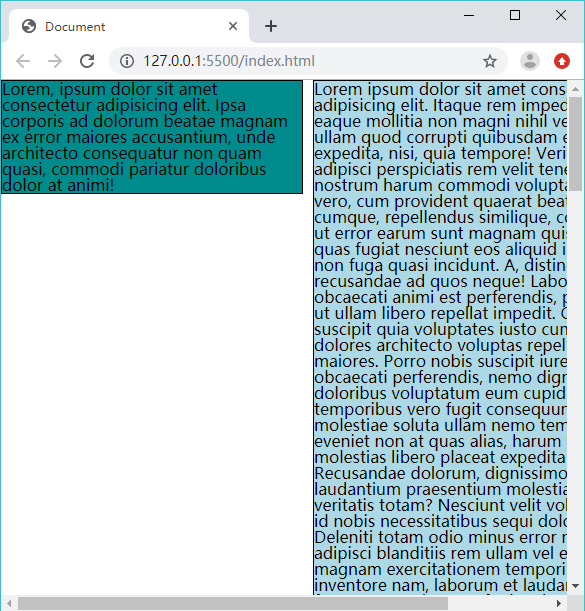
主区域自适应可视窗口的两栏布局:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- reset.css文件内容参考:https://www.cnblogs.com/lanshanxiao/p/12663192.html -->
<link rel="stylesheet" href="./reset.css">
<style>
.clearfix::after{
content:"";
display:block;
clear:both;
}
.container{
min-width:700px;
}
.left{
float:left;
width:300px;
margin-right:10px;
border:1px solid #000;
background:#008c8c;
}
.main{
overflow:hidden;
border:1px solid #000;
background:lightblue;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="left">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsa corporis ad dolorum beatae magnam ex error maiores accusantium, unde architecto consequatur non quam quasi, commodi pariatur doloribus dolor at animi!
</div>
<div class="main">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Itaque rem impedit ex sunt in eaque mollitia non magni nihil veritatis nulla ullam quod corrupti quibusdam enim rerum eos expedita, nisi, quia tempore! Veritatis blanditiis adipisci perspiciatis rem velit tenetur laborum sint nostrum harum commodi voluptatibus deserunt vero, cum provident quaerat beatae. Voluptate cumque, repellendus similique, consectetur porro ut error earum sunt magnam quis odit blanditiis quas fugiat nesciunt eos aliquid ipsum nam quod non fuga quasi incidunt. A, distinctio? Quod recusandae ad quos neque! Laborum velit, obcaecati animi est perferendis, provident, totam ut ullam libero repellat impedit. Corrupti quidem suscipit quia voluptates iusto cum dignissimos, dolores architecto voluptas repellat itaque maiores. Porro nobis suscipit iure eveniet odio illo obcaecati perferendis, nemo dignissimos esse doloribus voluptatum eum cupiditate ab. Nisi temporibus vero fugit consequuntur perferendis molestiae soluta ullam nemo tempora eum quam eveniet non at quas alias, harum fugiat iusto molestias libero placeat expedita vel doloremque! Recusandae dolorum, dignissimos id libero laudantium praesentium molestias aperiam veritatis totam? Nesciunt velit voluptas tenetur ea id nobis necessitatibus sequi dolor odit eum. Deleniti totam odio minus error numquam adipisci blanditiis rem ullam vel esse molestias magnam exercitationem temporibus quis inventore nam, laborum et laudantium quas quae facere corrupti neque fugit soluta. Exercitationem nobis beatae natus consequuntur velit saepe, sequi vitae repudiandae assumenda! Minus, harum! Eius, ratione assumenda ipsum temporibus dicta deserunt suscipit aperiam harum perferendis nostrum aspernatur sed, laudantium beatae perspiciatis non laborum eos hic. Natus, omnis. Ut dolores, repellat asperiores adipisci deserunt doloremque ex tenetur odio accusantium. Accusamus ducimus qui ipsa eum nobis quasi, earum quaerat fuga quia quam sed nam deserunt dicta magni suscipit. Distinctio voluptas architecto eaque quam ad doloribus? Praesentium officiis consectetur placeat obcaecati, dicta laudantium delectus tempora odit nam omnis fuga sint fugiat accusantium facere minus error consequatur minima reprehenderit vel. Fugit accusamus expedita dolorum iste doloremque quibusdam alias inventore illo iusto voluptatem aut minus minima amet ullam dolor commodi vel suscipit hic libero atque autem, quo quia? Reiciendis minima cupiditate ut placeat laborum provident iusto, sed dolorum nemo accusamus repellat perferendis ducimus sunt, unde delectus ad exercitationem. Dicta consequuntur iusto quae assumenda, voluptatum repudiandae reiciendis quia rem dolores laudantium, temporibus repellat perferendis adipisci. Ab sunt fugit, eos necessitatibus harum neque explicabo esse hic facere illo aspernatur tenetur iure ullam magni, cum laborum atque. Corrupti quod explicabo reprehenderit cum nulla placeat quo cupiditate. Dolorem quos ad delectus tempore ipsum. Quia veniam cum accusamus, eius voluptates pariatur amet fuga ex aut quos culpa numquam unde magni vitae voluptatibus voluptatum hic placeat eveniet dolor incidunt similique cupiditate, animi modi. Eveniet inventore nam facere, vel quod earum optio corporis? Sit officia dignissimos ea accusantium exercitationem, nihil ullam obcaecati porro quia minus id recusandae sint vitae tempore mollitia cupiditate laudantium impedit iure. Corrupti, facere cupiditate, aliquam dolore, eveniet sit magni architecto nobis dolores nulla sequi explicabo nemo. Adipisci explicabo excepturi, repellat id tempora labore. Necessitatibus veniam, cupiditate eligendi rerum neque magnam pariatur officiis fuga expedita corrupti a adipisci fugit nulla distinctio totam error? Fugiat, facere quas! Quam culpa id corrupti hic, enim adipisci quia deleniti ipsam, iure dolore quod natus quis nisi facere officia voluptas voluptatem reiciendis exercitationem placeat repellendus fugit maiores! Rerum natus distinctio facere doloremque, pariatur asperiores ipsa cum ex fugit eum nostrum quisquam voluptatum delectus recusandae accusamus magnam dolor a eveniet nihil officiis ipsam ea voluptatem quibusdam deserunt. Odio consequuntur animi reiciendis illo quod unde tempore doloribus inventore adipisci. Quos aliquam in vero voluptatum placeat, explicabo sequi perspiciatis nihil rem unde ea sit corrupti ipsam! Odit obcaecati saepe nostrum ullam delectus, adipisci accusamus nam fugit laudantium maiores modi alias corporis mollitia, repudiandae beatae natus. Illo porro esse, inventore est, quibusdam excepturi impedit necessitatibus voluptates explicabo vel iure delectus magni voluptatibus quia minus accusamus! Rerum perspiciatis architecto iusto illum cupiditate eos ratione provident dolore nemo quidem, voluptatem explicabo! Distinctio qui deleniti aliquam unde voluptatum sint. Corporis eius beatae obcaecati magnam quidem suscipit cumque optio corrupti aut itaque nobis fuga totam voluptatibus ad, exercitationem minus in? Aperiam voluptates accusantium facilis quas sapiente adipisci ipsum consectetur iusto dolorum hic, laboriosam corporis a, amet atque nam voluptatum nobis officiis est? Fugiat reiciendis, autem alias quasi ullam rerum tempore molestias dicta! Repellendus a excepturi laborum in, optio voluptatibus recusandae rem error necessitatibus est minima natus aspernatur enim, impedit dolores quibusdam sit nulla. Ratione placeat modi nobis? Ullam possimus totam deleniti recusandae! Porro eius voluptas veniam quisquam blanditiis, nulla quae illum magnam in odio accusantium aliquam minima deserunt recusandae rem consectetur enim asperiores, corrupti sunt voluptatem corporis omnis! Eveniet cupiditate totam voluptatum vero culpa quos vel ratione blanditiis, ad praesentium eos laborum ut nulla nam doloremque perferendis labore excepturi? Debitis, iste! Ea neque laboriosam praesentium illo labore vitae amet! Earum placeat laborum doloribus quisquam sed minima quo quidem facilis obcaecati magni incidunt provident, similique, asperiores expedita odit iste assumenda magnam aliquid dignissimos facere, excepturi mollitia. Omnis, quasi. Repellat, atque sed rem sint adipisci incidunt laborum fugiat inventore veritatis ut minima numquam? Nam ex explicabo inventore repellat soluta nulla cupiditate sunt? Quasi, fugit perspiciatis? Blanditiis illum nihil exercitationem autem ducimus cupiditate, quibusdam totam velit ratione consectetur. Quia blanditiis amet est distinctio optio id voluptate pariatur architecto, odio hic sint, fuga cumque aliquid reiciendis itaque repellendus illum corporis fugiat natus molestias obcaecati. Quasi commodi ea cumque consectetur autem minima, quisquam nemo asperiores? Et provident ab corporis quos rerum iste totam quas in a facere mollitia incidunt consectetur officiis, neque odio, ipsum reiciendis harum? Voluptatum enim neque harum, quibusdam illum voluptate ipsum et possimus aliquid placeat nisi tempora similique porro qui aperiam quidem doloribus soluta in rerum ducimus! Reprehenderit officia dolor ea corporis! Totam quaerat eius delectus commodi inventore saepe ipsum voluptatum soluta aperiam, voluptatem corporis excepturi odio ratione quod quasi fuga nisi quisquam. Incidunt ipsa praesentium aperiam, et in laborum! Amet ratione dolorum tenetur, atque similique sapiente minus accusamus dolore iure quas adipisci quidem obcaecati ipsa dolores tempora, unde totam. Odio, explicabo voluptatem nam debitis ipsa earum nulla perspiciatis nisi ipsum ex in modi magnam nobis voluptatibus dolore!
</div>
</div>
</body>
</html>
效果展示:

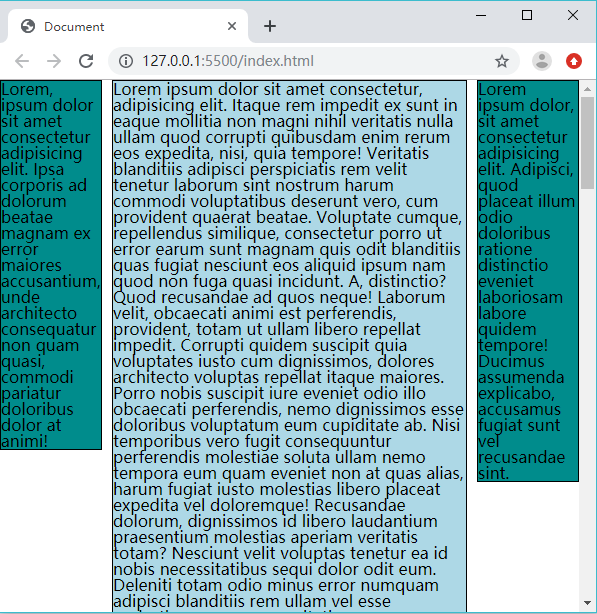
主区域在后的三栏布局:
左右侧边栏定宽,主区域自适应


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- reset.css文件内容参考:https://www.cnblogs.com/lanshanxiao/p/12663192.html -->
<link rel="stylesheet" href="./reset.css">
<style>
.clearfix::after{
content:"";
display:block;
clear:both;
}
.container{
min-width:400px;
}
.left{
float:left;
width:100px;
margin-right:10px;
border:1px solid #000;
background:#008c8c;
}
.right{
float:right;
width:100px;
margin-left:10px;
border:1px solid #000;
background:#008c8c;
}
.main{
overflow:hidden;
border:1px solid #000;
background:lightblue;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="left">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ipsa corporis ad dolorum beatae magnam ex error maiores accusantium, unde architecto consequatur non quam quasi, commodi pariatur doloribus dolor at animi!
</div>
<div class="right">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Adipisci, quod placeat illum odio doloribus ratione distinctio eveniet laboriosam labore quidem tempore! Ducimus assumenda explicabo, accusamus fugiat sunt vel recusandae sint.
</div>
<div class="main">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Itaque rem impedit ex sunt in eaque mollitia non magni nihil veritatis nulla ullam quod corrupti quibusdam enim rerum eos expedita, nisi, quia tempore! Veritatis blanditiis adipisci perspiciatis rem velit tenetur laborum sint nostrum harum commodi voluptatibus deserunt vero, cum provident quaerat beatae. Voluptate cumque, repellendus similique, consectetur porro ut error earum sunt magnam quis odit blanditiis quas fugiat nesciunt eos aliquid ipsum nam quod non fuga quasi incidunt. A, distinctio? Quod recusandae ad quos neque! Laborum velit, obcaecati animi est perferendis, provident, totam ut ullam libero repellat impedit. Corrupti quidem suscipit quia voluptates iusto cum dignissimos, dolores architecto voluptas repellat itaque maiores. Porro nobis suscipit iure eveniet odio illo obcaecati perferendis, nemo dignissimos esse doloribus voluptatum eum cupiditate ab. Nisi temporibus vero fugit consequuntur perferendis molestiae soluta ullam nemo tempora eum quam eveniet non at quas alias, harum fugiat iusto molestias libero placeat expedita vel doloremque! Recusandae dolorum, dignissimos id libero laudantium praesentium molestias aperiam veritatis totam? Nesciunt velit voluptas tenetur ea id nobis necessitatibus sequi dolor odit eum. Deleniti totam odio minus error numquam adipisci blanditiis rem ullam vel esse molestias magnam exercitationem temporibus quis inventore nam, laborum et laudantium quas quae facere corrupti neque fugit soluta. Exercitationem nobis beatae natus consequuntur velit saepe, sequi vitae repudiandae assumenda! Minus, harum! Eius, ratione assumenda ipsum temporibus dicta deserunt suscipit aperiam harum perferendis nostrum aspernatur sed, laudantium beatae perspiciatis non laborum eos hic. Natus, omnis. Ut dolores, repellat asperiores adipisci deserunt doloremque ex tenetur odio accusantium. Accusamus ducimus qui ipsa eum nobis quasi, earum quaerat fuga quia quam sed nam deserunt dicta magni suscipit. Distinctio voluptas architecto eaque quam ad doloribus? Praesentium officiis consectetur placeat obcaecati, dicta laudantium delectus tempora odit nam omnis fuga sint fugiat accusantium facere minus error consequatur minima reprehenderit vel. Fugit accusamus expedita dolorum iste doloremque quibusdam alias inventore illo iusto voluptatem aut minus minima amet ullam dolor commodi vel suscipit hic libero atque autem, quo quia? Reiciendis minima cupiditate ut placeat laborum provident iusto, sed dolorum nemo accusamus repellat perferendis ducimus sunt, unde delectus ad exercitationem. Dicta consequuntur iusto quae assumenda, voluptatum repudiandae reiciendis quia rem dolores laudantium, temporibus repellat perferendis adipisci. Ab sunt fugit, eos necessitatibus harum neque explicabo esse hic facere illo aspernatur tenetur iure ullam magni, cum laborum atque. Corrupti quod explicabo reprehenderit cum nulla placeat quo cupiditate. Dolorem quos ad delectus tempore ipsum. Quia veniam cum accusamus, eius voluptates pariatur amet fuga ex aut quos culpa numquam unde magni vitae voluptatibus voluptatum hic placeat eveniet dolor incidunt similique cupiditate, animi modi. Eveniet inventore nam facere, vel quod earum optio corporis? Sit officia dignissimos ea accusantium exercitationem, nihil ullam obcaecati porro quia minus id recusandae sint vitae tempore mollitia cupiditate laudantium impedit iure. Corrupti, facere cupiditate, aliquam dolore, eveniet sit magni architecto nobis dolores nulla sequi explicabo nemo. Adipisci explicabo excepturi, repellat id tempora labore. Necessitatibus veniam, cupiditate eligendi rerum neque magnam pariatur officiis fuga expedita corrupti a adipisci fugit nulla distinctio totam error? Fugiat, facere quas! Quam culpa id corrupti hic, enim adipisci quia deleniti ipsam, iure dolore quod natus quis nisi facere officia voluptas voluptatem reiciendis exercitationem placeat repellendus fugit maiores! Rerum natus distinctio facere doloremque, pariatur asperiores ipsa cum ex fugit eum nostrum quisquam voluptatum delectus recusandae accusamus magnam dolor a eveniet nihil officiis ipsam ea voluptatem quibusdam deserunt. Odio consequuntur animi reiciendis illo quod unde tempore doloribus inventore adipisci. Quos aliquam in vero voluptatum placeat, explicabo sequi perspiciatis nihil rem unde ea sit corrupti ipsam! Odit obcaecati saepe nostrum ullam delectus, adipisci accusamus nam fugit laudantium maiores modi alias corporis mollitia, repudiandae beatae natus. Illo porro esse, inventore est, quibusdam excepturi impedit necessitatibus voluptates explicabo vel iure delectus magni voluptatibus quia minus accusamus! Rerum perspiciatis architecto iusto illum cupiditate eos ratione provident dolore nemo quidem, voluptatem explicabo! Distinctio qui deleniti aliquam unde voluptatum sint. Corporis eius beatae obcaecati magnam quidem suscipit cumque optio corrupti aut itaque nobis fuga totam voluptatibus ad, exercitationem minus in? Aperiam voluptates accusantium facilis quas sapiente adipisci ipsum consectetur iusto dolorum hic, laboriosam corporis a, amet atque nam voluptatum nobis officiis est? Fugiat reiciendis, autem alias quasi ullam rerum tempore molestias dicta! Repellendus a excepturi laborum in, optio voluptatibus recusandae rem error necessitatibus est minima natus aspernatur enim, impedit dolores quibusdam sit nulla. Ratione placeat modi nobis? Ullam possimus totam deleniti recusandae! Porro eius voluptas veniam quisquam blanditiis, nulla quae illum magnam in odio accusantium aliquam minima deserunt recusandae rem consectetur enim asperiores, corrupti sunt voluptatem corporis omnis! Eveniet cupiditate totam voluptatum vero culpa quos vel ratione blanditiis, ad praesentium eos laborum ut nulla nam doloremque perferendis labore excepturi? Debitis, iste! Ea neque laboriosam praesentium illo labore vitae amet! Earum placeat laborum doloribus quisquam sed minima quo quidem facilis obcaecati magni incidunt provident, similique, asperiores expedita odit iste assumenda magnam aliquid dignissimos facere, excepturi mollitia. Omnis, quasi. Repellat, atque sed rem sint adipisci incidunt laborum fugiat inventore veritatis ut minima numquam? Nam ex explicabo inventore repellat soluta nulla cupiditate sunt? Quasi, fugit perspiciatis? Blanditiis illum nihil exercitationem autem ducimus cupiditate, quibusdam totam velit ratione consectetur. Quia blanditiis amet est distinctio optio id voluptate pariatur architecto, odio hic sint, fuga cumque aliquid reiciendis itaque repellendus illum corporis fugiat natus molestias obcaecati. Quasi commodi ea cumque consectetur autem minima, quisquam nemo asperiores? Et provident ab corporis quos rerum iste totam quas in a facere mollitia incidunt consectetur officiis, neque odio, ipsum reiciendis harum? Voluptatum enim neque harum, quibusdam illum voluptate ipsum et possimus aliquid placeat nisi tempora similique porro qui aperiam quidem doloribus soluta in rerum ducimus! Reprehenderit officia dolor ea corporis! Totam quaerat eius delectus commodi inventore saepe ipsum voluptatum soluta aperiam, voluptatem corporis excepturi odio ratione quod quasi fuga nisi quisquam. Incidunt ipsa praesentium aperiam, et in laborum! Amet ratione dolorum tenetur, atque similique sapiente minus accusamus dolore iure quas adipisci quidem obcaecati ipsa dolores tempora, unde totam. Odio, explicabo voluptatem nam debitis ipsa earum nulla perspiciatis nisi ipsum ex in modi magnam nobis voluptatibus dolore!
</div>
</div>
</body>
</html>效果展示:

实现侧边栏和主区域伪等高:
效果展示:

缺点:是伪等高,1.主区域高度超过10000px,侧边栏不会继续增高。
2.主区域高度小于10px,侧边栏高度大于10px,侧边栏内容会被遮盖。
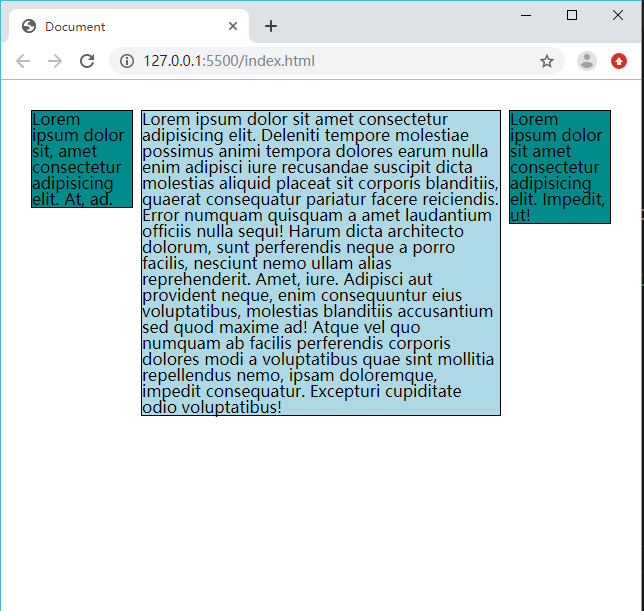
实现主区域在前的三栏布局:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- reset.css文件内容参考:https://www.cnblogs.com/lanshanxiao/p/12663192.html -->
<link rel="stylesheet" href="./reset.css">
<style>
.clearfix::after{
content:"";
display:block;
clear:both;
}
.container{
min-width:400px;
padding:30px 0;
position:relative;
}
.left{
position:absolute;
width:100px;
left:30px;
top:30px;
border:1px solid #000;
background:#008c8c;
}
.right{
position:absolute;
width:100px;
right:30px;
top:30px;
border:1px solid #000;
background:#008c8c;
}
.main{
margin:0 140px;
border:1px solid #000;
background:lightblue;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="main">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti tempore molestiae possimus animi tempora dolores earum nulla enim adipisci iure recusandae suscipit dicta molestias aliquid placeat sit corporis blanditiis, quaerat consequatur pariatur facere reiciendis. Error numquam quisquam a amet laudantium officiis nulla sequi! Harum dicta architecto dolorum, sunt perferendis neque a porro facilis, nesciunt nemo ullam alias reprehenderit. Amet, iure. Adipisci aut provident neque, enim consequuntur eius voluptatibus, molestias blanditiis accusantium sed quod maxime ad! Atque vel quo numquam ab facilis perferendis corporis dolores modi a voluptatibus quae sint mollitia repellendus nemo, ipsam doloremque, impedit consequatur. Excepturi cupiditate odio voluptatibus!
</div>
<div class="left">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. At, ad.
</div>
<div class="right">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Impedit, ut!
</div>
</div>
</body>
</html>
实现效果:

实现后台页面布局:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- reset.css文件内容参考:https://www.cnblogs.com/lanshanxiao/p/12663192.html -->
<link rel="stylesheet" href="./reset.css">
<style>
body{
overflow:auto;
}
.all{
position:fixed;
width:100%;
height:100%;
background:red;
}
.header{
width:100%;
height:60px;
line-height:60px;
font-size:20px;
font-weight: bold;
background:#000;
color:#fff;
box-sizing: border-box;
position:absolute;
left:0;
top:0;
}
.container{
width:100%;
height:100%;
padding-top:60px;
background:#fff;
box-sizing: border-box;
overflow: hidden;
}
.left{
height:100%;
width:300px;
padding:30px;
box-sizing: border-box;
background:#008c8c;
float:left;
overflow:auto;
}
.main{
height:100%;
padding:30px;
box-sizing:border-box;
background:lightblue;
overflow:auto;
}
</style>
</head>
<body>
<div class="all">
<header class="header">
<h1>
这是标题
</h1>
</header>
<div class="container">
<div class="left">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Cupiditate iure soluta saepe accusamus exercitationem fugiat totam, pariatur sint consequatur? Asperiores deserunt a molestiae nisi distinctio mollitia est, reiciendis facere quod velit magni labore aperiam sapiente possimus aliquam ut accusamus sed iste? Exercitationem praesentium quo fugiat maxime nulla veritatis, aliquid atque nesciunt cumque quia libero expedita voluptatibus facere aperiam earum, ea fuga id. Aut magni dicta, ex quisquam voluptas amet asperiores corporis doloribus fugiat! Voluptates perspiciatis repellendus, ipsum maiores error iusto deserunt praesentium dolor amet eaque, quisquam repudiandae doloribus? Dignissimos quos eius perferendis nobis. Eveniet adipisci quos nemo velit, voluptas aliquid odio quod, quasi repellat vero ea quas, incidunt laboriosam! Eaque aliquid blanditiis obcaecati impedit, iste ex ipsum earum nesciunt, accusantium consectetur, eum a voluptatem sequi autem reiciendis praesentium consequuntur. Fuga, fugiat qui iusto et minus laudantium minima atque cum, harum nobis, dicta assumenda vitae recusandae nisi. Dolore ipsam voluptatem eaque exercitationem, tenetur neque iusto id dicta veniam ipsa corrupti voluptas, itaque dolores necessitatibus delectus quae ex quas fugiat error deserunt! Debitis iusto est mollitia neque praesentium commodi necessitatibus voluptatem dignissimos ducimus. Est vel neque facilis saepe deleniti qui necessitatibus expedita alias. Quia similique ab natus quos sequi dignissimos nisi porro.
</div>
<div class="main">
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Illo ratione aliquam odit amet suscipit consequatur delectus exercitationem ipsam quas, unde sunt corporis minima quidem, repellendus in harum adipisci dignissimos dolore cupiditate error similique iste blanditiis! Porro fuga, accusamus sequi nihil distinctio voluptatem facilis id obcaecati dolorem est minus cum ipsam aliquam quae eum atque provident ab inventore exercitationem? Eveniet similique distinctio repellat, quidem autem nisi, sapiente optio, id adipisci iste natus quia placeat eos recusandae in impedit? Totam sed nisi repellat! Numquam nesciunt sequi maxime nulla quidem animi impedit fugit cupiditate minus perferendis, ipsum, doloremque omnis dolorem, aut nobis accusamus porro iste? Nihil nobis nostrum, deleniti non impedit quasi tenetur? Nihil saepe delectus commodi quidem ut ducimus doloribus facere similique impedit dolorem labore molestias, dolore quia vel nisi eveniet laborum nostrum voluptatibus accusamus incidunt? Nobis officia autem tempora itaque quaerat. Officia alias eum vero quam ducimus? Tempore, odio doloribus, at rem laboriosam quisquam distinctio, aliquid ipsam eaque quis quidem exercitationem. Aliquam facere reiciendis voluptas accusamus unde consequuntur provident maxime deleniti dolorem ipsa sit voluptates odio, ex saepe culpa id dicta quaerat magnam recusandae. Molestias, fuga nostrum expedita at cumque commodi facilis suscipit dolorum! Reprehenderit cum, quia magni hic et neque laudantium voluptatem aperiam temporibus commodi modi alias sunt ut distinctio labore rem amet blanditiis esse adipisci molestias qui minima quisquam placeat porro? Eveniet corrupti aut quia reprehenderit accusantium aspernatur vel ea rem iure cupiditate. Rem placeat commodi odio hic vitae necessitatibus id accusantium aperiam facilis itaque. Voluptate, corrupti. Exercitationem quam veritatis molestiae, maiores vitae tempore ipsum unde ipsa ratione architecto iure praesentium dolore esse harum adipisci dolor ea voluptas deserunt nisi, ut eveniet? Suscipit aspernatur aliquam ipsa fugit, consectetur repudiandae ipsum mollitia, non voluptates delectus reprehenderit, dolor vitae saepe! Expedita aut unde ipsam quis sapiente. Laudantium, deserunt cupiditate, fugit eum maxime ipsum rerum nulla similique ex magni voluptate nobis modi odit nisi architecto officia explicabo ea laborum perspiciatis expedita corporis! Dolorem vel corrupti cumque, ratione earum quod nulla sit suscipit amet ea mollitia itaque voluptate tenetur consequuntur. Sequi incidunt dolor laudantium sed? Debitis accusantium, voluptas aspernatur mollitia cumque voluptates officia animi perspiciatis cupiditate fugiat! Voluptatum tempora officiis cum cumque quo reprehenderit? Porro quasi commodi, quaerat ab corporis laudantium, repellat aliquam culpa impedit harum animi voluptatem omnis quod rerum pariatur cum, officia unde nihil autem architecto doloribus. Eveniet ad, animi quibusdam iste ipsum veritatis optio ea. Odit tenetur neque minus blanditiis officiis tempore quo totam, officia in assumenda temporibus ea nesciunt quam. Est at repellat corporis odit architecto tempora, neque commodi quos cumque! Porro iure ipsa id temporibus. Aperiam officiis temporibus ratione, similique nam voluptatem velit veniam quisquam, reprehenderit tempora, tempore soluta perferendis aspernatur tenetur? Earum, ea quaerat? Officia, enim cum! Cupiditate eos et expedita qui voluptatem ipsa cumque incidunt voluptates a. Ut, assumenda officia. Tempore natus culpa odit iusto nisi. Aspernatur architecto perferendis fuga beatae nobis nesciunt, incidunt, est maiores, tenetur labore necessitatibus alias veritatis! Blanditiis, dolorem explicabo odit nesciunt voluptatem expedita, at perferendis provident omnis fuga unde ut neque ullam delectus nemo, totam repellendus quaerat nam! Perspiciatis neque delectus quod nostrum incidunt placeat dignissimos provident. Perferendis, blanditiis ullam excepturi quae, modi expedita sit adipisci rerum tenetur aliquam assumenda quas cumque quisquam, dolore laudantium error quis. Blanditiis natus vel beatae velit aliquam corporis quia praesentium a veniam, dolore id qui quod adipisci. Mollitia aliquid veniam iusto quos quis! Repudiandae consequuntur enim aliquam perferendis nihil itaque. Veniam nulla officiis fugit amet numquam praesentium maiores provident enim reiciendis a assumenda similique esse perspiciatis accusamus ea adipisci quo maxime pariatur, est explicabo consequuntur cumque? Blanditiis similique animi perferendis, dolore vitae enim consequuntur id saepe tenetur officiis asperiores aut adipisci eos sit harum! Libero, earum eos saepe maiores maxime atque est repudiandae ipsum asperiores, minus aliquam nisi ex enim nihil vitae officiis sit porro sed doloribus qui dolore numquam aperiam! Nihil earum veniam facere quisquam mollitia, quaerat quas suscipit, error labore, sed alias aspernatur. Iste nisi dolore eveniet pariatur similique mollitia enim illum, eos dicta cum sunt, rerum optio recusandae, dolorem dignissimos aliquid libero est accusantium dolor modi. Doloremque adipisci accusamus fugiat, perferendis quas veniam quisquam quam esse hic voluptatem, neque explicabo expedita natus iste ipsam. Exercitationem consequatur ratione quae. Dignissimos optio odit quos eaque unde impedit in quod modi labore tenetur, ipsum numquam, tempore molestias delectus veniam reprehenderit cumque at minima? Accusamus harum sapiente officia rerum nulla est laudantium dolor vero eos corporis! Error repudiandae quisquam esse dolores libero ea excepturi nesciunt magni placeat. Voluptatum dolorum, atque quam nisi perferendis iste. Laborum aliquam blanditiis, praesentium deserunt repellendus debitis perspiciatis. Sed saepe dolor perspiciatis dolorem, quam facere magni consectetur! Sapiente eum, ducimus facere minus consequatur nemo ut error amet. Illo temporibus aperiam suscipit vitae tenetur dolores, explicabo dolore, voluptate cum quam quae eius deleniti, ex alias quasi. Aperiam perferendis dolores quasi, sit et in recusandae aliquam autem iste delectus quaerat similique eveniet itaque quas expedita temporibus ea non veritatis porro harum. Laboriosam repellendus repellat quos maiores. Temporibus placeat tenetur a repellendus, libero perspiciatis nihil nemo autem illum. Praesentium, ad? Officia asperiores sapiente laudantium fugiat dignissimos tempora nulla magni assumenda inventore? Rerum repudiandae molestias omnis quas sequi, neque labore. Totam beatae, eaque aliquid consequuntur nisi at non corrupti voluptas accusantium ipsam pariatur optio ipsum, adipisci dolorum numquam voluptatem. Perspiciatis, fugit, quaerat sint doloremque consequatur nesciunt, soluta pariatur dolor iste maiores error! Cupiditate ipsam sapiente mollitia saepe consequatur minus reprehenderit alias quia temporibus vero? Praesentium quo eligendi excepturi, molestias deserunt optio, numquam quis fugit odit ad, ipsum voluptatum? Dolore fugit sunt, perspiciatis animi id mollitia natus numquam sint culpa quidem incidunt ullam consectetur molestias ipsam laudantium repudiandae doloremque optio expedita! Soluta, minima rerum voluptates nam autem repellendus, aliquid praesentium vel omnis harum laborum aspernatur. Fugiat, neque molestiae assumenda sapiente animi eaque harum cum nisi vitae sequi veritatis error rerum tempora, modi at ipsam mollitia! Voluptatibus dolorem maxime repellat eligendi iste, doloremque natus delectus corporis laborum exercitationem? Fugiat, iste voluptatem nemo similique quidem, voluptate laborum perferendis dolores facilis debitis officia a nobis quos alias enim commodi quibusdam.
</div>
</div>
</div>
</body>
</html>
展示效果:

来源:oschina
链接:https://my.oschina.net/u/4389791/blog/3231869