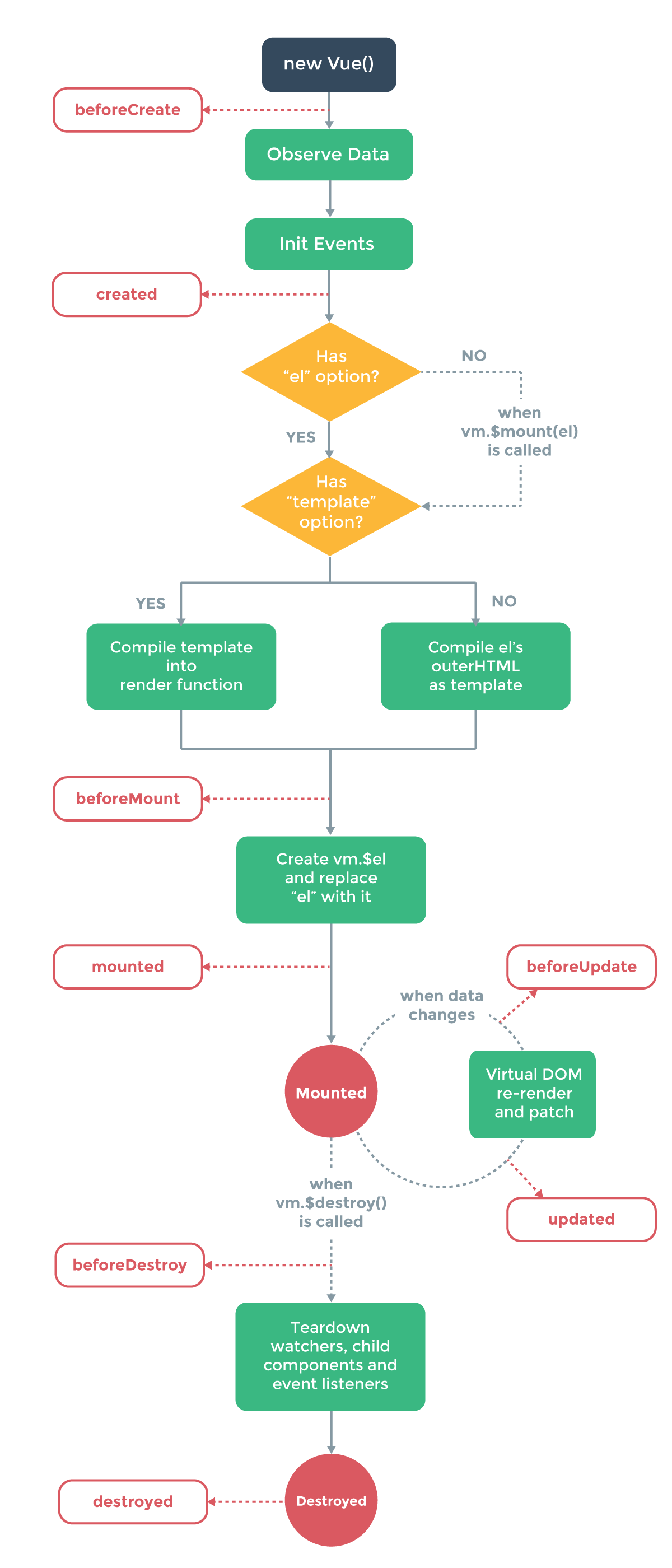
先上vue生命周期图。

这个生命周期图很明确的顺序,但是router这个时候会有所不同。
vue-router提供了三个钩子,beforeRouterEnter、beforeRouterUpdate、beforeRouteLeave。
beforeRouterEnter是讲道理是在最开始执行的,这个时候应该是没有$el,没有挂载,没有this的。所以这个时候就没有所谓的数据了,父组件子组件都没有。但是很多时候我们要在这里面操作data。我们会传入一个vm来获取this,这个时候路由next里面的函数就要等到挂载完成以后才会执行。如果不传入vm这时候beforeRouterEnter是最先执行的。
beforeRouterEnter(to,from,next){
next(vm=>{
//某些不可告人的操作
})
}
这个时候你会发现你可以读取this里面的所有东西,这个时候vm其实就等于this。
然后我打印了一下发现这时候父级组件子级组件和beforeRouterEnter打印的顺序是 父级beforeCreate>父级created>父级beforeMount>子级beforeCreat>子级created>子级beforeMount>子级mounted>父级mounted>路由
其中前面的都比较好理解主要在路由和父级mounted两个地方。开始设想路由因为要读取vm所以需要等待this创建完成,应该是在created的时候就完成才对的,但是实际情况是路由在挂载完成后才执行的,我估计这个时候是怕数据的双向绑定修改了router里面的值导致两边不一致所以选择将路由放在最后执行。
父级的挂载是在子级组件挂载之后的,这个理解起来也容易,因为如果先挂载父级那么这个时候组件里面调用的数据在父级肯定读取不到的这时候就会报未定义的错误了。
本来是想聊一下在computed里面的数据在各个阶段的状态,但是我还没很明白啊,周末一定要好好看看。不看吃枪吃毒吃一切。。。。。。。。。。。
来源:https://www.cnblogs.com/axl-study/p/7069286.html