话不多说直接上代码
第一步:导入jquery的插件https://github.com/rainabba/jquery-table2excel
HTML部分:
第二步:添加一个按钮
<button type="button" class="btn btn-default bt_derive">导出</button>
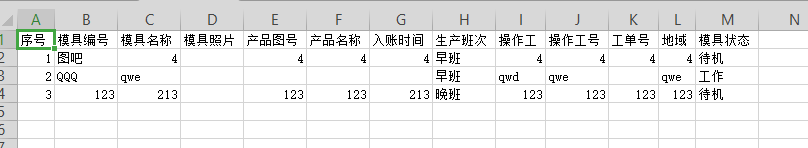
以及添加一个表格,这里需要注意一个地方,下面表格中有一个class类(class="noExl")他的目的就是让不要显示的列显示出来
<div class="table-responsive">
<table class="table table-hover" id="test_table">
<thead>
<tr>
<th>序号</th>
<th>模具编号></th>
<th>模具名称</th>
<th模具照片</th>
<th>产品图号</th>
<th>产品名称</th>
<th>入账时间</th>
<th>生产班次</th>
<th>操作工</th>
<th>操作工号</th>
<th工单号</th>
<th>地域</th>
<th>模具状态</th>
<th class="noExl">模具详细</th>
<th class="noExl">模具保养</th>
<th class="noExl">模具维修</th>
<th style="width: 140px;" class="noExl">操作</th>
</tr>
</thead>
<tbody>
<!--因为我这个表格是动态的,所以没有数据,但都是一样的-->
</tbody>
</table>
</div>
js部分:
第三步:
$(function () {
//按钮的点击事件
$(".bt_derive").click(function () {
$(".table").table2excel({
exclude: ".noExl",
name: "Excel Document Name",
filename: "myFileName",
exclude_img: false,
exclude_links: true,
exclude_inputs: true
});
});
});
代码到这里基本就完成了,但是因为有需求,这个表格里面有图片,所以下面写出我导入图片的思路;
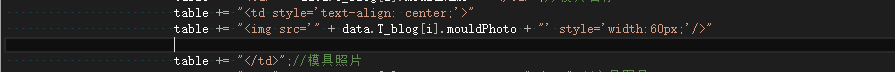
刚开始是这样的:

照片直接就没显示出来
就想着,显示不出来肯定是地址不对,刚开始代码是这样

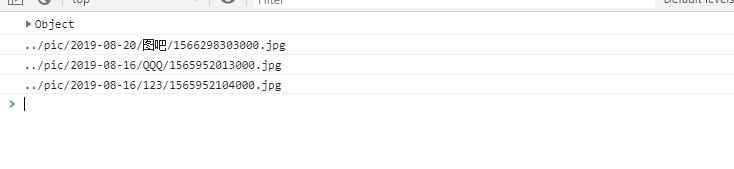
给你们看下,我打印出来的图片地址是什么样的,也就是这个
console.log(data.T_blog[i].mouldPhoto)

很明显这是我本地图片的地址,难怪会显示不出来,所以,我想到了一个这样的方法

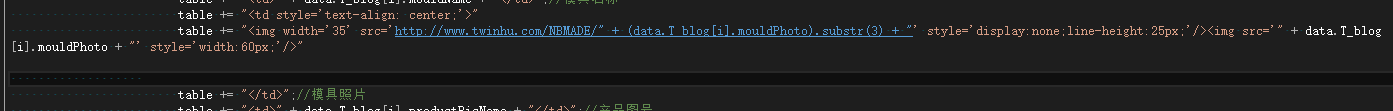
在前面在拼接一张图片,但是我给它隐藏,所以我们页面上就不会显示出来,但是它的地址,我们要给它换成自己域名地址,比如说 http://www.baidu.com,然后,后面再加上我图片的地址,因为我那个地址是本地的,有../,所以我用了substr方法
https://www.w3school.com.cn/jsref/jsref_substr.asp

我截取出来的图片地址也就变成了http://www.twinhu.com/NBMADE/pic/2019-08-20/图吧/1566298303000.jpg,
这样,导入到Excel里面图片就能显示出来,
注意!!!,但是导入到Excel里面的图片会非常的大,你也可以设置他的样式,但是不能再style里面设置,这样会无效,只能<img str='XXXX' width='50px'/>这样设置。
这个功能可能会有许多问题,欢迎大家评论,不足之处请大家谅解。
原文出处:https://www.cnblogs.com/hua-21/p/11424491.html
来源:oschina
链接:https://my.oschina.net/u/4280696/blog/3254841