微信开发之网站微信授权登录-JAVA版
引子
这是微信开发的第二篇博客,本来想第一篇从这篇开始的 这里衔接第一篇微信公众号H5支付,但是很多开发者做微信开发仅仅是使用支付功能而已,这里切入主题想必很多开发者从事微信公众号开发,都有需求制定自己的第三方网站,为了增强用户体验感,降低用户的流失率,会在用户通过公众号点击第三方网站的时候,就进行授权登录,开发者就能获取到用户的一些个人信息,例如头像,openid,地址等,从而完善用户的个人信息。
一、前言
网站微信授权登录的准备工作:官方接口文档 ,微信服务号(怎么注册我就不提了),准备工作做好了过后,梳理流程,切勿愣头青,先把流程梳理好,才好带入业务
官方文案: 网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。在进行微信OAuth2.在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。
二、思路
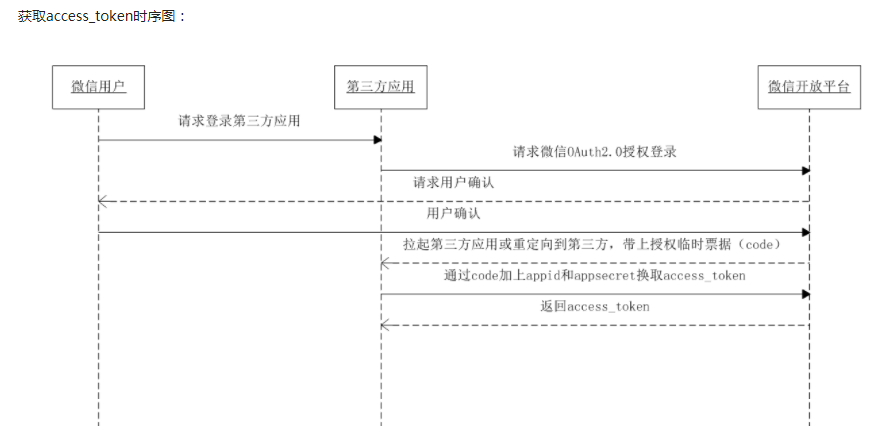
这里是官方的授权流程图,根据流程图显示,首先是发起授权登录的请求,然后重定向微信,微信又会重新跳转到用户设置好的url上面,并且写到了code参数,通过code参数加上AppIdheAppSecret,换取到token,最后根据token拿到用户的信息,操作就结束了。


三、场景代码
第一步,进行微信授权获取code, 请求路径:https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 参数需求:

下面贴上我自己的代码:
String Hdurl = "这里填写你的微信重定向路径必须为域名";
String URL = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + WeiXinConfig.appid + "&redirect_uri=" + URLEncoder.encode(Hdurl) +
"&response_type=code&scope=" + WeiXinConfig.scope + "&state=STATE#wechat_redirect";
return "redirect:" + URL;
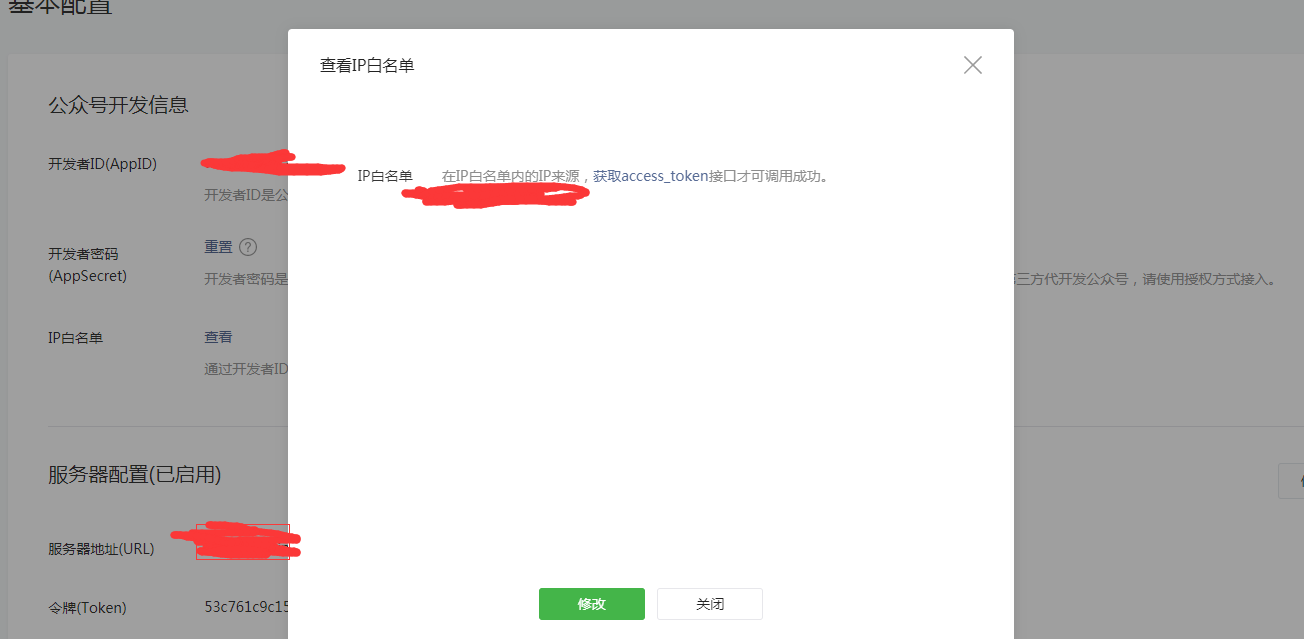
如果时候请求成功的话,微信会弹出一个授权框,点击同意,就会跳转到自己设置的重定向路径。记住code是携带在get请求里面的,拿到code后,通过code去get请求,获取token,这里注意一点要获取服务器的token必须在要公共平台里面的基本设置,设置IP白名单


贴上我的代码:
//获取token
logger.info("获取code ——————" + code);
String tokenUrl = " https://api.weixin.qq.com/sns/oauth2/access_token";
String TokenJson = HttpRequest.sendGet(tokenUrl, "appid=" + WeiXinConfig.appid + "&secret=" + WeiXinConfig.AppSecret + "&code=" + code + "&grant_type=authorization_code");
logger.info("获取token ——————" + TokenJson.toString());
这里如果没有问题的话,响应回来的json数据,里面就会有access_token这个参数里面携带了token,注意一点,token有效时间为两个小时,toekn一天是用使用上限的默认为2000,微信里面的很多操作都需要使用toekn,所以可以根据token设置一套过期机制,过后期才去申请新,顺带还有用户的openid。
下面进行微信授权的最后一步,通过token和openid获取用户的基本信息

贴上代码:
String userUrl = "https://api.weixin.qq.com/sns/userinfo";
String userInfo = HttpRequest.sendGet(userUrl, "access_token=" + token.getAccess_token() + "&openid=" + token.getOpenid() + "&lang=zh_CN");
logger.info("获取userInfo ——————" + userInfo.toString());
不出问题的话,就会通过响应的json信息就能拿到用户的基本信息了,微信授权登录的所有操作就完成了,然后开发者可以根据自己的业务进行下一步流程。
四、总结
其实微信网页授权登录,算是微信开发里面,比较简单的功能了,参数细心注意一点的话基本可以一次过了,最后如果这篇文章有什么不好的地方,希望大家指出来,如果能帮助到那些没有思路没有接触过微信开发的小伙伴解决问题,这就是我写博客最大的动力。
文章纯手写,转载请带上作者。
来源:https://www.cnblogs.com/fanwuxie/p/9888742.html