准备开始实战啦!~~~~
我们先来看,SpringBoot的web是如何做web开发的呢?通常的步骤如下:
1.创建springboot应用,指定模块;
2.配置部分参数配置;
3.编写业务代码;
为了更好的用好SpringBoot,那么我们需要重点了解,关于它的 自动配置原理。
HELLO WORLD!
关于原理,自己去研究,这里不做深究,毕竟小白也看不懂,一两句也说不清的……
@Controller
public class HelloController {
@GetMapping("/hello")
@ResponseBody
public String hello() {
return "hello ONE PEACE";
}
}如上的,代码,我们写在controller包中,并执行application的main方法,然后从页面上访问以下,我们来看看结果

浏览器就给我们直接展示了打印结果,成功~!
WebJars及静态资源规则
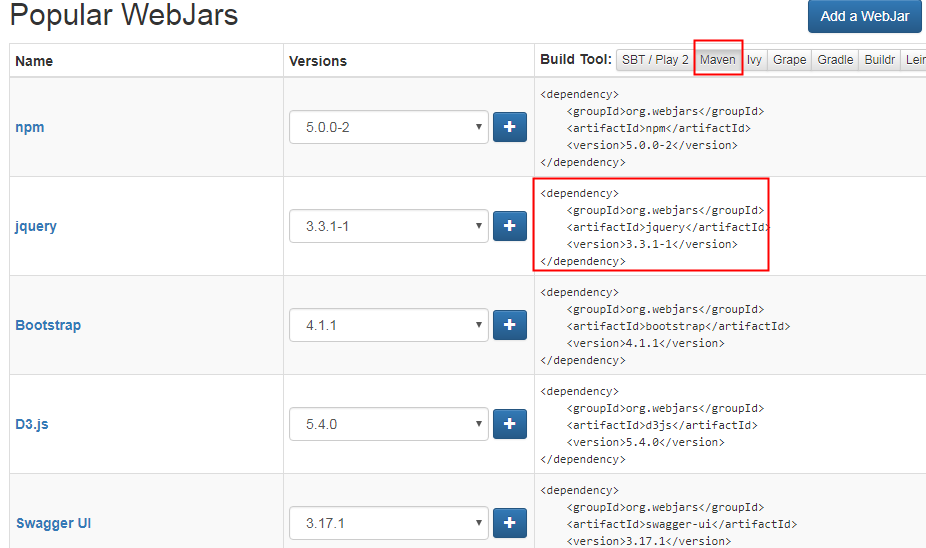
既然是web开发,肯定需要一些webjar包的。通常的web开发是在webApp中加载,而SpringBoot可以直接从resource的webjars中取得,同样,我们可以在maven中添加所需的webjar包,这里有一个网站可以看一下

可以看到,常用的一些前端webjar包这里都可以通过maven等方式拉取,当我们在pom.xml引导该包以后,以jquery为例,在页面访问一下,看看是否可用
http://localhost:8080/webjars/jquery/3.3.1/jquery.js
基本没什么问题,看的出,访问正常,那么我们就可以开始使用了。
2. 其他静态资源的加载
SpringBoot默认可识别的,可加载静态资源的文件夹包括:
“classpath:/META-INF/resources/”,
“classpath:/resources/”,
“classpath:/static/”,
“classpath:/public/”,
“/” 指当前项目的跟目录3.默认的首页静态页
SpringBoot会自动识别静态页的首页资源,名字是 index.html,只要这个文件在静态文件夹内,
就可以通过访问 ip:port 即可访问,如:localhost:8080
4.logo图标
SpringBoot在页面访问的时候,会有一个小叶子的logo图标,我们想换成自己的要怎么做?

只需要将ico图标防止在静态文件夹下即可,如:(记得该图标的命名是 favicon.ico)

5.自定义静态文件夹
假如我们想自己创建文件夹来存放静态资源,那就需要在application的配置文件中添加这样的字段:(注意,配置了自定义的文件夹,原静态文件夹就会失效,想要继续使用,可以把原文件夹也写入该配置中)
多个用逗号分割,因为是数组类型~
spring.resources.static-location=classpath:/hello/,classpath:/oooodin/当你再次访问的时候就会发现图标发生了变化~
来源:oschina
链接:https://my.oschina.net/u/4399096/blog/3930910