1问题
基于web的富文本编辑器的功能普遍较弱,而word是公认的宇宙第一好用的文档编辑器,所以许多人都习惯先在word中编辑,然后再将内容粘到web富文本编辑器中。
但是,这种操作有一个问题:图片带不过来,无法显示。如下所示。
我找到了一个方法来解决这个问题。
2 测试环境
summernote 0.8.18
office 2013
java 8
jsoup 1.7.2
3 原理
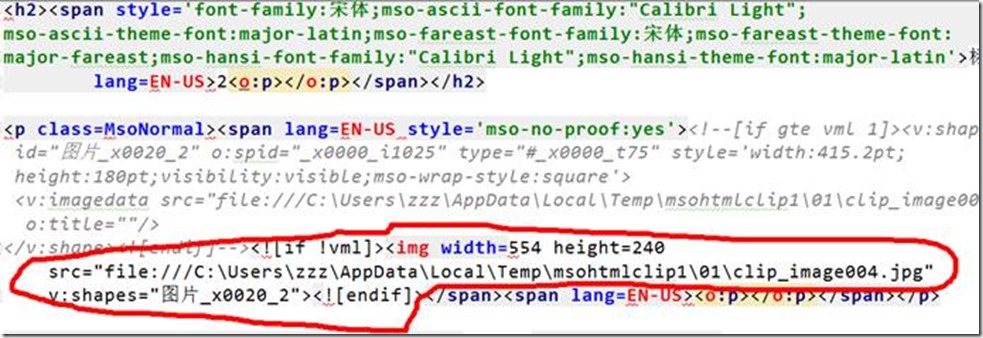
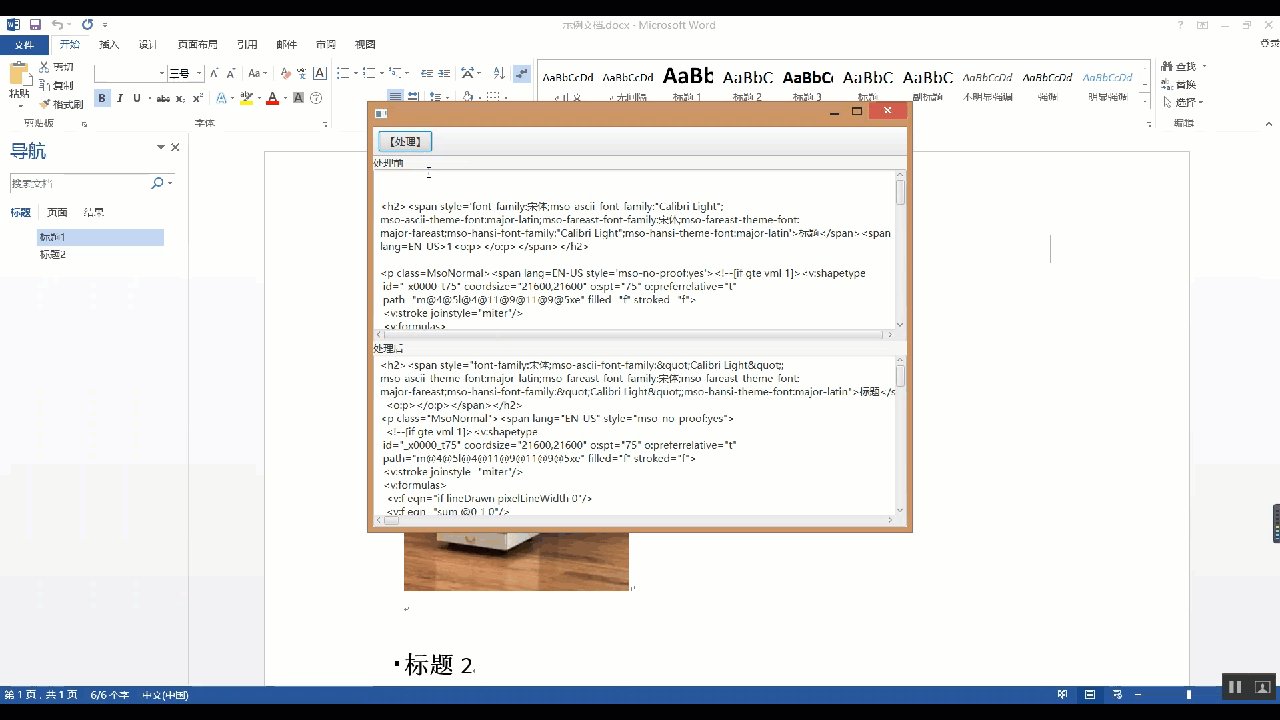
当我们按ctrl+c复制word中的图文内容时,在系统的剪切板中会生成了一个类型为HTML的条目。这个条目的内容类似于:
如上图所示,在运行期间word会将图片释放至某个临时目录,src使用的是file协议。
由于web编辑器可以识别data协议,所以我们可以将img的src由file:改为data:image/png;base64,然后将修改后的新内容复制至剪切板。这样就解决了问题。
这种方式很像游戏中的外挂。
4 关键代码
1 /**
2 *
3 */
4 private void handle() {
5 try {
6 // 从剪切板中复制内容
7 Clipboard clipboard = Clipboard.getSystemClipboard();
8 String html = clipboard.getHtml();
9 textArea1.setText(html);
10 // 处理image节点
11 String newHtml = handleImageNode(html);
12 textArea2.setText(newHtml);
13 // 将新内容复制至剪切板
14 ClipboardContent content = new ClipboardContent();
15 content.putHtml(newHtml);
16 Clipboard.getSystemClipboard().setContent(content);
17
18 } catch (IOException e1) {
19 e1.printStackTrace();
20 }
21 }
22
23
24 /**
25 * @param html
26 * @returnimagedata
27 */
28 private String handleImageNode(String html) throws IOException {
29 Document document = Jsoup.parseBodyFragment(html);
30 Elements allElements = document.getAllElements();
31 for (Element element : allElements) {
32 // 将img节点中的src为base64编码
33 if (element.tagName().equals("img")) {
34 String src = element.attr("src")
35 .replace("file:///", "");
36 File srcFile = new File(src);
37 byte[] bytes = FileUtils.readFileToByteArray(srcFile);
38 String base64Str = Base64.getEncoder().encodeToString(bytes);
39 String newSrc = "data:image/png;base64," + base64Str;
40 element.attr("src", newSrc);
41 }
42 }
43 //
44 return document.body().html();
45 }
46handleImageNode()方法读取临时目录中的图片文件,将之转换为base64字符串,然后将img节点的协议由file改成data:image/png;base64。这里用到了jsoup库,jsoup库是一个专门用于处理html的库。handle()方法先读取剪切板中的html类型的条目,然后修改它的img内容,最后将新内容复制到剪切板。这里用到了javafx的ClipBoard API,它可以读写OS的剪切板。5 演示
- 运行附件中WordApp.java
- 打开summernote编辑界面。
- 打开附件“示例文档.docx”,全选并复制。
- 点击WordApp.中的”处理”按钮。切换至summernote界面,将焦点放在编辑框内,ctrl+v。

6 参考
summernote https://summernote.org/examples/#click-to-edit
附件 https://files.cnblogs.com/files/dehai/summernote-word.zip
来源:oschina
链接:https://my.oschina.net/u/4267707/blog/4338294