Html5游戏开发案例
Html游戏开发案例(一)
拼图游戏
游戏规则介绍:
拼图游戏将一幅图片分割成若干拼块并将它们随机打乱顺序。当将所有拼块都放回原位置时,就完成了拼图(游戏结束)。
在“游戏”中,单击滑块选择游戏难易,“容易”为3行3列拼图游戏,中间为一个4行4列拼图游戏,“难”为5行5列拼图游戏。拼块以随机顺序排列,玩家用鼠标单击空白块的四周来交换它们的位置,直到所有拼块都回到原位置。
拼图游戏运行结果如图所示。


参考代码
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>拼图游戏</title>
<style>.picture{border: 1px solid black;}
</style>
</head>
<body>
<div id = "title">
<h2> 拼图游戏 </h2>
</div>
<div id = "slider">
<form>
<label> 低 </label>
<input type = "range" id = "scale" value = "4" min = "3" max = "5" step = "1">
<label> 高 </label>
</form>
<br>
</div>
<div id = "main" class = "main">
<canvas id = "puzzle" width ="480px"height="480px"></canvas>
</div>
<script src = "sliding.js"></script>
</body>
</html>
js代码:
var context = document.getElementById('puzzle').getContext('2d');
var img = new Image ();
img.src = 'defa.jpg';
img.addEventListener('load',drawTiles,false);
var boardSize = document.getElementById('puzzle').width;
var tileCount = document.getElementById('scale').value;
var tileSize = boardSize/tileCount;
var clickLoc = new Object;
clickLoc.x = 0;
clickLoc.y = 0;
var emptyLoc = new Object;
emptyLoc. x = 0;
emptyLoc. y = 0;
var solved = false;
var boardParts = new Object;
setBoard ();
document.getElementById('scale').onchange = function(){
tileCount = this.value;
tileSize = boardSize/tileCount;
setBoard();
drawTiles();
};
document.getElementById('puzzle').onmousemove = function(e){
clickLoc.x = Math.floor((e.pageX - this.offsetLeft)/tileSize);
clickLoc.y = Math.floor((e.pageY - this.offsetTop)/tileSize);
};
document.getElementById('puzzle').onclick = function(){
if(distance(clickLoc.x,clickLoc.y,emptyLoc.x,emptyLoc.y)== 1){
slideTile(emptyLoc,clickLoc);
drawTiles();
}
if(solved){
setTimeout(function(){alert( "You solved it!");},500);
}
};
function setBoard(){
boardParts = new Array(tileCount);
for(var i = 0;i < tileCount;++ i){
boardParts[i] = new Array(tileCount);
for(var j = 0;j < tileCount; ++ j){
boardParts[ i ][ j ]= new Object ;
boardParts[ i ][ j ].x =(tileCount - 1 )- i;
boardParts[ i ][ j ].y =(tileCount - 1 )- j;
}
}
emptyLoc.x = boardParts[tileCount - 1][tileCount - 1].x;
emptyLoc.y = boardParts[tileCount - 1][tileCount - 1].y;
solved = false;
}
function drawTiles(){
context.clearRect (0,0,boardSize,boardSize);
for(var i = 0;i < tileCount;++ i){
for (var j = 0;j < tileCount;++ j){
var x = boardParts[ i ][ j ].x;
var y = boardParts[ i ][ j ].y;
if (i != emptyLoc.x || j != emptyLoc.y || solved == true ){
context.drawImage(img,x * tileSize,y * tileSize,tileSize,tileSize,
i * tileSize,j * tileSize,tileSize,tileSize);
}
}
}
}
function distance (x1 , y1 , x2 , y2){
return Math.abs(x1 - x2)+ Math.abs(y1 - y2);
}
function slideTile(toLoc ,fromLoc){
if(! solved ){
boardParts[toLoc.x][toLoc.y].x = boardParts[ fromLoc.x][fromLoc.y].x;
boardParts[toLoc.x][toLoc.y].y = boardParts[ fromLoc.x][fromLoc.y].y;
boardParts[fromLoc.x][fromLoc.y].x = tileCount - 1;
boardParts[fromLoc.x][fromLoc.y].y = tileCount - 1;
toLoc.x = fromLoc.x;
toLoc.y = fromLoc.y;
checkSolved();
}
}
function checkSolved(){
var flag = true;
for(var i = 0 ;i < tileCount;++ i){
for(var j = 0;j < tileCount;++ j){
if(boardParts[ i ][ j ].x != i || boardParts[ i ][ j ].y != j){
flag = false;
}
}
}
solved = flag;
}
Html游戏开发案例(二)
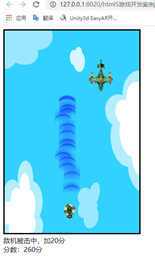
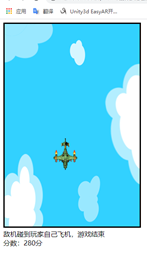
雷电飞机大战
游戏规则介绍:
键盘上下左右控制飞机的移动,空格键控制飞机发射子弹,敌机也会随机出现,每消灭一架敌机加二十分,碰到敌机则游戏结束。
雷电飞机大战游戏运行如图所示


参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>飞机大战</title>
</head>
<body>
<canvas id="myCanvas" width="320" height="480" style="border: solid;">
你的浏览器不支持canvas画布元素,更新浏览器获得演示效果。</canvas>
<div id="message_txt" style="display: block;">飞机大战</div>
<div id="score_txt" style="display: block;">分数:0分</div>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
var context=canvas.getContext("2d");
document.addEventListener("keydown",onkeydown);
var Plan=function(image,x,y,n){
this.image=image;
this.x=x;
this.y=y;
this.originX=x;
this.originY=y;
this.width=image.width/n;
this.height=image.height;
this.isCaught=false;
this.frm=0;
this.dis=0;
this.n=n;
};
Plan.prototype.getCaught=function(bool){
this.isCaught=bool;
if(bool==false){
this.originX=0;
this.originY=this.y;
}
};
Plan.prototype.testPoint=function(x,y){
var betweenX=(x>=this.x)&&(x<=this.x+this.width);
var betweenY=(y>=this.y)&&(y<=this.y+this.height);
return betweenX && betweenY;
};
Plan.prototype.move=function(dx,dy){
this.x +=dx;
this.y +=dy;
};
Plan.prototype.Y=function(){
return this.y;
};
//不断下移的画飞机
Plan.prototype.draw=function(ctx){
ctx.save();
ctx.translate(this.x,this.y);
ctx.drawImage(this.image,this.frm*this.width,0,this.width,this.height,0,0,this.width,this.height);
ctx.restore();
this.y++;
this.x=this.originX+20*Math.sin(Math.PI/100*this.y);
this.dis++;
if(this.dis>=3){//3帧换图
this.dis=0;
this.frm++;
if(this.frm>=this.n) this.frm=0;
}
};
//原地不动画飞机
Plan.prototype.draw2=function(ctx){
ctx.save();
ctx.translate(this.x,this.y);
ctx.drawImage(this.image,this.frm*this.width,0,this.width,this.height,0,0,this.width,this.height);
ctx.restore();
this.dis++;
if(this.dis>=3){//3帧换图
this.dis=0;
this.frm++;
if(this.frm>=this.n) this.frm=0;
}
};
//飞机碰撞检测
//将所有子弹对象的矩形区域与敌机对象的矩形区域逐一检测,如果重叠说明子弹与敌机的碰撞。
Plan.prototype.hitTestObject=function(planobj){
if(isColliding(this.x,this.y,this.width,this.height,planobj.x,planobj.y,planobj.width,planobj.height))
//发生碰撞
return true;
else
return false;
}
function isColliding(ax,ay,aw,ah,bx,by,bw,bh)
{
if(ay>by+bh || by>ay+ah || ax>bx+bw || bx>ax+aw)
return false;
else
return true;
}
//子弹类
var Bullet=function(image,x,y){
this.image=image;
this.x=x;
this.y=y;
this.originX=x;
this.originY=y;
this.width=image.width/4;
this.height=image.height;
this.isCaught=false;
this.frm=0;
this.dis=0;
};
Bullet.prototype.testPoint=function(x,y){
var betweenX=(x>=this.x)&&(x<=this.x+this.width);
var betweenY=(y>=this.y)&&(y<=this.y+this.height);
return betweenX && betweenY;
};
Bullet.prototype.move=function(dx,dy){
this.x +=dx;
this.y +=dy;
};
Bullet.prototype.Y=function(){
return this.y;
};
Bullet.prototype.draw=function(ctx){
ctx.save();
ctx.translate(this.x,this.y);
ctx.drawImage(this.image,this.frm*this.width,0,this.width,this.height,0,0,this.width,this.height);
ctx.restore();
this.y--;
this.dis++;
if(this.dis>=10){//10帧换图
this.dis=0;
this.frm++;
if(this.frm>=4) this.frm=0;
}
};
Bullet.prototype.hitTestObject=function(planobj){
if(isColliding(this.x,this.y,this.width,this.height,planobj.x,planobj.y,planobj.width,planobj.height))
//发生碰撞
return true;
else
return false;
}
//爆炸动画
var Bomb=function(image,x,y){
this.image=image;
this.x=x;
this.y=y;
this.width=image.width/6;
this.height=image.height;
this.frm=0;
this.dis=0;
};
Bomb.prototype.draw2=function(ctx){
ctx.save();
ctx.translate(this.x,this.y);
if(this.frm>=6) return;
ctx.drawImage(this.image,this.frm*this.width,0,this.width,this.height,0,0,this.width,this.height);
ctx.restore();
this.dis++;
if(this.dis>=10){//10帧换图
this.dis=0;
this.frm++;
}
};
var plan1,plan2,plan3,plan4,caughtplan=null;
var isClicked=false;
var mouseX,mouseY,preX,preY;
var plans=[];
var bullets=[];
var bombs=[];
var score=0;
var overflag=false;//游戏是否结束,true为结束
var myplane;//乙方飞机
var image=new Image();
var image2=new Image();
var image3=new Image();
var image4=new Image();
var image5=new Image();
var background=new Image();
background.src="img/map_0.png";
image.src="img/plan.png";//自己飞机图片
image.onload=function(){
};
image2.src="img/bomb.png";//爆炸图片
image2.onload=function(){
};
image3.src="img/enemy.png";//敌机图片
image3.onload=function(){
myplane=new Plan(image,300*Math.random(),400,6);
plan_interval=setInterval(function(){
plans.push(new Plan(image3,300*Math.random(),20*Math.random(),2));
},3000);//3秒产生1架飞机
setInterval(function(){
context.clearRect(0,0,320,480);
context.drawImage(background,0,0);
//画自己方飞机
if(!overflag)//游戏没有结束
myplane.draw2(context);//原地不动
//画敌人飞机
for(var i=plans.length-1;i>=0;i--){
if(plans[i].Y()>400)
plans.splice(i,1);
else
plans[i].draw(context);
}
//画子弹
for(var i=bullets.length-1;i>=0;i--){
if(bullets[i].Y()<100)
bullets.splice(i,1);//删除子弹
else
bullets[i].draw(context);
}
//碰撞检测
//判断敌机碰到玩家自己飞机
for(var i=plans.length-1;i>=0;i--){
e1=plans[i];
if(e1!=null && myplane!=null && myplane.hitTestObject(e1))
{
clearInterval(plan_interval);//清除定时器,不在产生敌机
plans.splice(i,1);//删除敌机
bombs.push(new Bomb(image2,myplane.x,myplane.y));
message_txt.innerHTML="敌机碰到玩家自己飞机,游戏结束";
overflag=true;
}
}
//判断子弹碰到敌机
for(var j=bullets.length-1;j>=0;j--){
var b1=bullets[j];
for(var i=plans.length-1;i>=0;i--){
e1=plans[i];
if(e1!=null && b1!=null && b1.hitTestObject(e1))//击中敌机
{
plans.splice(i,1);//删除敌机
bullets.splice(i,1);//删除此颗子弹
bombs.push(new Bomb(image2,b1.x,b1.y-36));
message_txt.innerHTML="敌机被击中,加20分";
score+=20;
score_txt.innerHTML="分数:"+score+"分";
}
}
}
//画炸弹
for(var i=bombs.length-1;i>=0;i--){
if(bombs[i].frm>=6)
bombs.splice(i,1);//删除子弹
else
bombs[i].draw2(context);
}
},1000/60);
};
image4.src="img/bullet.png";//子弹图片
image4.onload=function(){
};
function onkeydown(e){
if(e.keyCode==32){//空格
//发射子弹
bullets.push(new Bullet(image4,myplane.x,myplane.y-36));
}else if(e.keyCode==37){//向左
myplane.move(-10,0);
}else if(e.keyCode==39){//向右
myplane.move(10,0);
}else if(e.keyCode==38){//向上
myplane.move(0,-10);
}else if(e.keyCode==40){//向下
myplane.move(0,10);
}
}
</script>
</body>
</html>
Html5游戏开发案例(三)
愤怒的小鸟
游戏规则介绍:
-
将弹弓上的小鸟弹出去,将猪全部砸到就能过关。
-
上次的弹射会留下轨迹
愤怒的小鸟游戏运行如图所示

参考代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Flappy Bird</title>
</head>
<body>
<canvas id="canvas" width="340" height="453" style="border: 2px solid #000;background: #fff;"></canvas>
<script src="bird.js" stype="text/javascript">
</body>
</html>
js代码
var canvas=document.getElementById("canvas");
var c=canvas.getContext("2d");
//三个类,Bird类,Obstacle类,FlappyBird类(游戏主函数)
function Bird(x,y,image){
this.x=x;
this.y=y;
this.width=image.width/2,
this.height=image.height,
this.image=image;
this.draw=function(context,state){
if(state==="up")
context.drawImage(image,0,0,this.width,this.height,this.x,this.y,this.width,this.height);
else
{
context.drawImage(image,this.width,0,this.width,this.height,this.x,this.y,this.width,this.height);
}
}
};
function Obstacle(x,y,h,image){
this.x=x;
this.y=y;
this.width=image.width/2,
this.height=h,
this.flypast=false;//没被飞过
this.draw=function(context,state){
if(state==="up"){
context.drawImage(image,0,0,this.width,this.height,this.x,this.y,this.width,this.height);
}else{
context.drawImage(image,this.width,image.height-this.height,this.width,this.height,this.x,this.y,this.width,this.height);
}
}
};
//FlappyBird类包括了游戏主要参数即运行需要的函数。
function FlappyBird(){}
FlappyBird.prototype={
bird:null,
bg:null,
obs:null,
obsList:[],
mapWidth:340,
mapHeight:453,
startX:90,
startY:225,
obsDistance:150,
obsSpeed:2,
obsInterval:2000,
upSpeed:8,
downSpeed:3,
line:56,
score:0,
touch:false,
gameOver:false,
CreateMap:function(){
//背景
this.bg=new Image();
this.bg.src="img/bg.png";
var startBg=new Image();
startBg.src="img/start.jpg";
//由于Image异步加载,在加载完成时在绘制图像
startBg.onload=function(){
c.drawImage(startBg,0,0);
};
//小鸟
var image=new Image();
image.src="img/bird.png";
image.onload=function(){
this.bird=new Bird(this.startX,this.startY,image);
//this.bird.draw(c,"down")
}.bind(this);
//障碍物
this.obs=new Image();
this.obs.src="img/obs.png";
this.obs.onload=function(){
var h=100;//默认第一障碍物上管道高度为100
var h2=this.mapHeight-h-this.obsDistance;
var obs1=new Obstacle(this.mapWidth,0,h,this.obs);
var obs2=new Obstacle(this.mapWidth,this.mapHeight-h2,h2-this.line,this.obs);
this.obsList.push(obs1);
this.obsList.push(obs2);
}.bind(this);
},
CreateObs:function(){
//随机产生障碍物上边管道高度
var h=Math.floor(Math.random()*(this.mapHeight-this.obsDistance-this.line));
var h2=this.mapHeight-h-this.obsDistance;
var obs1=new Obstacle(this.mapWidth,0,h,this.obs);
var obs2=new Obstacle(this.mapWidth,this.mapHeight-h2,h2-this.line,this.obs);
this.obsList.push(obs1);
this.obsList.push(obs2);
//移除越界障碍物
if(this.obsList[0].x<-this.obsList[0].width)
this.obsList.splice(0,2);
},
DrawObs:function(){
c.fillStyle="#00ff00";
for(var i=0;i<this.obsList.length;i++){
this.obsList[i].x-=this.obsSpeed;
if(i%2)
this.obsList[i].draw(c,"up");
else
this.obsList[i].draw(c,"down");
}
},
CountScore:function(){//计分
if(this.obsList[0].x+this.obsList[0].width<this.startX && this.obsList[0].flypast==false){
//小鸟坐标超过障碍物
this.score+=1;
this.obsList[0].flypast=true;
}
},
ShowScore:function(){
//显示分数
c.strokeStyle="#000";
c.lineWidth=1;
c.fillStyle="#fff"
c.fillText(this.score,10,50);
c.strokeText(this.score,10,50);
},
CanMove:function(){
//碰撞检测
if(this.bird.y<0 || this.bird.y>this.mapHeight-this.bird.height-this.line){
this.gameOver=true;
}
else{
var boundary=[{
x:this.bird.x,
y:this.bird.y
},{
x:this.bird.x+this.bird.width,
y:this.bird.y
},{
x:this.bird.x,
y:this.bird.y+this.bird.height
},{
x:this.bird.x+this.bird.width,
y:this.bird.y+this.bird.height
}];
for(var i=0;i<this.obsList.length;i++){
for(var j=0;j<4;j++)
if(boundary[j].x>=this.obsList[i].x && boundary[j].x<=this.obsList[i].x+this.obsList[i].width
&& boundary[j].y>=this.obsList[i].y && boundary[j].y<=this.obsList[i].y+this.obsList[i].height)
{
this.gameOver=true;
break;
}
if(this.gameOver)
break;
}
}
},
CheckTouch:function () {//检测触碰
if (this.touch) {
this.bird.y-=this.upSpeed;
this.bird.draw(c,"up");
} else{
this.bird.y+=this.downSpeed;
this.bird.draw(c,"down");
}
},
ClearScreen:function () {//清屏
c.drawImage(this.bg,0,0);
},
ShowOver:function () {
var overImg=new Image();
overImg.src="img/over.png";
overImg.onload=function(){
c.drawImage(overImg,(this.mapWidth-overImg.width)/2,(this.mapHeight-overImg.height)/2-50);
}.bind(this);
return;
}
};
var game=new FlappyBird();
var Speed=20;
var IsPlay=false;
var GameTime=null;
var btn_start;
window.onload=InitGame;
function InitGame(){
c.font="3em 微软雅黑";
game.CreateMap();
canvas.onmousedown=function(){
game.touch=true;
}
canvas.onmouseup=function(){
game.touch=false;
}
canvas.onclick=function(){
if(!Isplay){
Isplay=true;
GameTime=RunGame(Speed);
}
}
}
//游戏运行函数
function RunGame(speed){
var updateTimer=setInterval(function(){
//若小鸟通过第一个障碍物启动计分器
game.CanMove();
if(game.gameOver){
game.ShowOver();
clearInterval(updateTimer);
return;
}
game.ClearScreen();
game.DrawObs();
game.CheckTouch();
game.CountScore();
game.ShowScore();
},speed);
var obsTimer=setInterval(function(){
if(game.gameOver){
clearInterval(obsTimer);
return;
}
game.CreateObs();
},game.obsInterval);
}
来源:oschina
链接:https://my.oschina.net/u/4460342/blog/3215797