一、CreateJS的介绍
CreateJS为CreateJS库,是一款为HTML5游戏开发的引擎。
官网: http://www.createjs.cc/
CreateJS分为四个库:
EaselJS: 这个是核心,包括显示列表和事件机制;
TweenJS: 用于控制元件的缓动;
SoundJS: 用于播放声音;
PreloadJS: 用于预加载图片等;
二、围住神经猫
开发工具:vscode
游戏规则:
1、首先这个游戏的玩法非常的简单,就是将图中的那只猫围住,不让它从旁边跑掉;
2、在游戏开始会有几个随机分布的点亮了的格子;
3、你需要点一个圈将猫围起来,这时候你会发现猫的姿势会改变;
4、而此时最终的目的就是让它无路可走
5、最终游戏结束了,看看你用了几步。
- 新建JS:app.js
(1)创建画布
var stage = new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView = new createjs.Container();
gameView.x = 30;
gameView.y = 30;
stage.addChild(gameView);
var circleArr = [[],[],[],[],[],[],[],[],[]];
var currentCat;
(2)定义6个方向,表示猫可移动的方向
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5;
//6个方向的参数
function getMoveDir(cat){
//分别判断能走的位置
var distanceMap = [];
//left
var can = true;
for (var x = cat.indexX;x>=0;x--) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_LEFT] = cat.indexX - x;
break;
}
}
if(can){
return MOVE_LEFT;
}
//left up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_LEFT] = can.indexY-y;
break;
}
if(y%2 == 0){
x--;
}
y--;
if(y<0 ||x<0){
break;
}
}
if(can){
return MOVE_UP_LEFT;
}
//right up
can =true;
var x = cat.indexX , y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_UP_RIGHT] = can.indexY-y;
break;
}
if(y%2 == 1){
x++;
}
y--;
if(y <0||x>8){
break;
}
}
if(can){
return MOVE_UP_RIGHT;
}
//right
can =true;
for (var x= cat.indexX;x<9;x++) {
if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_RIGHT] = x -cat.indexX;
break;
}
}
if(can){
return MOVE_RIGHT;
}
//ritht down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can =false;
distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY;
break;
}
if(y%2 == 1){
x++;
}
y++;
if(y>8 ||x>8){
break;
}
}
if(can){
return MOVE_DOWN_RIGHT;
}
//left down
can = true;
x= cat.indexX,y = cat.indexY;
while(true){
if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){
can = false;
distanceMap[MOVE_DOWN_LEFT] = y -cat.index;
break;
}
if(y%2 == 0){
x--;
}
y++;
if(y>8 || x<0){
break;
}
}
if(can){
return MOVE_DOWN_LEFT;
}
var maxDir = -1,maxValue = -1;
for (var dir = 0;dir<distanceMap.length;dir++) {
if(distanceMap[dir]>maxValue){
maxValue = distanceMap[dir];
maxDir = dir;
}
}
if(maxValue > 1){
return maxDir;
}else{
return MOVE_NONE;
}
}
(3)判断猫是否被围住
function circleClicked(event){
if(event.target.getCircleType() != Circle.TYPE_CAT){
event.target.setCircleType(Circle.TYPE_SELECTED);
}else{
return;
}
//判断是否被围住 游戏结束
if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){
alert("游戏结束");
return;
}
var dir = getMoveDir(currentCat);
switch (dir){
//看是否还存在道路可走
case MOVE_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_UP_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexX+1][currentCat.indexY];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_RIGHT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
case MOVE_DOWN_LEFT:
currentCat.setCircleType(Circle.TYPE_UNSELECTED);
currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1];
currentCat.setCircleType(Circle.TYPE_CAT)
break;
default:
alert("游戏结束");
}
}
(4)生成游戏背景,添加事件
function addCircles(){
//生成游戏背景
for (var indexY = 0; indexY <9;indexY++ ) {
for (var indexX = 0;indexX<9;indexX++) {
var c = new Circle();
gameView.addChild(c);
circleArr[indexX][indexY] = c;
c.indexX = indexX;
c.indexY = indexY;
c.x = indexY%2?indexX*55+25:indexX*55;
c.y = indexY * 55;
if(indexX == 4 && indexY == 4){
c.setCircleType(3);
currentCat = c;
}else if(Math.random() <0.1){
c.setCircleType(Circle.TYPE_SELECTED);
}
//添加事件
c.addEventListener("click",circleClicked);
}
}
}
addCircles();
2.新建JS:Circle.js
/*
* @Author: lmt
* @Date: 2020-03-31 13:56:45
* @LastEditTime: 2020-03-31 13:56:46
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \2D\html\围住神经猫\Circle.js
*/
function Circle(){
createjs.Shape.call(this);
this.setCircleType=function(type){
this._circleType=type;
switch(type){
case Circle.TYPE_UNSELECTED:
this.setColor("#cccccc");
break;
case Circle.TYPE_SELECTED:
this.setColor("#ff6600");
break;
case Circle.TYPE_CAT:
this.setColor("#0000ff");
break;
}
}
this.setColor=function(colorString){
this.graphics.beginFill(colorString);
this.graphics.drawCircle(0,0,25);
this.graphics.endFill();
}
this.getCircleType=function(){
return this._circleType;
}
this.setCircleType(1);
}
Circle.prototype=new createjs.Shape();
Circle.TYPE_UNSELECTED=1;
Circle.TYPE_SELECTED=2;
Circle.TYPE_CAT=3;
3.新建Html:index.html
<!--
* @Author: lmt
* @Date: 2020-03-30 17:27:04
* @LastEditTime: 2020-03-31 13:59:16
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \2D\html\围住神经猫\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>围住神经猫</title>
<script src="easeljs.min.js"></script>
<script src="Circle.js"></script>
</head>
<body>
<canvas id="gameView" width="800px" height="800px" ></canvas>
<script src="app.js"></script>
</body>
</html>
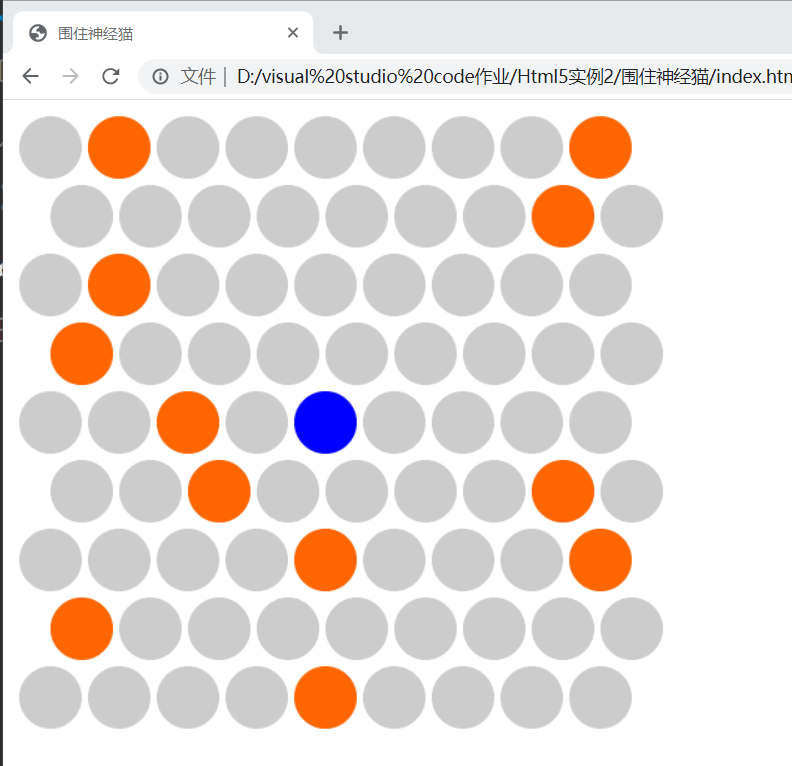
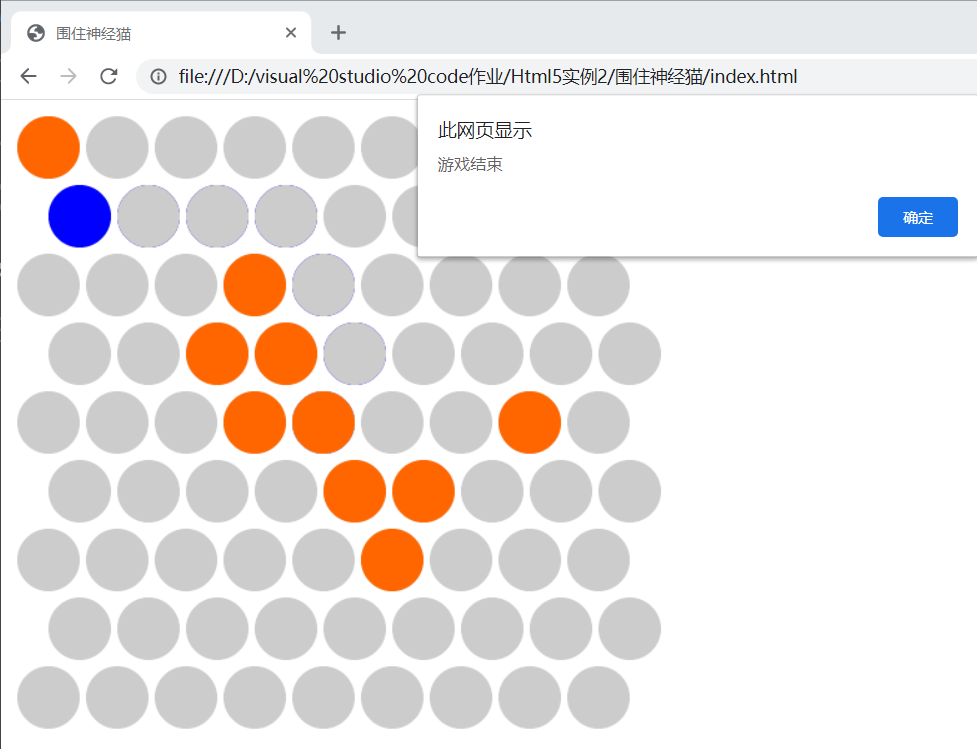
4.运行截图:


二、看你有多色
开发工具:vscode
游戏介绍:找出不同的颜色方块,考的是眼力和耐心,从刚开始的简单到后面越来越难。
1.新建JS:app.js
/*
* @Author: lmt
* @Date: 2020-03-31 14:07:52
* @LastEditTime: 2020-03-31 14:08:13
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \2D\html\看你有多色\app.js
*/
var stage=new createjs.Stage("gameView");
createjs.Ticker.setFPS(30);
createjs.Ticker.addEventListener("tick",stage);
var gameView=new createjs.Container();
stage.addChild(gameView);
function startGame() {
getCanvasSize();
n=2;
addRect();
}
function addRect() {
var c1=parseInt(Math.random()*1000000);
var color=("#"+c1);
var x=parseInt(Math.random()*n);
var y=parseInt(Math.random()*n);
for (var indexX=0;indexX<n;indexX++){
for (var indexY=0;indexY<n;indexY++){
var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY));
var Rectcolor=("#"+c2);
var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY));
var Rectcolor=("#"+c3);
var r=new Rect(n,color,Rectcolor);
gameView.addChild(r);
r.x=indexX;
r.y=indexY;
if(r.x==x && r.y==y){
r.setRectType(2);
}
r.x=indexX*(getSize()/n);
r.y=indexY*(getSize()/n);
if (r.getRectType()==2){
r.addEventListener("click",clickRect)
}
}
}
}
function clickRect() {
if (n<7){
++n;
}
gameView.removeAllChildren();
addRect();
}
function getCanvasSize() {
var gView=document.getElementById("gameView");
gView.height=window.innerHeight-4;
gView.width=window.innerWidth-4;
}
function getSize() {
if (window.innerHeight>=window.innerWidth){
return window.innerWidth;
} else {
return window.innerHeight;
}
}
startGame();
2.新建JS:Rect.js
/*
* @Author: lmt
* @Date: 2020-03-31 14:07:31
* @LastEditTime: 2020-03-31 14:07:45
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \2D\html\看你有多色\Rect.js
*/
function Rect(n,color,Rectcolor) {
createjs.Shape.call(this);
this.setRectType=function (type) {
this._RectType=type;
switch (type) {
case 1:
this.setColor(color);
break
case 2:
this.setColor(Rectcolor);
break;
}
}
this.setColor=function (colorString) {
this.graphics.beginFill(colorString);
this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2);
this.graphics.endFill();
}
this.getRectType=function () {
return this._RectType;
}
this.setRectType(1);
}
Rect.prototype=new createjs.Shape();
3.新建html:index.html
<!--
* @Author: lmt
* @Date: 2020-03-30 17:27:46
* @LastEditTime: 2020-03-31 14:16:37
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \2D\html\看你有多色\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no">
<script src="easeljs.min.js"></script>
<script src="Rect.js"></script>
<link rel="stylesheet" href="style.css" type="text/css">
<title>Title</title>
</head>
<body>
<div class="main">
<canvas id="gameView"></canvas>
</div>
<script src="app.js"></script>
</body>
</html>
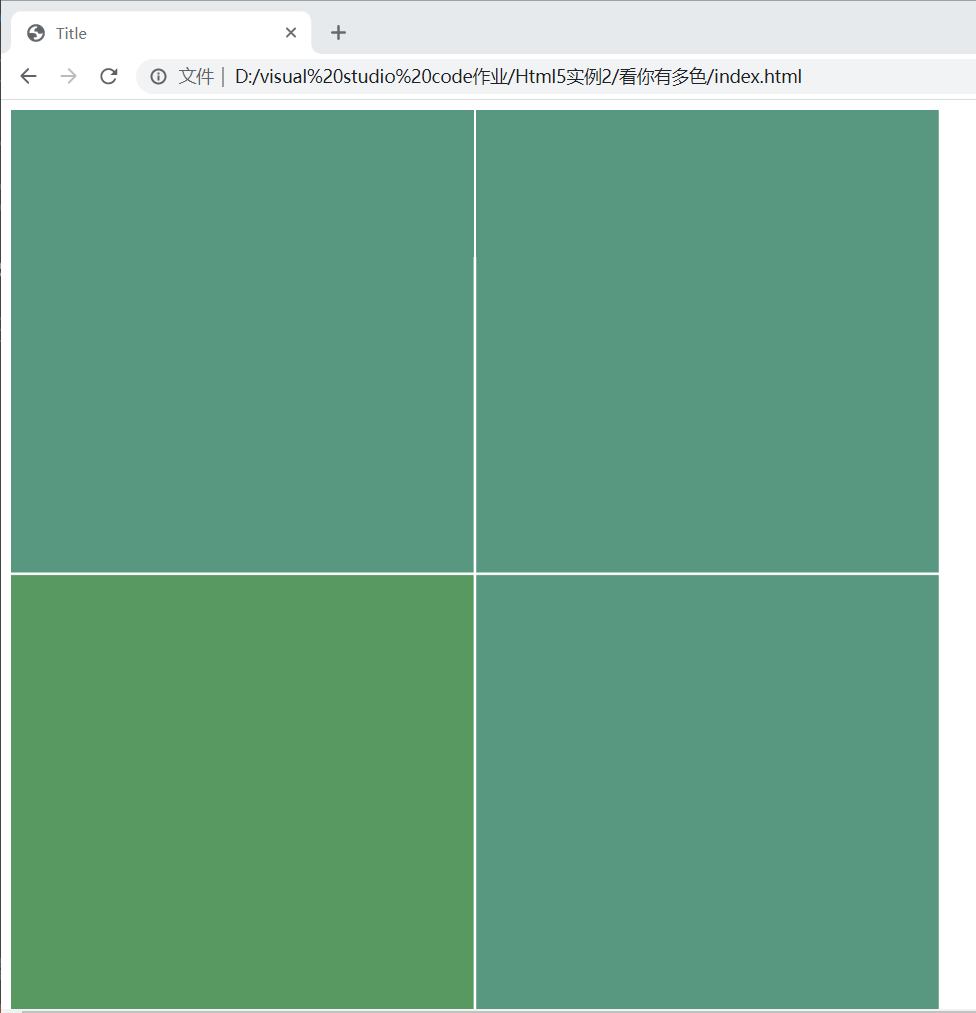
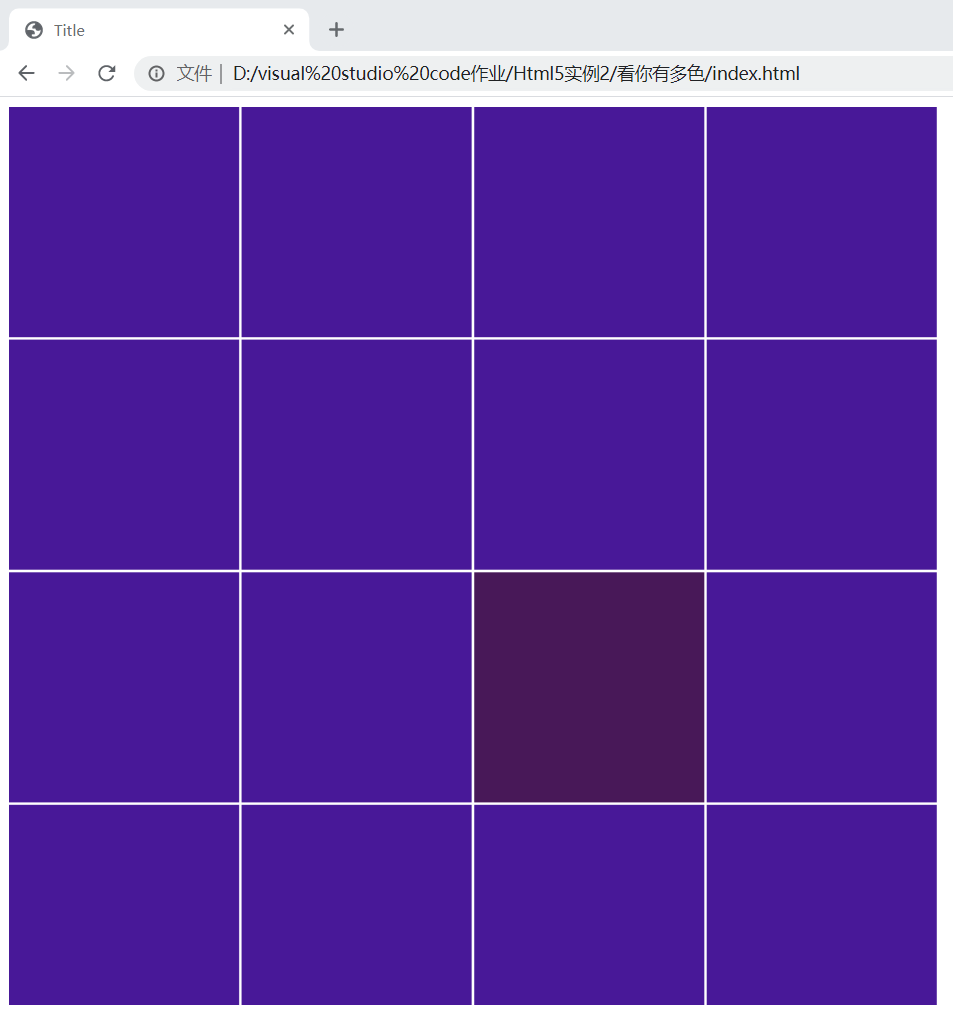
4 .运行截图:


来源:oschina
链接:https://my.oschina.net/u/4460573/blog/3215577