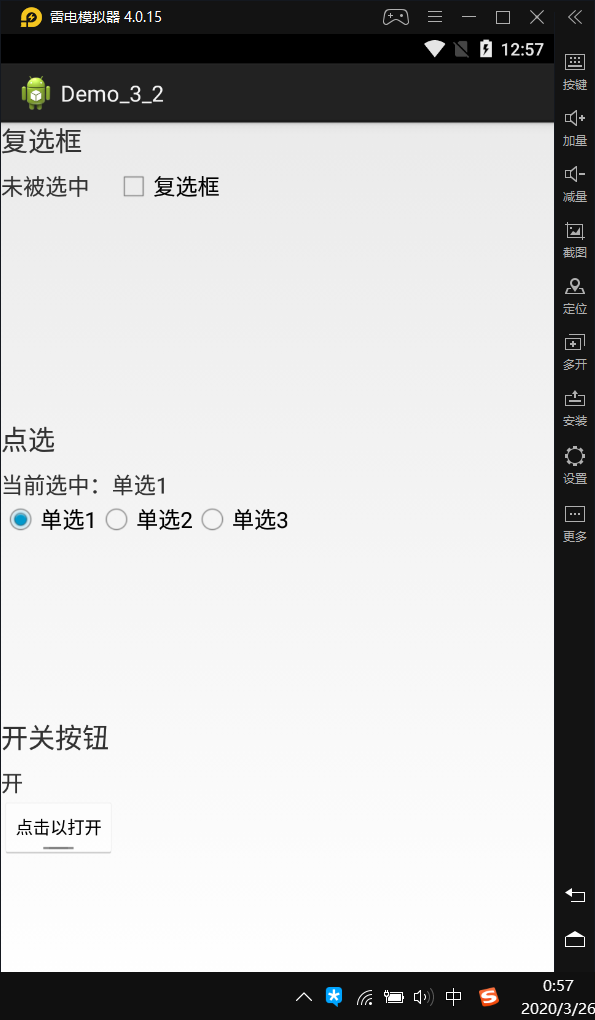
1.首先我们找到一个API文档中的Demo大概是如下图所示

2.XML布局文件为
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- 最外面的布局文件为线性布局,控件纵向摆放 --> 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context=".ButtonWidgetActivity" > 9 <!-- 第一个内嵌布局为相对布局 --> 10 <RelativeLayout 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 android:layout_weight="10" > 14 <!-- 第一个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 15 <TextView 16 android:id="@+id/cb_name_tv" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="复选框" 20 android:textSize="22sp" /> 21 <!-- 第一个内嵌布局中的第二个控件为TextView,用于显示文本信息 --> 22 <TextView 23 android:id="@+id/cb_tv" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_below="@+id/cb_name_tv" 27 android:layout_marginTop="10dp" 28 android:text="未被选中" 29 android:textSize="18sp" /> 30 <!-- 第一个内嵌布局中的第三个控件为CheckBox,用于显示复选框 --> 31 <CheckBox 32 android:id="@+id/check_box" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:layout_alignBaseline="@+id/cb_tv" 36 android:layout_marginLeft="20dp" 37 android:layout_toRightOf="@+id/cb_tv" 38 android:text="复选框" 39 android:textSize="18sp" /> 40 </RelativeLayout> 41 <!-- 第二个内嵌布局为相对布局 --> 42 <RelativeLayout 43 android:layout_width="match_parent" 44 android:layout_height="match_parent" 45 android:layout_weight="10" > 46 <!-- 第二个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 47 <TextView 48 android:id="@+id/rb_name_tv" 49 android:layout_width="wrap_content" 50 android:layout_height="wrap_content" 51 android:text="点选" 52 android:textSize="22sp" /> 53 <!-- 第二个内嵌布局中的第二个控件为TextView,用于显示文本信息 --> 54 <TextView 55 android:id="@+id/rb_tv" 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:layout_below="@+id/rb_name_tv" 59 android:layout_marginTop="10dp" 60 android:textSize="18sp" /> 61 <!-- 第二个内嵌布局中的第三个控件为RadioGroup,用于包裹一组单选按钮 --> 62 <RadioGroup 63 android:id="@+id/radio_group" 64 android:layout_width="fill_parent" 65 android:layout_height="fill_parent" 66 android:layout_below="@+id/rb_tv" 67 android:checkedButton="@+id/rb1" 68 android:orientation="horizontal" > 69 <!-- RadioGroup中第一个单选按钮,用于显示单选框 --> 70 <RadioButton 71 android:id="@+id/rb1" 72 android:layout_width="wrap_content" 73 android:layout_height="wrap_content" 74 android:text="单选1" 75 android:textSize="18sp" > 76 </RadioButton> 77 <!-- RadioGroup中第二个单选按钮,用于显示单选框 --> 78 <RadioButton 79 android:id="@+id/rb2" 80 android:layout_width="wrap_content" 81 android:layout_height="wrap_content" 82 android:text="单选2" 83 android:textSize="18sp" > 84 </RadioButton> 85 <!-- RadioGroup中第三个单选按钮,用于显示单选框 --> 86 <RadioButton 87 android:id="@+id/rb3" 88 android:layout_width="wrap_content" 89 android:layout_height="wrap_content" 90 android:text="单选3" 91 android:textSize="18sp" > 92 </RadioButton> 93 </RadioGroup> 94 </RelativeLayout> 95 <!-- 第三个内嵌布局为相对布局 --> 96 <RelativeLayout 97 android:layout_width="match_parent" 98 android:layout_height="match_parent" 99 android:layout_weight="10" > 100 <!-- 第三个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 101 <TextView 102 android:id="@+id/tb_name_tv" 103 android:layout_width="wrap_content" 104 android:layout_height="wrap_content" 105 android:text="开关按钮" 106 android:textSize="22sp" /> 107 <!-- 第三个内嵌布局中的第二个控件为TextView,用于显示文本信息 --> 108 <TextView 109 android:id="@+id/tb_tv" 110 android:layout_width="wrap_content" 111 android:layout_height="wrap_content" 112 android:layout_below="@+id/tb_name_tv" 113 android:layout_marginTop="10dp" 114 android:text="开" 115 android:textSize="18sp" /> 116 <!-- 第三个内嵌布局中的第三个控件为ToggleButton,用于显示开关按钮 --> 117 <ToggleButton 118 android:id="@+id/toggle_button" 119 android:layout_width="wrap_content" 120 android:layout_height="wrap_content" 121 android:layout_below="@+id/tb_tv" 122 android:textOff="点击以打开" 123 android:textOn="点击以关闭" /> 124 </RelativeLayout> 125 </LinearLayout>
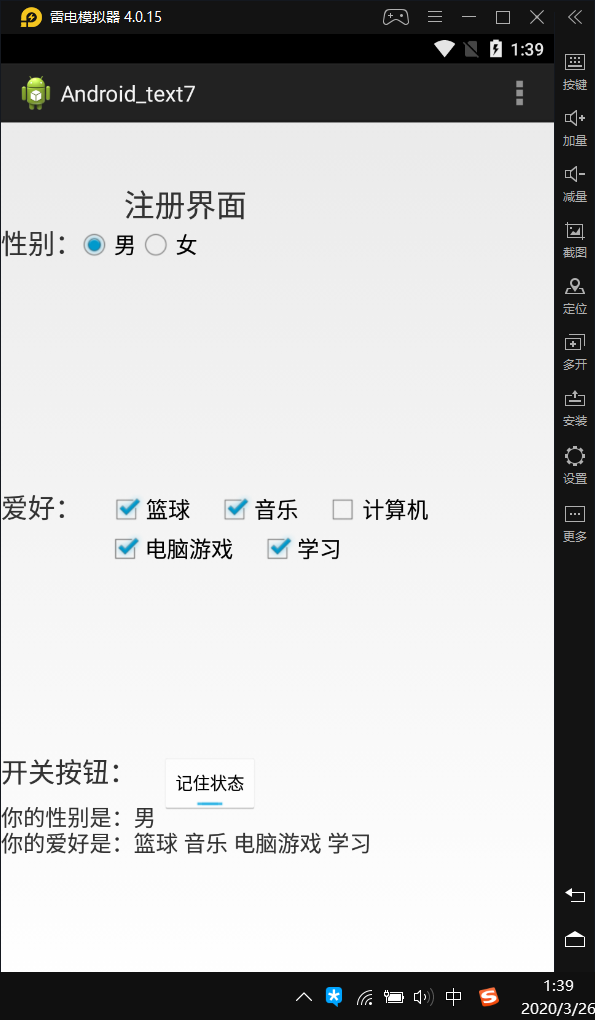
3.老师在讲完视频后布置了一个小作业
注册界面
性别:后面是单选框
爱好:后面是多选框
开关按钮:按下时是记住状态

4.经过两个小时的操作我终于写出来了
XML布局文件如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <!-- 最外面的布局文件为线性布局,控件纵向摆放 --> 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:orientation="vertical" 8 tools:context=".ButtonWidgetActivity" > 9 10 <TextView 11 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_marginTop="50dp" 15 android:layout_marginLeft="100dp" 16 android:textSize="50px" 17 android:text="注册界面" /> 18 19 <!-- 第一个内嵌布局为相对布局 男女--> 20 <RelativeLayout 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" 23 android:layout_weight="10" > 24 <!-- 第一个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 25 <TextView 26 android:id="@+id/rb_name_tv" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="性别:" 30 android:textSize="22sp" /> 31 32 <!-- 第一个内嵌布局中的第三个控件为RadioGroup,用于包裹一组单选按钮 --> 33 <RadioGroup 34 android:id="@+id/radio_group" 35 android:layout_width="fill_parent" 36 android:layout_height="fill_parent" 37 android:layout_marginLeft="60dp" 38 android:checkedButton="@+id/rb1" 39 android:orientation="horizontal"> 40 <!-- RadioGroup中第一个单选按钮,用于显示单选框 --> 41 <RadioButton 42 android:id="@+id/rb1" 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:text="男" 46 android:textSize="18sp" > 47 </RadioButton> 48 <!-- RadioGroup中第二个单选按钮,用于显示单选框 --> 49 <RadioButton 50 android:id="@+id/rb2" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:text="女" 54 android:textSize="18sp" > 55 </RadioButton> 56 </RadioGroup> 57 </RelativeLayout> 58 59 <!-- 第二个内嵌布局为相对布局 爱好 --> 60 <RelativeLayout 61 android:layout_width="match_parent" 62 android:layout_height="match_parent" 63 android:layout_weight="10" > 64 <!-- 第二个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 65 <TextView 66 android:id="@+id/cb_name_tv" 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:text="爱好:" 70 android:textSize="22sp" /> 71 72 73 <!-- 第二个内嵌布局中的第三个控件为CheckBox,用于显示复选框 --> 74 <CheckBox 75 android:id="@+id/check_box1" 76 android:layout_width="wrap_content" 77 android:layout_height="wrap_content" 78 android:layout_alignBaseline="@+id/cb_name_tv" 79 android:layout_marginLeft="20dp" 80 android:layout_toRightOf="@+id/cb_name_tv" 81 android:text="篮球" 82 android:textSize="18sp" /> 83 <CheckBox 84 android:id="@+id/check_box2" 85 android:layout_width="wrap_content" 86 android:layout_height="wrap_content" 87 android:layout_alignBaseline="@+id/check_box1" 88 android:layout_marginLeft="20dp" 89 android:layout_toRightOf="@+id/check_box1" 90 android:text="音乐" 91 android:textSize="18sp" /> 92 93 <CheckBox 94 android:id="@+id/check_box3" 95 android:layout_width="wrap_content" 96 android:layout_height="wrap_content" 97 android:layout_alignBaseline="@+id/check_box2" 98 android:layout_marginLeft="20dp" 99 android:layout_toRightOf="@+id/check_box2" 100 android:text="计算机" 101 android:textSize="18sp" /> 102 <CheckBox 103 android:id="@+id/check_box4" 104 android:layout_width="wrap_content" 105 android:layout_height="wrap_content" 106 android:layout_below="@+id/check_box3" 107 android:layout_marginLeft="85dp" 108 android:text="电脑游戏" 109 android:textSize="18sp" /> 110 <CheckBox 111 android:id="@+id/check_box5" 112 android:layout_width="wrap_content" 113 android:layout_height="wrap_content" 114 android:layout_below="@+id/check_box3" 115 android:layout_toRightOf="@+id/check_box4" 116 android:layout_marginLeft="20dp" 117 118 android:text="学习" 119 android:textSize="18sp" /> 120 121 </RelativeLayout> 122 123 <!-- 第三个内嵌布局为相对布局 --> 124 <RelativeLayout 125 android:layout_width="match_parent" 126 android:layout_height="match_parent" 127 android:layout_weight="10" > 128 <!-- 第三个内嵌布局中的第一个控件为TextView,用于显示文本信息 --> 129 <TextView 130 android:id="@+id/tb_name_tv" 131 android:layout_width="wrap_content" 132 android:layout_height="wrap_content" 133 android:text="开关按钮:" 134 android:textSize="22sp" /> 135 136 <!-- 第三个内嵌布局中的第三个控件为ToggleButton,用于显示开关按钮 --> 137 <ToggleButton 138 android:id="@+id/toggle_button" 139 android:layout_width="wrap_content" 140 android:layout_height="wrap_content" 141 android:layout_toRightOf="@+id/tb_name_tv" 142 android:layout_marginLeft="20dp" 143 144 android:textOff="还没记住" 145 android:textOn="记住状态" /> 146 <!-- 第三个内嵌布局中的第二个控件为TextView,用于显示文本信息 --> 147 <TextView 148 android:id="@+id/tb_tv" 149 android:layout_width="wrap_content" 150 android:layout_height="wrap_content" 151 android:layout_below="@+id/tb_name_tv" 152 android:layout_marginTop="10dp" 153 android:text=" 123" 154 android:textSize="18sp" /> 155 156 </RelativeLayout> 157 </LinearLayout>
MainActivity.java代码如下所示
1 package com.example.android_text7;
2
3 import android.os.Bundle;
4 import java.util.ArrayList;
5 import java.util.List;
6 import android.app.Activity;
7 import android.view.Menu;
8 import android.widget.CheckBox;
9 import android.widget.CompoundButton;
10 import android.widget.CompoundButton.OnCheckedChangeListener;
11 import android.widget.RadioButton;
12 import android.widget.TextView;
13 import android.widget.ToggleButton;
14
15
16 public class MainActivity extends Activity {
17 private RadioButton rb1;
18 private RadioButton rb2;
19 private CheckBox CheckBox1;
20 private CheckBox CheckBox2;
21 private CheckBox CheckBox3;
22 private CheckBox CheckBox4;
23 private CheckBox CheckBox5;
24 private ToggleButton toggle_button;
25
26 private TextView tb_tv;
27 private List<RadioButton> radioButtonList = new ArrayList<RadioButton>();
28 private List<CheckBox> checkBoxList = new ArrayList<CheckBox>();
29 @Override
30 protected void onCreate(Bundle savedInstanceState) {
31 super.onCreate(savedInstanceState);
32 setContentView(R.layout.activity_main);
33 initViews();
34
35
36 }
37
38 private void initViews() {
39 rb1 = (RadioButton) findViewById(R.id.rb1);
40 rb2 = (RadioButton) findViewById(R.id.rb2);
41 CheckBox1 = (CheckBox) findViewById(R.id.check_box1);
42 CheckBox2 = (CheckBox) findViewById(R.id.check_box2);
43 CheckBox3 = (CheckBox) findViewById(R.id.check_box3);
44 CheckBox4 = (CheckBox) findViewById(R.id.check_box4);
45 CheckBox5 = (CheckBox) findViewById(R.id.check_box5);
46 toggle_button = (ToggleButton) findViewById(R.id.toggle_button);
47
48 tb_tv = (TextView) findViewById(R.id.tb_tv);
49
50 radioButtonList.add(rb1);
51 radioButtonList.add(rb2);
52
53 checkBoxList.add(CheckBox1);
54 checkBoxList.add(CheckBox2);
55 checkBoxList.add(CheckBox3);
56 checkBoxList.add(CheckBox4);
57 checkBoxList.add(CheckBox5);
58
59
60
61
62 //toggle_button事件监听
63 toggle_button.setOnCheckedChangeListener(new OnCheckedChangeListener() {
64
65 @Override
66 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
67 // TODO Auto-generated method stub
68 // StringBuffer 线程安全的 (会降低执行速度) ,StringBuilder 非线程安全的
69 StringBuffer cb = new StringBuffer();
70 StringBuffer rb = new StringBuffer();
71
72 for (RadioButton radioButton : radioButtonList) {
73 if (radioButton.isChecked()) {
74 rb.append(radioButton.getText().toString() + " ");
75 }
76 }
77 //输出
78 for (CheckBox checkbox : checkBoxList) {
79 if (checkbox.isChecked()) {
80 cb.append(checkbox.getText().toString() + " ");
81 }
82 }
83 if (cb != null && "".equals(cb.toString())) {
84 tb_tv.setText("你还没有选择!");
85 } else {
86
87 tb_tv.setText("你的性别是:"+rb.toString()+"\n你的爱好是:"+cb.toString());
88 }
89 }
90 });
91 }
92
93 @Override
94 public boolean onCreateOptionsMenu(Menu menu) {
95 // Inflate the menu; this adds items to the action bar if it is present.
96 getMenuInflater().inflate(R.menu.main, menu);
97 return true;
98 }
99
100 }
搞定,睡觉觉!
来源:https://www.cnblogs.com/ma1998/p/12571911.html