前面的总结是写过对话框的,但是那只是冰山一角,简单的创建和使用罢了。
今天具体讲下AlertDialog。
首先对话框不需要在布局里写,在活动里new出来的。
AlertDialog.Builder dialog = new AlertDialog.Builder(this);//创建对话框
dialog.setTitle("退出");//标题
dialog.setMessage("是否保存文档?");//提示消息
dialog.show();//这个不能少,没有就显示不出来
上面的就是基本的架构了,但是没有按钮(一般而言,对话框都要有按钮选择的吧)
dialog.setNeutralButton("取消", null);//这就是两个比较敷衍的按钮选择
dialog.setPositiveButton("确定", null);//null这边还可以new一个监听器,就不展示了

这里的对话框的三个位置是固定的,如果想自己改,就得自己写对话框。
final DatePicker datePicker = new DatePicker(this);//主要是为了给对话框搞控件,dialog.setView(datePicker);//
上面两句话就是,当时我有种想法是,这边new出来的,是不是布局那边会自动产生,这个想法是错的
这边new出来的日期控件,相当于一个临时开辟的控件,是给对话框单独使用的。

就把这个控件插入了,还挺好用的吧,就直接new出来,其他控件都可以的文本,按钮等等。
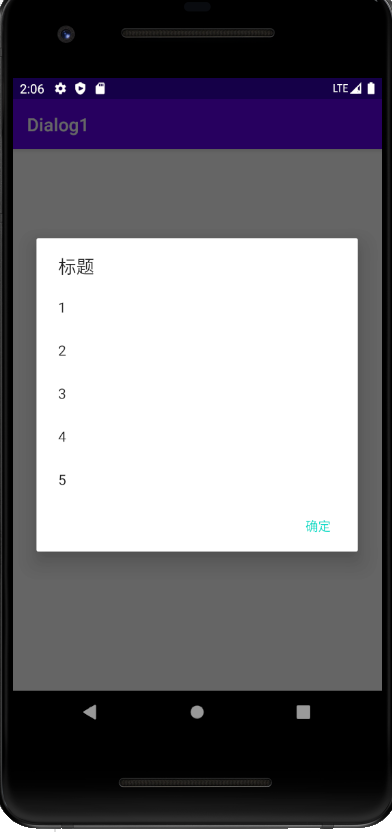
final String[] items = {"1", "2", "3", "4", "5",};//
new AlertDialog.Builder(this)//
.setTitle("标题")
// .setMessage("消息")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setItems(items, new DialogInterface.OnClickListener() {//
@Override
public void onClick(DialogInterface dialog, int which) {
String item = items[which];
Toast.makeText(MainActivity.this, item, Toast.LENGTH_SHORT).show();
}//
})
.show();
这段代码就是,学java的时候有个学长提过的“链式编程”,就可以少很多代码了,而且还不要太多变量。效果一样哈。
这段代码提到的核心是setItems,这个就是简单的列表对话框。
过程就是先创建一个字符串数组当每个列表的,setItems的参数就是一个字符串数组和一个对话框的监听器,which这个有点像下标的意思,就是能够确定当前是字符串数组的第几列,这样就可以按顺序创建每条列表标题了。

这应该算固定格式了,字符串数组,创建列表对话框,然后new监听器再按which依次搞定列表,为啥不用循环,是不是奇怪,因为这是个监听器,一般点完列表中的数据就会跳出对话框,并且用监听器记录数据,下次进来再选就行了,有的人说我想多选,那这个时候就要引入多选框,后面介绍吧(纯属个人理解,本牛崽不抗揍,别打脸)。
(“鼻青脸肿”,这,上面说得不好,然后被打了,没事咱还是要坚强,要生活,继续,讲多选框吧)
下面这段代码可以看出来和简单的列表对话框大同小异,都是借助字符串数组生成的。
final String[] strings = new String[]{"数学", "英语", "语文"};//
final boolean[] checked = new boolean[]{true, false, true};//这个的作用很明了吧,checked,学过HTML表单,
//学过前面单复选框的都知道,这是默认选项,这个数组为了就是默认选哪几项
new AlertDialog.Builder(this)
.setTitle("今天有什么作业")//
.setMultiChoiceItems(strings, checked, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
Toast.makeText(MainActivity.this,
strings[which] + isChecked,
Toast.LENGTH_SHORT
).show();//提示选择的和默认的,isChecked的值是根据监听器得到的情况(选择或没选择)
}
})
.setPositiveButton("提交", new DialogInterface.OnClickListener() {//一个确定按钮,提交数据,也就是在running打印数据而已
@Override
public void onClick(DialogInterface dialog, int which) {
String msg = "今天的作业有:";
for (int i = 0; i < checked.length; i++) {//判断
if (checked[i]) {
msg += strings[i] + ",";
}
}
System.out.println(msg);//
}
})
.show();//
这个,经过本牛崽不断反思,好像没啥问题,哈哈。
就是选择,然后running输出你选择的数据。不贴模拟器了。
继续,有了多选的复选框,那肯定少不了形影不离的单选框啊!setSingleChoiceItems
单选框的这个也是大同小异,注意的是用单选框时的参数,第一个是字符串数组,第二个就是默认选哪个(下标),
如果超出一般就是不选,注意的是如果超出,字符串数组那边是否超出,得注意。
private int selectItem = -1;//没有返回数据的方法,就只能用一个全局变量来记录当前所选的下标了,
private void open3() {
final String[] strings = new String[]{"数学", "英语", "语文"};//
new AlertDialog.Builder(this)
.setTitle("今天有什么作业")
.setSingleChoiceItems(strings, selectItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, strings[which], Toast.LENGTH_SHORT).show();
selectItem = which;//用全局变量存下当前所选的下标,which是监听得来的下标
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {//
if (selectItem < 0) {
Toast.makeText(MainActivity.this, "请选择", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this,
strings[selectItem],
Toast.LENGTH_SHORT
).show();//
}
}
})
.show();//
最后直接提示窗口就好了。
感觉有点多耶,自己理解都花了不少时间,好,AlertDialog这边就告一段落了,大家多试试吧,建议使用它。
下面介绍的是自定义的对话框:
就是他只会提供一个空的对话框界面,对话框界面的性质就是在原有的活动界面上铺一层布一样,
AlertDialog就是铺上了有图案的布,自定义的就是空布,所以它的可塑性强,但是难度没的说,从无到有的搞。

自己动手嘛,布局也得自己来,这就相当于在布上刻图案了。
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="300dp"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:textSize="24sp"
tools:text="标题" />
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="消息消息消息消息消息消息消息消息消息消息" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="34dp"
android:layout_marginLeft="97dp"
android:background="#ffd"
android:baselineAligned="false"
tools:text="确定" />
</LinearLayout>
这得提一下,就是tools:它的东西都是给我们布局设计看的,模拟器上运行是不能看到效果的,所以在活动中得自己搞setText
然后就是自己写的自定义对话框了,但是因为是一块盖上去的布,所以我们得继承下Dialog这块布,图案和材料都自己搞。
下面的就是继承了Dialog
然后因为是空布,我们得把图案印上去,就把布局文件拿过来,setCancelable它的作用就是控制退出显示的方式(如果是false就是不能用back以及点周围的布退出,就只能确定或者解雇才行)
这边还是理解了很久才懂的,注释写到各个方法上吧!
public class MyDialog extends Dialog {
public MyDialog(@NonNull Context context) {
super(context);
setContentView(R.layout.activity_my_dialog);
setCancelable(false);
}
public MyDialog setTitle1(String title) {//这边就是模仿setTitle,毕竟也是个文本,就直接调用然后setText
TextView textView = findViewById(R.id.title);
textView.setText(title);
return this;
}
//我们每个方法的返回值都返回自定义对话框的对象,是因为这样才能“链式编程”
public MyDialog setMessage1(String message) {//一样的,就是简单的改变文本内容
TextView textView = findViewById(R.id.message);
textView.setText(message);
return this;
}
public MyDialog setButton(String buttonMsg, final OnClickListener1 listener) {
Button button = findViewById(R.id.button);
button.setText(buttonMsg);
button.setOnClickListener(new View.OnClickListener() {//这边也是没用对话框自带的监听器,而是自己写的监听器接口
@Override
public void onClick(View v) {//自己写的视图监听器
if (listener != null) {//这就是实现了因为那些按钮可以不写监听器,(“确定”,null)这种情况,才加了判断语句
listener.onClick(MyDialog.this, (Button) v);
}
}
});
return this;
}
public interface OnClickListener1 {//自己写的监听器接口,本以为这句话是实现监听的重要部分,
//其实仔细一想,实现监听的主要部分还是在控件上的,接口定义的方法是让其他 调用它的 去实现的。
void onClick(MyDialog dialog, Button button);
}
}
创建好自定义对话框就是使用了:
final MyDialog myDialog = new MyDialog(this);//
myDialog.setTitle1("自定义对话框标题")
.setMessage1("自定义对话的消息,自定义对话的消息," +
"自定义对话的消息,自定义对话的消息," +
"自定义对话的消息,自定义对话的消息," +
"自定义对话的消息,")
//
.setButton("确定", new MyDialog.OnClickListener1() {//
@Override
public void onClick(MyDialog dialog, Button button) {
dialog.dismiss();//这就是销毁,解雇,直接退出对话框。
String s = button.getText().toString();//这边直接获得按钮的内容。然后提示。
Toast.makeText(MainActivity.this, s, Toast.LENGTH_SHORT).show();
}
}).show();//
这边为了好记,基本上是还原了大部分的AlertDialog的一些东西。

应该看得过去吧,不辣眼睛就行。今天的内容就这些了,对话框的知识大概就告一段落了,有时间可以自己去试着搞点东西出来。
周末愉快,还有19个小时的时间(嗨包括睡觉)。
该玩的时候还是得释放压力滴,以自己最好的状态面对学习,这样每天才会元气满满,加油。
来源:oschina
链接:https://my.oschina.net/u/4408413/blog/4281357
