在前面的文章中对于
Kendo UI中的Grid控件的一些基础的配置和使用做了一些介绍,本文来看看如何将Kendo UI 中的Grid网格控件绑定到远程数据。
众所周知Grid网格控件是用户界面的一个重要的接口,尽管jQuery已经使得界面项目变得更加的容易,但是当网页设计时网格依旧是有一点玄乎。Kendo UI 中的Grid控件包含了快速模版引擎以及内置的数据源,使得我们可以非常快速的创建和运行网格。
创建Grid网格
在页面上首先需要一个网格,一个简单的描述了列表头的表格就可以了,如果你要自己做一个网格的话,你可以直接从表格开始。
添加一些Awesome数据
现在可以对网格添加一些实际的数据了,在Kendo UI中提供了一个强大的数据绑定框架,网格可以立即的在线使用。我们只需要简单的定义网格的数据源以及提供远程的端点即可。>>> 示例代码运行上面的代码,将会得到一个空的网格。这个主要是因为我们没有告诉网格每列中出现什么东西,要解决这个问题,只需要简单在Instagram响应中 指定在特定列中要展示的元素。如下在列数组中指定了field属性,所以现在网格中将会从响应中显示实际的数据。
>>>示例代码
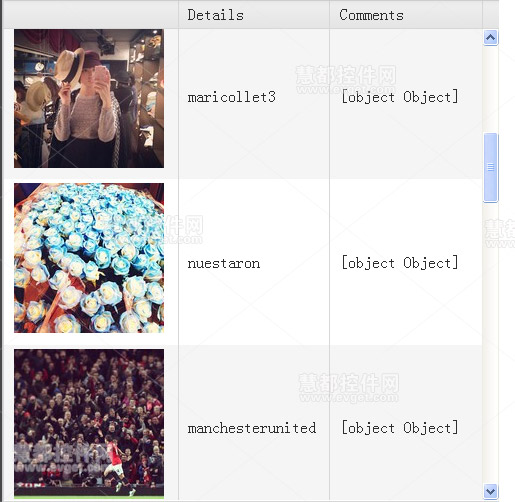
 (效果图)
(效果图)
现在有了数据,但是依然还有一些其他的问题。在网格中的图像列中有每个图像的URL链接,其他的列中显示的是对象的数组。现在需要告诉网格要显示的内容,对于图像就可以通过一个简单的在线模版来显示图像。
>>>示例代码
 (效果图)
(效果图)
美化网格
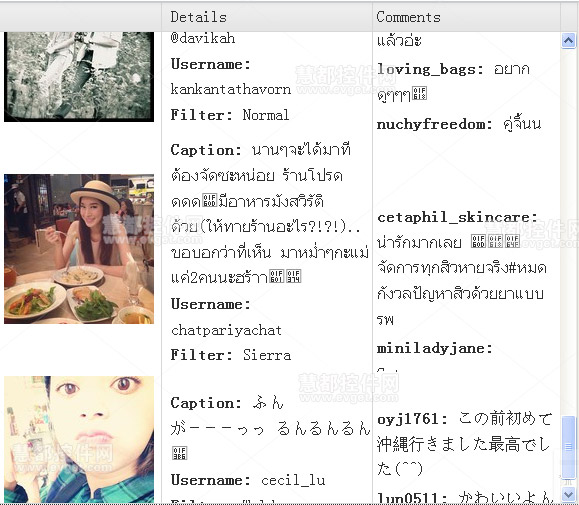
剩下的列就可以使用一些指定的模版来显示,通过移动模版到网格外,并设置模版的内容包含创建照片的用户名称、用于创建的过滤器以及照片说明。如下在最后一个单元格中,在模版中使用JavaScript来以列的形式枚举显示评论。  (效果图)
(效果图)
来源:oschina
链接:https://my.oschina.net/u/1240525/blog/173340
