前端是个很大的概念,我的理解是用户能够看到,直接接触到的层面都算是前端,比如IOS客户端界面,安卓客户端界面,网页界面,甚至PC/MAC 桌面端软件界面;现在最常见的说法一般是指Web前端,也就是针对于网页端开发的工作。
Web App就是以浏览器作为客户端的软件。比如你要写文档,一般会打开Office 2013之类的本地软件;但是你也可以选择在浏览器里输入一个网址,再比如用桌面客户端来收发邮件,但你也可以直接用浏览器登陆gmail亦或者QQ邮箱,直接把这个当客户端用。总之就是使用网页版代替本地软件。
Mobile Web App 当然就是指在手机端打开的Web App。
移动客户端的开发类型
Native App(原生APP),也就是完全使用移动设备系统语言写的客户端,iPhone iPad就是纯Object-C,安卓就是纯JAVA, 就是用户看到的界面,体验到的交互都是原生的。这是性能最棒的开发方式,但灵活性就没下面的好。
Web App, 这个就是在移动浏览器里打开的,纯HTML+CSS+JS,说白了就是个网页,只不过非常的富应用,就是在浏览器里打开的页面。。IOS支持可以在桌面创建访问的快捷方式,但是说到底还是打开Safari跑。。而且对设备硬件的接口什么的挺薄弱。
Hybrid App.[HTML5 in mobile devices] 这个还是第一次看到这个概念,实际上是使用原生写了一个容器,然后使用HTML+CSS+JS来实现用户界面和交互。Web App的短处便可以克服(因为自己写的容器可以辅助暴露偏底层的接口,比如本地存储或者麦克风控制之类),同时比起纯原生的java或者object-c开发灵活性要高(更新可以更快更迅速,也不依赖于市场,因为说白了,就是自己下载更新网页资源。。)实际上这种方式已经不限于移动端。。据说豌豆荚其实是个pc端的hybrid app ,貌似桌面开发的性能就现在来说要比移动好很多。
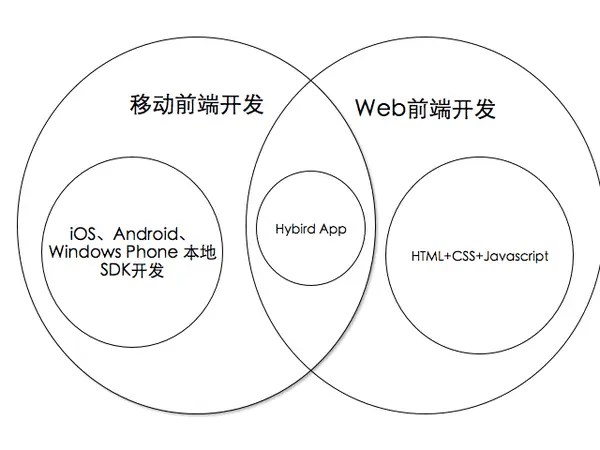
个人觉得其实如果还是html+CSS+js的话核心都是一样的,只不过移动端可能在页面建构时有些关于尺寸方面(物理像素css像素设备独立像素这一堆)的细节需要注意下,包括图片处理之类的。此外js方面可能就是注意性能方面的问题。如下图所示他们几个的关系。
viewport的基本概念
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。
一个在电脑浏览器打开的页面,用手机浏览器打开的话,会出现什么情况呢,从手机浏览器的角度而言,它希望尽量现实完全,但是很显然不可能,所以现在主流的移动浏览器都会把默认的viewport设置的很大,980px,1024px等其他可能。导致我们打开之后看到的是带横向滚动条的。
关于viewport有一个这样的理论,我觉得很有助于我们理解。原文一 原文二 原文三
这个理论把浏览器默认的viewport叫做 layout viewport。这个layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取。
visual viewport:layout viewport 的宽度是大于浏览器可视区域的宽度的,所以我们还需要一个viewport来代表 浏览器可视区域的大小,它把这个viewport叫做 visual viewport。visual viewport的宽度可以通过window.innerWidth 来获取。


ideal viewport:必须还要有一个能完美适配移动设备的viewport,所谓的完美适配指的是,首先不需要用户缩放和横向滚动条就能正常的查看网站的所有内容;第二,显示的文字的大小是合适,比如一段14px大小的文字,不会因为在一个高密度像素的屏幕里显示得太小而无法看清,理想的情况是这段14px的文字无论是在何种密度屏幕,何种分辨率下,显示出来的大小都是差不多的。当然,不只是文字,其他元素像图片什么的也是这个道理,它把这个viewport叫做 ideal viewport,也就是第三个viewport——移动设备的理想viewport。
ideal viewport并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度,也即宽度为100%的效果。但是安卓设备就比较复杂了,有320px的,有360px的,有384px的等等。
简言之,visual viewport就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页,来看清楚网页的内容。layout viewport 有网页的所有内容,他可以全部或者部分展示给用户。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?那就是meta标签将在后面进行介绍。
dpi
在桌面浏览器中我们写css的尺寸的时候好像并没有过多的关注1px到底意味着什么,直观上往往认为对应着电脑屏幕的1个物理像素,并且也没什么太大的问题。但是放到移动端就不行了,因为移动设备的尺寸,分辨率多种多样,如果css中的1px还认为是一个像素点的话,那么我们同时设置2px长度的Button,在屏幕密度较高的手机里就会显示的比较小。
这里涉及到一个dpi的概念,就是每英寸的像素数,也叫做屏幕像素密度。这个值越大,屏幕就越清晰。
很直观的例子,在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。andriod还有ldpi,mdpi等等的区别,关于移动页面尺寸的更详细的概念,可以参考移动端设计尺寸基础知识,我觉得这个讲的简洁又明了,这里就不多废话了。
移动页面适配
充分了解了上面几个重要的概念之后,我们就可以考虑如何进行移动页面的适配了。页面适配想要达到什么效果呢:在不同尺寸的手机设备上,页面“相对性的达到合理的展示(自适应)”或者“保持统一效果的等比缩放(看起来差不多)”。
适配应关注哪些要素?
一般来说,我们需要关注的是:字体、高宽间距、图像(图标、图片),下面介绍几个基础的适配方法。
viewport设置
我们在开发移动设备的网站时,常常看到下面一行代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放(也可以根据需要),但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果。
这个name为viewport的meta标签到底有哪些东西呢,又都有什么作用呢?
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。meta viewport 有如下6个属性:
width //设置layout viewport 的宽度,为一个正整数,或字符串"width-device" initial-scale //设置页面的初始缩放值,为一个数字,可以带小数 minimum-scale //允许用户的最小缩放值,为一个数字,可以带小数 maximum-scale //允许用户的最大缩放值,为一个数字,可以带小数 height //设置layout viewport 的高度,这个属性对我们并不重要,很少使用 user-scalable //是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许
不能使用绝对宽度的布局
类似width:200px的代码肯定是不可以的,可以使用百分比或者width:auto。字体也不能使用绝对大小(px),而只能使用相对大小(em)
流动布局,各个区块的位置都是浮动的,不是固定不变的
.main{
float:right;
width:70%;
}
.leftBar{
float:left;
width:25%;
}
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
选择加载css
“自适应网页设计”的核心,就是CSS3引入的MediaQuery模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
media=”screenand(max-device-width:400px)”
href=”tinyScreen.css”/>
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width:400px),就加载tinyScreen.css文件。
media=”screenand(min-width:400px)and(max-device-width:600px)”
href=”smallScreen.css”/>
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
@mediascreenand(max-device-width:400px){
.column{
float:none;
width:auto;
}
#sidebar{
display:none;
}
}
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
图片的处理
除了布局和文本,”自适应网页设计”还必须实现图片的自动缩放。
这只要一行CSS代码:
img{max-width:100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img,object{max-width:100%;}
老版本的IE不支持max-width,所以只好写成:
img{width:100%;}
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:
img{-ms-interpolation-mode:bicubic;}
或者,EthanMarcotte的imgSizer.js。
addLoadEvent(function(){
varimgs=document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
方法应该还有很多,并且不同的应用场景也有不同的适应方法,以后再不断总结和完善。另外,关于移动页面的开发,感觉虽然不用为ie烦恼,但好像也并没有变得多么简单,因为仅仅对于这么多类型的设备,以及现存的测试方法,也足矣让人烦恼了。