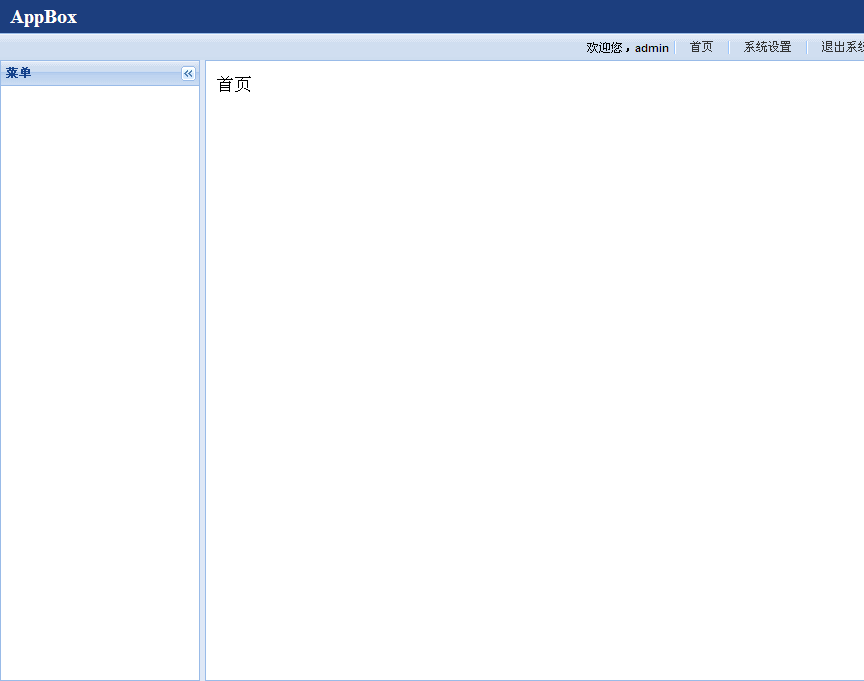
书接上回,在系统登录之后,就要显示主页面了,先看下效果:
界面效果

点击“退出系统”按钮:

整个页面被分为了三部分,上面的是页面标题和工具栏;左侧的是系统菜单;右侧的主内容区域。
需要特别注意的是,在主内容区域我们使用了IFrame,这也是ExtAspNet提倡的一种做法。
这种IFrame框架不仅加快了页面的加载速度,而且代码逻辑以页面的形式组织划分,对于代码编写调试以及多人开发都极其有利。
ASPX标签
<ext:PageManager ID="PageManager1" AutoSizePanelID="BorderLayout1" HideScrollbar="true"
runat="server" />
<ext:BorderLayout ID="BorderLayout1" ShowBorder="false" runat="server">
<Regions>
<ext:Region ID="regionTop" Height="60px" ShowBorder="false" ShowHeader="false" Position="Top"
Layout="Fit" runat="server">
</ext:Region>
<ext:Region ID="regionLeft" Split="true" Width="200px" Margins="0 0 0 0" ShowHeader="true"
Title="菜单" EnableCollapse="true" Layout="Fit" Position="Left" runat="server">
</ext:Region>
<ext:Region ID="regionCenter" ShowHeader="false" EnableIFrame="true" IFrameUrl="~/admin/default.aspx"
IFrameName="main" Margins="0 0 0 0" Position="Center" runat="server">
</ext:Region>
</Regions>
</ext:BorderLayout>
在这段ASPX标签中,还是有一些ExtAspNet的技巧的:
- PageManager的AutoSizePanelID用来指定自动全屏的容器
- BorderLayout的ShowBorder="false"用来去除此容器的外边框(1px的蓝色边框)
- regionTop通过Position="Top"设置显示在页面的上部(同理regionLeft显示在左侧,regionCenter显示在中间)
- regionTop和regionLeft容器通过Layout="Fit"来标示只有一个子控件,并且这个子控件充满父容器
- regionCenter通过EnableIFrame,IFrameUrl,IFrameName三个属性来指定其内部是一个Iframe
下面我们来仔细看下regionTop的声明:
<ext:Region ID="regionTop" Height="60px" ShowBorder="false" ShowHeader="false" Position="Top"
Layout="Fit" runat="server">
<Toolbars>
<ext:Toolbar ID="Toolbar1" Position="Bottom" runat="server">
<Items>
<ext:ToolbarFill ID="ToolbarFill1" runat="server">
</ext:ToolbarFill>
<ext:ToolbarText ID="tbtWelcome" runat="server">
</ext:ToolbarText>
<ext:ToolbarSeparator ID="ToolbarSeparator3" runat="server">
</ext:ToolbarSeparator>
<ext:Button ID="Button1" runat="server" Text="首页" EnablePostBack="false" OnClientClick="window.open('./admin/default.aspx', 'main');">
</ext:Button>
<ext:ToolbarSeparator ID="ToolbarSeparator1" runat="server">
</ext:ToolbarSeparator>
<ext:Button ID="btnSysConfig" runat="server" Text="系统设置" EnablePostBack="false" OnClientClick="window.open('./admin/config.aspx', 'main');">
</ext:Button>
<ext:ToolbarSeparator ID="ToolbarSeparator2" runat="server">
</ext:ToolbarSeparator>
<ext:Button ID="btnExit" runat="server" Text="退出系统" ConfirmText="确定退出系统?" OnClick="btnExit_Click">
</ext:Button>
</Items>
</ext:Toolbar>
</Toolbars>
<Items>
<ext:ContentPanel ShowBorder="false" ShowHeader="false" BodyStyle="background-color:#1C3E7E;"
ID="ContentPanel1" runat="server">
<div style="font-size: 20px; color:White; font-weight:bold; padding: 5px 10px; ">
<a href="./main.aspx" style="color:White;">AppBox</a>
</div>
</ext:ContentPanel>
</Items>
</ext:Region>
可以看到regionTop有一个Position="Bottom"的工具栏(我们会在这个工具栏放置一些常用的按钮),和仅有的一个子控件ContentPanel1。
此子控件会填充整个regionTop区域而不必设置宽度和高度,这得益于regionTop的Layout="Fit"属性(你也可以试着把这个属性去掉看会发生什么)。
regionLeft控件留空是因为我们以后会通过动态的方式为其添加树形的菜单。
注:ContentPanel是ExtAspNet中唯一一个可以放置非ExtAspNet控件(比如html标签,asp.net控件)的控件。
两个需要关注的地方
1. 点击按钮在Iframe中打开页面,这是很多人经常遇到的问题
<ext:Button ID="Button1" runat="server" Text="首页" EnablePostBack="false" OnClientClick="window.open('./admin/default.aspx', 'main');">
</ext:Button>
首先设置EnablePostBack="false"来禁用点击按钮回发的行为,然后注册点击按钮的客户端脚本OnClientClick,通过JavaScript函数window.open来指定在名称为name的IFrame中打开新页面。
而这个IFrame正是regionCenter所定义的(IFrameName="main"),所以点击此按钮新页面会在主内容区域打开。
2. 点击按钮弹出确认对话框,这个实现是如此的简单以至于只需要配置一下Button的属性
<ext:Button ID="btnExit" runat="server" Text="退出系统" ConfirmText="确定退出系统?" OnClick="btnExit_Click">
</ext:Button>
后台代码
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
LoadData();
}
}
private void LoadData()
{
tbtWelcome.Text = String.Format("欢迎您,<span style=\"font-weight:bold;\">{0}</span>", User.Identity.Name);
}
protected void btnExit_Click(object sender, EventArgs e)
{
FormsAuthentication.SignOut();
FormsAuthentication.RedirectToLoginPage();
}
如果你想运行本章中使用的代码,可以从 http://appbox.codeplex.com/SourceControl/ListDownloadableCommits.aspx 下载全部源代码。
来源:https://www.cnblogs.com/sanshi/archive/2009/09/08/1562860.html