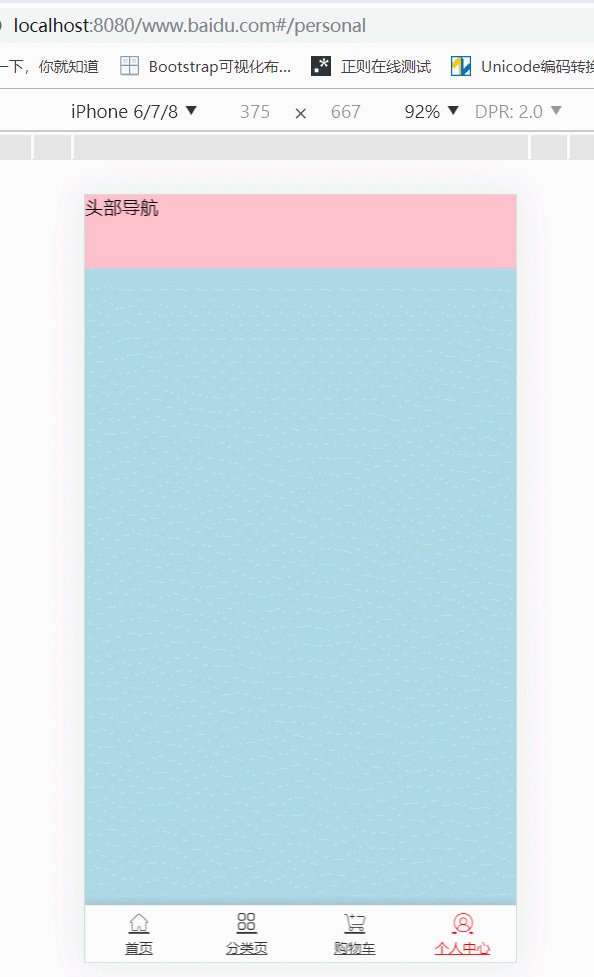
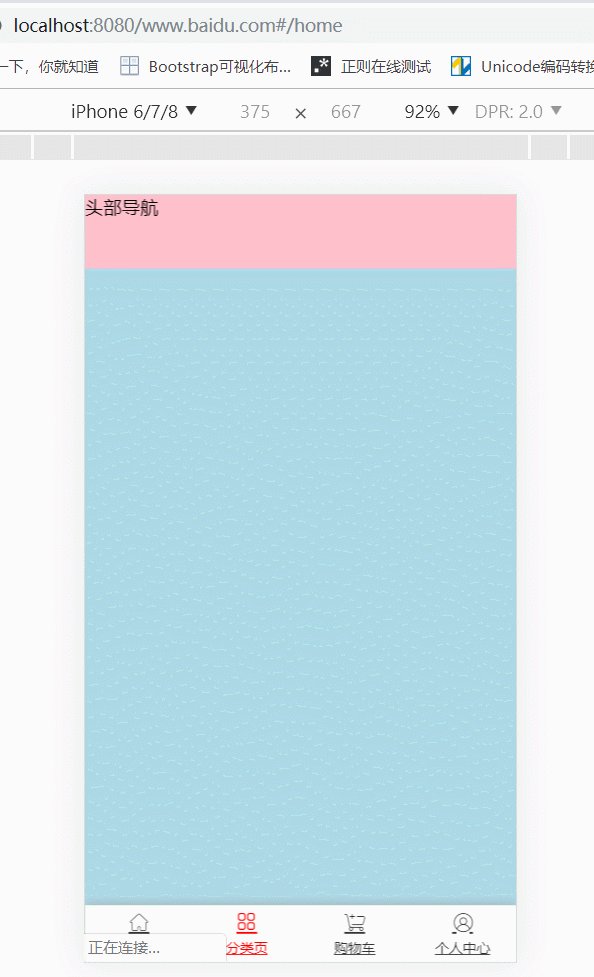
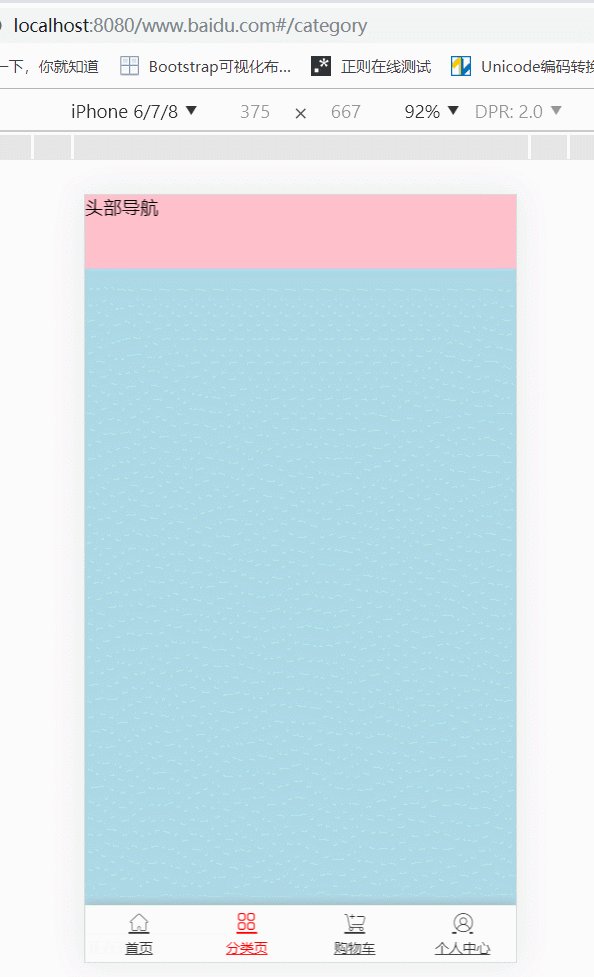
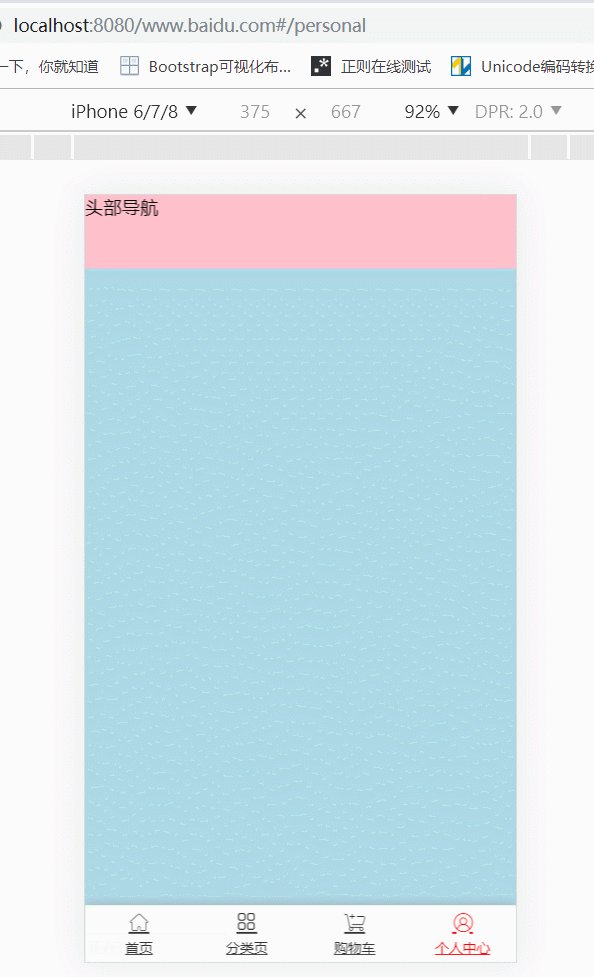
效果图

src/app.vue
<template>
<div id="app" class="g-container">
<div class="g-header-container">
头部导航
</div>
<div class="g-view-container">
<div class="content">
内容区域
</div>
</div>
<div class="g-footer-container">
<tabbar />
</div>
</div>
</template>
<script>
import Tabbar from 'components/tabbar';
export default {
name: 'App',
components:{
Tabbar
}
}
</script>
<style scoped>
.g-container{
position: relative;
width:100%;
height:100%;
max-width:640px;
min-width:320px;
margin:0 auto;
overflow:hidden;
}
.g-header-container{
position:absolute;
left:0;
top:0;
width:100%;
z-index:999;
height:64px;
background:pink;
}
.g-view-container{
height:100%;
padding-bottom:50px;
background:lightblue;
overflow:auto;
}
.content{
height:2000px;
}
.g-footer-container{
position:absolute;
left:0;
bottom:0;
width:100%;
box-shadow:0 0 10px 0 hsla(0,6%,58%,0.6);
height:50px;
z-index:999;
background:lightgreen;
}
</style>
src/components/tabbar/index.vue
<template>
<div class="g-tabbar">
<router-link class="g-tabbar-item" to="/home">
<i class="iconfont icon-home"></i>
<span>首页</span>
</router-link>
<router-link class="g-tabbar-item" to="/category">
<i class="iconfont icon-category"></i>
<span>分类页</span>
</router-link>
<router-link class="g-tabbar-item" to="/cart">
<i class="iconfont icon-cart"></i>
<span>购物车</span>
</router-link>
<router-link class="g-tabbar-item" to="/personal">
<i class="iconfont icon-personal"></i>
<span>个人中心</span>
</router-link>
</div>
</template>
<script>
export default {
name:"Tabbar"
}
</script>
<style lang="scss" scoped>
.g-tabbar{
display:flex;
width:100%;
height:50px;
background:#fff;
&-item{
flex:1;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color:#333;
font-size:12px;
.iconfont{
margin-bottom:4px;
font-size:18px;
}
}
}
.router-link-active{
color:red;
}
</style>
src/assets/scss/_icons.scss
@font-face {
font-family: "iconfont";
src: url('../fonts/iconfont.eot?t=1522237704791'); /* IE9*/
src: url('../fonts/iconfont.eot?t=1522237704791#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAABFEAAsAAAAAGkgAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAAQgAAAFZW7kpQY21hcAAAAYAAAADwAAAC3hDqdNdnbHlmAAACcAAADEcAABH09Z93/mhlYWQAAA64AAAAMQAAADYQ3YfraGhlYQAADuwAAAAgAAAAJAfZA9hobXR4AAAPDAAAABsAAABMTC7/+2xvY2EAAA8oAAAAKAAAACgoVix8bWF4cAAAD1AAAAAdAAAAIAEnAMhuYW1lAAAPcAAAAUUAAAJtPlT+fXBvc3QAABC4AAAAiQAAALvQPTpueJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2BkYWKcwMDKwMHUyXSGgYGhH0IzvmYwYuRgYGBiYGVmwAoC0lxTGBwYKl7EMDf8b2AAkgwNQGFGkBwA2tsL1QAAeJzFkjFuwkAQRf8GB+LEiQ0FdYQsqrScgJYjcBCugMQFuAEFx+Asf12mikRF/vjTUESkiTKrZ+2OvjWz+wfAI4CB+BAFkL6QEPGpbOrzAzz3+QInnVu8a1dgw5IVG045Y8sFl1xxyz2PeZcP+dytLxeprarvqO5FUlWv+Y8rVAXeUKnfJ93qFRP1/YIHNCgxxhAj1BINf1HvjyL9X+nbqPpvdz1NxOaKWmRpYhpYGb0rWJv4m42JyeHU6NXBmYmpYmvkBLgwUYtLE1PFlZFP4NbIMXBvEHWORi4i74z8RD4YOYt8NvIY3dqg/gapw2EVeJylVwuMHMdx7Zqe/8zu7Oz89nP7m7md0d3eLe/2e9y9Dy0eSR1F8kjJpERJZ1KiY1q0KYqmBSs2LTK04wgQITkQRJmyDIOSGBtGbBmEAQGOAshWwjiJ4wQIkA8V0/nYigLYQhQ4CWzrhqnevSMkRGGA5Hauu7q6urqr+nV1NREIufYP9GWaIRa5iUyTRbKbEBBr4Ce5AlSiVp2rgVMRHM9O0iiIKlLg1+kceL5ou41OK/RESTQgCUVoVhqdqM5F0G7Nc31ouAWAbD53e7o6kqafBzUTFX8z3s49B04pGDHmJ+OliQW7UbbkT+jpdDadPiuLgiBzHG8k4ajnKoKiivELgpFzXi6NcSXQs1Fux/5EOZ++99HWA4WqpwCcPg1Wvpz8yoKZM/E7mXOtdFZKJeRMLhGM2vCJH2sZSy+E/0TwT0Rbr9BRGhKNeKRMxkmHzBFS7YTRPEQd10tCtQ5Rq1thpESTMDSRtptOEbzKPFCRiXoi6/ciCX9N7hInj446IN4hSR+MX+f7vAbTGmB9bz4I2kFwU9bbOxJfyd92VvqgJN0hgjM6Kv/QdnNm7jEX5upHnqZc85ZHPjmr/fWu2amp2Z1/o8FHgI1sB+DuvT35a/fcdWh1L3zykVuaHH36SH0u6SwuBguE8GjP0/RfaB/tcYlPNrGdI5JLvA7phgTmoYvLToIfWuukVAdAE+ehjSU215nRUMAWOe9y/EtBAPHyZZAEIf5FXPGfuu++p/yZJ57//D5Y7s/u4rhds/1l+KPyA7eEk9z9y8v3czAZ3vJAeaoDwk8vXfoZ36E9If7l5cvxL1CThJrEt+N9RwCO7Gv2evAiDmaKWBn/ePMhN7e7gTpQU2N3zj20OHN2+dJPBdS0fHZ9z56nFWIjPmcRnfeQDxNi+eEcs69ZBJuBVZScJFgBGtJudRqu59iu12y4tlgJ/LDV6aNs1J4fYBLl/DBqd3AU9jANBdQhVVgLIYxjmmtjGP2wbsBC41ktldKedasAxhvPTr0PDM+AIMu4cPmrrO+rOQ8G3JmiZgBMD5lTHePJ1SOiJIncOVGWnzjASFZwgqE/U58ZDHHzz+jG6l/B+6a/qBuG/sWcDyk3hR+E7pDTXODGUH6a6YfOFIo/JeuSpMvDkkgDH30BcZ0geTJGlsj7yQr5ECLbD9sm84dj2mLQvEHLcgITgcDgbyLu2sy1Q/d67N8BBH/XrFCkIUBvV+oQeBUcgUQEK7hMDw1+HusMrvh5tN7D+koX8R3vqM9BNw/z9QfVjeEL4Ub1wfo8rD4O3/KKsPr3PPgeTLxgZCQgUsb429WveSXg/gBK3q8bGviaYWjxVVa+Nw1X8rE+2ecA+pPw83xusg/BBMBEgO3c6stQdOHnse4WgftHQ9eNZWRggxAW916nV2mOZDHq9chmsgNPD7PIZDYz/LjNxsLQ7jpYzFTfwNAW1tgBMudZuHM9YT1GdP8bQfeu7uvt5LidvUdt0zBc68vgDdoaRIX4qq58xTK+VogAWxyrV88XwrAXRd8sRNF6FYY0hwriD/V2wlarrEjJT8HOHjzT27n6o0II0mc+bFgQFuAZFC48CmxAj2l8V01kFvzoabqJGKRENpAFskwOkGPkFFocoGEsuLHdxpjAosHgFK1t/v/WT/+f42HT6c4SwFJnWKkwmj+dH4X16vSNem84NCY3Vny9h1XX3tEzmuc23aAzfuX/OpIQDjH3H3QXlUmAu0CqUaeLv1aE/gh9CT0j2ngkPLeBbCQWMGhVr4fmJNCtn1PViUw2m7lz4+yZ/sb9jNy/sX9m1kz9luypoHLxxQfPUXruweOsjL4uqxO9/jsl+707kZSUF1UqgexdoOeOrw9AiOCxuPav9HGaIgVcnQIIYl9SAAtcmALswu8qwJbXoifiNyFtj3Wd+D/jnzi9vG1DOn6TMSANaWTkH4A8Et0xO/4JStrIit+M32SMgaSd7zFYqjjnd+grdNtgfo5QxGgf4/wWshVRShTOwsyiW2c48jqjLOSjR/BjuEoCIqtrDv1jDhgBS0S6jU4XXRcMz6EvCtcp+kr8/njiz2Hj5vOi8qXPXfhy2YU+FBqbAJrjpZeeSJ/9XX1yRtizwF/4jU8/WRT90vjtVJL5hET3T03cFNeqTtnBDxbWib3xR+GjXC5+afcSnH1M+JPPio/Hb8n1e6d3WA9/W5YunTJ3NY82KFQPXRCEp++J/zIZFsKISxoyHatN9g+lmBYnNazYMUV//Bv9bWojRk6Q30OnDG/pBlpUR4QE1wGBeVcRGILqIERhhJuyAUIDQiyjAFMyUYrCQWZWgkHLcUvgepKIFcPWoNVsdBZQh+eyagMMGhjimDj+SoAqpEF+F+AM+DMA52HEBmh3B+jdADiaEQvQ9Fz2WwCchBElgGvbVjhuZVstFHkpKRb97naO297FElI8n0hSB+gKzD3EC1upsF/TD2qaRZOfTvJpVb1PSAh3CsBvE4SHkgBJFNrCA7ISwkF1ICYpXFrXDjA5VV7keRST8x9TeBG/mxfvVhTLUmj6YJpTLVOVVzZvFnlVpOrx4wh+RRAXNx9QFDP9DpEPMBFFpNpx7iZuZSuu3eETCZ5PwfbuzBLHLc34RQmhIIW1bSt7LVU7iHPvV+QtAn2YLfFhKmwbLFEX7htY8kiSWhpK6cJ+tGSrwJ/AJUoneGGRAo/2HlBVJiWqpyxOTadU+Z7Fm0VBwXUeO6YyO4TFxRVZTVsqlz5ocqqdVpSVzYvDRZ44MRARNy+uKKqZRhF2nliMeZ37Z+oTHW82wnKcLuAtb0sggh8BJjYNDzCxgaVUVoePJypZPX5Mh0OpRHxWz1Z0eEjPwt2ZSgI+zprIjB9jNJM7i9JrGP19GtNFjBPbyCGcpRW18VAGFQQcJ7K70xzmy+xwVlkcY5dliXMdFuRY4rWBHda1Cl8UOLjdgsEdG0am20VcIsQxA2NVc7rRpbF6u96qrH633NHvBKVU4BpV7ly1wY2U3v4M3CHYOrcl4Yi7QYKgWCgLIy1rctJq9ppYpSdzqVK+PEp1SCVWP6KnwB+F8VtH8reOw/j2/MittVEf3i6M8N8rBuAX/5QfKURbc/GF6jRAowoHclt28t/Tkkbiu6JlBb2UkXFaLSfjua2W7XEJsxfYsYxaUxr0E+CXyz7714d+ukJ/Z+290cWYKpajMNXtlD03RcOyJKY8t9ztpKgk+ugKETdrAe8CLDqNEnTZthl4H9h0/Ez8zTMnT56B3WdOfv1o/MbRw4ePQubo4RdFJaecOqmNOOrJU4ryrta+NfmTOBYu4ID1YfEfiwqKqc6IhmI55V0tMtxfLErwncG6A4aiOrRwE1my7f0PNJTTRdMspvHR84fvQcGmVMkvpWAUg/h7UIO3zJ/Rl+goaZO95APkMHprmCvMwfRavJ92ME8PBimqOUwp1t8A3nqKYQZdFibxrmKMNgoz9CPgcaDTnOdaks28jJ4V1gk6D7bxnOHQibJanqAO0jZUYaz0XGkcMqaaxsyeNcagejh+0rvZi580pVy+Nm7KGhzViqyQU7VaPift0UwNv9WVYZ1LuQBuak95DDWU9wxbsCP+VrkGUCvvMDOAE+wYtmDHHrgtC7n4G66PkhFiFW5LJOJvJFLYcFN+W2E6NZlVqnr9rNNLdBx3aZ69Y0sIHgzEeJoGBwuxU2QFPlrxfHWxD8M0N8+4Ja64JoGeYecQ3vBGvp/nZOX8a0lbOHZMcrTXzisyl3e8us5z+fMpSCfM147pU46kC8dey+Z5TpTO57lSVjGU738WA9PVZFa5OMmZ2quvaiY3eVHJJq92tLQnmcrVi9aUqQqTr3q6xmvKq5PCWE5JShevZkPK8Stoi3DtV9d+QH9Fs/gunyX3k4+RT6FF+LoYPMrYxYS3TjB4pHVZ4s0Mw5gbtNm1XmBvEvbic9hFPweIhFYILJZQBh3W18dLz7OGz10sESqtqCKukXiDDrGA78V1gt4WTymJhAJ/YWTFJV6QDS/+4YARuGHCkKUldUN85m7dStyl6rp6V8LS78ZuuDk2MlV5RWkHM4w/YxXEFSFj2rjX/YmJHmZHy+k1Evqrf5f1/UalAj/K+JVmpfIzQH2O+VaygLWlg522p7Nvlavw7bvY1GwSGFJMcPXfx3z4Qa0FjF3Ox9P5mpGcyNf6qLnmZ7P+kJroX2C61z/yX7V/Af8AeJxjYGRgYABi9uzb9fH8Nl8ZuFkYQODaw0UcMPr/7//TWRiY3YFcDgYmkCgASNMMJwAAAHicY2BkYGBu+N/AEMPi8v83AwMLAwNQBAUIAwB8MgS6eJxjYWBgYH7JwMDCQAJ2AWJGdPH/vwFVqwN0AAAAAAAAdgDeAVAB4gJ8AvIDtgQGBEAEyAXoBhoGrgcKB0QH3ghECPp4nGNgZGBgEGbYw8DFAAJMQMwFZv8H8xkAHY0B8AAAAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nG2M2w6CMBAFe2ShiHfxB+u6AWJhSbsx+vdCfHVeTjLJGbdxPxr3nxYbFCCUqOBRY4sGO+xxwBEnnHHBFS1uDm9/D/w0netZUtYpRMocppKjhFSMuas5mHSaPlVeDPfVQ6KY+CzpNfC6ZsPU0Zqh3Ou8XDULjZqEeh3Fs8YobMQhmXNfhBQomAAAAA==') format('woff'),
url('../fonts/iconfont.ttf?t=1522237704791') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('../fonts/iconfont.svg?t=1522237704791#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-backtop:before {
content: "\e689";
}
.icon-personal:before {
content: "\e610";
}
.icon-scan:before {
content: "\e609";
}
.icon-clear:before {
content: "\e622";
}
.icon-msg:before {
content: "\e7a8";
}
.icon-category:before {
content: "\e7f9";
}
.icon-search:before {
content: "\e616";
}
.icon-delete:before {
content: "\e6ac";
}
.icon-service:before {
content: "\e643";
}
.icon-setting:before {
content: "\e64c";
}
.icon-back:before {
content: "\e60f";
}
.icon-shop:before {
content: "\e624";
}
.icon-close:before {
content: "\e60c";
}
.icon-more:before {
content: "\e85c";
}
.icon-home:before {
content: "\e699";
}
.icon-collect:before {
content: "\e78c";
}
.icon-cart:before {
content: "\e635";
}
src/assets/scss/index.scss
@import 'icons';
*{
margin:0;
padding:0;
}
html,body{
// 必须设置,否则内容滚动效果无法实现
width:100%;
height:100%;
}
来源:https://www.cnblogs.com/chenyingying0/p/12639734.html