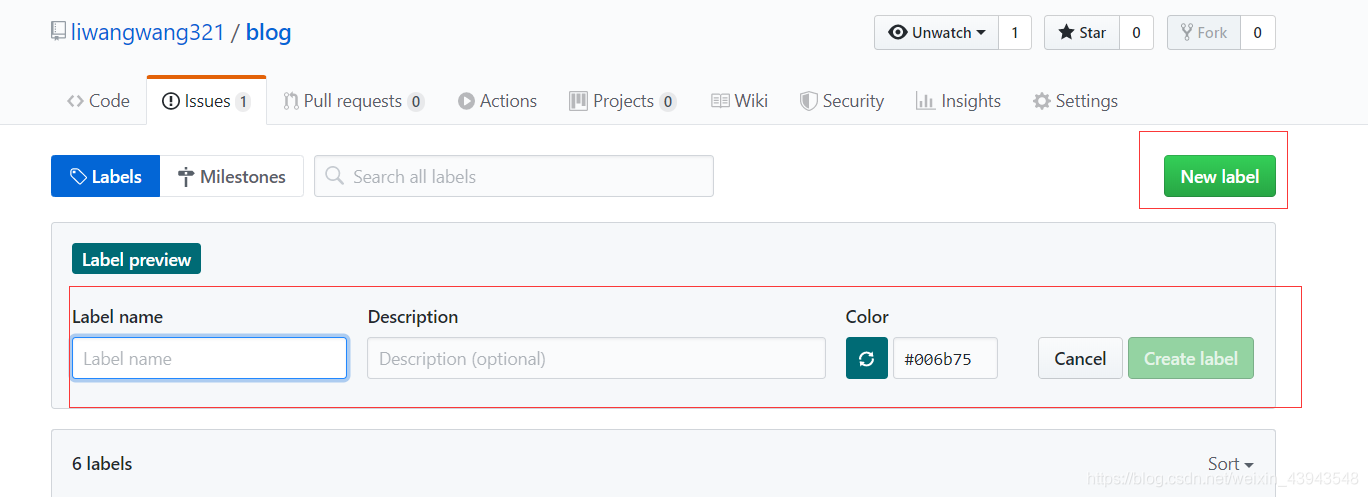
设置labels(也可以设置分类)
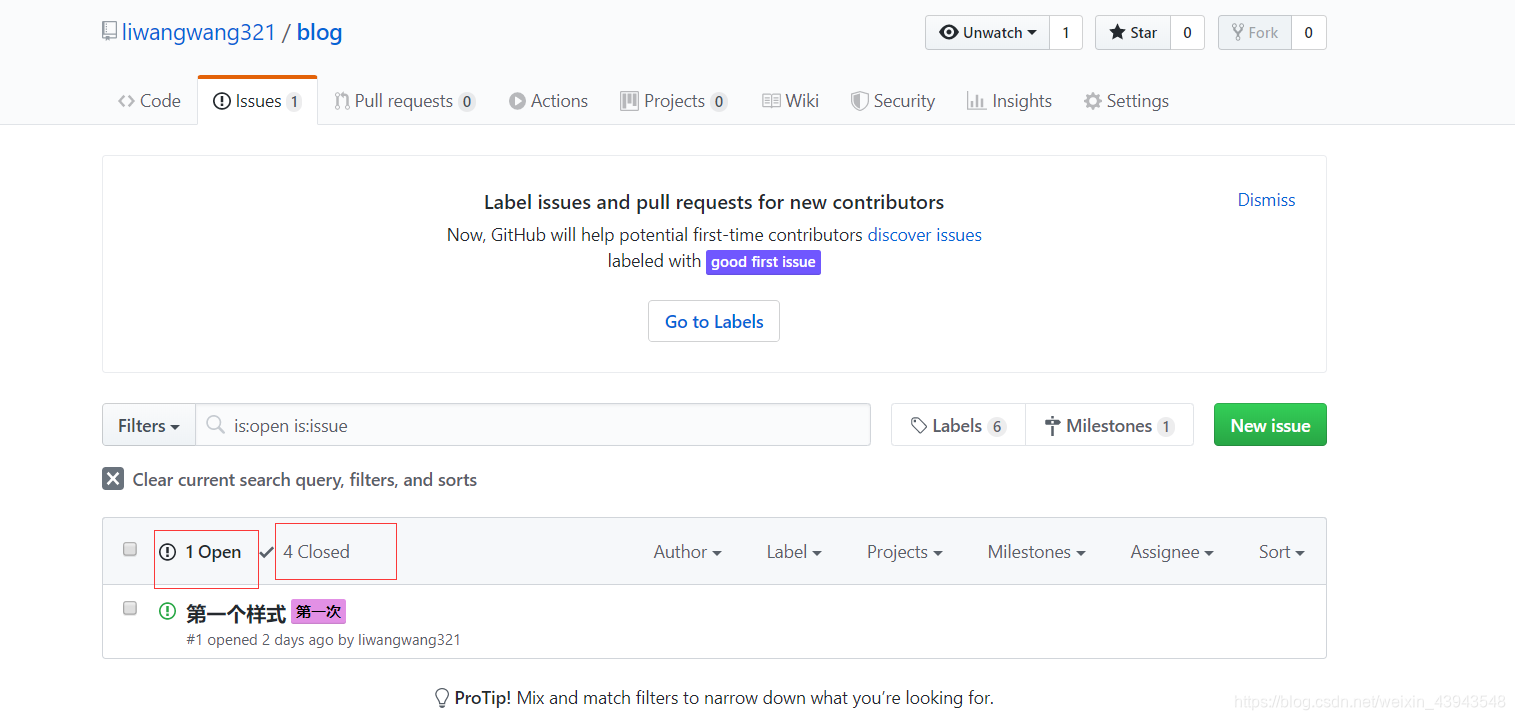
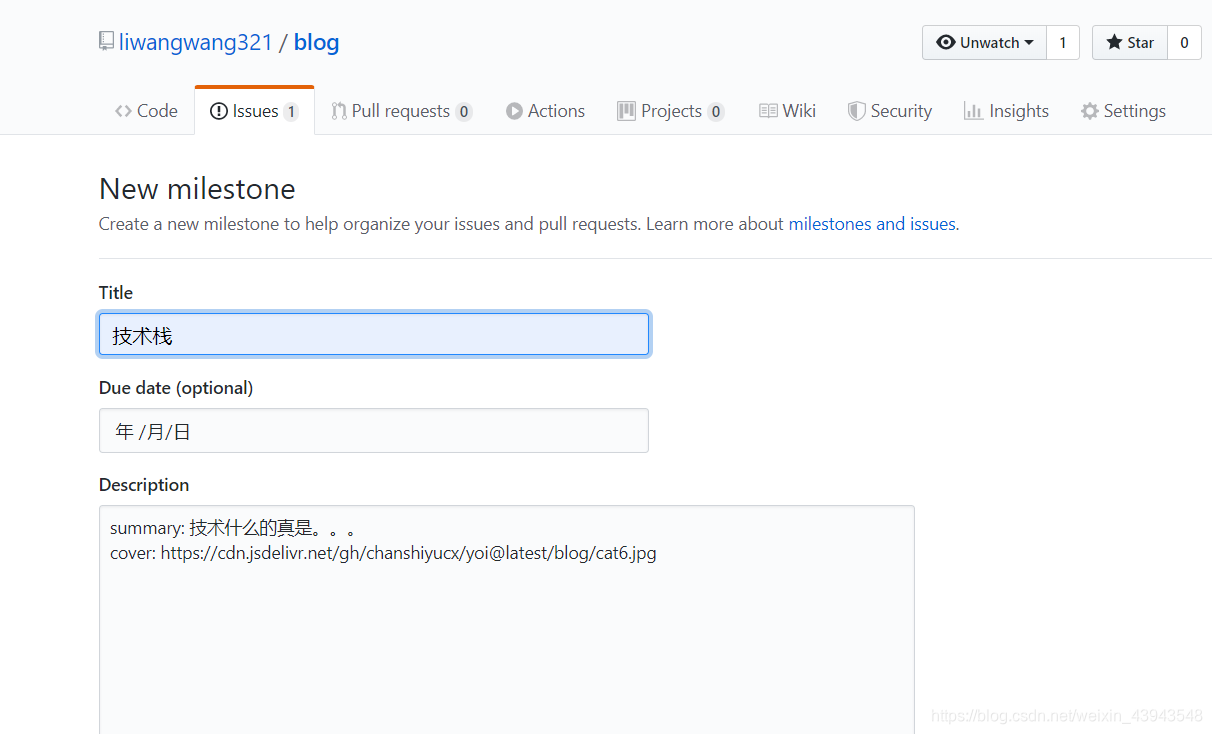
②设置open的issues

设置
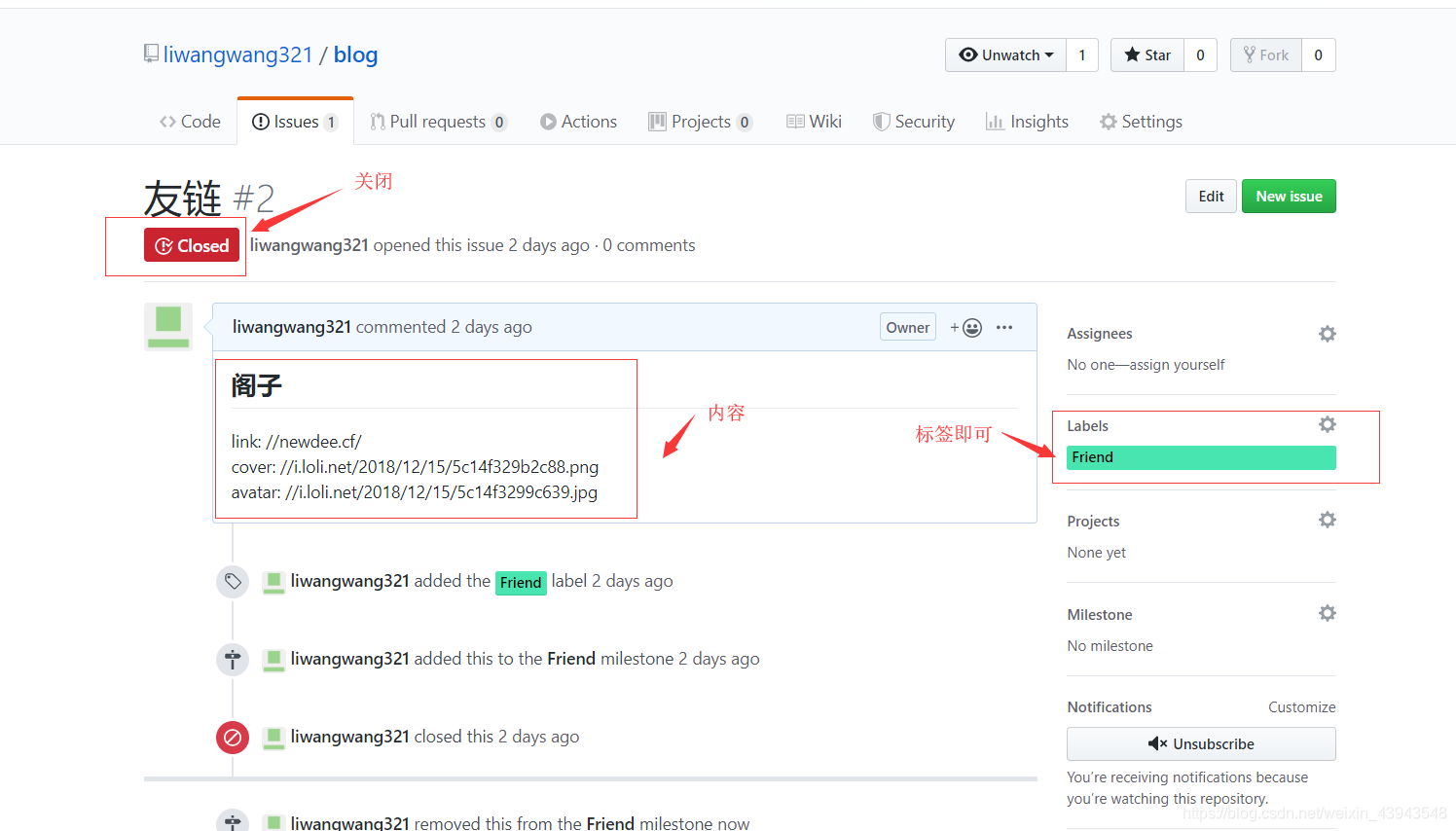
③书单,关于,友链格式规定(标签,分类设置)
书单:书单页面使用##做分割,内容示例如下:
## ES6 标准入门
author: 阮一峰
published: 2017-09-01
progress: 正在阅读...
rating: 5,
postTitle: ES6 标准入门
postLink: //chanshiyu.com/#/post/12
cover: //chanshiyu.com/yoi/2019/ES6-标准入门.jpg
link: //www.duokan.com/book/169714
description: 柏林已经来了命令,阿尔萨斯和洛林的学校只许教 ES6 了...他转身朝着黑板,拿起一支粉笔,使出全身的力量,写了两个大字:“ES6 万岁!”(《最后一课》)。
友链:友链页面使用##做分割,内容示例如下:
## 阁子
link: //newdee.cf/
cover: //i.loli.net/2018/12/15/5c14f329b2c88.png
avatar: //i.loli.net/2018/12/15/5c14f3299c639.jpg
关于:关于页面使用##做分割,内容示例如下:
## 关于
随便
标签设置
分类设置
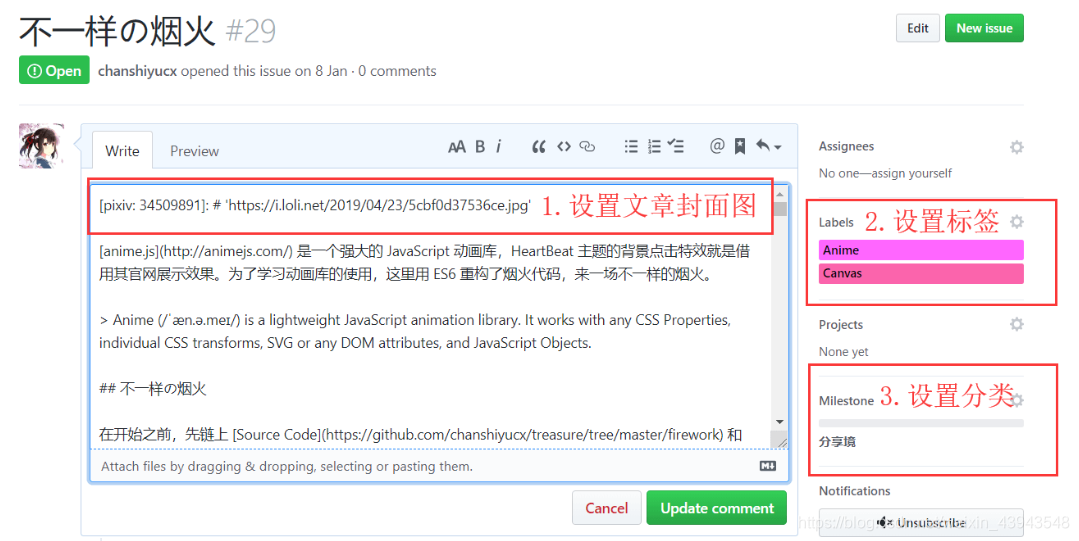
文章模块
文章模板没有太多的格式约束,只需要在文章正文顶部加上封面配图即可,配图采用的是 markdown 的注释语法,所以并不会在正文里渲染,以后即使你更换博客主题,也不会影响内容的展示。
[pixiv: 41652582]: # 'https://raw.githubusercontent.com/chanshiyucx/yoi/master/bg/3.jpg'

Gitalk (评论系统)
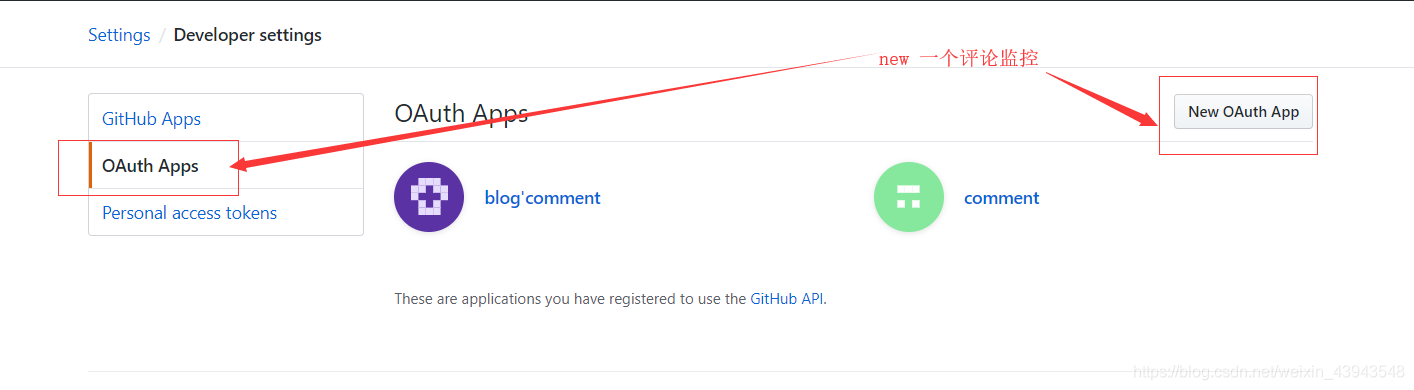
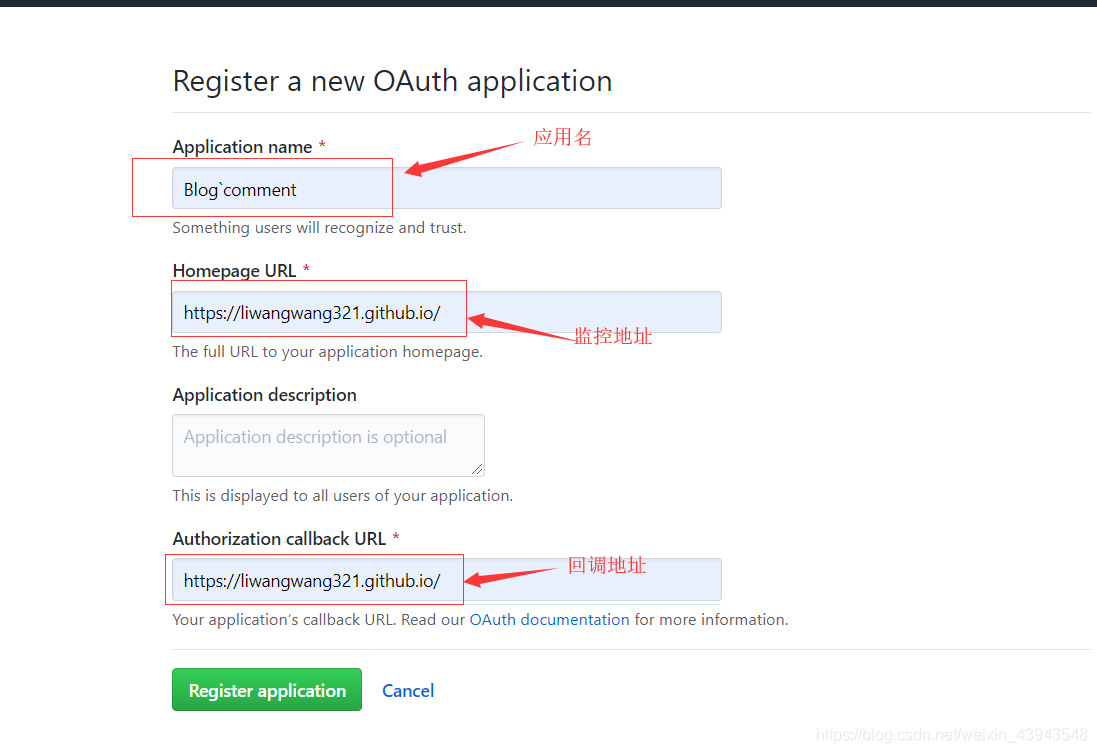
1、设置一个评论应用
位置:
新建引用
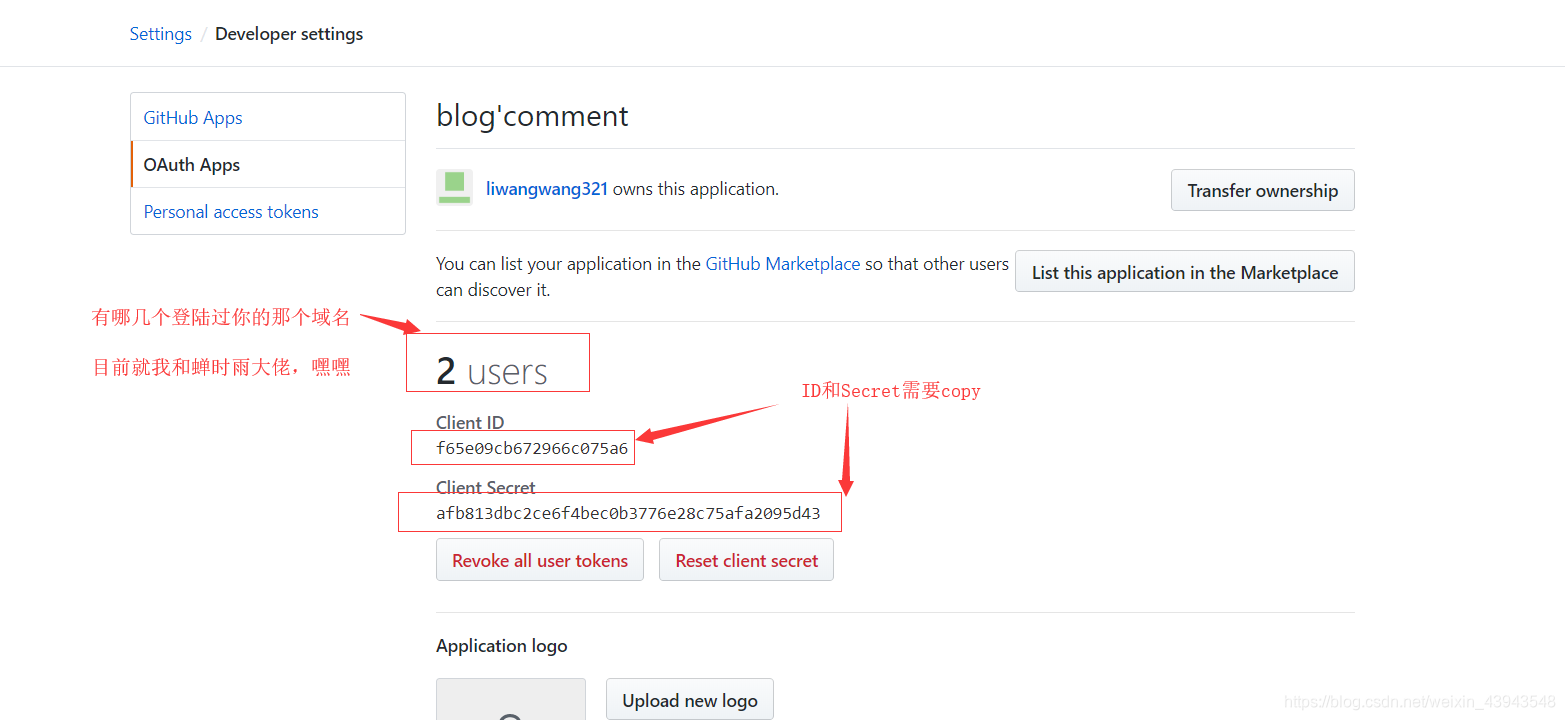
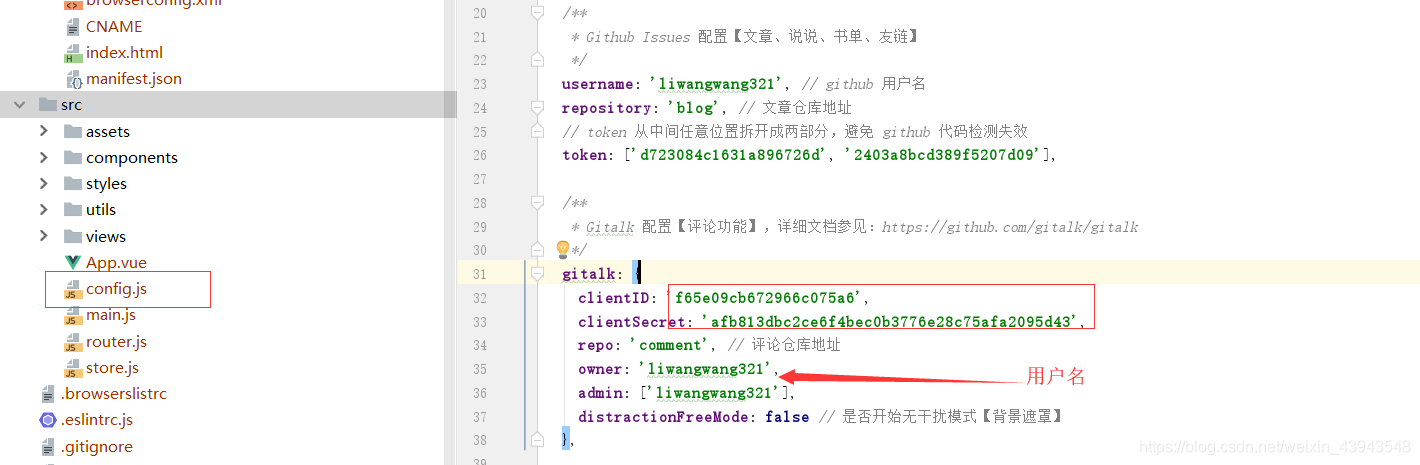
2、把注册完的ID和Secret放到自己项目中
位置:

修改文件:
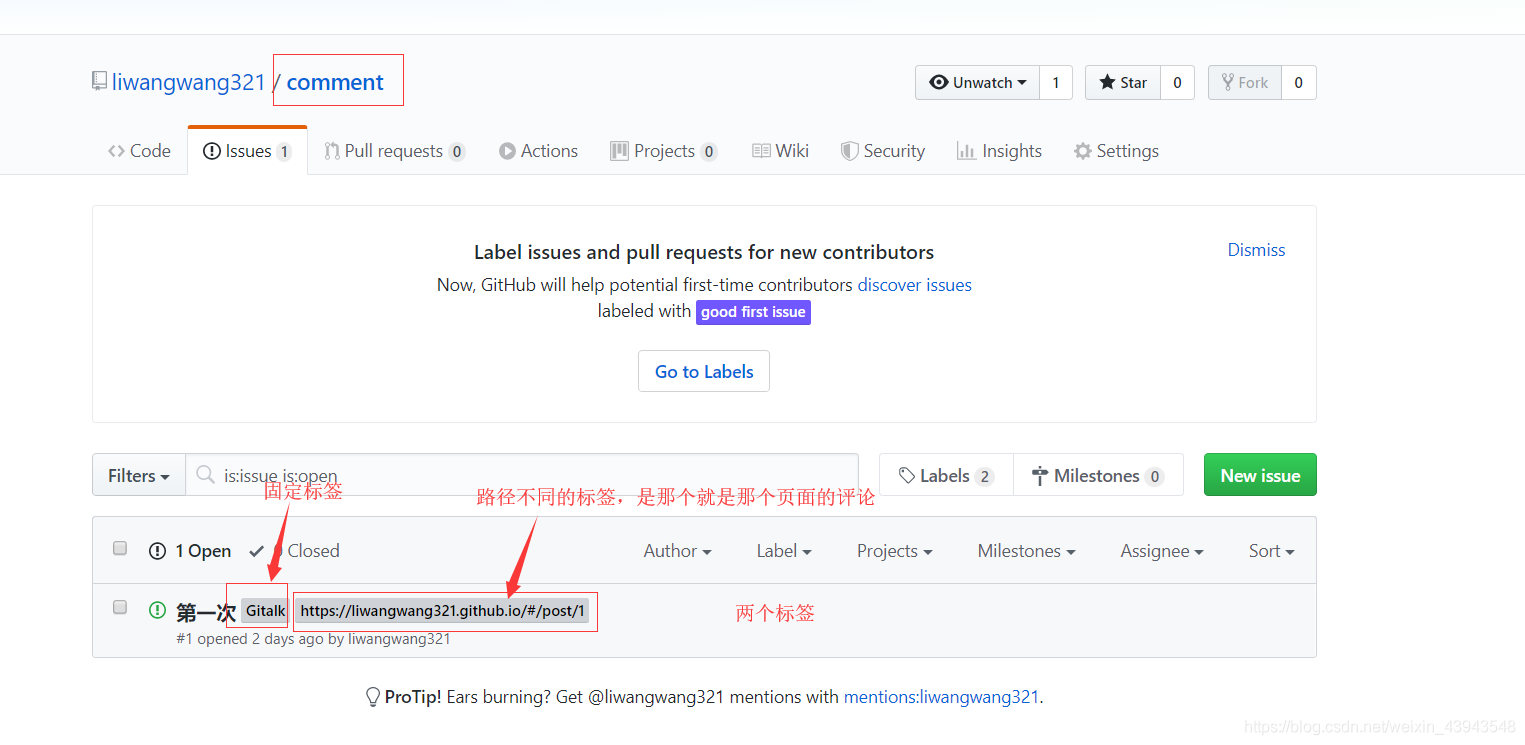
3、给每一个需要评论的文章或者(关于,书单,友链)建一个 issues
具体的可以去大佬的仓库看看
传送门:蝉时雨的github
LeanCloud (第三方管理数据,类似数据库的概念)

1、注册LeanCloud账户和创建应用
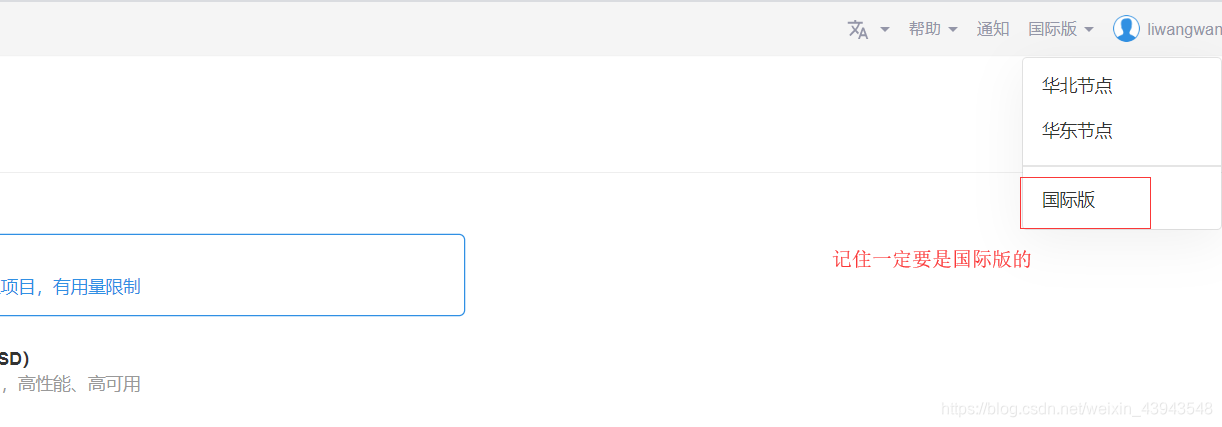
账户要是国际版的
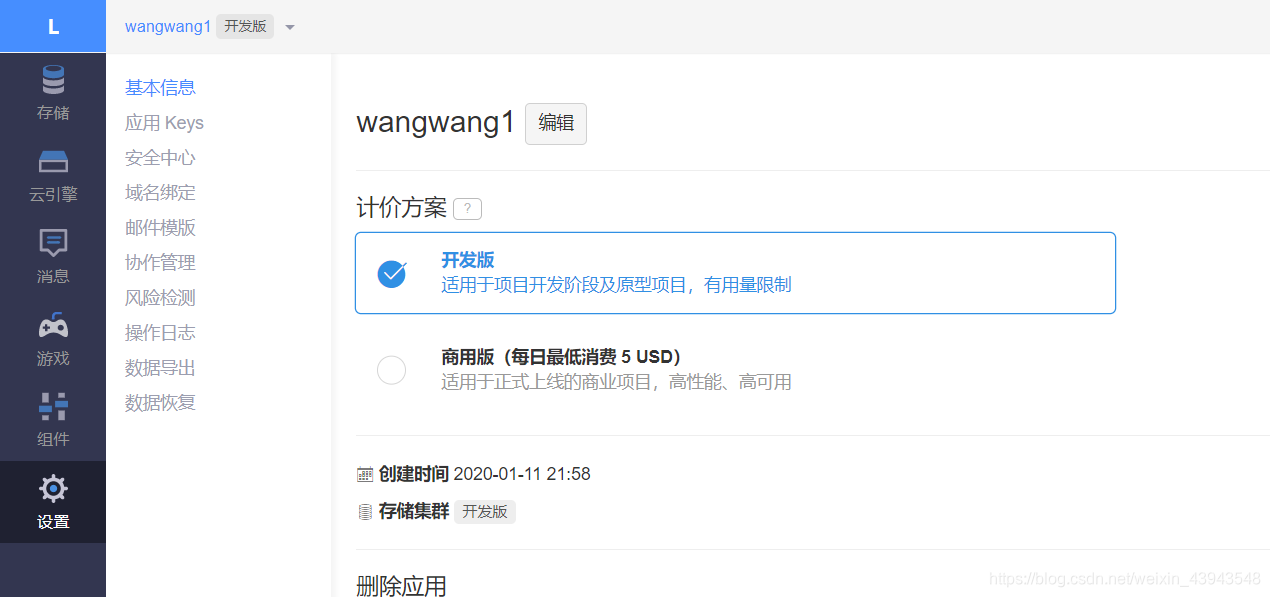
创建应用
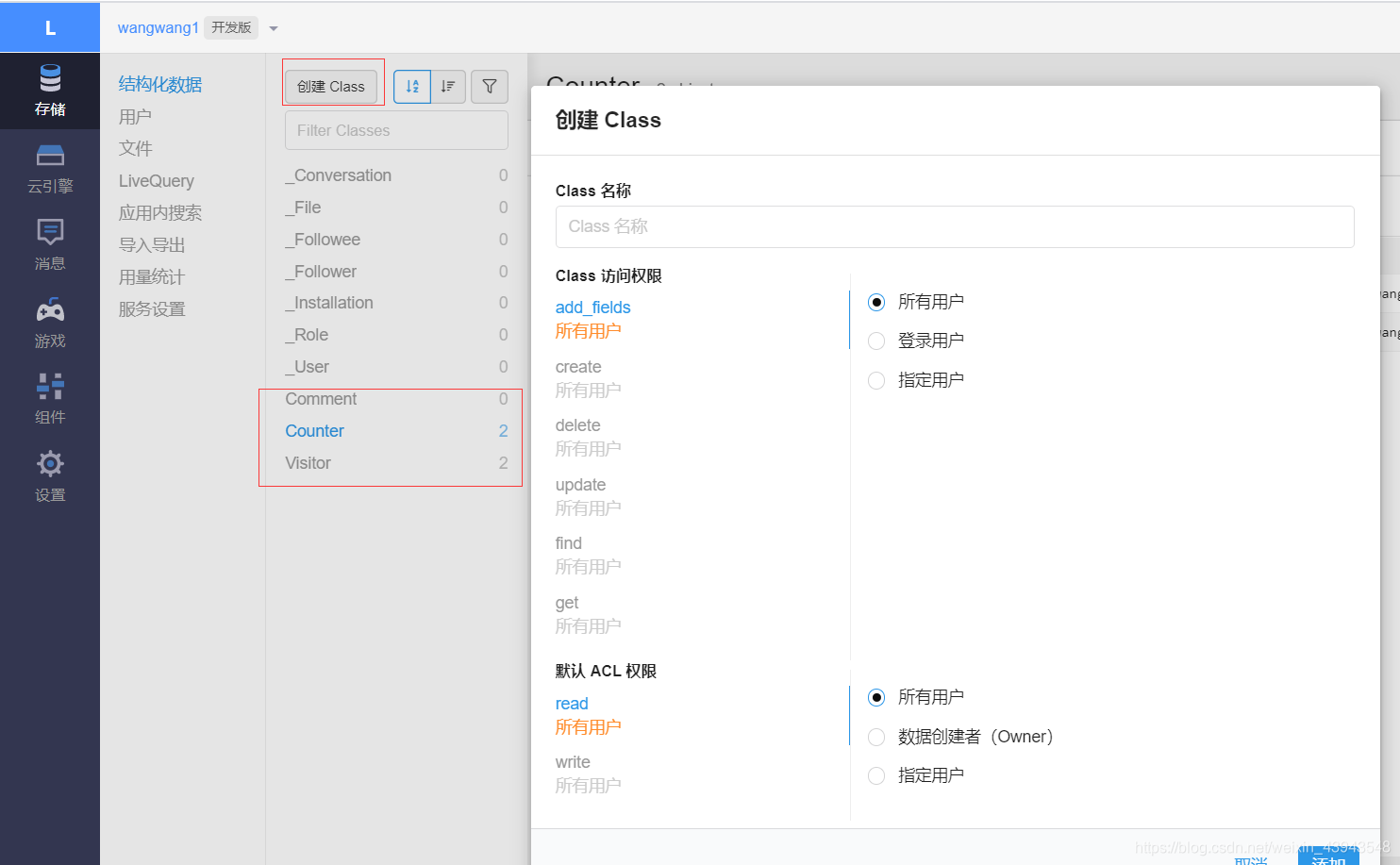
2、创建三个class(Comment,Counter,Visitor)

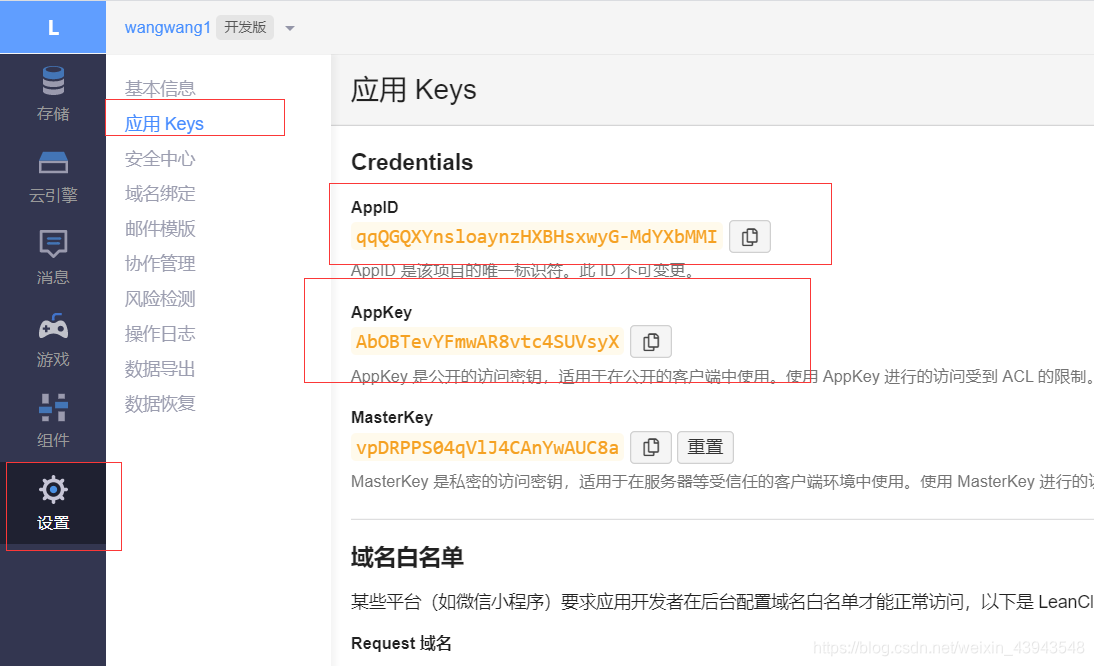
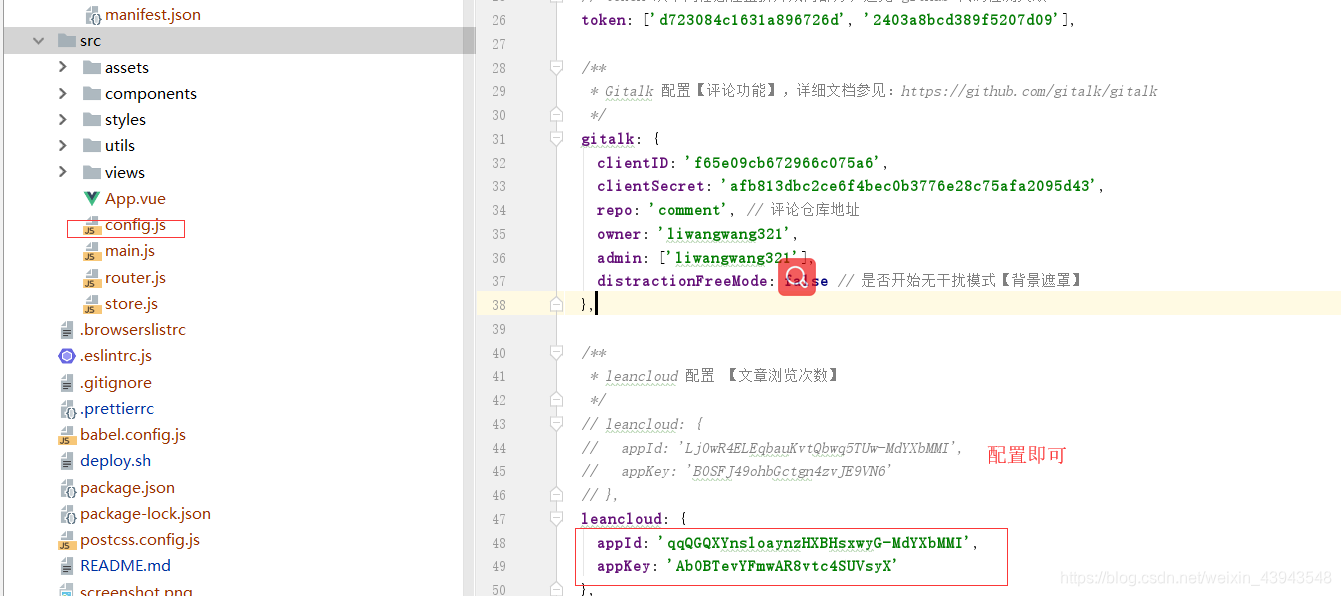
3、把对应的ID 和Key来修改自己配置

修改配置
后言
嘛,差不多了,其实要改变的配置就改变那个config.js就差不多了,
其他的感觉多玩下github就行,
啊啊,不过说实话之前还是不太会玩github来着,现在。。。。。
如果真的喜欢本主题的不妨可以试一试,仓库可以直接去看
传送门:蝉时雨的网站
传送门:蝉时雨的github
我的传送门:https://liwangwang321.github.io/
来源:oschina
链接:https://my.oschina.net/u/4370809/blog/4467772