1 使用简单图片
2 绘图
3 图形特效处理
4 逐帧(Frame)动画
5 补间(Tween)动画
6 属性动画
7 使用SurfaceView实现动画
1、Bitmap和BitmapFactory
Bitmap代表一张位图,BitmapDrawable里封装的图片就是一个Bitmap对象。开发者为了把一个Bitmap对象包装成
BitmapDrawable对象。可以调用BitmapDrawable的构造器:
// 把一个Bitmap对象包装成BitmapDrawable对象 BitmapDrawable drawable = new BitmapDrawable(bitmap);
如果需要获取BitmapDrawable所包装的Bitmap对象,则可调用BitmapDrawable的getBitmap(),如下代码所示:
// 获取一个BitmapDrawable所包装的Bitmap对象。 Bitmap bitmap = drawable.getBitmap();
除此之外,Bitmap还提供了一些静态方法来创建新的Bitmap对象,例如如下常用方法。
● createBitmap(Bitmap source, int x, int y, int width, int height):
从源位图source的指定坐标点(给定x、y)开始,从中"挖取"宽width、高height的一块出来,创建新的Bitmap对象。

Android为Bitmap提供了两个方法来判断它是否已回收,以及强制Bitmap回收自己。
● boolean isRecycled():返回该Bitmap对象是否已被回收。
● void recycle():强制一个Bitmap对象立即回收自己。
除此之外,如果Android应用需要访问其他缓存路径(比如SD卡中)里的图片,都需要借助于BitmapFactory来解析、创建Bitmap对象。
范例:查看/assets/目录下图片的图片查看器。
1 import java.io.IOException;
2 import java.io.InputStream;
3 import android.app.Activity;
4 import android.content.res.AssetManager;
5 import android.graphics.BitmapFactory;
6 import android.graphics.drawable.BitmapDrawable;
7 import android.os.Bundle;
8 import android.view.View;
9 import android.view.View.OnClickListener;
10 import android.widget.Button;
11 import android.widget.ImageView;
12
13
14 public class BitmapTest extends Activity {
15 String[] images = null;
16 AssetManager assets = null;
17 int currentImg = 0;
18 ImageView image;
19
20 @Override
21 public void onCreate(Bundle savedInstanceState) {
22 super.onCreate(savedInstanceState);
23 setContentView(R.layout.main);
24 image = (ImageView) findViewById(R.id.image);
25 try {
26 assets = getAssets();
27 // 获取/assets/目录下所有文件
28 images = assets.list("");
29 System.out.println(images.length);
30 } catch (IOException e) {
31 e.printStackTrace();
32 }
33 // 获取bn按钮
34 final Button next = (Button) findViewById(R.id.next);
35 // 为bn按钮绑定事件监听器,该监听器将会查看下一张图片
36 next.setOnClickListener(new OnClickListener() {
37 @Override
38 public void onClick(View sources) {
39 // 如果发生数组越界
40 if (currentImg >= images.length) {
41 currentImg = 0;
42 }
43 // 找到下一个图片文件
44 while (!images[currentImg].endsWith(".png")
45 && !images[currentImg].endsWith(".jpg")
46 && !images[currentImg].endsWith(".gif")) {
47 currentImg++;
48 // 如果已发生数组越界
49 if (currentImg >= images.length) {
50 currentImg = 0;
51 }
52 }
53 InputStream assetFile = null;
54 try {
55 // 打开指定资源对应的输入流
56 assetFile = assets.open(images[currentImg++]);
57 } catch (IOException e) {
58 e.printStackTrace();
59 }
60 BitmapDrawable bitmapDrawable = (BitmapDrawable) image
61 .getDrawable();
62 // 如果图片还未回收,先强制回收该图片
63 // 用于判断当前ImageView所显示的图片是否已被回收。如果图片还未回收。系统强制回收该图片。
64 if (bitmapDrawable != null
65 && !bitmapDrawable.getBitmap().isRecycled()) {
66 bitmapDrawable.getBitmap().recycle();
67 }
68 // 改变ImageView显示的图片
69 // BitmapFactory指定输入流解析、并创建Bitmap对象。
70 image.setImageBitmap(BitmapFactory.decodeStream(assetFile));
71 }
72 });
73 }
74 }
2、Android绘图基础:Canvas、Paint等
除了使用已有的图片之外,Android应用常常需要在运行时动态地生成图片,比如一个手机游戏。游戏界面
看上去丰富多彩,而且可以随着用户动作而动态改变,这就需要借助于Android的绘图支持了。
Android绘图继承View组件,并重写它的onDraw(Canvas canvas)即可。

除了上表所定义的各种方法之外,Canvas还提供了如下方法进行坐标变换。
● rotate(float degrees, float px, float py):对Canvas执行旋转变换。
● scale(float sx, float sy, float px, float py):对Canvas执行缩放变换。
● skew(float sx, float sy):对Canvas执行倾斜变换。
● translate(float dx, float dy):
移动Canvas。向右移动dx距离(dx为负数即向左移动);向下移动dx距离(dy为负数即向上移动)。
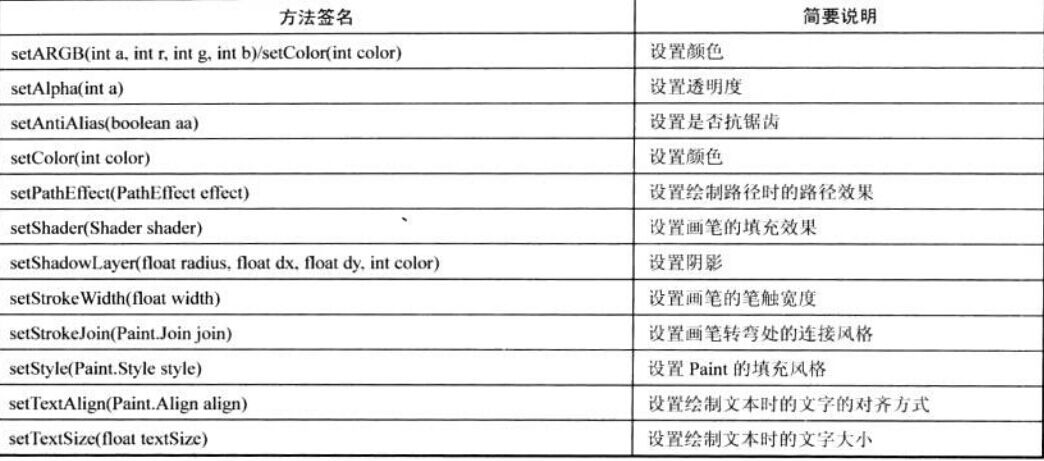
Paint类主要用于设置绘制风格,包括画笔颜色、画笔笔触粗细、填充风格等。

在Canvas提供的绘制方法中还用到了一个API:Path,Path代表任意多条直线连接而成的任意图形,当Canvas根据Path绘制时,
它可以绘制出任意的形状。
范例:在Android应用中绘制基本的集合图形。
1 public class MyView extends View {
2 public MyView(Context context, AttributeSet set) {
3 super(context, set);
4 }
5
6 @Override
7 // 重写该方法,进行绘图
8 protected void onDraw(Canvas canvas) {
9 super.onDraw(canvas);
10 // 把整张画布绘制成白色
11 canvas.drawColor(Color.WHITE);
12 Paint paint = new Paint();
13 // 去锯齿
14 paint.setAntiAlias(true);
15 paint.setColor(Color.BLUE);
16 paint.setStyle(Paint.Style.STROKE);
17 paint.setStrokeWidth(3);
18 // 绘制圆形
19 canvas.drawCircle(40, 40, 30, paint);
20 // 绘制正方形
21 canvas.drawRect(10, 80, 70, 140, paint);
22 // 绘制矩形
23 canvas.drawRect(10, 150, 70, 190, paint);
24 RectF re1 = new RectF(10, 200, 70, 230);
25 // 绘制圆角矩形
26 canvas.drawRoundRect(re1, 15, 15, paint);
27 RectF re11 = new RectF(10, 240, 70, 270);
28 // 绘制椭圆
29 canvas.drawOval(re11, paint);
30 // 定义一个Path对象,封闭成一个三角形。
31 Path path1 = new Path();
32 path1.moveTo(10, 340);
33 path1.lineTo(70, 340);
34 path1.lineTo(40, 290);
35 path1.close();
36 // 根据Path进行绘制,绘制三角形
37 canvas.drawPath(path1, paint);
38 // 定义一个Path对象,封闭成一个五角形。
39 Path path2 = new Path();
40 path2.moveTo(26, 360);
41 path2.lineTo(54, 360);
42 path2.lineTo(70, 392);
43 path2.lineTo(40, 420);
44 path2.lineTo(10, 392);
45 path2.close();
46 // 根据Path进行绘制,绘制五角形
47 canvas.drawPath(path2, paint);
48 // ----------设置填充风格后绘制----------
49 paint.setStyle(Paint.Style.FILL);
50 paint.setColor(Color.RED);
51 canvas.drawCircle(120, 40, 30, paint);
52 // 绘制正方形
53 canvas.drawRect(90, 80, 150, 140, paint);
54 // 绘制矩形
55 canvas.drawRect(90, 150, 150, 190, paint);
56 RectF re2 = new RectF(90, 200, 150, 230);
57 // 绘制圆角矩形
58 canvas.drawRoundRect(re2, 15, 15, paint);
59 RectF re21 = new RectF(90, 240, 150, 270);
60 // 绘制椭圆
61 canvas.drawOval(re21, paint);
62 Path path3 = new Path();
63 path3.moveTo(90, 340);
64 path3.lineTo(150, 340);
65 path3.lineTo(120, 290);
66 path3.close();
67 // 绘制三角形
68 canvas.drawPath(path3, paint);
69 Path path4 = new Path();
70 path4.moveTo(106, 360);
71 path4.lineTo(134, 360);
72 path4.lineTo(150, 392);
73 path4.lineTo(120, 420);
74 path4.lineTo(90, 392);
75 path4.close();
76 // 绘制五角形
77 canvas.drawPath(path4, paint);
78 // ----------设置渐变器后绘制----------
79 // 为Paint设置渐变器
80 Shader mShader = new LinearGradient(0, 0, 40, 60, new int[] {
81 Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }, null,
82 Shader.TileMode.REPEAT);
83 paint.setShader(mShader);
84 // 设置阴影
85 paint.setShadowLayer(45, 10, 10, Color.GRAY);
86 // 绘制圆形
87 canvas.drawCircle(200, 40, 30, paint);
88 // 绘制正方形
89 canvas.drawRect(170, 80, 230, 140, paint);
90 // 绘制矩形
91 canvas.drawRect(170, 150, 230, 190, paint);
92 RectF re3 = new RectF(170, 200, 230, 230);
93 // 绘制圆角矩形
94 canvas.drawRoundRect(re3, 15, 15, paint);
95 RectF re31 = new RectF(170, 240, 230, 270);
96 // 绘制椭圆
97 canvas.drawOval(re31, paint);
98 Path path5 = new Path();
99 path5.moveTo(170, 340);
100 path5.lineTo(230, 340);
101 path5.lineTo(200, 290);
102 path5.close();
103 // 根据Path进行绘制,绘制三角形
104 canvas.drawPath(path5, paint);
105 Path path6 = new Path();
106 path6.moveTo(186, 360);
107 path6.lineTo(214, 360);
108 path6.lineTo(230, 392);
109 path6.lineTo(200, 420);
110 path6.lineTo(170, 392);
111 path6.close();
112 // 根据Path进行绘制,绘制五角形
113 canvas.drawPath(path6, paint);
114 // ----------设置字符大小后绘制----------
115 paint.setTextSize(24);
116 paint.setShader(null);
117 // 绘制7个字符串
118 // getResources().getString(R.string.circle)
119 canvas.drawText("圆形", 240, 50, paint);
120 canvas.drawText("正方形", 240, 120, paint);
121 canvas.drawText("长方形", 240, 175, paint);
122 canvas.drawText("圆角矩形", 230, 220, paint);
123 canvas.drawText("椭圆形", 240, 260, paint);
124 canvas.drawText("三角形", 240, 325, paint);
125 canvas.drawText("五角形", 240, 390, paint);
126 }
127 }

Android的Canvas不仅可以绘制这种简单的几何图形,还可以直接将一个Bitmap绘制到画布上,这样就给了开发者巨大的灵活性,
只要前期美工把应用程序所需的图片制作出来,后期开发时只要把这些图片绘制到Canvas上即可。
3、Path类
它可以预先在View上将N个点连成一条“路径”,然后调用Canvas的drawPath(path, paint)即可沿着路径绘制图形。
实际上Android还为路径绘制提供了PathEffect来定义绘制效果,PathEffect包含了如下子类(每个子类代表一种绘制效果):
● ComposePathEffect
● ComerPathEffect
● DashPathEffect
● DiscretePathEffect
● PathDashPathEffect
● SumPathEffect
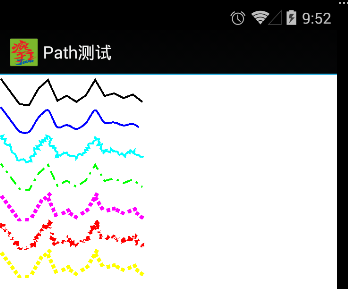
范例:绘制7条曲线路径
1 public class PathTest extends Activity {
2 @Override
3 protected void onCreate(Bundle savedInstanceState) {
4 super.onCreate(savedInstanceState);
5 setContentView(new MyView(this));
6 }
7
8 class MyView extends View {
9 float phase;
10 PathEffect[] effects = new PathEffect[7];
11 int[] colors;
12 private Paint paint;
13 Path path;
14
15 public MyView(Context context) {
16 super(context);
17 paint = new Paint();
18 paint.setStyle(Paint.Style.STROKE);
19 paint.setStrokeWidth(4);
20 // 创建、并初始化Path
21 path = new Path();
22 path.moveTo(0, 0);
23 for (int i = 1; i <= 15; i++) {
24 // 生成15个点,随机生成它们的Y座标。并将它们连成一条Path
25 path.lineTo(i * 20, (float) Math.random() * 60);
26 }
27 // 初始化7个颜色
28 colors = new int[] { Color.BLACK, Color.BLUE, Color.CYAN,
29 Color.GREEN, Color.MAGENTA, Color.RED, Color.YELLOW };
30 // -----------下面开始初始化7中路径效果----------
31 // 不使用路径效果。
32 effects[0] = null;
33 // 使用CornerPathEffect路径效果
34 effects[1] = new CornerPathEffect(10);
35 // 初始化DiscretePathEffect
36 effects[2] = new DiscretePathEffect(3.0f, 5.0f);
37 }
38
39 @Override
40 protected void onDraw(Canvas canvas) {
41 // 将背景填充成白色
42 canvas.drawColor(Color.WHITE);
43 // 初始化DashPathEffect,DashPathEffect有动画效果
44 effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },
45 phase);
46 // 初始化PathDashPathEffect,PathDashPathEffect有动画效果
47 Path p = new Path();
48 p.addRect(0, 0, 8, 8, Path.Direction.CCW);
49 effects[4] = new PathDashPathEffect(p, 12, phase,
50 PathDashPathEffect.Style.ROTATE);
51 // 初始化PathDashPathEffect
52 effects[5] = new ComposePathEffect(effects[2], effects[4]);
53 effects[6] = new SumPathEffect(effects[4], effects[3]);
54 // 对Canvas执行坐标变换:将画布“整体位移”到8、8处开始绘制
55 canvas.translate(8, 8);
56 // 依次使用7中不同路径效果、7种不同的颜色来绘制路径
57 for (int i = 0; i < effects.length; i++) {
58 paint.setPathEffect(effects[i]);
59 paint.setColor(colors[i]);
60 canvas.drawPath(path, paint);
61 canvas.translate(0, 60);
62 }
63 // 改变phase值,形成动画效果
64 phase += 1;
65 invalidate();
66 }
67 }
68 }

当定义DashPathEffect、PathDashPath Effect时可指定一个phase参数,该参数用于指定路径效果的位置,
当该phase参数改变时,绘制效果也略有变化。上面的程序不停地改变phase参数,并不停地重绘该View组件,
这将看到产生动画效果。
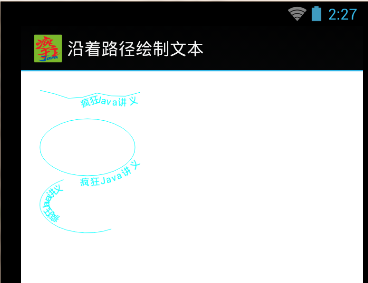
除此之外,Android的Canvas还提供了一个drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint),
该方法可以沿着Path绘制文本。其中hOffset参数指定水平偏移、vOffset参数指定垂直偏移。
1 public class PathText extends Activity {
2 @Override
3 public void onCreate(Bundle savedInstanceState) {
4 super.onCreate(savedInstanceState);
5 setContentView(new TextView(this));
6 }
7
8 class TextView extends View {
9 final String DRAW_STR = "疯狂Java讲义";
10 Path[] paths = new Path[3];
11 Paint paint;
12
13 public TextView(Context context) {
14 super(context);
15 paths[0] = new Path();
16 paths[0].moveTo(0, 0);
17 for (int i = 1; i <= 7; i++) {
18 // 生成7个点,随机生成它们的Y座标。并将它们连成一条Path
19 paths[0].lineTo(i * 30, (float) Math.random() * 30);
20 }
21 paths[1] = new Path();
22 RectF rectF = new RectF(0, 0, 200, 120);
23 paths[1].addOval(rectF, Path.Direction.CCW);
24 paths[2] = new Path();
25 paths[2].addArc(rectF, 60, 180);
26 // 初始化画笔
27 paint = new Paint();
28 paint.setAntiAlias(true);
29 paint.setColor(Color.CYAN);
30 paint.setStrokeWidth(1);
31 }
32
33 @Override
34 protected void onDraw(Canvas canvas) {
35 canvas.drawColor(Color.WHITE);
36 canvas.translate(40, 40);
37 // 设置从右边开始绘制(右对齐)
38 paint.setTextAlign(Paint.Align.RIGHT);
39 paint.setTextSize(20);
40 // 绘制路径
41 paint.setStyle(Paint.Style.STROKE);
42 canvas.drawPath(paths[0], paint);
43 // 沿着路径绘制一段文本。
44 paint.setStyle(Paint.Style.FILL);
45 canvas.drawTextOnPath(DRAW_STR, paths[0], -8, 20, paint);
46 // 对Canvas进行坐标变换:画布下移120
47 canvas.translate(0, 60);
48 // 绘制路径
49 paint.setStyle(Paint.Style.STROKE);
50 canvas.drawPath(paths[1], paint);
51 // 沿着路径绘制一段文本。
52 paint.setStyle(Paint.Style.FILL);
53 canvas.drawTextOnPath(DRAW_STR, paths[1], -20, 20, paint);
54 // 对Canvas进行坐标变换: 画布下移120
55 canvas.translate(0, 120);
56 // 绘制路径
57 paint.setStyle(Paint.Style.STROKE);
58 canvas.drawPath(paths[2], paint);
59 // 沿着路径绘制一段文本。
60 paint.setStyle(Paint.Style.FILL);
61 canvas.drawTextOnPath(DRAW_STR, paths[2], -10, 20, paint);
62 }
63 }
64 }

上面的程序三次调用了drawTextOnPath在View组件上绘制文本,此时绘制的文本并不是简单地水平排列,而是沿着指定路径绘制的。
4、绘制游戏动画
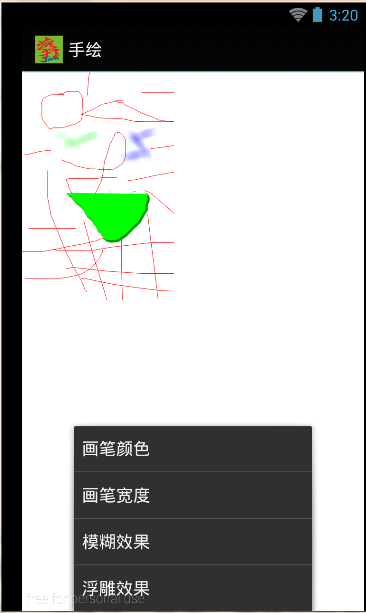
范例:采用双缓冲实现画图板
当用户在触摸屏幕上移动时,即可在屏幕上绘制任意的图形。实现手绘功能其实是一种假象;表面上看起来可以随用户在触摸屏上
自由地画曲线。实际上依然利用的是Canvas的drawLine方法画直线,每条直线都是从上一次拖动事件发生点画到本次拖动事件发生点。
当用户在触摸屏上移动时,两次拖动事件发生点的距离很小,多条极短的直线连接起来,肉看看起来就是直线了。借助与Android提供
的Path类,可以非常方便地实现这种效果。
需要指出的是,如果程序每次都是从上次拖动事件的发生点绘一条直线到本次拖动事件的发生点,那么用户前面绘制的就会丢失。
为了保留用户之前绘制的内容,程序要借助于“双缓冲”技术。
所谓双缓冲技术其实很简单,当程序需要在指定View上进行绘制时,程序并不直接绘制到该View组件上,而是先绘制到一个内存中
的Bitmap图片(这就是缓冲)上,等到内存中的Bitmap绘制好之后,再一次性地将Bitmap绘制到View组件上。
1 // 自定义一个View类
2 public class DrawView extends View {
3 float preX;
4 float preY;
5 private Path path;
6 public Paint paint = null;
7 final int VIEW_WIDTH = 320;
8 final int VIEW_HEIGHT = 480;
9 // 定义一个内存中的图片,该图片将作为缓冲区
10 Bitmap cacheBitmap = null;
11 // 定义cacheBitmap上的Canvas对象
12 Canvas cacheCanvas = null;
13
14 public DrawView(Context context, AttributeSet set) {
15 super(context, set);
16 // 创建一个与该View相同大小的缓存区
17 cacheBitmap = Bitmap.createBitmap(VIEW_WIDTH, VIEW_HEIGHT,
18 Config.ARGB_8888);
19 cacheCanvas = new Canvas();
20 path = new Path();
21 // 设置cacheCanvas将会绘制到内存中的cacheBitmap上
22 cacheCanvas.setBitmap(cacheBitmap);
23 // 设置画笔的颜色
24 paint = new Paint(Paint.DITHER_FLAG);
25 paint.setColor(Color.RED);
26 // 设置画笔风格
27 paint.setStyle(Paint.Style.STROKE);
28 paint.setStrokeWidth(1);
29 // 反锯齿
30 paint.setAntiAlias(true);
31 paint.setDither(true);
32 }
33
34 @Override
35 public boolean onTouchEvent(MotionEvent event) {
36 // 获取拖动事件的发生位置
37 float x = event.getX();
38 float y = event.getY();
39 switch (event.getAction()) {
40 case MotionEvent.ACTION_DOWN:
41 path.moveTo(x, y);
42 preX = x;
43 preY = y;
44 break;
45 case MotionEvent.ACTION_MOVE:
46 path.quadTo(preX, preY, x, y);
47 preX = x;
48 preY = y;
49 break;
50 case MotionEvent.ACTION_UP:
51 cacheCanvas.drawPath(path, paint); // ①
52 path.reset();
53 break;
54 }
55 invalidate();
56 // 返回true表明处理方法已经处理该事件
57 return true;
58 }
59
60 @Override
61 public void onDraw(Canvas canvas) {
62 Paint bmpPaint = new Paint();
63 // 将cacheBitmap绘制到该View组件上
64 canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint); // ②
65 // 沿着path绘制
66 canvas.drawPath(path, paint);
67 }
68 }
在这个自定义View组件中,程序重写了该View的onDraw(Canvas canvas),注意该方法中①,这行代码并不是调用
该View的Canvas进行绘制,而是调用了缓存Bitmap的Canvas进行绘图,这表明是向缓冲绘图。程序②代码将缓冲中的
BitMap对象绘制到View组件上------这就是所谓的“双缓冲”技术。
1 加载到布局当中。 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:background="@android:color/white" 7 android:orientation="vertical" > 8 <org.crazyit.image.DrawView 9 android:id="@+id/draw" 10 android:layout_width="480dp" 11 android:layout_height="480dp" /> 12 </LinearLayout>
1 程序还提供了菜单来设置画笔的颜色和笔触大小。 2 <?xml version="1.0" encoding="utf-8"?> 3 <menu xmlns:android="http://schemas.android.com/apk/res/android" > 4 <item android:title="@string/color"> 5 <menu> 6 <!-- 定义一组单选菜单项 --> 7 <group android:checkableBehavior="single" > 8 <!-- 定义多个菜单项 --> 9 <item 10 android:id="@+id/red" 11 android:title="@string/color_red"/> 12 <item 13 android:id="@+id/green" 14 android:title="@string/color_green"/> 15 <item 16 android:id="@+id/blue" 17 android:title="@string/color_blue"/> 18 </group> 19 </menu> 20 </item> 21 <item android:title="@string/width"> 22 <menu> 23 <!-- 定义一组菜单项 --> 24 <group> 25 <!-- 定义3个菜单项 --> 26 <item 27 android:id="@+id/width_1" android:title="1像素"/> 28 <item 29 android:id="@+id/width_3" android:title="3像素"/> 30 <item 31 android:id="@+id/width_5" android:title="53像素"/> 32 </group> 33 </menu> 34 </item> 35 <item 36 android:id="@+id/blur" android:title="模糊效果"/> 37 <item 38 android:id="@+id/emboss" android:title="浮雕效果"/> 39 </menu>
主程序负责加载、显示界面布局,加载、显示上面的菜单资源,除此之外,程序还要为各菜单项编写事件响应。
1 public class HandDraw extends Activity {
2 EmbossMaskFilter emboss;
3 BlurMaskFilter blur;
4
5 @Override
6 public void onCreate(Bundle savedInstanceState) {
7 super.onCreate(savedInstanceState);
8 setContentView(R.layout.main);
9 emboss = new EmbossMaskFilter(new float[] { 1.5f, 1.5f, 1.5f }, 0.6f,
10 6, 4.2f);
11 blur = new BlurMaskFilter(8, BlurMaskFilter.Blur.NORMAL);
12 }
13
14 @Override
15 // 负责创建选项菜单
16 public boolean onCreateOptionsMenu(Menu menu) {
17 MenuInflater inflator = new MenuInflater(this);
18 // 装载R.menu.my_menu对应的菜单,并添加到menu中
19 inflator.inflate(R.menu.my_menu, menu);
20 return super.onCreateOptionsMenu(menu);
21 }
22
23 @Override
24 // 菜单项被单击后的回调方法
25 public boolean onOptionsItemSelected(MenuItem mi) {
26 DrawView dv = (DrawView) findViewById(R.id.draw);
27 // 判断单击的是哪个菜单项,并针对性的作出响应。
28 switch (mi.getItemId()) {
29 case R.id.red:
30 dv.paint.setColor(Color.RED);
31 mi.setChecked(true);
32 break;
33 case R.id.green:
34 dv.paint.setColor(Color.GREEN);
35 mi.setChecked(true);
36 break;
37 case R.id.blue:
38 dv.paint.setColor(Color.BLUE);
39 mi.setChecked(true);
40 break;
41 case R.id.width_1:
42 dv.paint.setStrokeWidth(1);
43 break;
44 case R.id.width_3:
45 dv.paint.setStrokeWidth(3);
46 break;
47 case R.id.width_5:
48 dv.paint.setStrokeWidth(5);
49 break;
50 case R.id.blur:
51 dv.paint.setMaskFilter(blur);
52 break;
53 case R.id.emboss:
54 dv.paint.setMaskFilter(emboss);
55 break;
56 }
57 return true;
58 }
59 }

当用户单击不同菜单项之后,程序只要简单地修改DrawView组件内的Paint对象的颜色和笔触粗细即可。
5、图形特效处理 --- 使用Matrix控制变换
Matrix是Android提供的一个矩阵工具类,它本身并不能对图像或组件进行变换,但它可与其他API结合来控制
图形、组件的变换。
使用Matrix控制图像或组件变换的步骤如下:
1)获取Matrix对象,该Matrix对象既可新创建,也可直接获取其他对象内封装的Matrix(例如Transformation对象
内部就封装了Matrix)。
2)调用Matrix的方法进行平移、旋转、缩放、倾斜等。
3)将程序对Matrix所做的变换应用到指定图像或组件。
【提示】Matrix不仅可用于控制图形的平移、旋转、缩放、倾斜变换,也可控制View组件进行平移、旋转和缩放等。
Matrix提供了如下方法来控制平移、旋转和缩放:
● setTranslate(float dx, float dy):控制Matrix进行平移。
● setSkew(float kx, float ky, float px, float py):
控制Matrix以px、py为轴心进行倾斜。kx、ky为X、Y方向上的倾斜距离。
● setSkew(float kx, float ky):控制Matrix进行倾斜。kx、ky为X、Y方向上的倾斜距离。
● setRotate(float degrees):控制Matrix进行旋转,degrees控制旋转的角度。
● setRotate(float degrees, float px, float py):设置以px、py为轴心进行旋转,degrees控制旋转的角度。
● setScale(float sx, float sy):设置Matrix进行缩放,sx、sy控制X、Y方向上的缩放比例。
● setScale(float sx, float sy, float px, float py):设置Matrix以px、py为轴心进行缩放,sx、sy控制X、Y方向上的缩放比例。
一旦对Matrix进行了变换,接下来就可以应用该Matrix对图形进行控制了。例如Canvas就提供了一个
drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)方法,调用该方法就可以在绘制bitmap
时应用Matrix上的变换。
范例:该自定义View可以检测到用户的键盘事件,当用户单击手机的方向键时,该自定义View会用
Matrix对绘制的图形进行旋转、倾斜变换。
1 public class MyView extends View {
2 // 初始的图片资源
3 private Bitmap bitmap;
4 // Matrix 实例
5 private Matrix matrix = new Matrix();
6 // 设置倾斜度
7 private float sx = 0.0f;
8 // 位图宽和高
9 private int width, height;
10 // 缩放比例
11 private float scale = 1.0f;
12 // 判断缩放还是旋转
13 private boolean isScale = false;
14
15 public MyView(Context context, AttributeSet set) {
16 super(context, set);
17 // 获得位图
18 bitmap = ((BitmapDrawable) context.getResources().getDrawable(
19 R.drawable.a)).getBitmap();
20 // 获得位图宽
21 width = bitmap.getWidth();
22 // 获得位图高
23 height = bitmap.getHeight();
24 // 使当前视图获得焦点
25 this.setFocusable(true);
26 }
27
28 @Override
29 protected void onDraw(Canvas canvas) {
30 super.onDraw(canvas);
31 // 重置Matrix
32 matrix.reset();
33 if (!isScale) {
34 // 旋转Matrix
35 matrix.setSkew(sx, 0);
36 } else {
37 // 缩放Matrix
38 matrix.setScale(scale, scale);
39 }
40 // 根据原始位图和Matrix创建新图片
41 Bitmap bitmap2 = Bitmap.createBitmap(bitmap, 0, 0, width, height,
42 matrix, true);
43 // 绘制新位图
44 canvas.drawBitmap(bitmap2, matrix, null);
45 }
46
47 @Override
48 public boolean onKeyDown(int keyCode, KeyEvent event) {
49 switch (keyCode) {
50 // 向左倾斜
51 case KeyEvent.KEYCODE_A:
52 isScale = false;
53 sx += 0.1;
54 postInvalidate();
55 break;
56 // 向右倾斜
57 case KeyEvent.KEYCODE_D:
58 isScale = false;
59 sx -= 0.1;
60 postInvalidate();
61 break;
62 // 放大
63 case KeyEvent.KEYCODE_W:
64 isScale = true;
65 if (scale < 2.0)
66 scale += 0.1;
67 postInvalidate();
68 break;
69 // 缩小
70 case KeyEvent.KEYCODE_S:
71 isScale = true;
72 if (scale > 0.5)
73 scale -= 0.1;
74 postInvalidate();
75 break;
76 }
77 return super.onKeyDown(keyCode, event);
78 }
79 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 android:orientation="vertical" > 7 <org.crazyit.image.MyView 8 android:layout_width="fill_parent" 9 android:layout_height="fill_parent" /> 10 </LinearLayout>

当用户单击手机的方向键时,事件处理器负责修改程序中sx(控制水平倾斜度)和scale(控制缩放比)两个参数。
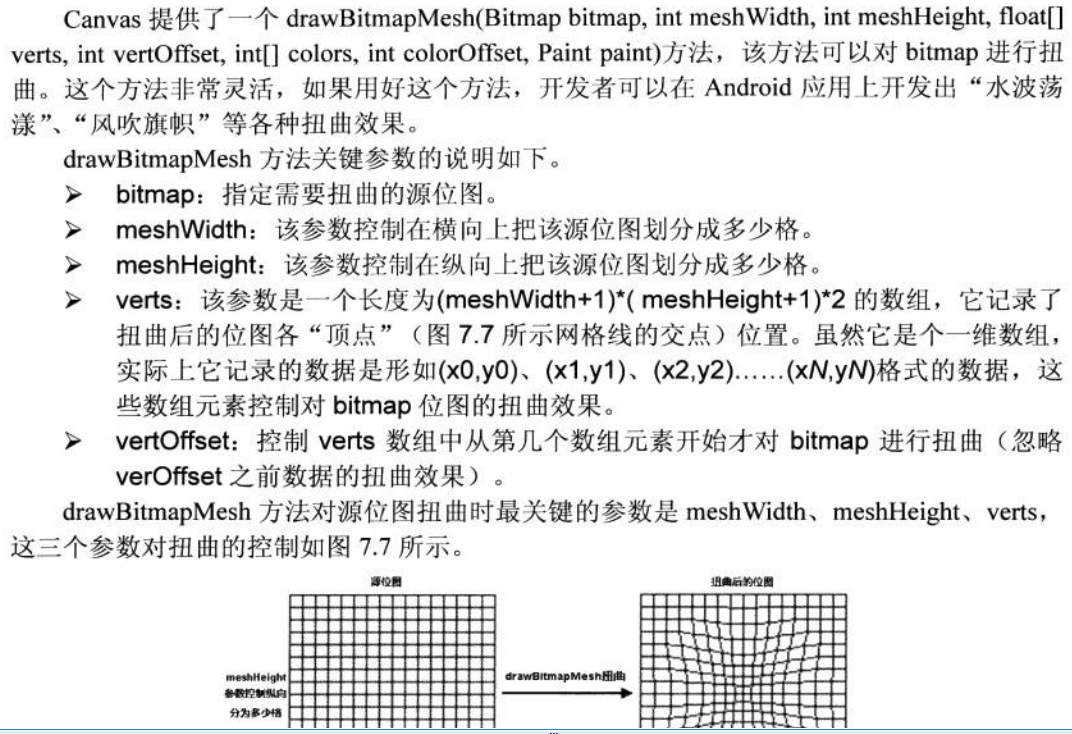
6、使用drawBitmapMesh扭曲图像

范例:可揉动的图片
通过drawBitmapMesh方法来控制图片的扭曲。当用户“触摸”图片的指定点时,该图片会在这个点被用户“按”下去
-----就像这张图片铺在“极软的床上”一样。
为了实现这个效果,程序要在用户触摸图片的指定点时,动态地改变verts数组里每个元素的位置(控制扭曲后每
个顶点的坐标)-----这种改变也简单:程序计算图片上每个顶点与触摸点的距离,顶点与触摸点的距离越小,该顶点
向触摸点移动的距离越大。
1 public class WarpTest extends Activity {
2 private Bitmap bitmap;
3
4 @Override
5 public void onCreate(Bundle savedInstanceState) {
6 super.onCreate(savedInstanceState);
7 setContentView(new MyView(this, R.drawable.jinta));
8 }
9
10 private class MyView extends View {
11 // 定义两个常量,这两个常量指定该图片横向、纵向上都被划分为20格。
12 private final int WIDTH = 20;
13 private final int HEIGHT = 20;
14 // 记录该图片上包含441个顶点
15 private final int COUNT = (WIDTH + 1) * (HEIGHT + 1);
16 // 定义一个数组,保存Bitmap上的21 * 21个点的座标
17 private final float[] verts = new float[COUNT * 2];
18 // 定义一个数组,记录Bitmap上的21 * 21个点经过扭曲后的座标
19 // 对图片进行扭曲的关键就是修改该数组里元素的值。
20 private final float[] orig = new float[COUNT * 2];
21
22 public MyView(Context context, int drawableId) {
23 super(context);
24 setFocusable(true);
25 // 根据指定资源加载图片
26 bitmap = BitmapFactory.decodeResource(getResources(), drawableId);
27 // 获取图片宽度、高度
28 float bitmapWidth = bitmap.getWidth();
29 float bitmapHeight = bitmap.getHeight();
30 int index = 0;
31 for (int y = 0; y <= HEIGHT; y++) {
32 float fy = bitmapHeight * y / HEIGHT;
33 for (int x = 0; x <= WIDTH; x++) {
34 float fx = bitmapWidth * x / WIDTH;
35 // 初始化orig、verts数组。 初始化后,orig、verts
36 // 两个数组均匀地保存了21 * 21个点的x,y座标
37 orig[index * 2 + 0] = verts[index * 2 + 0] = fx;
38 orig[index * 2 + 1] = verts[index * 2 + 1] = fy;
39 index += 1;
40 }
41 }
42 // 设置背景色
43 setBackgroundColor(Color.WHITE);
44 }
45
46 @Override
47 protected void onDraw(Canvas canvas) {
48 // 对bitmap按verts数组进行扭曲
49 // 从第一个点(由第5个参数0控制)开始扭曲
50 canvas.drawBitmapMesh(bitmap, WIDTH, HEIGHT, verts, 0, null, 0,
51 null);
52 }
53
54 // 工具方法,用于根据触摸事件的位置计算verts数组里各元素的值
55 private void warp(float cx, float cy) {
56 for (int i = 0; i < COUNT * 2; i += 2) {
57 float dx = cx - orig[i + 0];
58 float dy = cy - orig[i + 1];
59 float dd = dx * dx + dy * dy;
60 // 计算每个座标点与当前点(cx、cy)之间的距离
61 float d = (float) Math.sqrt(dd);
62 // 计算扭曲度,距离当前点(cx、cy)越远,扭曲度越小
63 float pull = 80000 / ((float) (dd * d));
64 // 对verts数组(保存bitmap上21 * 21个点经过扭曲后的座标)重新赋值
65 if (pull >= 1) {
66 verts[i + 0] = cx;
67 verts[i + 1] = cy;
68 } else {
69 // 控制各顶点向触摸事件发生点偏移
70 verts[i + 0] = orig[i + 0] + dx * pull;
71 verts[i + 1] = orig[i + 1] + dy * pull;
72 }
73 }
74 // 通知View组件重绘
75 invalidate();
76 }
77
78 @Override
79 public boolean onTouchEvent(MotionEvent event) {
80 // 调用warp方法根据触摸屏事件的座标点来扭曲verts数组
81 warp(event.getX(), event.getY());
82 return true;
83 }
84 }
85 }

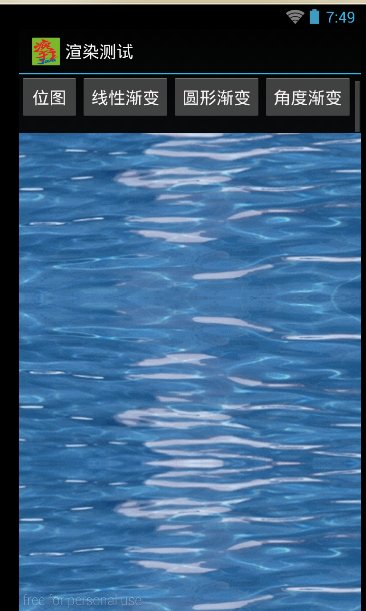
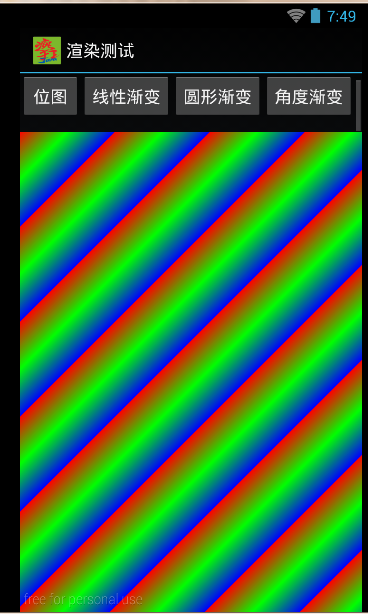
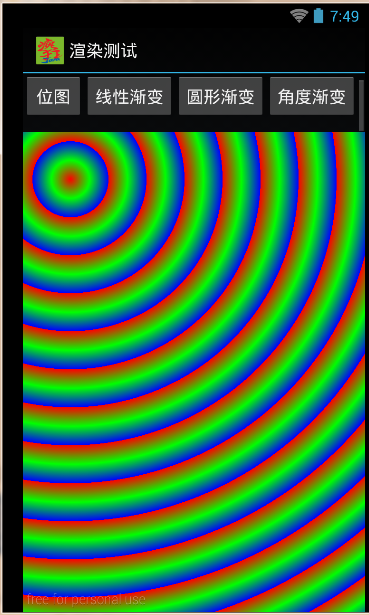
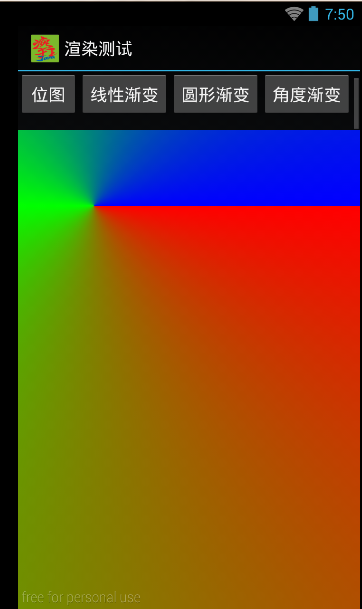
7、使用Shader填充图形
Shader包含一个setShader(Shader s)方法,该方法控制“画笔”的渲染效果:Android不仅可以使用颜色来填充图形
(矩形、椭圆、圆形等各种几何图形),也可以使用Shader对象指定的渲染效果来填充图形。
Shader本身是一个抽象类,它提供了如下实现类。
● BitmapShader:使用位图平铺的渲染效果。
● LinearGradient:使用线性渐变来填充图形。
● RadialGradient:使用原形渐变来填充图形。
● SweepGradient:使用角度渐变来填充图形。
● ComposeShader:使用组合渲染效果来填充图形。
范例:单击不同按钮时系统将会设置Paint使用不同的Shader。
public class MyView extends View {
// 声明画笔
public Paint paint;
public MyView(Context context, AttributeSet set) {
super(context, set);
paint = new Paint();
paint.setColor(Color.RED);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 使用指定Paint对象画矩形
canvas.drawRect(0, 0, getWidth(), getHeight(), paint);
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/bn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="位图" />
<Button
android:id="@+id/bn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="线性渐变" />
<Button
android:id="@+id/bn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="圆形渐变" />
<Button
android:id="@+id/bn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="角度渐变" />
<Button
android:id="@+id/bn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="混合" />
</LinearLayout>
<org.crazyit.image.MyView
android:id="@+id/my_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
public class ShaderTest extends Activity implements OnClickListener {
// 声明位图渲染对象
private Shader[] shaders = new Shader[5];
// 声明颜色数组
private int[] colors;
MyView myView;
// 自定义视图类
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myView = (MyView) findViewById(R.id.my_view);
// 获得Bitmap实例
Bitmap bm = BitmapFactory.decodeResource(getResources(),
R.drawable.water);
// 设置渐变的颜色组,也就是按红、绿、蓝的方式渐变
colors = new int[] { Color.RED, Color.GREEN, Color.BLUE };
// 实例化BitmapShader,x坐标方向重复图形,y坐标方向镜像图形
shaders[0] = new BitmapShader(bm, TileMode.REPEAT, TileMode.MIRROR);
// 实例化LinearGradient
shaders[1] = new LinearGradient(0, 0, 100, 100, colors, null,
TileMode.REPEAT);
// 实例化RadialGradient
shaders[2] = new RadialGradient(100, 100, 80, colors, null,
TileMode.REPEAT);
// 实例化SweepGradient
shaders[3] = new SweepGradient(160, 160, colors, null);
// 实例化ComposeShader
shaders[4] = new ComposeShader(shaders[1], shaders[2],
PorterDuff.Mode.DARKEN);
Button bn1 = (Button) findViewById(R.id.bn1);
Button bn2 = (Button) findViewById(R.id.bn2);
Button bn3 = (Button) findViewById(R.id.bn3);
Button bn4 = (Button) findViewById(R.id.bn4);
Button bn5 = (Button) findViewById(R.id.bn5);
bn1.setOnClickListener(this);
bn2.setOnClickListener(this);
bn3.setOnClickListener(this);
bn4.setOnClickListener(this);
bn5.setOnClickListener(this);
}
@Override
public void onClick(View source) {
switch (source.getId()) {
case R.id.bn1:
myView.paint.setShader(shaders[0]);
break;
case R.id.bn2:
myView.paint.setShader(shaders[1]);
break;
case R.id.bn3:
myView.paint.setShader(shaders[2]);
break;
case R.id.bn4:
myView.paint.setShader(shaders[3]);
break;
case R.id.bn5:
myView.paint.setShader(shaders[4]);
break;
}
// 重绘界面
myView.invalidate();
}
}




来源:https://www.cnblogs.com/androidsj/p/4662128.html