最近在整理项目的时候,遇到了一个chrome浏览器自动填充的样式问题,
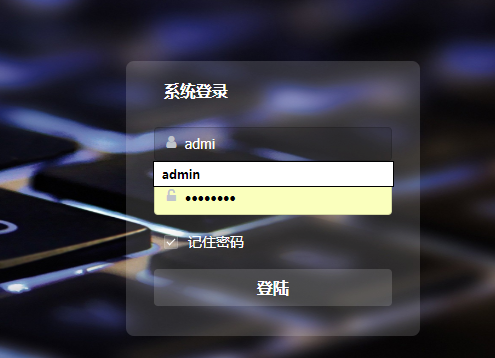
 用户名跟密码的input都设置为透明颜色,但是会变成黄色,打开chrome调试工具,发现有个input:-webkit-autofill的 background-color: rgb(250, 255, 189)!important;这个样式,网上查询得三种方案,一种是把input自动输入关闭autocomplete="off",第二种是设置box-shadow阴影覆盖默认样式,
用户名跟密码的input都设置为透明颜色,但是会变成黄色,打开chrome调试工具,发现有个input:-webkit-autofill的 background-color: rgb(250, 255, 189)!important;这个样式,网上查询得三种方案,一种是把input自动输入关闭autocomplete="off",第二种是设置box-shadow阴影覆盖默认样式,
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset;
-webkit-text-fill-color: #333;
}但是这种只适用于纯色背景
第三种是通过延长增加自动填充背景色的方式, 是用户感受不到样式的变化
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
-webkit-transition-delay: 99999s;
-webkit-transition: color 99999s ease-out, background-color 99999s ease-out;
}
由于我这里输入框是背景为透明,选择第二种并没有效果,所以选择第三种。
总结:网上的方法很多,但要找到适合自己的解决方案。
来源:oschina
链接:https://my.oschina.net/u/4366907/blog/3641595