之前的项目一直都是基于bootstrap,elementUI这些已经很成熟的框架进行二次开发,要么就是一些很小的宣传页面,h5页面,或者结构相对简单的移动端。一直都没有机会对css的整体进行一个思考,这次正好有个整站的重构项目,让我对css模块化以及重用这些进行了一个很好的梳理。
很早以前就读过bootstrap的sass源码,当时就十分的震惊,仿佛打开了新世界的大门,原来css还可以这么玩?css原来也有模块化,原来也可以这么优雅?对比之下,自己写的,简直杂乱无章,一堆狗屎,重用性不行,后期不易于维护,扩展性也不行,这些都是一个很致命的缺陷,或许区分一个前端开发工程师的好坏从这方面就能够有一个很好的体现吧,同样一个页面,或许一个初级前端工程师和一个高级前端工程师都可以100%的还原出来,但是你是用1K的css代码写出来的还是用10K的css代码写出来的就有天壤之别,或许从数据上面来看只有9K的差距,但是如果考虑到用户流量的问题,这个就是很大的问题了。如果是个访问量100的小网站那么就是 900K,如果是像淘宝网这样的产品,那么差距就十分明显了。一个简洁可复用的css代码不仅可以节约大量的带宽,提高性能,同时也是工程化的需要。
开始的时候写的都是css,这个时候什么模块化啥的根本就不可能有很深刻的感觉,直到看了bootsrap源码后,开始使用sass,这个时候开始慢慢的有了点模块化的意识了,我开始尝试着学习bootstrap的代码来写,但是因为项目的限制,一直都是浅尝即止。在这个过程当中发现了,bootstrap的css架构是针对UI框架的,如果是对于一个网站来说,完全没有必要使用bootstrap的css架构,bs的架构对于一个网站来说分的太细了,在网站重构的过程当中,对于我来说,我认为css模块化细分到一个不可再分离的模块就足够了。
在整站的重构当中,我更加倾向于张鑫旭老师的想法,但是根据自己的实际情况又有了一些改变。
css架构
1. reset.scss
用于重置浏览器原本的样式,避免不同浏览器下解析的样式问题。reset的解决方案网上有很多,其实最受欢迎的normalize.css。但是有一点,网上这么多的样式重置方案对于你的项目来说肯定不是最适合的,有好多你的页面当中根本没使用到的样式也进行了重置,会造成代码冗余,而且影响性能。最好的方案是针对自己的项目进行reset,这样的代码简洁,而且不会造成性能浪费。
2. variables.scss
一个合格的设计师设计的网站肯定会保持样式的一致性,使用的配色、间距等这些都会保持统一。该文件的作用就是抽取这些重用的属性进行复用,后期样式风格需要调整的时候直接修改该文件下面的属性就好了。
3. layout.scss
布局相关样式,用来控制模块之间的间距,模块的宽度等等常用的布局样式
4. lib.scss
工具样式,用来保存像pull-left,pull-right,text-left,text-right,clearfix这种工具类样式
5. icon.scss
图标样式
6 modules.scss
根据需要可以分为多个,如果项目不大,一个就好了。模块样式。
关于页面当中模块的划分
张老师的做法是细分到属性上,这么做虽然节约了大量的css代码,但是html代码变得更多更复杂了,而且需要针对每个属性写一个样式,这么做,个人不是十分喜欢,首先命名是个麻烦事情,需要容易记,而且不仅仅自己记住了就完事了,还得让别人也记住吧。另外html页面一个标签过多的css样式也不是一个强迫症能忍的,同时自己也更加喜欢语义化的命名方案,而不是张鑫旭老师这种针对属性命名的简单粗暴的方式。
// 张鑫旭老师的方案css代码.l{float:left;}.r{float:right;}.cl{clear:both;}
.tc{text-align:center;}.tr{text-align:right;}.tl{text-align:left;}
.tdl{text-decoration:underline;}.tdn,a.tdl:hover,a.tdn:hover{text-decoration:none;}
.b{font-weight:bold;}.n{font-weight:normal; font-style:normal;}
.vm{vertical-align:middle;}.vtb{vertical-align:text-bottom;}.vt{vertical-align:top;}.vn{vertical-align:-2px;}
.fa{font-family:arial;}.ft{font-family:tahoma;}.fw{font-family:"微软雅黑"}.fs{font-family:'宋体';}
.rel{position:relative;}.abs{position:absolute;}.ovh{overflow:hidden;}
.dn{display:none;}.db{display:block;}.dib{display:inline-block;}.di{display:inline;}
.cur{cursor:pointer;}// html代码
<strong class="fw dib rel"></strong>
我的做法

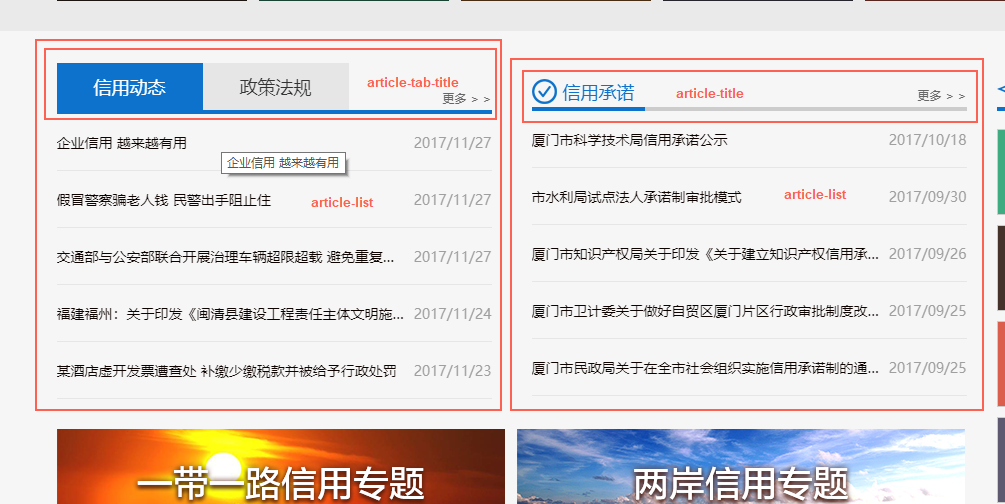
如上页面,最外面的红框可以看成是一个大模块,里面的article-title article-tab-title article-list 是细分的小模块。
.article-content {
width: 300px;
}
// 文章普通标题
.article-title {
...
}
// 文章tab标题
.article-tab-title {
...
}
// 文章列表模块
.article-list {
li {
...
}
}
对于article-title article-tab-title article-list 这些已经不能再细分的模块,不要给他外面嵌套任何的元素,这样才能最大化的复用,而不仅仅是在article-content当中使用。另外宽度不能写死,需要根据他的父级元素来撑开,这样放在不用的父模块下面都有不同的宽度。
另外,每个模块都应该是一个独立的个体,模块内的间距可以直接写,但是模块之间的间距需要在layout.scss当中定义,这么做也是为了提高复用性,因为一个模块与其他模块之间的间距不一定是一样的,但是模块内的样式是基本固定的。
所以,html结构会变成下面这样
<div class="article-content mr30 mb20">
...
</div>
article-content是为了控制模块的样式,而mr30,mb20 分别是控制与其他模块之间的间距为右边距30px,下边距20px。
以上,就是我对最近对页面重构的一些总结
来源:https://www.cnblogs.com/kugeliu/p/7903465.html