最近开发项目使用到了dhtmlXtree做权限设置,看了网上相关的中文资料很少,就把官方的资料翻译了下,一共分2部分,API可以参考官方文档:http://dhtmlx.com/docs/download.shtml
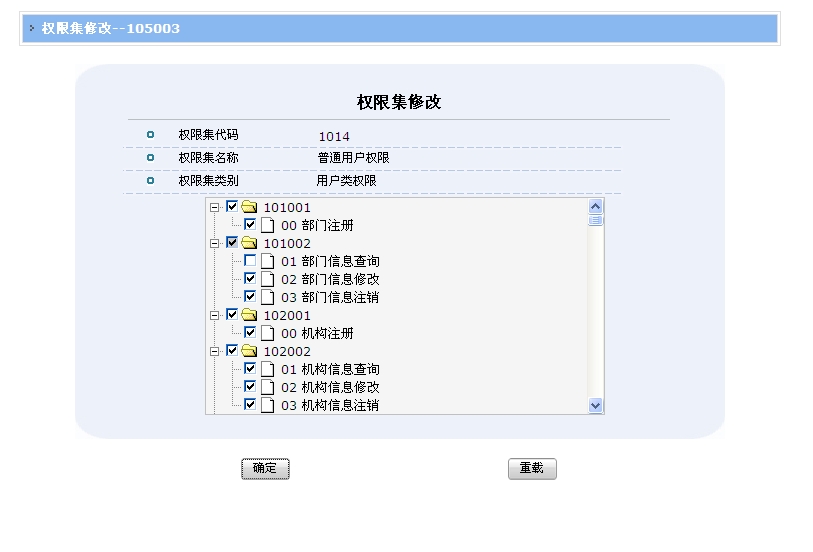
效果图如下(三态树):

dhtmlXTree 指南与实例
主要特性
多浏览器/多平台支持
全部由JavaScript控制
动态加载
XML支持
大数据树动态翻译(智能XML解析)
拖拽(同一个树,不同的树之间,不同的框架之间)
带多选框(CheckBox)的树(两态/三态)
定制图标(使用JavaScript或xml)
内容菜单(与dhtmlxMenu集成)
结点数据为用户数据
多行结点
高稳定性
支持Macromedia Cold Fusion
支持Jsp
支持ASP.NET
支持以下浏览器
IE 5.5或更高版本
Mac OS X Safari
Mozilla 1.4 或更高版本
FireFox 0.9 或更高版本
Opera (Xml加载支持取决于浏览器版本)
使用dhtmlXTree进行开发
在页面初始化对象
<div id="treeBox" );
tree.enableCheckBoxes(false);
tree.enableDragAndDrop(true);
</script>构造器有以下参数:
加载树的容器对象(应该在调用构造器之前被加载)
树的宽度
树的高度
树根的父结点的id(超级根)
指定树的其他参数:
setImagePath(url) - 设置树所使用的图片目录地址
enableCheckBoxes(mode) - 打开/关闭多选框(默认打开)
enableDragAndDrop(mode) - 打开/关闭拖拽模式
设置事件处理
1.5以上的版本支持一种新的设置事件的方式-使用attachEvent方法.设置一个事件处理方法需要知道事件的名字和所调用的方法.可用的事件名参考这里(以后会翻译),在事件处理方法中,可以这样引用树对象:
<div id="treeBox" ,onNodeSelect)//set function object to call on node select
//see other available event handlers in API documentation
function onNodeSelect(nodeId){
...
}
</script>很多时候函数要从参数中获取值.关于传值得详细信息请参考事件文档(以后翻译)
使用脚本增加结点
<script>
tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);
...
tree.insertNewChild(0,1,"New Node 1",0,0,0,0,"SELECT,CALL,TOP,CHILD,CHECKED");
tree.insertNewNext(1,2,"New Node 2",0,0,0,0,"CHILD,CHECKED");
</script>第4-7的参数都是0(选择后调用的方法,所使用的图片)意味着都使用默认值
最后一个使用逗号分隔的参数可以是以下值(只能是大写):
SELECT - 插入后选择此结点
CALL - 在选择时调用方法
TOP - 在最上方插入此结点
CHILD - 此结点有子结点
CHECKED - 此结点的多选框被选中(如果有的话)
使用XML加载数据
<script>
tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);
tree.setXMLAutoLoading("http://127.0.0.1/xml/tree.xml");
tree.loadXML("http://127.0.0.1/xml/tree.xml");//load root level from xml
</script>
在调用时,被打开的结点id(就像url参数一样)将会被增加到初始化XMLAutoLoading(url) 的URL地址上去
调用loadXML(url)方法不会增加id到url地址上
调用无参的loadXML()将会使用XMLAutoLoading(url)所指定的url地址
XML语法:
<?xml version='1.0' encoding='iso-8859-1'?>
<tree id="0">
<item text="My Computer" id="1" child="1" im0="my_cmp.gif" im1="my_cmp.gif" im2="my_cmp.gif" call="true" select="yes">
<userdata >PHP脚本需要在页面头添加以下代码:
<?php
if ( stristr($_SERVER["HTTP_ACCEPT"],"application/xhtml+xml") ) {
header("Content-type: application/xhtml+xml"); } else {
header("Content-type: text/xml");
}
echo("<?xml version=/"1.0/" encoding=/"iso-8859-1/"?>/n");
?><tree>结点是必须有的.指定加载数据的父结点.这个id参数指定了父结点id.加载根层需要在创建树的时候指定id:new myObjTree(boxObject,width,height,0)
<itrem>可以包含(为了一次加载多层结点)或者不包含子结点.并且可以包含<itemtext>标签,可以为结点标签(label)增加一些HTML (text属性将会被忽略)
<item id="123">
<itemtext><![CDATA[<font color="red">Label</font>]]></itemtext>
</item>必要属性有:
text - 结点显示的标签
id - 结点id
可选属性有:
tooltip - 鼠标放在结点上提示的信息
im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)
im1 - 包含子结点的结点展开时显示的图片
im2 - 包含子结点的结点关闭时显示的图片
aCo1 - 没有选中的结点的颜色
sCol - 选中的结点的颜色
select - 在加载时选择此结点(可以为任意值)
style - 结点文本风格
open - 展开此结点(可以为任意值)
call - 选择时调用函数(可以为任意值)
checked - 如果存在的话,选择此结点的多选框(可以为任意值)
child - 指定结点是否有子结点(1:有,0:无)
imheight - 图标的高度
imwidth - 图标的宽度
topoffset - 设置结点和上层结点间的偏移量
radio - 如果非空 则此结点的子结点会有单选按钮
直接在XML里面设置用户数据可以使用<userdata>标签,此标签只有一个参数:
name
和 value 去指定用户数据值
为结点定制图标
有两种方法去定制结点图标,这取决于增加结点的方式.注意:树将会从setImagePath(url)方法指定的路径去获取结点图片.
Javascript的方式:使用insertNewChild(...)或者insertNewNext(...)方法的参数指定
<script>
var im0 = "doc.gif";//icon to show if node contains no children
var im1 = "opened.gif";//if node contains children and opened
var im2 = "closed.gif";//if node contains children and closed
tree.insertNewItem(0,1,"New Node 1",0,im0,im1,im2);
tree.insertNewNext(1,2,"New Node 2",0,"txt.gif","opened.gif","closed.gif");
</script>XML的方式.使用<item>标签的属性:
<?xml version='1.0' encoding='iso-8859-1'?>
<tree id="0">
<item text="My Computer" id="1" child="1" im0="doc.gif" im1="my_opened.gif" im2="my_closed.gif">
</tree>
im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)
im1 - 包含子结点的结点展开时显示的图片
im2 - 包含子结点的结点关闭时显示的图片
构建动态树
如果树包含很大数量的结点(或者你只是不想浪费时间去加载隐藏的结点),按照需要去加载他们似乎是更好的选择,而不是一次性的全部加载进来.因此我们使用XML动态加载树.请参考"使用XML加载数据"或者查阅"Dynamical Loading in dhtmlxTree v.1.x"
操作结点
一些使用树的方法来操作结点的例子:
<script>
tree=new dhtmlXTreeObject('treeboxbox_tree',"100%","100%",0);
...
var sID = tree.getSelectedItemId();//get id of selected node
tree.setLabel(sID,"New Label");//change label of selecte node
tree.setItemColor(sID,'blue','red');//set colors for selected node's label (for not selected state and for selected state)
tree.openItem(sID);//expand selected node
tree.closeItem(sID);//close selected node
tree.changeItemId(sID,100);//change id of selected node to 100
alert("This node has children: "+tree.hasChildren(100));//show alert with information if this node has children
</script>序列化树
序列化方法允许从xml表现形式(xml字符串)中获取树.不同程度的序列化会在生成的XML字符串的属性上面反映出来
<script>
tree.setSerializationLevel(userDataFl,itemDetailsFl);
var myXmlStr = tree.serializeTree();
</script>没有参数的序列化- id,open,select,text,child
参数userDataFl true - userdata
参数itemDetailsFl true - im0,im1,im2,acolor,scolor,checked,open
Tooltips (鼠标放在结点上所提示的内容)
有三种方法去设置tooltip :
使用结点的label("text"item结点的text属性)作为tooltip - enableAutoTooltips(mode) - 默认为false
使用item结点的"tooltip"属性作为tooltip(如果此属性被设置了则默认使用此方法)
使用setItemText(itemId,newLabel,newTooltip) 方法
移动结点
编程式的移动可以使用以下方法:
向上/下/左移动:
tree.moveItem(nodeId,mode)mode 可以是以下值:
"down" - 把结点移动到下方(不用再意层次关系)
"up" - 把结点移动到上方
"left" - 把结点直接移动到上层位置
直接移动到指定位置(在树内部)
tree.moveItem(nodeId,mode,targetId)mode 可以是以下值:
"item_child" - 把结点移动到第三个参数子结点的位置作为子结点
"item_sibling" -把结点移动到第三个参数兄弟结点的位置作为兄弟结点
targetId - 目标结点的Id To move node into position (to another tree) 移动结点到指定位置(另一个树)
tree.moveItem(nodeId,mode,targetId,targetTree)mode 的值参考以上两个例子 targetId - 目标结点的Id(在targetTree里面的id). targetTree - 目标树对象 剪切/粘贴的方式 另一种方式是使用doCut()和doPaste(id)函数-但是这种方法只能对选中的结点有效.程序员也可以从一个位置删除一个结点然后再另外一个地方再创建一个(也是个办法:-)).提供给用户拖拽功能去移动结点
结点计数器
可以显示指定结点标签(label)的结点子元素的数量.激活此方法使用以下代码:
<script>
tree.setChildCalcMode(mode);
</script>mode 可以是以下值:
"child" - 这层的所有子结点
"leafs" - 这层的所有没有子结点的子结点
"childrec" - 所有子结点
"leafsrec" -没有子结点的所有子结点
"disabled" - 什么都没有
其他相关方法: _getChildCounterValue(itemId) - 得到当前的记数值 setChildCalcHTML(before,after) - 包含计数器的html代码 如果在动态加载中需要设定计数器的值,请在xml中使用child属性
智能XML解析
智能XML解析的概念很简单-整个树结构是从客户端加载的,但是只有应该被显示的结点才会被展示出来.很有效的减少了加载时间和大数据量树的性能.另外-与动态加载相反的是-脚本方法可以使用整个树结构(比如搜索整个树-而不是只有被显示出来的)
用以下方法激活智能XML解析:
<script>
tree.enableSmartXMLParsing(true);//false to disable
</script>在树被完全展开的时候只能XML解析不会产生作用
树的多选框
dhtmlxTree支持两态和三态树.三态树有三种状态:选中/未选中/某些子结点被选中(不是全部)
用以下方法激活三态树:
<script>
tree.enableThreeStateCheckboxes(true)//false to disable
</script>使用智能XML解析的话需要手工设置第三种状态(checked="-1");
<item checked="-1" ...>
<item checked="1" .../>
<item .../>
</item>
Checkboxes可以被禁用-disableCheckbox(id,state)
一些结点可以隐藏checkboxes - showItemCheckbox(id,state) (nocheckbox xml 属性)
版本1.4以后 showItemCheckbox可以对整棵树使用(第一个参数使用0或者null)
树的单选框
dhtmlxTree支持但选按钮 使用以下代码对整棵树进行设置
<script>
tree.enableRadiobuttons(true);
</script>对某些特定的结点使用单选按钮(代替多选框)
<script>
tree.enableCheckboxes(true);
tree.enableRadiobuttons(nodeId,true);
</script>
默认情况下单选按钮是根据层次分组的,但是版本1.4以后可以对整棵树进行设置:
tree.enableRadiobuttons(true)Checkboxs相关的API和XML属性也适用于radiobuttons(参考radiobuttons方法描述)
拖拽技术
拖拽有三种模式(使用setDragBehavior(mode)方法进行设置)
当作子结点拖拽-"child"
当作兄弟结点拖拽-"sibling"
复合模式(前两种模式一起)- "complex" 每一种模式还有两种子模式:
1. 普通拖拽
2. 复制拖拽 - tree.enableMercyDrag(1/0)
所有模式都可以在运行时改变
事件处理
在处理结点放下之前的事件使用-attachEvent("onDrag",func)如果func没有返回true,将会取消拖拽.将结点放下后会有另一个事件-onDrop-使用attachEvent("OnDrop",func)进行处理.两种方法都会传给func对象5个参数
被拖拽结点的id
目标结点的id
前目标结点(如果拖拽的是兄弟结点)
源树对象
目标树对象
两个框架之间的拖拽
默认情况下框架间的拖拽是开启的.只需要把下列代码加在页面上没有树的地方
<script src="codebase/dhtmlxcommon.js"></script>
<script>
new dhtmlDragAndDropObject();
</script>提高性能
如果生成DHTML树的性能很低,有两种途径去改进大数据树的性能:
1.Dynamical Loading(动态加载)
2.Smart XML Parsing(智能XML解析)
3.Distributed Parsing(分布式解析)
4.Smart Rendering(动态显示)
另外确保你的树组织的很好-把很多个结点放在同一层很不美观并且降低性能,虽然分布式解析或者智能显示可以解决这个问题
上下文菜单
在dhtmlxTree里面可以构建上下文菜单.菜单的上下文可以使用XML或者脚本进行设置.改变上下文菜单内容取决于树结点开发人员可以实现函数隐藏/显示同一个菜单的结点或者不同菜单的不同结点.下面的代码激活上下文菜单
<script>
//init menu
aMenu=new dhtmlXContextMenuObject('120',0,"../codebase/imgs/");
aMenu.menu.loadXML("menu/_context.xml");
aMenu.setContextMenuHandler(onMenuClick);
//init tree
tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
...
tree.enableContextMenu(aMenu); //link context menu to tree
function onMenuClick(id){
alert("Menu item "+id+" was clicked");
}HTTPS 兼容
为了兼容HTTPS,我们需要为上下文菜构造器增加两个参数
Images URL
Dummy page URL (url of the page to use for iframes src /now they are empty as iframes are used to make menu be positioned under selectboxes in IE/ in menu to make it compatible with https)
<script>
//init menu compatible with sHTML
aMenu=new dhtmlXContextMenuObject('120',0,"imgs/","empty.html");
...
</script>刷新结点
refreshItems(itemIdList,source) 仅刷新itemIdList里面的结点(不包含它们的子结点)
refreshItem(itemId) - 刷新itemId指定的子结点.自动加载会被激活
结点排序
专业版本中可以对结点进行排序(需要dhtmlxtree_sb.js)使用以下方式:根据标签(label)文本(如果没有定制比较描述符)
tree.sortTree(nodeId,order,all_levels);nodeId - 开始排序层的父结点id(如果是超级根Id,排序整棵树)
order - 排序方向:"升序"/"降序"
all_levels - 如果为true,则所有子层都会被排序
//define your comparator (in our case it compares second words in label)
function mySortFunc(idA,idB){
a=(tree.getItemText(idA)).split(" ")[1]||"";
b=(tree.getItemText(idB)).split(" ")[1]||"";
return ((a>b)?1:-1);
}
tree = new ...
//attach your comparator to the tree
tree.setCustomSortFunction(mySortFunc);比较函数有两个结点id,使用树对象和id返回一个比较结果.如果定制比较函数被指定.则tree.sortTree(...)方法使用此函数排序
查找功能
dhtmlxTree的查找功能允许开发人员把注意力从匹配标签(label)搜索码中解脱出来,支持智能XML解析脚本语法
tree.findItem(searchString); //find item next to current selection
tree.findItem(searchString,1,1)//find item previous to current selection
tree.findItem(searchString,0,1)//search from top例子包含在专业版中-samples/treeExPro2.html
多行结点
允许在多行显示树结点.建议关掉避免影响外观.开启多行功能需要以下代码:
tree.enableTreeLines(false);
tree.enableMultiLineItems(true);例子包含在专业版中-samples/treeExPro6.html
树的图标
设置图标
有一种方法可以使用脚本设置图标(setItemImage,setItemImage2)或者xml (im0,im1,im2 attributes of item node):
im0 - 没有子结点的结点
im1 - 有子结点的关闭结点
im2 - 有子结点的打开结点
设置图标大小
有一种方法可以使用脚本或者xml为整棵树或者每个结点设置图标大小: XML设置每个结点的图标大小(可选):
<item ... imheight="Xpx" imwidth="Xpx"></item>脚本语法:
tree.setIconSize(w,h);//set global icon size
tree.setIconSize(w,h,itemId)//set icon size for particular item
键盘导航
默认情况下dhtmlxTree没有支持键盘功能,但是可以在页面中增加dhtmlxtree_kn.js 文件去开启键盘支持,只需要下面一条指令:
<script src="../codebase/ext/dhtmlxtree_kn.js"></script>
<script>
tree.enableKeyboardNavigation(true);
</script>默认按键:
Up arrow - 选择上面的结点
Down arrow - 选择下面的结点
Right arrow - 打开结点
Left arrow - 关闭结点
Enter - 调用结点方法
也可以指定自己的按键如下:
tree.assignKeys([["up",104],["down",98],["open",102],["close",100],["call",101]]);"up"/"down"/"open"/"close"/"call" 是可用的动作,数字是按键代码
分布式解析
另一种增加大数据树(每层100-200个结点)性能的方法是分布式解析,这个是企业版才有的功能.最大的好处是可以在树完全被解析之前看到树的层次并准备使用.使用以下命令激活这个功能:
<script>
tree.enableDistributedParsing(mode,count,timeout);
</script>参数:
mode - 必要参数- true/false - 开启/关闭分布解析
count - 可选参数- 分配结点的数量
timeout - 可选参数- 两部分结点之间延迟的毫秒数,这个功能完全和智能XML解析兼容
错误处理
一些dhtmlxTree异常可以被捕获并且处理
function myErrorHandler(type, desc, erData){
alert(erData[0].status)
}
dhtmlxError.catchError("ALL",myErrorHandler);支持错误类型:
"All"
"LoadXML"
处理函数参数:
type - 字符串(如上)
desc - 错误描述(硬编码)
erData - 错误相关对象数组(如下).
| Type | Object(s) |
| LoadXML | [0] - response object |
Cold Fusion 标签
<cf_dhtmlXTree
>
...configuration xml...
</cf_dhtmlXTree>name - [optional] name of the tree js object to use in javascript, if skiped, then name autogenerated
width - [optional] width of the tree (definitely it sets the with of the tree box, leaving the with of the tree itself by 100%)
height - [optional] height of the tree
JSPath - [optional] absolute or relative path to directory which contains tree js files, "js" directory by default
CSSPath - [optional] absolute or relative path to directory which contains tree css files, "css" directory by default
iconspath - [optional] absolute or relative path to directory which contains tree icon files, "img" directory by default
xmldoc - [mandatory for xml loading] url of the xml file used to load levels dynamically
checkboxes - [optional] show checkboxes (none, twoState, threeState)
dragndrop - [optional] activate drag-&-drop (true,false)
style - [optional] style for the tree box
onSelect - [optional] javascript function to call on node selection
oncheck - [optional] javascript function to call on node (un)checking
onDrop - [optional] javascript function to call on node drop
im1 - [optional] default image used for child nodes
im2 - [optional] default image used for opened branches
im3 - [optional] default image used for closed branches For description of optional configuration xml - see chapter "Loading data with XML"
Minimal possible tag syntax with on-page xml:
<cf_dhtmlXTree>
<item text="Top node" id="t1" >
<item text="Child node 1" id="c1" ></item>
<item text="Child node 2" id="c2" ></item>
</item>
</cf_dhtmlXTree>Minimal possible tag syntax with server-side xml:
<cf_dhtmlXTree xmldoc="tree.xml">
</cf_dhtmlXTree>With images specified:
<cf_dhtmlXTree
im1="book.gif"
im2="books_open.gif"
im3="books_close.gif">
<item text="Mystery " id="mystery" open="yes" >
<item text="Lawrence Block" id="lb" >
<item text="All the Flowers Are Dying" id="lb_1" />
<item text="The Burglar on the Prowl" id="lb_2" />
<item text="The Plot Thickens" id="lb_3" />
<item text="Grifters Game" id="lb_4" />
<item text="The Burglar Who Thought He Was Bogart" id="lb_5" />
</item>
<item text="Robert Crais" id="rc" >
<item text="The Forgotten Man" id="rc_1" />
<item text="Stalking the Angel" id="rc_2" />
<item text="Free Fall" id="rc_3" />
<item text="Sunset Express" id="rc_4" />
<item text="Hostage" id="rc_5" />
</item>
<item text="Ian Rankin" id="ir" ></item>
<item text="James Patterson" id="jp" ></item>
<item text="Nancy Atherton" id="na" ></item>
</item>
</cf_dhtmlXTree>With Events Handlers,Checkboxes and Drag-n-drop:
<cf_dhtmlXTree
dragndrop="true"
checkboxes="twoState"
onSelect="onClick"
onCheck="onCheck"
onDrop="onDrag">
<item text="Mystery " id="mystery" open="yes" >
<item text="Lawrence Block" id="lb" >
<item text="All the Flowers Are Dying" id="lb_1" />
<item text="The Burglar on the Prowl" id="lb_2" />
<item text="The Plot Thickens" id="lb_3" />
<item text="Grifters Game" id="lb_4" />
<item text="The Burglar Who Thought He Was Bogart" id="lb_5" />
</item>
<item text="Robert Crais" id="rc" >
<item text="The Forgotten Man" id="rc_1" />
<item text="Stalking the Angel" id="rc_2" />
<item text="Free Fall" id="rc_3" />
<item text="Sunset Express" id="rc_4" />
<item text="Hostage" id="rc_5" />
</item>
<item text="Ian Rankin" id="ir" ></item>
<item text="James Patterson" id="jp" ></item>
<item text="Nancy Atherton" id="na" ></item>
</item>
</cf_dhtmlXTree>可编辑结点
1.3版本后dhtmlxTree专业版可以使用可编辑结点.只须在页面中引用dhtmlxtree_ed.js 去开启这个功能:
<script src="../codebase/ext/dhtmlxtree_ed.js"></script>
<script>
tree.enableItemEditor(mode);
</script>参数如下:
mode - 必要参数- true/false - 开启/关闭可编辑结点
Event: 使用事件处理可以处理可编辑结点的不同阶段的事件,可以使用attachEvent("onEdit",handlerFunc)来设置. 在编辑过程中有4个不同的阶段:开始编辑前(可取消),编辑开始后,编辑结束前(可取消),编辑结束后 处理方法的4个参数如下:
state - 0 开始编辑前, 1 编辑开始后, 2 编辑结束前, 3 编辑结束后
id - 可编辑结点的id
tree - 树对象
value - 只有2阶段可以使用,编辑的值
同步与服务器更新
通常的树操作-比如拖拽(包括不同树间的),删除结点,插入结点,更新结点标签(label)-在1.3版本后可以使用数据处理模型(dataProcessor module)与服务器上的数据库进行同步更新.主要特性如下:
更新/插入结点,使用黑体字,删除结点-使用一条横线穿过
可以定义数据处理模式(自动/手动).更新/删除结点的数据发送到指定的服务器URL(我们叫它服务器处理器).服务器处理器应该可以返回普通的xml和自定的格式化格式(如下),让树知道服务器是否成功进行处理,所有存储后的过程都会被自动处理
使用以下步骤开启此功能:
页面中包含dhtmlxdataprocessor.js
为树创建数据处理(dataProcessor)对象
<script src="../codebase/dhtmlxdataprocessor.js"></script>
<script>
...
tree.init();
myDataProcessor = new dataProcessor(serverProcessorURL);
myDataProcessor.init(treeObj);
</script>dataProcessor构造器参数如下:
serverProcessorURL - 必要参数- 处理接收数据文件的Url地址.如果使用服务器端运行.那么就是"dhtmlxDataProcessor/server_code/PHP/update.php?ctrl=tree"
myDataProcessor.init方法的参数是:
treeObj - 必要参数- 分配数据处理器(dataProcessor )的树对象
如果不需要使用built-in服务器处理器(serverProcessor)而是使用自己的文件处理数据,需要知道以下几点:
所有数据从Get域中获取
- tr_id - 结点ID - tr_order - 同层结点顺序 - tr_pid - 父结点 - tr_text -结点文字(label) - 用户数据块和名字一起传来 - !nativeeditor_status - 如果存在并且值是"inserted"则为插入操作,值为"deleted"为删除操作,不存在或者值为"updated"是更新操作
服务器处理器(serverProcessor )应该返回以下格式的XML数据:
<data>
<action type='insert/delete/update' sid='incomming_node_ID' tid='outgoing_node_ID'/>
</data>只有对于插入结点来说incomming_node_ID和outgoing_node_ID 是两个不同的值.其他操作这两个值时一样的.对于统一服务器端运行时(PHP5/mySQLk可用)使用以下步骤:
yourTree.loadXML(url) 使用 "dhtmlxDataProcessor/server_code/PHP/get.php?ctrl=tree" 为参数
new dataProcessor(url) 使用"dhtmlxDataProcessor/server_code/PHP/update.php?ctrl=tree" 为参数
在dhtmlxDataProcessor/server_code/PHP/db.php 中配置连接
在dhtmlxDataProcessor/server_code/PHP/tree_data.xml 中指定表的相应列值
从HTML初始化
可以使用html List或者内联XML来创建一个树.无论哪种方法都要在放置在一个DIV元素里面,DIV元素当作树的容器(XML应该包含XMP标签-见下面代码)任何树以set或者enable开头的方法可以当作DIV元素的属性使用去设置树的属性.可以自动转换或者调用脚本函数
自动转换
在页面中包含 dhtmlxtree_start.js
把DIV元素的class属性设置为dhtmlxTree
使用脚本方法转换
在页面中包含 dhtmlxtree_start.js
调用dhtmlXTreeFromHTML函数,把DIV元素的id当作第一个参数传进去
var myTree = dhtmlXTreeFromHTML('listBox');使用html List初始化
<div
class="dhtmlxTree"
id="treeboxbox_tree"
setImagePath="../codebase/imgs/"
>
<ul>
<li>Root</li>
<ul>
<li>Child1
<ul>
<li>Child 1-1</li>
</ul>
</li>
<li>Child2</li>
<li>Bold Italic </li>
</ul>
</li>
</ul>
</div>使用内联XML初始化
关于dhtmlxTree XML结构的详细内容清参照 Loading data with XML
<div id="treeboxbox_tree2" setImagePath="../codebase/imgs/" class="dhtmlxTree" >
<xmp>
<item text="Root" open="1" id="11">
<item text="Child1" select="1" open="1" id="12">
<item text="Child1-1" id="13"/>
</item>
<item text="Child2" id="14"/>
<item id="15" text="Text"/>
</item>
< /xmp>
</div>Version/Edition: v1.4/Professional/Standard Required js file:dhtmlxtree_start.js
动态显示(Smart Rendering)
如果树的每层都有很大数量的结点(500或者更多),可以尝试使用动态(Smart Rendering)显示来增加性能.数据结构不需要做任何变化-只需要使用enableSmartRendering打开此功能.注意:此方法和分布解析和三态树不兼容. Version/Edition: v1.5/Professional Required js file:dhtmlxtree_srnd.js
从JSON加载
从JSON加载树需要有JSON对象或者文件,并且使用以下方法加载:
tree.loadJSONObject(JSON_OBJECT);//for loading from script object
tree.loadJSON(FILE);//for loading from file两个方法都有第二个可选参数-当数据被加载后执行的方法.JSON格式:结构类似树的XML结构,标签被翻译成对象,属性被翻译成字段
{id:0,
item:[
{id:1,text:"first"},
{id:2, text:"middle",
item:[
{id:"21", text:"child"}
]},
{id:3,text:"last"}
]
Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js
从CSV加载数据
需要使用CSV格式的字符串或者文件,使用以下方法加载:
tree.loadCSV(FILE);//for loading from file
tree.loadCSVString(CSVSTRING);//for loading from string两个方法都有第二个可选参数-当数据被加载后执行的方法.CSV格式:树结点被三个值所表示-id,parent_id,text.比如:
1,0,node 1
2,1,node 1.1
3,2,node 1.1.1
4,0,node 2
Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js
从JS数组加载
执行以下方法从javascript对象或者javascript文件加载:
tree.loadJSArrayFile(FILE);//for loading from file
tree.loadJSArray(ARRAY);//for loading from array object两个方法都有第二个可选参数-当数据被加载后执行的方法.ARRAY格式:树结点被三个值所组成的子数组所表示-id,parent_id,text.比如:
var treeArray = new Array(
["1","0","node 1"],
["2","1","node 1.1"],
["3","2","node 1.1.1"],
["4","0","node 2"]
)Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js
来源:oschina
链接:https://my.oschina.net/u/1432100/blog/191984