一.WebSocket简单介绍
在WebSocket规范提出之前,开发人员实现实时性较强的功能基本采用两种轮询方法:轮询(polling)和Comet技术。
轮询:轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术可分为:长轮询、流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术指客户端使用一个隐藏的窗口与服务端建立HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活,然后才能主动推送数据给客户端。
缺点:这两种技术每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,使B/S模式具备了C/S模式的实时通信能力。WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据。WebSocket的工作流程:浏览器通过JavaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过TCP连接传输数据。
下面介绍下实现
1、申请一个WebSocket对象
参数是需要连接的服务器端的地址,同http协议使用http://开头一样,WebSocket协议的URL使用ws://开头,另外安全的WebSocket协议使用wss://开头。
var wsUri ="ws://echo.websocket.org/";
websocket = new WebSocket(wsUri);2、WebSocket对象一共支持四个消息 onopen, onmessage, onclose和onerror
我们可以看出所有的操作都是采用消息的方式触发的,这样就不会阻塞UI,使得UI有更快的响应时间,得到更好的用户体验。
(1)当Browser和WebSocketServer连接成功后,会触发onopen消息;
websocket.onopen = function(evt) {};(2)如果连接失败,发送、接收数据失败或者处理数据出现错误,browser会触发onerror消息;
websocket.onerror = function(evt) { };(3)当Browser接收到WebSocketServer发送过来的数据时,就会触发onmessage消息,参数evt中包含server传输过来的数据;
websocket.onmessage = function(evt) { };(4)当Browser接收到WebSocketServer端发送的关闭连接请求时,就会触发onclose消息。
websocket.onclose = function(evt) { };3、通信协议
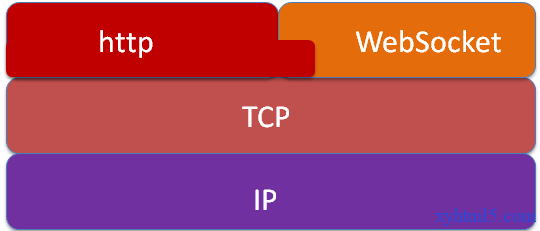
WebSocket与TCP、HTTP的关系:WebSocket与http协议一样都是基于TCP的可靠协议,WebSocket在建立握手连接时,数据是通过http协议传输的,但是在建立连接之后,真正的数据传输阶段是不需要http协议参与的。

二、WebSocket通讯详细解读:
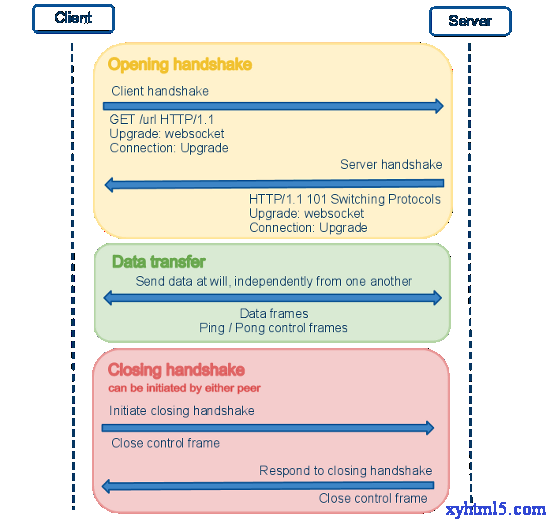
从下图可以明显的看到,分三个阶段:
- 打开握手
- 数据传递
- 关闭握手

下图显示了WebSocket主要的三步 浏览器和 服务器端分别做了那些事情。

三、WebSocket的优点
a)、服务器与客户端之间交换的标头信息很小,大概只有2字节;
b)、客户端与服务器可互相主动传送数据给对方;
c)、Websocket是http协议的升级,支持持久连接并只需一次握手。不用频率创建TCP请求及销毁请求,减少网络带宽资源的占用,同时也节省服务器资源;
四.WebSocket实现DEMO
JavaEE 7中出了JSR-356:Java API for WebSocket规范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat从7.0.27开始支持WebSocket,从7.0.47开始支持JSR-356,下面的Demo代码也是需要部署在Tomcat7.0.47以上的版本才能运行。
2.1.新建JavaWeb测试项目
在pom.xml中添加Jar包依赖
1 <dependency>
2 <groupId>javax</groupId>
3 <artifactId>javaee-api</artifactId>
4 <version>7.0</version>
5 <scope>provided</scope>
6 </dependency>客户端(Web主页)代码:
1 <%@ page language="java" pageEncoding="UTF-8" %>
2 <!DOCTYPE html>
3 <html>
4 <head>
5 <title>Java后端WebSocket的Tomcat实现</title>
6 </head>
7 <body>
8 Welcome<br/><input id="text" type="text"/>
9 <button onclick="send()">发送消息</button>
10 <hr/>
11 <button onclick="closeWebSocket()">关闭WebSocket连接</button>
12 <hr/>
13 <div id="message"></div>
14 </body>
15
16 <script type="text/javascript">
17 var websocket = null;
18 //判断当前浏览器是否支持WebSocket
19 if ('WebSocket' in window) {
20 websocket = new WebSocket("ws://localhost:8080/websocket");
21 }
22 else {
23 alert('当前浏览器 Not support websocket')
24 }
25
26 //连接发生错误的回调方法
27 websocket.onerror = function () {
28 setMessageInnerHTML("WebSocket连接发生错误");
29 };
30
31 //连接成功建立的回调方法
32 websocket.onopen = function () {
33 setMessageInnerHTML("WebSocket连接成功");
34 }
35
36 //接收到消息的回调方法
37 websocket.onmessage = function (event) {
38 setMessageInnerHTML(event.data);
39 }
40
41 //连接关闭的回调方法
42 websocket.onclose = function () {
43 setMessageInnerHTML("WebSocket连接关闭");
44 }
45
46 //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
47 window.onbeforeunload = function () {
48 closeWebSocket();
49 }
50
51 //将消息显示在网页上
52 function setMessageInnerHTML(innerHTML) {
53 document.getElementById('message').innerHTML += innerHTML + '<br/>';
54 }
55
56 //关闭WebSocket连接
57 function closeWebSocket() {
58 websocket.close();
59 }
60
61 //发送消息
62 function send() {
63 var message = document.getElementById('text').value;
64 websocket.send(message);
65 }
66 </script>
67 </html>Java Web后端代码
1 package me.gacl.websocket;
2
3 import java.io.IOException;
4 import java.util.concurrent.CopyOnWriteArraySet;
5
6 import javax.websocket.*;
7 import javax.websocket.server.ServerEndpoint;
8
9 /**
10 * @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
11 * 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
12 */
13 @ServerEndpoint("/websocket")
14 public class WebSocketTest {
15 //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
16 private static int onlineCount = 0;
17
18 //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
19 private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>();
20
21 //与某个客户端的连接会话,需要通过它来给客户端发送数据
22 private Session session;
23
24 /**
25 * 连接建立成功调用的方法
26 * @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
27 */
28 @OnOpen
29 public void onOpen(Session session){
30 this.session = session;
31 webSocketSet.add(this); //加入set中
32 addOnlineCount(); //在线数加1
33 System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
34 }
35
36 /**
37 * 连接关闭调用的方法
38 */
39 @OnClose
40 public void onClose(){
41 webSocketSet.remove(this); //从set中删除
42 subOnlineCount(); //在线数减1
43 System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
44 }
45
46 /**
47 * 收到客户端消息后调用的方法
48 * @param message 客户端发送过来的消息
49 * @param session 可选的参数
50 */
51 @OnMessage
52 public void onMessage(String message, Session session) {
53 System.out.println("来自客户端的消息:" + message);
54 //群发消息
55 for(WebSocketTest item: webSocketSet){
56 try {
57 item.sendMessage(message);
58 } catch (IOException e) {
59 e.printStackTrace();
60 continue;
61 }
62 }
63 }
64
65 /**
66 * 发生错误时调用
67 * @param session
68 * @param error
69 */
70 @OnError
71 public void onError(Session session, Throwable error){
72 System.out.println("发生错误");
73 error.printStackTrace();
74 }
75
76 /**
77 * 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
78 * @param message
79 * @throws IOException
80 */
81 public void sendMessage(String message) throws IOException{
82 this.session.getBasicRemote().sendText(message);
83 //this.session.getAsyncRemote().sendText(message);
84 }
85
86 public static synchronized int getOnlineCount() {
87 return onlineCount;
88 }
89
90 public static synchronized void addOnlineCount() {
91 WebSocketTest.onlineCount++;
92 }
93
94 public static synchronized void subOnlineCount() {
95 WebSocketTest.onlineCount--;
96 }
97 }1.2.运行效果
同时打开Google浏览器和火狐浏览器进行多客户端模拟测试,运行效果如下:

该Demo在Jdk1.7+Tomcat7.0.65下环境测试过,代码下载地址:https://files-cdn.cnblogs.com/files/flameHe/JavaWebSocket.zip
本文内容部分引用https://www.cnblogs.com/xdp-gacl/p/5193279.html和https://www.cnblogs.com/tinywan/p/5894403.html 在此对作者表示感谢。
来源:oschina
链接:https://my.oschina.net/u/4332827/blog/4180795





