OSI 的七层模型
应用层:网络服务与最终用户的一个接口。HTTP、FTP、RPC
表示层:数据的表示、安全、压缩。
会话层:建立、管理、终止会话。
传输层:定义传输数据的协议端口号,以及流控和差错校验。TCP、UDP
网络层:进行逻辑地址寻址,实现不同网络之间的路径选择。IP
数据链路层:建立逻辑连接、进行硬件地址寻址、差错校验等功能。MAC
物理层:建立、维护、断开物理连接。bit流
TCP和UDP
UDP在传输数据时不需要建立连接,远程的主机在接收到UDP报文之后不需要给出确认。
虽然提供的是不可靠交付,但是在某些情况下是一种有效的工作方式(一般用于即时通信),比如QQ语音,QQ音频,直播等等。UDP支持一对一,一对多,多对一和多对多的交互通信。
TCP在传输数据之前需要先建立连接,数据传输结束后需要释放连接。并且,不提供广播或者多播。由于TCP需要提供可靠的,面向连接的传输服务,所以会增加开销,如,确认、流量控制、计时器以及连接管理等。TCP一般用于文件的传输、发送和邮件的收发、远程登录等。
TCP特点:TCP通过检验 序列号,确认应答,重发控制,连接管理以及窗口控制等机制实现可靠性传输。
通过序列号与确认应答提高可靠性(传输):
TCP通过肯定的确认应答ACK实现可靠的数据传输。当发生端将数据发送出去之后会等待对端 的确认应答。如果有确认应答,说明数据已经成功到达对端。反之,数据丢失的可能性比较大。 在一定的时间内如果没有收到确认应答,发送端就可以认为数据已经丢失,并进行重发。由此,即使产生了丢失,仍然可以保证数据能够到达对端,实现可靠传输。
未收到确认应答并不意味着数据一定丢失,也有可能是对方已经收到,只是返回确认应答在途中丢失,也有可能是其他原因导致确认应答延迟到达,这时都会发生重传。 这时目标主机必须放弃收到重复的包。TCP使用序列号实现这功能,序列号是按照顺序给发送数据的每一个字节都标上号码的编号。接收端查询接收数据TCP首部中的序列号和数据长度,将自己下一步应该接收的序号作为应答返送回去。
这时如果发生重传,接收端收到的序号不是自己上次的应答号,则丢弃该包,并再次发送一个应答包。

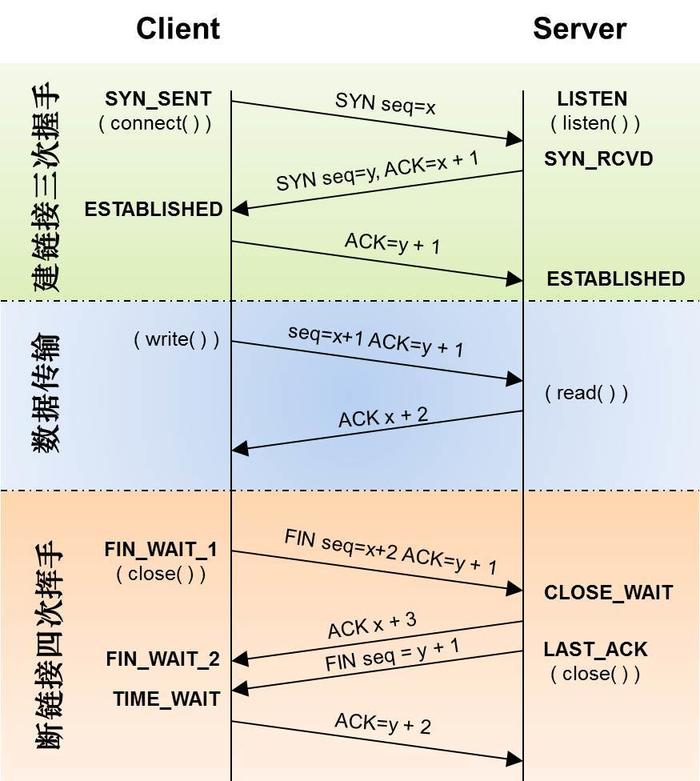
连接为什么不能两次:
双方都需要确认对方已经知道自己的初始序列化,只有确认应答的序列号才能在序列号上达成一致。
如果第三次握手迟迟不来,服务器便会认为这个SYN(TCP的设计者将SYN这个同步标志位SYN设计成占用一个字节的编号)是无效的
参考 https://www.zhihu.com/question/24853633/answer/115173386
四次挥手
第一次挥手(FIN=1,seq=x):
假设客户端想要关闭连接,客户端发送一个FIN标志位置为1的包,表示自己已经没有数据可以发送了,但是仍然可以接收数据。
发送完毕之后,客户端进入FIN_WAIT_1状态。
第二次挥手(ACKnum=x+1):
服务器端确认客户端的FIN包,发送一个确认包,表明自己接收到了客户端关闭连接的请求,但还没有准备好关闭连接。
发送完毕后,服务器端进入CLOSE_WAIT状态,客户端接收到这个确认包之后进入FIN_WAIT_2状态,等待服务器端关闭连接。
第三次挥手(FIN=1,seq=y):
服务器端准备好关闭连接时,向客户端发送结束连接请求,FIN置为1。
发送完毕后,服务器端进入LAST_ACK状态,等待来自客户端的最后一个ACK。
第四次挥手(ACKnum=y+1):
客户端接收到来自服务器的端的关闭请求,发送一个确认包,并进入TIME_WAIT状态,需要过一阵子以确保服务端收到自己的 ACK 报文之后才会进入 CLOSED 状态。
服务器端接收到这个确认包之后,关闭连接,进入CLOSED状态。
请求访问web的详细过程
浏览器查找IP地址(DNS域名查询)
例如:把 www.test.com 这个域名翻译成对应 IP 192.168.1.1
实际会经历:查找浏览器的缓存,hosts 解析,本地域名服务器解析(DNS缓存),根据域名服务器解析,主域名服务器解析
浏览器缓存的检查:浏览器会先搜索自身的DNS缓存,缓存时间较短,一般是1分钟,且只能容纳1000条左右。看自身缓存中有没有条目且没有过期的。
操作系统缓存检查 (hosts 解析) ,浏览器先搜索操作系统的DNS缓存才能中有没有这个解析结果。
本地域名服务器解析:如果再hosts文件中没有找到,浏览器会发起一个DNS的系统调用,会向本地配置的首选DNS服务器发起域名的解析请求。(这个 DNS 通常都提供给你本地互联网接入的一个 DNS 解析服务)
根域名服务器解析:如果 LDNS 没有找到对应的条目,则由运营商的 DNS 代我们的浏览器发起迭代 DNS 解析请求。然后根域名服务器返回给本地域名服务器一个所查询域的主域名服务器(gTLD Server)地址。
主域名服务器(gTLD Server):本地域名服务器(LDNS Server)再向上一步返回的 gTLD 服务器发送请求。
根据IP地址找到服务器,建立Socket连接(TCP)
拿到域名对应的 IP 地址后,User-Agent(一般是指浏览器)会以一个随机端口(1024 < 端口 < 65535)向服务器的 WEB 程序发起 TCP 的连接请求。
这里还涉及 ARP(地址解析协议):是根据 IP 地址获取物理地址 (MAC 地址) 的一个协议。
当一个数据帧经过多次路由到达目的网络时,路由器只能知道其数据帧中的目的 IP 地址,而不知目标主机的硬件地址,网络层使用的是 IP地址,但是在实际网络链路上传送数据帧时,最终必须使用该网络的硬件地址,此时需要目的主机的硬件地址,就要使用 ARP 来获取到对应 IP 地址主机的物理地址。
这个连接请求(原始的 Http 请求经过 TCP/IP 4层模型的层层封包)到达服务器端后(这中间通过各种路由设备,局域网内除外),进入到网卡,然后是进入到内核的 TCP/IP 协议栈(用于识别该连接请求,解封包,一层一层的剥开),还有可能要经过Netfilter防火墙(属于内核的模块)的过滤,最终到达WEB程序,最终建立了TCP/IP的连接。
发送http协议请求包
详见下面http请求
服务端处理(可能包含Nginx反向代理)
反向代理的作用:
保证内网的安全,可以使用反向代理提供 WAF 功能,阻止 web 攻击。
负载均衡,通过反向代理服务器来优化网站的负载。
正向代理(Forward Proxy)通常都被简称为代理
就是在用户无法正常访问外部资源,可以通过代理的方式,让用户绕过防火墙,从而连接到目标网络或者服务。正向代理的工作原理就像一个跳板。
断开TCP连接
这一步不是所有的网页都会这么做,例如网页版微信就没有关闭 TCP 连接,因为微信上别人可以随时发消息给你,实际上别人先把消息发送到了微信服务器,微信服务器再通过 TCP 链接,把消息推送到你的屏幕上。
试想一下,如果网页版微信关闭了 TCP 连接会怎样?
结果是:你不刷新网页,就永远收不到消息了。同时,如果你频繁的发消息给别人,那么就在频繁的创建连接,关闭连接,这是很消耗资源的。所以微信就干脆不关闭 TCP 连接,这样微信服务器就可以给我们的浏览器发消息。
Connection: keep-alive 意味着这次请求结束后不会关闭 TCP 连接。
当然不是所有的 HTTP 请求都没有关闭连接,例如一篇博文,浏览器收到数据显示就可以了,没有那么多动态数据,我看完就关了,这时就应该关闭 TCP 连接,当然这还是取决于请求的服务器。说了这么多,还没说关闭连接。
客户端解释HTML文档,在浏览器渲染结果
1. 用户输入网址(假设是个 HTML 页面,第一次访问,无缓存情况),浏览器向服务器发出HTTP请求,服务器返回 HTML 文件; (善用缓存,减少HTTP请求,减轻服务器压力)
2. 浏览器载入 HTML 代码,发现 <head> 内有一个 <link> 引用外部 CSS 文件,则浏览器立即发送CSS文件请求,获取浏览器返回的CSS文件; (CSS文件合并,减少HTTP请求)
3. 浏览器继续载入 HTML 中 <body> 部分的代码,并且 CSS 文件已经拿到手了,可以开始渲染页面了; (CSS文件需要放置最上面,避免网页重新渲染)
4. 浏览器在代码中发现一个 <img> 标签引用了一张图片,向服务器发出请求。此时浏览器不会等到图片下载完,而是继续渲染后面的代码; (图片文件合并,减少HTTP请求)
5. 服务器返回图片文件,由于图片占用了一定面积,影响了后面段落的排布,因此浏览器需要回过头来重新渲染这部分代码; (最好图片都设置尺寸,避免重新渲染)
6. 浏览器发现了一个包含一行 JavaScript 代码的 <script> 标签,会立即运行该js代码; (script最好放置页面最下面)
7. js脚本执行了语句,它令浏览器隐藏掉代码中的某个 <div>,突然就少了一个元素,浏览器不得不重新渲染这部分代码; (页面初始化样式不要使用js控制)
8. 终于等到了 </html> 的到来,浏览器渲染完毕
9. 如果换肤的话,JavaScript 让浏览器换了一下 <link> 标签的 CSS 路径;
10. 浏览器向服务器请求了新的CSS文件,重新渲染页面。
HTTP
http请求格式
http请求格式由四部分组成:请求行、请求头、空行、消息体
请求行:是请求消息的第一行,由请求方式(GET/POST/DELETE/PUT)、请求资源路径、http版本号组成
请求头:请求头中的信息有和缓存相关的头(Cache-Control,If-Modified-Since)、客户端身份信息(User-Agent)等等
空行:空行表示消息头的内容到此为止,接下来该解析消息体了,(所以空行必不可少)
消息体:并不是所有的请求都有消息体。
http响应格式
http响应格式和请求格式类似,包括:状态行、响应头、空行、消息体
状态行:由http版本号、状态码、状态说明组成
响应头:响应头是服务器传递给客户端用于说明服务器的一些信息,以及将来继续访问该资源时的策略。
空行:空行表示消息头的内容到此为止,接下来该解析消息体了,(所以空行必不可少)
消息体:就是服务器返回的数据信息
HTTP请求过程
http请求是在三次握手建立tcp连接后开始进行的,基本流程如下:
(1) 建立TCP连接
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
(2) Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令例如:
GET / HTTP / 1.1
(3) Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
(4) Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答,HTTP/1.1 200 OK应答的第一部分是协议的版本号和应答状态码
(5) Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
(6) Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
(7) Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码Connection:keep-alive,TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
HTTP和HTTPS
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。http协议属于明文传输协议,交互过程以及数据传输都没有进行加密,通信双方也没有进行任何认证,通信过程非常容易遭遇劫持、监听、篡改,严重情况下,会造成恶意的流量劫持等问题,甚至造成个人隐私泄露(比如银行卡卡号和密码泄露)等严重的安全问题。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入 SSL / TLS,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。服务器在给客户端发送的数据是加密的,只有服务器和客户端才能读懂,而且在进行数据交互的时,还需要用对称秘钥(下面有概念)进行验证.
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
来源:https://www.cnblogs.com/RobertLionLin/p/11478493.html