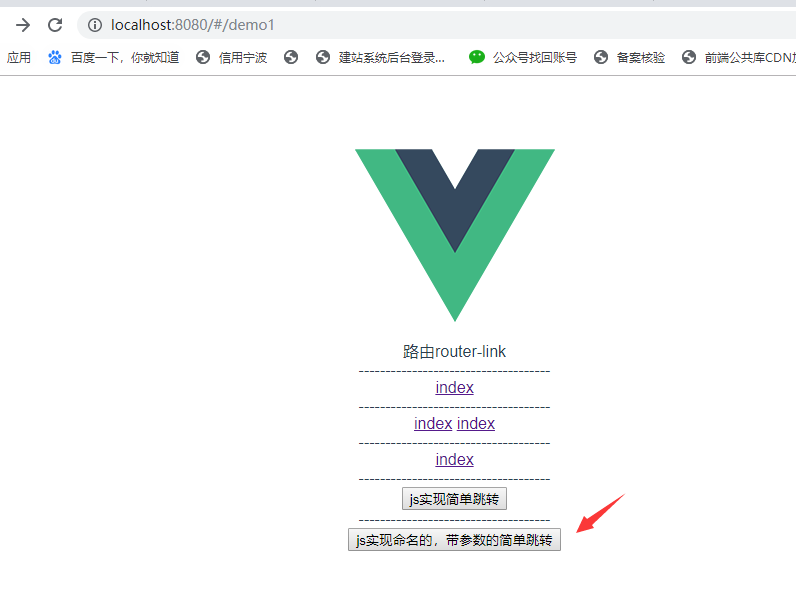
vue路由router-link
首先需要cnpm install vue-router
不过我之前在安装vue时已经顺便安装上了,哈哈
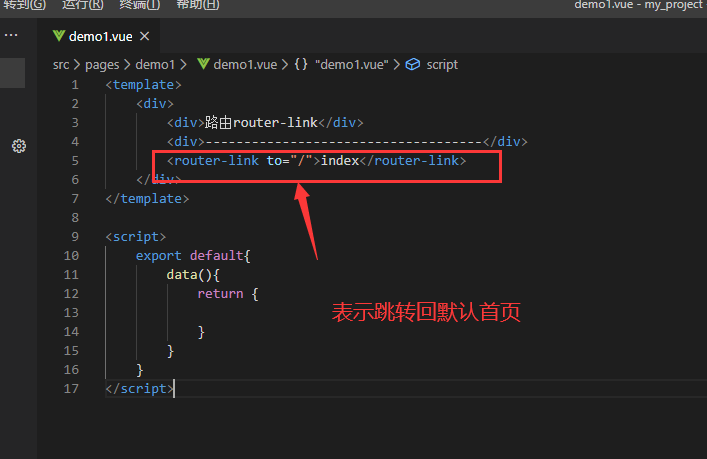
用法:

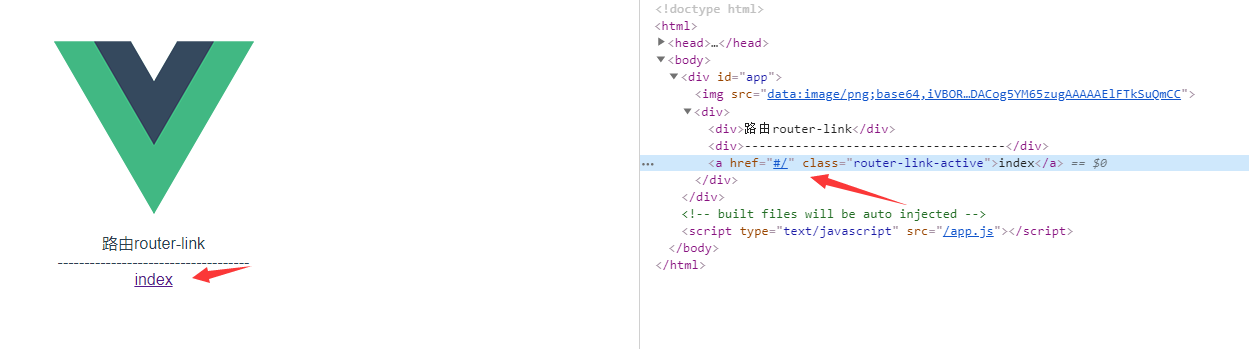
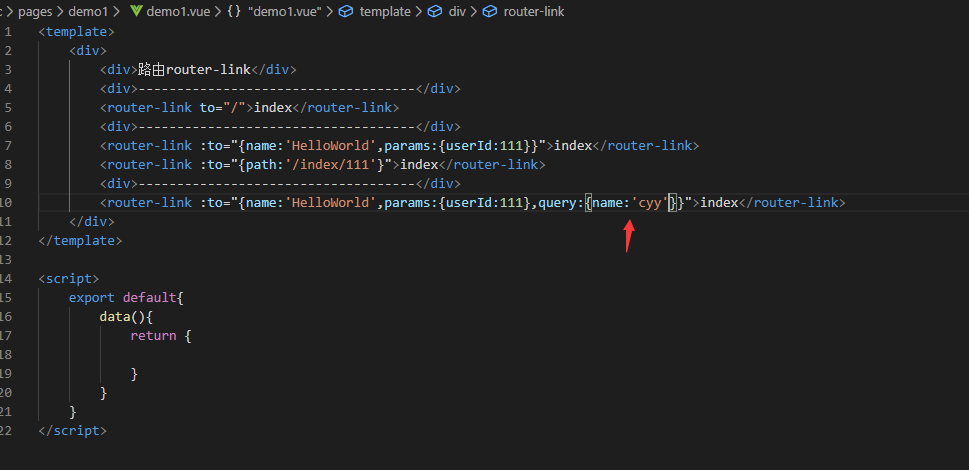
首先是最简单的写法:


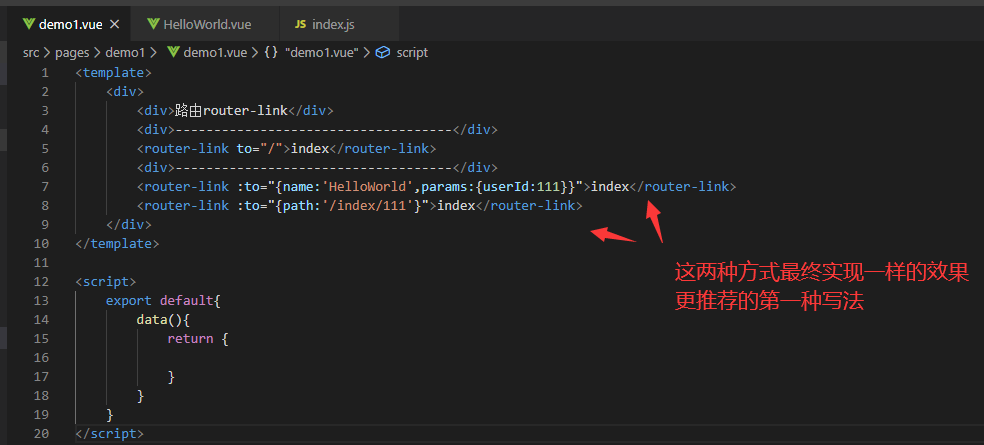
带参数的跳转:(to前面有个冒号别忘了)

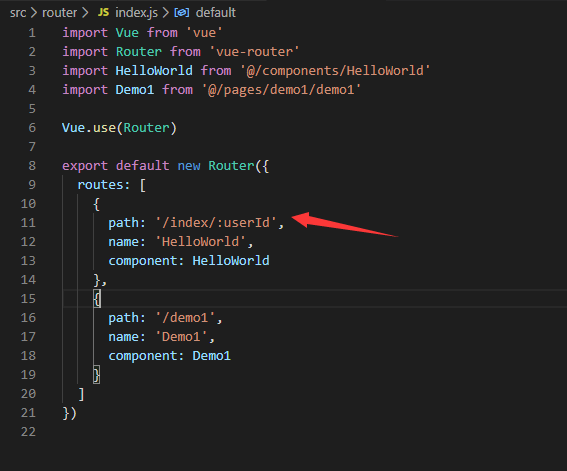
路由这里给path补充上参数,记得带冒号

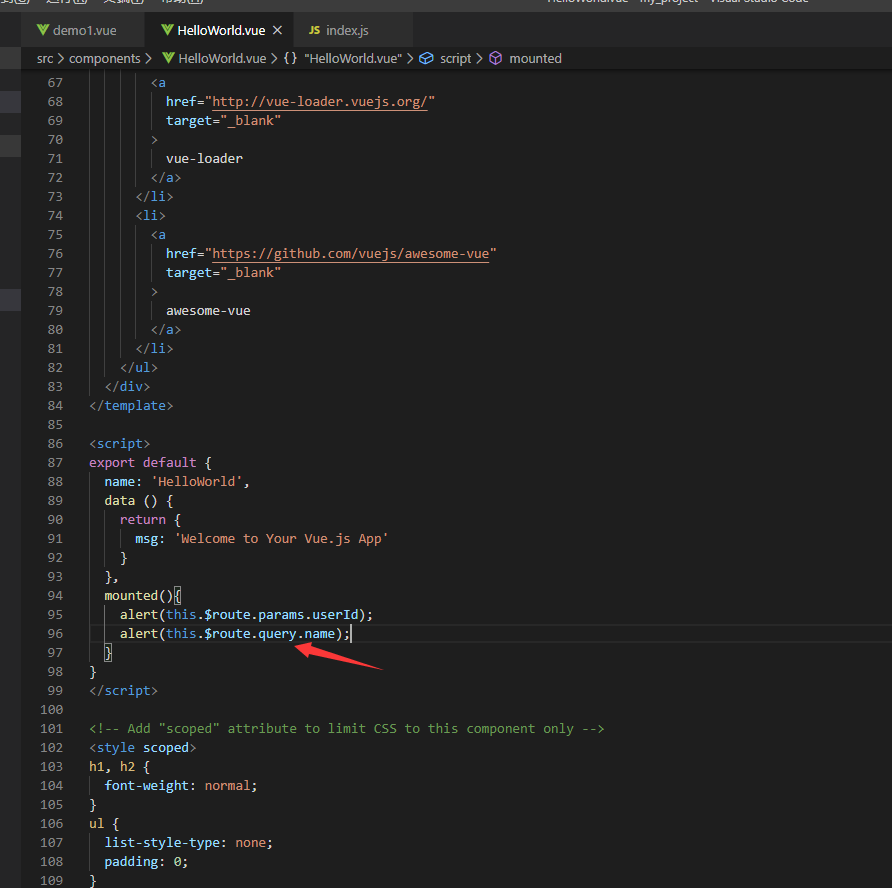
在跳转之后的页面可以获取到传递过来的参数

跳转过来的页面

query定义url中,问号后面的键值对

可以在接收页面获取到query

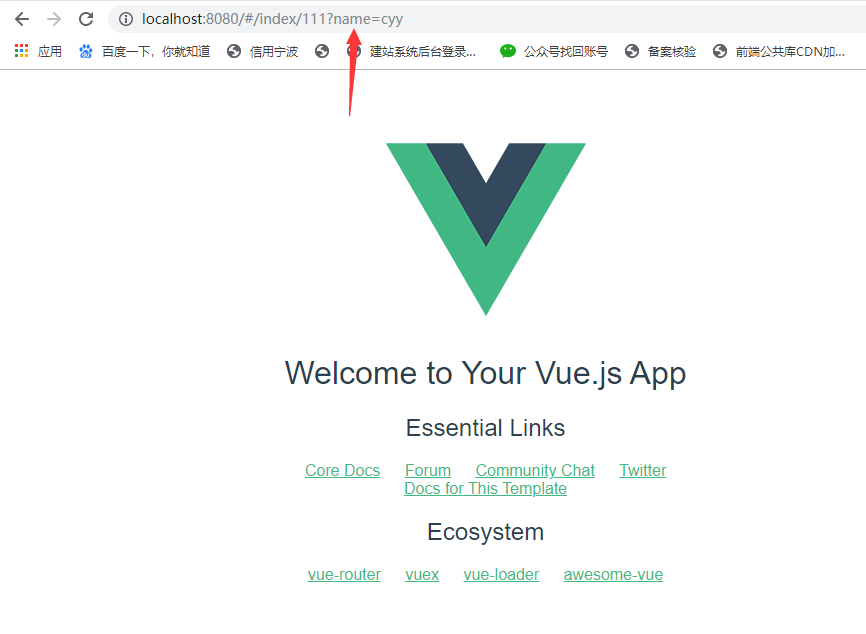
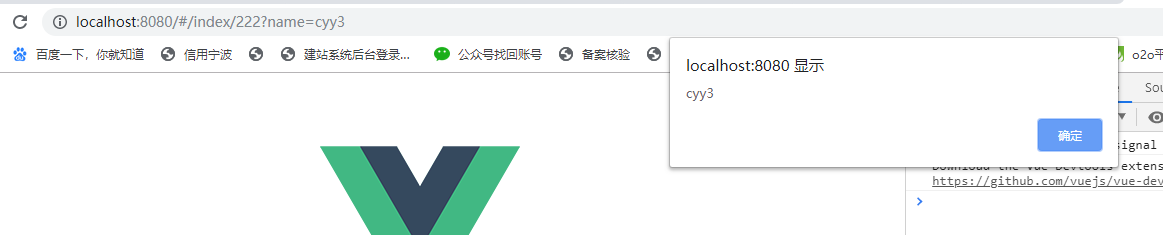
浏览器上访问

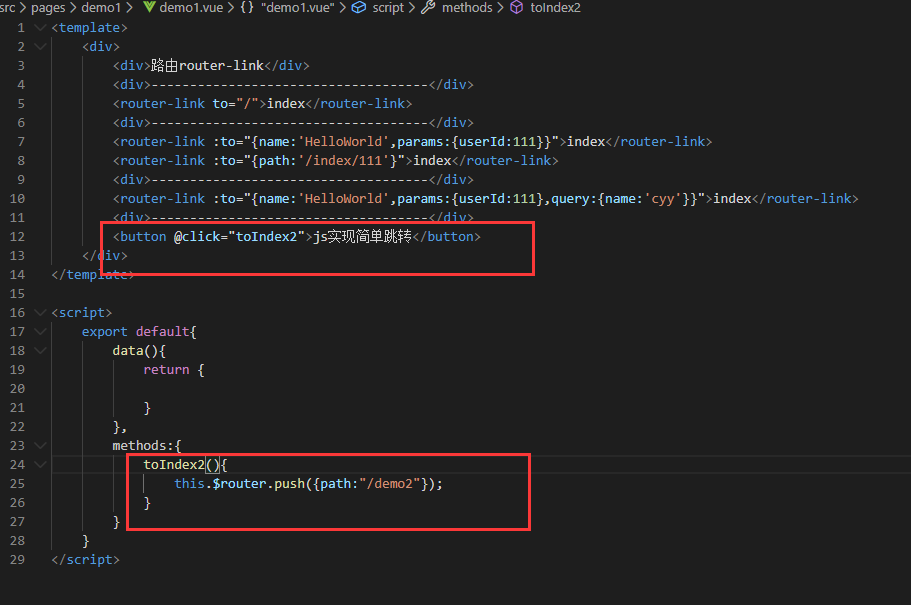
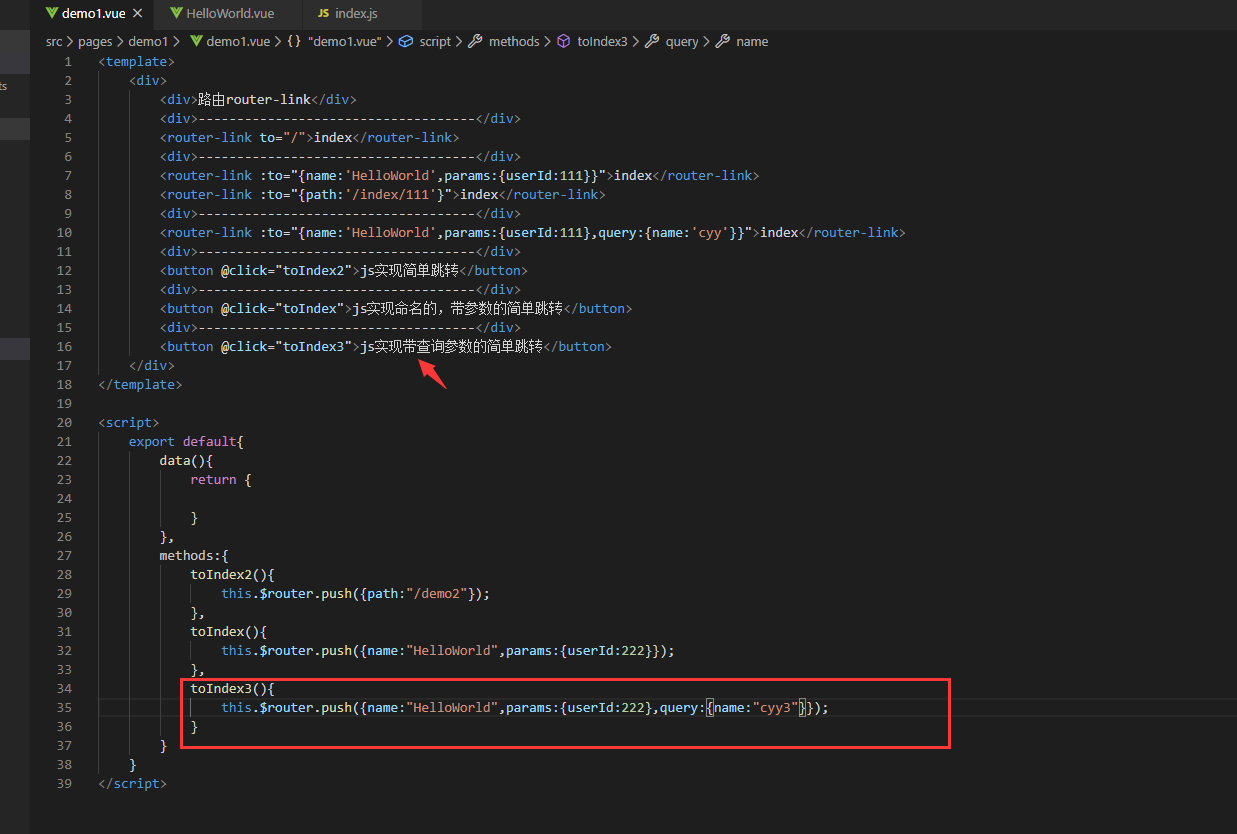
使用js实现跳转:
简单跳转

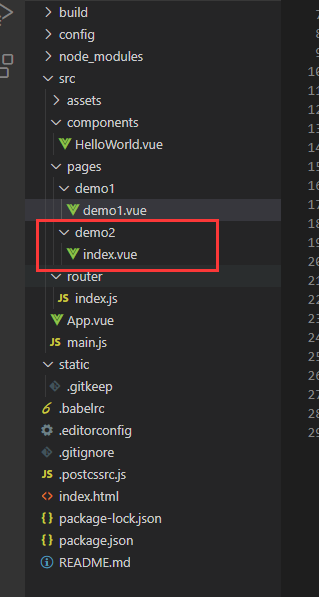
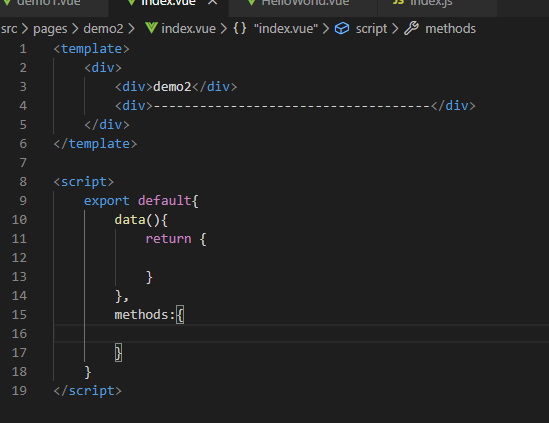
新建demo2


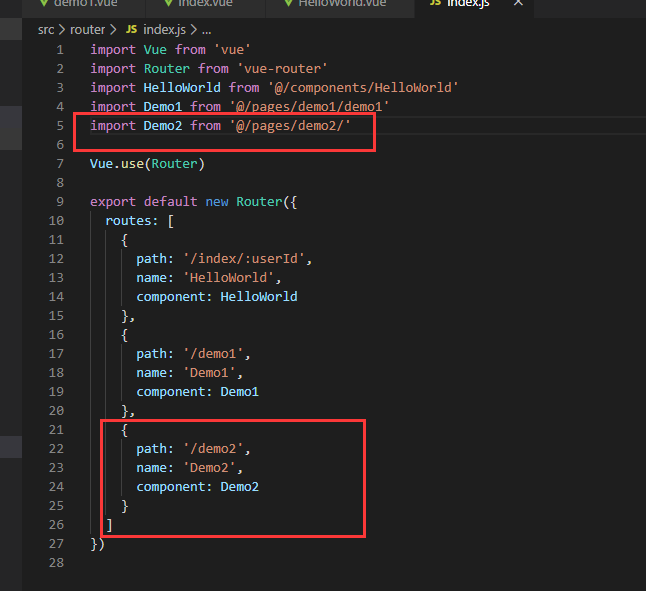
路由文件

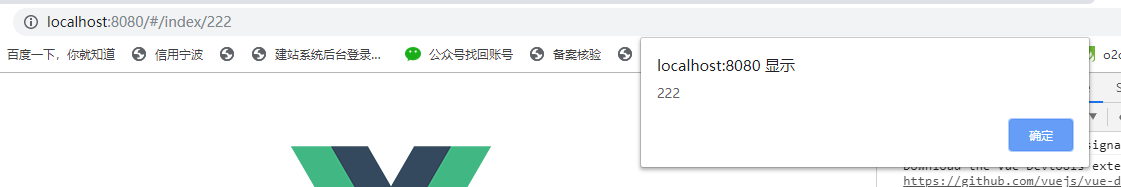
点击完成跳转


js实现命名的url,并且带参数



js实现带查询参数的跳转:


来源:https://www.cnblogs.com/chenyingying0/p/12603221.html