摘自:http://blog.lehu.shu.edu.cn/hikui/A359743.html
雪碧图,其实就是背景采用一张大图,通过背景的定位来修改使用的背景,这样做可以提高网站的速度(加载一张图对比加载一批图)。
下面是转的博文:
在分析各个网站的CSS时,我们经常可以看到一些网站有很多的元素共享了一张背景图片,而这张背景图片包含了所有这些元素需要的背景,这种技术就叫做CSS Sprites。
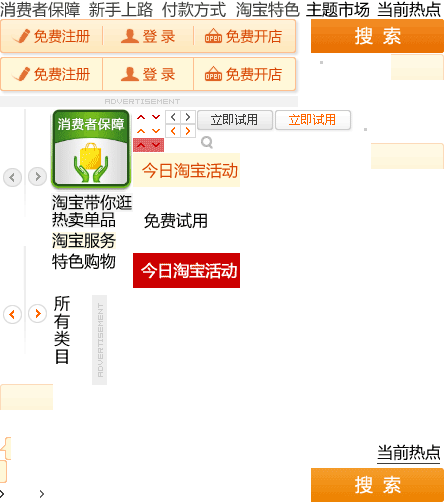
淘宝的css sprites
这样做有什么好处呢?我们做一个简单的实验:
假设我需要有一个列表,每一行列表都需要一个自己的修饰符。如果使用普通的img来放置这些图片:
<li><img src="img/01.gif" alt="img" /><a href="#">aaaaa</a></li>
<li><img src="img/02.gif" alt="img" /><a href="#">bbbbb</a></li>
<li><img src="img/03.gif" alt="img" /><a href="#">ccccc</a></li>
<li><img src="img/04.gif" alt="img" /><a href="#">ddddd</a></li>
<li><img src="img/07.gif" alt="img" /><a href="#">eeeee</a></li>
使用chrome开发者工具来监视网页载入时的情况就会发现,浏览器在载入每一张图片的时候都会发起一个HTTP请求。过多的HTTP请求显然对后台是一个额外的开销。
出现了5个HTTP请求
如果使用CSS Sprites技术,将所有的图片合成一张图片,那么,这5个HTTP请求会被合成一个HTTP请求。
合并成1个HTTP请求了
这样就能大大降低后台服务器的开销。
原理:
CSS Sprites是通过背景图片外加背景图片定位来实现的。现在做一个简单的实验:
在html里面插入一个div,控制宽高都为200px,并将一个高宽都为20px的图片作为背景,并设位置为50px 50px。
html:
<div class="part1"> </div>
css:
.part1{
background: url(img/x.gif) no-repeat 50px 50px;
}
此时的效果是这样的:
50px 50px表示背景图片的原点(左上角)离元素的左上角的x轴和y轴偏移都为50px(图上的标注可能有歧义)。当我们将50px 50px改为0 0的时候,红色的方块的左上角会和div的左上角重合。
如果我们拿一幅比div大的背景做图片,会怎么样呢?
css:
background: url(img/tux.png) no-repeat 50px 50px;
和刚才一样,背景图片的左上角离元素的左上角的x,y轴偏移都为50px。图片被挤下来了,超出的部分看不见了。
如果我们使用负的值会怎么样呢?
可以看到,图片的顶点比元素的顶点还要往左上偏,超出的部分看不到了。可见,一个定了高宽的div就像是一个视口,通过设置背景的位置来看到背景图片的不同部分。这就是CSS Sprites的原理。
使用CSS Sprites实现列表修饰:
首先将几个小图片合成一张大图片,保存为bg-group.gif:
html:
<li id="a"><a href="#">aaaaa</a></li>
<li id="b"><a href="#">bbbbb</a></li>
<li id="c"><a href="#">ccccc</a></li>
<li id="d"><a href="#">ddddd</a></li>
<li id="e"><a href="#">eeeee</a></li>
此时将img元素全部去掉。
设置CSS:
li{
list-style: none;
padding-left:16px;/*空出16px来显示图标*/
height: 16px; /*设定好高度,让超出部分不可见*/
background: url(img/bg-group.gif) no-repeat;/*所有的li共享一张图片*/
}
#a{
background-position:0 0;
}
#b{
background-position:0 -19px;
}
#c{
background-position: 0 -38px;
}
#d{
background-position: 0 -58px;
}
#e{
background-position: 0 -77px;
}
设定好每个li显示背景的位置。这里定位比较烦,需要拿photoshop去测量每个部分起始的位置,其实这也是CSS Sprites最难的地方。
这样,一个简单的CSS Sprites就实现了。
顺便闲扯一下,网站的静态文件的优化对于性能优化起了很大的作用,CSS Sprites是一种优化。另外一个很重要的概念是动静分离,也就是静态文件,比如图片、CSS、JS之类的都放在专门的静态服务器里,动态的后台代码自己管自己运行。特别是那些用正则表达式来确定路由的后台,由于正则表达式的开销非常大,所以能不用正则分析的东西就单独放一块。
来源:oschina
链接:https://my.oschina.net/u/2367690/blog/718781