io.js可以说是彻底从NodeJS里分离出来的一条分支,其事情始末可以查看这篇报道,此处便也不赘言。既然是分支,io.js便也基本兼容NodeJS的各种API,连执行指令也依旧兼容Node的 node XXX (新指令是 iojs XXX )。不过io.js采纳了最新版本的V8引擎,并也将会时刻跟进V8的更新,也因此我们可以轻松地在io.js上抢先使用那些JavaScript ECMA-262规范上的新特性。
io.js的首个版本是在13号,也就是昨天发布的,它基于3.31.71.4版本的V8引擎,良好地支持着许多NodeJS将在0.12.x才会开始支持的ES6特性。
io.js的官网是iojs.org ,从上面那行醒目的“Bringing ES6 to the Node Community!”,我们便能知道io.js相比NodeJS,会趋向于添加更多好用的新特性,并以此作为自己的主打和口号。

为何使用io.js
io.js跟NodeJS一样,属于事件驱动I/O的服务端平台,以Event loop机制来无阻塞地、并发处理I/O,关于当初NodeJS的作者为何选用此机制来开发Node项目,可查阅我翻译的这篇《Hands-on Node.js》—— Why? 。总而言之,io.js/NodeJS很适合用于开发I/O密集型应用,我们参照下下方的这张流程图:

图中的event loop中我们假设有A、B、C三个等待执行的命令队列,其中A和B都会在其执行的过程中触发I/O操作(图中右侧红色圆角矩形框,具体I/O操作可举例为“读取数据库数据”)。以A触发自身的I/O操作为例,常规的动态语言可能都会停住整个队列,等待I/O回馈后,才结束中断、继续运行下去。如果遇到I/O很耗时的情况,进程就会白白等待而浪费不少时间。为了解决此问题,NodeJS采用了event loop机制,将所有I/O操作都扔到线程池去处理,从而不再阻塞命令队列的进一步执行操作。因此从上图可以看到,即使A触发了自身的I/O,也不会阻塞队列的下一个命令B的执行。

安装
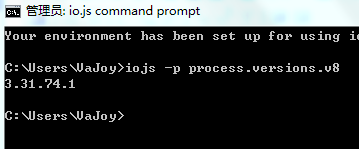
io.js的安装非常简单,直接从官网首页下载对应安装包进行安装即可(由于要修改系统变量,故安装过程得让360等杀毒软件放行),安装完毕便能直接在cmd命令行界面,或者从io.js程序下的“io.js command prompt”命令界面直接进行调试,比如我们可以这样查看io.js所使用的V8引擎版本:
iojs -p process.versions.v8
执行结果:


第一个程序
我们随便在一个地方,比如D盘根目录下新建一个 test.js 文件,里面简单地写上这么两句话就行:
var s = "hello world";
console.log(s);然后我们从命令行上运行这个脚本(注意当前目录路径要转到d盘):
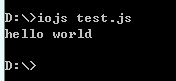
iojs test.js
执行如下,输出了"hello world":

我们可以试着写点带io.js API的复杂一点的程序,既然兼容NodeJS,那我们就直接拿NodeJS官网首页的示例来试试。我们把test.js改为:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');该段代码创建了一个服务端http服务,监听了本地的1337端口,并在命令行输出 “Server running at http://127.0.0.1:1337/” 语句。如果有客户端访问http://127.0.0.1:1337/ ,则会向客户端输出http头部信息以及显示一行 “Hello World” 。
我们照样用
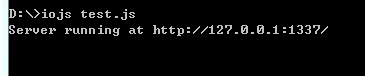
iojs test.js
来执行脚本:

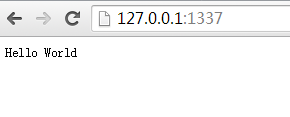
可以看到该io.js已进入服务端执行状态(监听着本地的1337端口)。这时我们可以打开浏览器访问 http://127.0.0.1:1337/ ,可以看到上述输出的信息:


第一个网页
像我刚接触NodeJS的时候,会蛮在意一个问题,就是如果我要制作一个站点页面的话,总不该要我把一段段标签都以res.write()的形式输出到客户端吧。答案是我们可以这么做,但肯定不会喜欢这么做。
NodeJS提供了不少实用的API,比如文件流处理,我们可以写一个简单的 index.html 页面,并把它放在D盘根目录上:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>io.js</title> </head> <body> 这是你的首个站点页面 </body> </html>然后把我们的 test.js 更改为:
var http = require('http'),
fs = require('fs');
fs.readFile('./index.html', function(err,html){ if (err) { throw err;
}
http.createServer(function(req,res) {
res.writeHeader(200,{"Content-Type": "text/html"});
res.end(html);
}).listen(1337);
});接着继续执行指令
iojs test.js
然后在浏览器访问 http://127.0.0.1:1337/ 便能成功查阅该页面:

当然上述的方法只是一个示例,实际上在很多项目上我们还使用了各种实用的开发框架(如Express、Koa...),使用它们来加载页面视图,会是一种蛮有趣的事情,不过这是以后要介绍的东西了。

如果对于上面示例的代码,你并不能完全看懂或掌握,倒是没关系,本章仅仅是开篇,让你知道下io.js是怎么一回事(实际上它也没那么神秘或复杂),如果你是一名前端开发者,那么相信你会很快掌握io.js,因为它基本都由javascript来书写的(当然你得掌握下commonJS的写法)。
来源:oschina
链接:https://my.oschina.net/u/1037462/blog/367815
