接上一片文章: 解读 vue-cli 脚手架(一):npm run dev的背后
如果没有看过我的上一篇文章,请先移步去看一下哈!
时隔一年多,之前写的文章感觉大家还挺喜欢的,一直说要更新下一篇。但是一直没有机会,没时间,还有就是,感觉自己的技术,可能不足以支持我继续往下走。但是经过这个一年多的历练,感觉很多东西考虑的会更周全,不负期待!
废话说一堆,步入正题。
一、前言
这里有必要声明一下,上一篇文章我是 2018-09-19 发布的,也就是说,距离现在(2020-02-03)至少已经过去了一年半的时间,原来的 vue-cli 变成了 vue@cli 脚手架和项目工程已经变得面目全非,和原来差别非常大。那现在的这个文章还值得再去看嘛?
我的观点是:主要看你抱着什么姿势来看这个文章吧,如果你是想急忙解决项目中遇到的一些问题。可能这个文章不是很适合你,因为你看了也不会有立竿见影的效果,不会帮助你马上解决你的问题。
但是如果你想往更高的一个阶段走,或是满足之前的好奇心,为什么这个脚手架能够打包出项目需要的东西来,这个是怎么跑起来的。那么这个文章你还是很值得看的。
因为,虽然vue@cli 升级了,运用的方式不同了,项目结构变了。但是我要说的是,如果你熟悉底层的话,项目结构,脚手架这些东西感觉只是换汤不换药,最终还是围绕着 webpack 去组织的项目,然后中间使用了各种厉害的插件辅助!
二、/config /build 文件的奥秘
上一篇文章讲完了
npm ru dev之后命令行的解析,以及要执行的文件接停止了,所以这里我们从最终解析执行的/config/build文件开始。
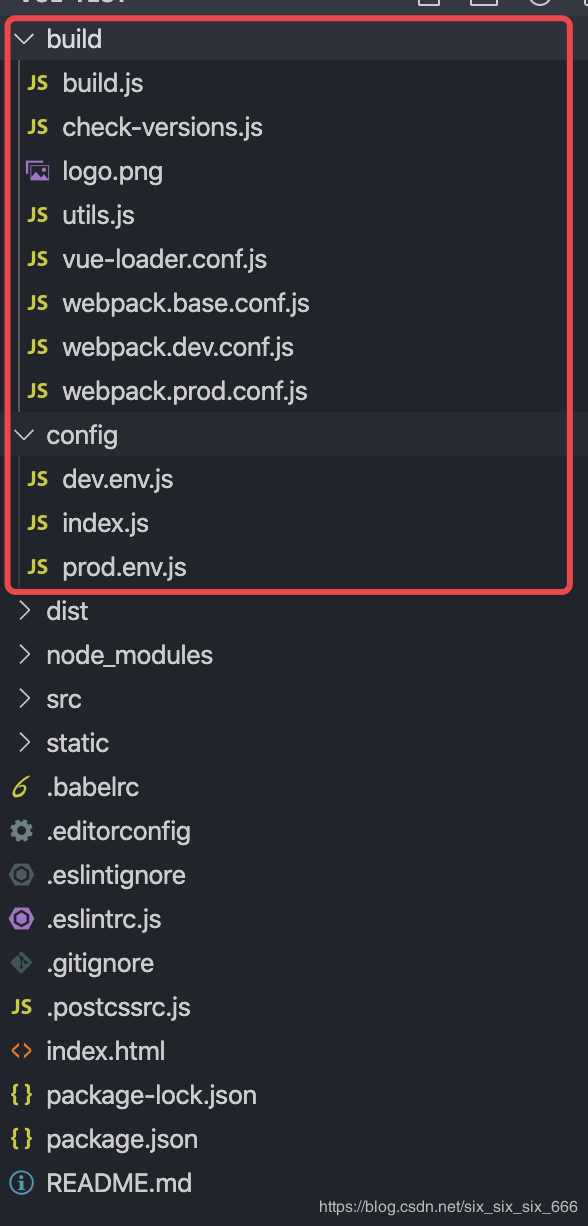
(1)、 我们利用 2.X 版本的脚手架创出来的项目大概是这样的,然后我们重点看脚手架给我们默认生成的两个文件下面的文件。这里就是项目运行和构建的脚本。
(2)、 这里我们只要关注 /build 目录下的文件配置,这个就是脚手架的文件配置的地方。
根据 npm run dev 命令执行之后,最终执行的是:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
然后最终是找到:build/webpack.dev.conf.js 文件里面的内容。
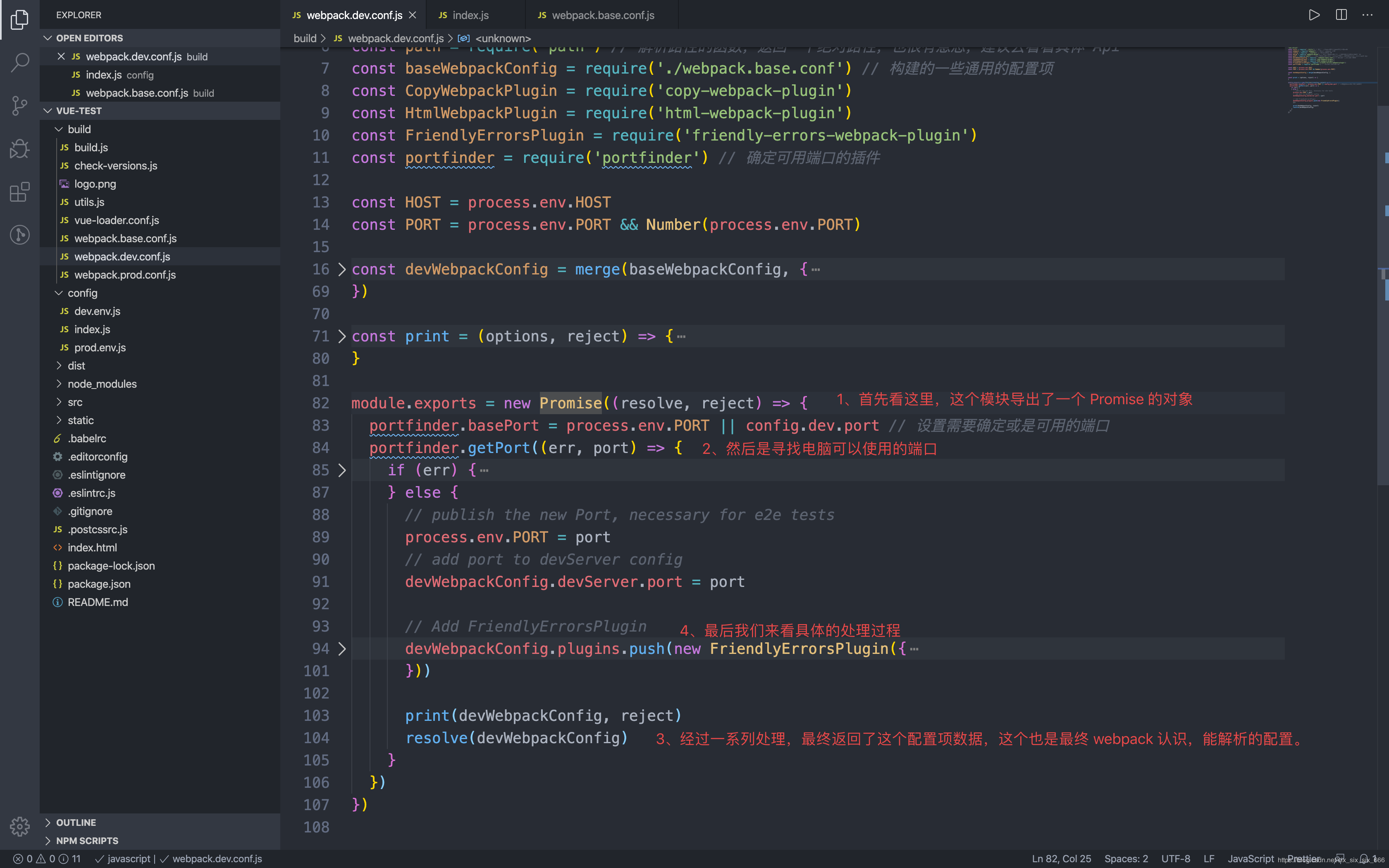
(3)、 我们来看看 webpack.dev.conf.js 的文件的内容:
'use strict'
const utils = require('./utils') // 就是一些工具函数,用到具体去看就好了
const webpack = require('webpack') // 这个是 webpack 插件
const config = require('../config') // 项目里面的配置
const merge = require('webpack-merge') // 合同配置的函数是,感觉很有意思,可以去了解一下
const path = require('path') // 解析路径的函数,返回一个绝对路径,也很有意思,建议去看看具体 Api
const baseWebpackConfig = require('./webpack.base.conf') // 构建的一些通用的配置项
const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const FriendlyErrorsPlugin = require('friendly-errors-webpack-plugin')
const portfinder = require('portfinder') // 确定可用端口的插件
const HOST = process.env.HOST
const PORT = process.env.PORT && Number(process.env.PORT)
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
}
},
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
const print = (options, reject) => {
let res = '{'
Object.keys(options).forEach(o => {
res = res + `"${o}":` + JSON.stringify(options[o]) + ','
})
console.log(`==res================`)
console.log(res + '}')
console.log('==================')
reject()
}
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port // 设置需要确定或是可用的端口
portfinder.getPort((err, port) => {
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
print(devWebpackConfig, reject)
resolve(devWebpackConfig)
}
})
})
这也是为什么前面一直强调的,webpack 为什么这么重要的原因,我们之前拥有的开发热更新,打包,还有样式自动添加前缀…
所有的这些能力都是基于 webpack 的基础上完成的。
(4)、 我们来看具体内容。
首先是先引入了各种插件,在代码里面他们的作用通过注释都给出来他们的意思了。
还有的就是引入了一个公共的配置:const baseWebpackConfig = require('./webpack.base.conf')
这里说一下为什么会单独抽离一个公共配置:主要是因为在打生产包和平时调试的一些相同的配置能够一起使用,然后有差异的地方,通过对象合并的方式,后面的覆盖前面的,然后达到每个环境私有化配置的目的。
接下来,我们看一下具体代码吧。(看图里标注的步骤)
最后,我写了一个 print() 函数,打印最终的配置,感兴趣的可以去看一下下,哈哈哈。
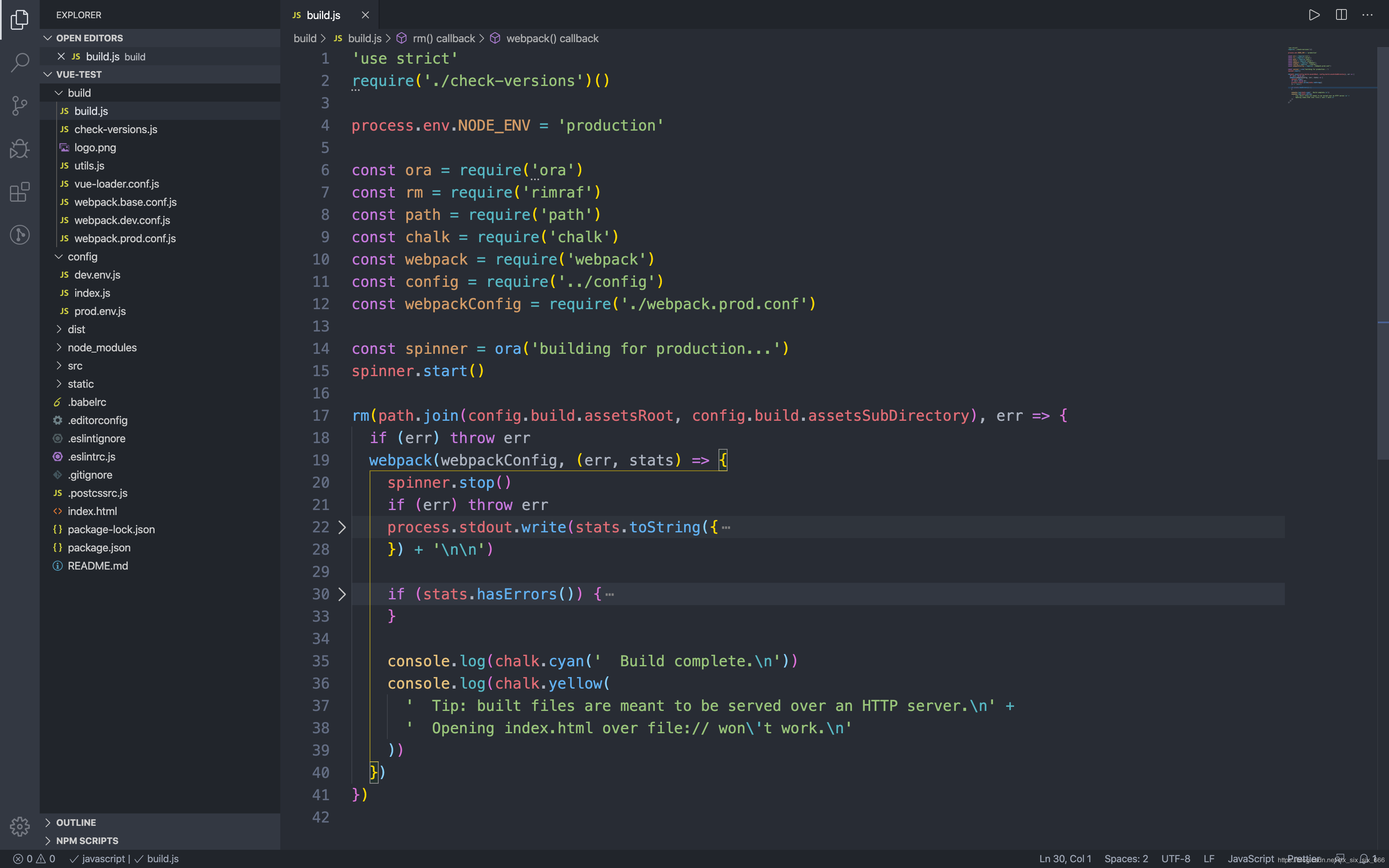
三、第二步:npm run build
我们看完了 run dev 的启动项,再来看打包项目,这个就很简单了。因为大体的流程都是一样的:都是通过生成一个配置项,然后传递给 webpack 然后打包构建出最终的产品。
我们来大致看一眼:
在执行 npm run build 的时候,最终执行的代码是,/build.js 文件,这个也是和前面一样,都是通过引入公共的配置项,然后合并私有配置,最终生成配置,然后打包。也是比较简单的,这里就留给大家自己去看一下了。
四、总结
这里感觉解析脚手架的文章就算讲完了,总体的思路就只有一个:生成一个webpack 所需要的配置项。
不管项目的脚手架,配置的有多么花哨,最终还是会导出一个配置项。
所以这里也给大家以后配置自己的东西的时候一些小小的思路吧,希望这两篇文章能给你一点点启示!
PS:如果文章有讲的不对的,欢迎指正!
来源:oschina
链接:https://my.oschina.net/u/3477605/blog/3217414