最近准备开发一款 web app,是前后端并行开发的场景,因此需要 mock 一些数据,但是 vue 官网上发现没有跑在webpack上的例子。
案例数据来自网上。
一、安装 vue 脚手架并初始化 webpack 项目
//全局安装 vue-cli
npm install vue-cli -g
//创建一个基于 webpack 模板的新项目
vue init webpack mock-server-demo
//切换至mock-server-demo目录
cd mock-server-demo
二、安装依赖
//我们使用axios来发起http请求
npm install axios --save
//安装依赖mockjs
npm install mockjs --save-dev
三、在项目根路径下创建mock文件夹
3-1 新建一个 index.js 文件,公共一个 get 请求
3-2 新建一个 util.js 文件,用来读取指定的 json 文件
3-3 新建一个 userInfo.json 文件,用来保存随机生成的一些数据
//index.js
const Mock = require('mockjs');//mockjs 导入依赖模块
const util = require('./util');//自定义工具模块
//返回一个函数
module.exports = function(app){
//监听http请求
app.get('/user/userinfo', function (rep, res) {
//每次响应请求时读取mock data的json文件
//util.getJsonFile方法定义了如何读取json文件并解析成数据对象
var json = util.getJsonFile('./userInfo.json');
//将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(json));
});
}
//util.js
const fs = require('fs');//引入文件系统模块
const path = require('path');//引入path模块
module.exports = {
//读取json文件
getJsonFile:function (filePath) {
//读取指定json文件
var json = fs.readFileSync(path.resolve(__dirname,filePath), 'utf-8');
//解析并返回
return JSON.parse(json);
}
};
//userInfo.json
{
"error":0,
"data":{
"userid": "@id()",
"username": "@cname()",
"date": "@date()",
"avatar": "@image('200x200','red','#fff','avatar')",
"description": "@paragraph()",
"ip": "@ip()",
"email": "@email()"
}
}
四、使用 webpack-dev-server 搭建 web server ,响应 http 的请求
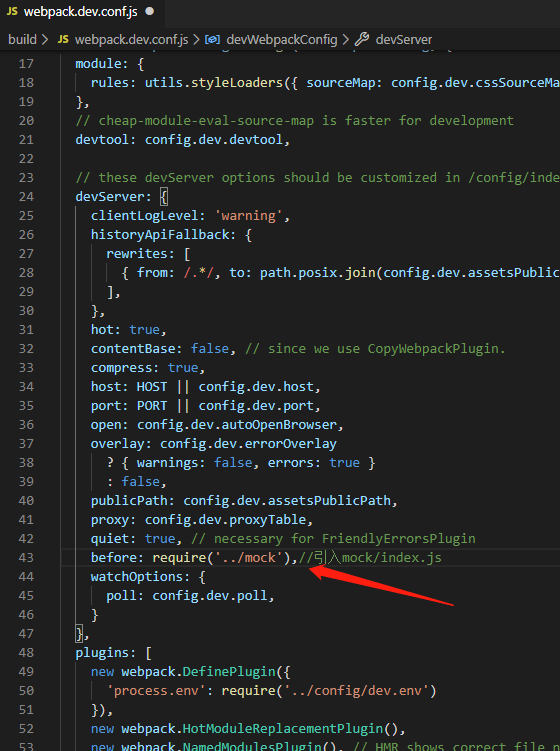
webpack 官网中说 webpack-dev-server 能够用于快速开发应用程序。web server不需要自己搭建或者另外安装依赖,在webpack-dev-server中已经封装好了,我们只需要直接那过来用就可以了。在路径 build/webpack.dev.conf.js 文件中的 devServer 属性中新添加一个before 钩子函数,用来监听来自web的http请求。


官网链接:https://www.webpackjs.com/configuration/dev-server/#devserver
devServer 是一个对象,有很多个属性,用不同的属性来改变其行为。通俗的讲,devServer 就是开发过程中的一个服务器:
//devServer 为我们提供了开发过程中的服务器
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000
}
//想要提供静态文件时使用,目的是告诉服务器从哪里提供内容,默认情况下,使用当前目录作为提供内容的目录
devServer.contentBase
//devServer.after,在服务内部的所有其他中间件之后, 提供执行自定义中间件的功能。
devServer: {
after: function(app) {
// 做些有趣的事
}
}
//devServer.allowedHosts,此选项允许你添加白名单服务,允许一些开发服务器访问。
devServer: {
allowedHosts: [
'host.com',
'subdomain.host.com',
'subdomain2.host.com',
'host2.com'
]
}
//devServer.before,在服务内部的所有其他中间件之前, 提供执行自定义中间件的功能。
devServer: {
before: function(app) {
app.get('/some/path', function(req, res) {
res.json({ custom: 'response' });
});
}
}
//devServer.compress,一切服务都启用 gzip 压缩:
devServer: {
compress: true
}
//devServer.host 指定使用一个 host。默认是 localhost。如果你希望服务器外部可访问,本机IP访问,指定如下:
devServer: {
host: '0.0.0.0'
}
//devServer.hot,启用 webpack 的模块热替换特性
devServer: {
hot: true
}
//devServer.lazy 当启用 lazy 时,dev-server 只有在请求时才编译包(bundle)。这意味着 webpack 不会监视任何文件改动。我们称之为惰性模式。
devServer: {
lazy: true
}
//devServer.historyApiFallback 当使用 HTML5 History API 时,任意的 404 响应都可能需要被替代为 index.html
devServer:{
historyApiFallback: true
}
//devServer.https 默认情况下,dev-server 通过 HTTP 提供服务。也可以选择带有 HTTPS 的 HTTP/2 提供服务:
devServer:{
https: true
}
//devServer.port 指定要监听请求的端口号:
devServer:{
port: 8080
}
//devServer.proxy 在 localhost:3000 上有后端服务的话,你可以这样启用代理:
devServer:{
proxy: {
"/api": "http://localhost:3000"
}
}
//请求到 /api/users 现在会被代理到请求 http://localhost:3000/api/users
五、在浏览器中发起请求,获取数据,在 App.vue 文件中使用 axios 发起http请求
5-1 在 src 目录下新建 vue-axios 文件夹,给 Vue 添加 axios 原型,在调用时直接写 this.axios ,非常方便
import Vue from 'vue'
import axios from 'axios'
const http = {
install(){
Vue.prototype.axios = axios;
}
};
export default http
5-2 在 main.js 中将 vue-axios 绑定到 Vue 实例上
import axios from './vue-axios' Vue.use(axios)
5-3 在 App.vue 上调用方法
export default {
name: 'App',
data(){
return {
userInfo:{}
}
},
created(){
this.getUserInfo();
},
methods:{
getUserInfo(){
// this.userInfo = null;
this.axios.get('/user/userinfo')
.then(({data})=>{
if(data.error === 0){
this.userInfo = data.data;
}else{
this.userInfo = {};
}
});
}
}
}
GET: http://localhost:8080/user/userinfo 200
测试 ok
六、报错解决:
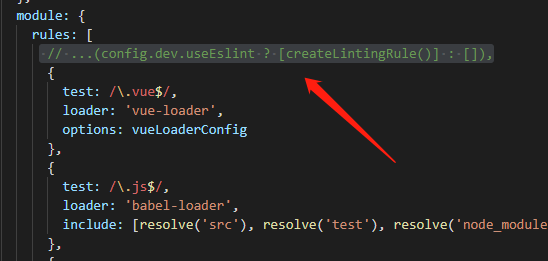
6.1 You may use special comments to disable some warnings. 由于vue对语法的限制过于严格,所以第一次编译运行项目时一直失败,查找原因解决办法:在 build/webpack.base.conf.js 文件中,注释或者删除掉:module->rules中有关eslint的规则

来源:https://www.cnblogs.com/baiyygynui/p/12578455.html