jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:"Write less, do more."
优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。4
选择
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
jQuery对象
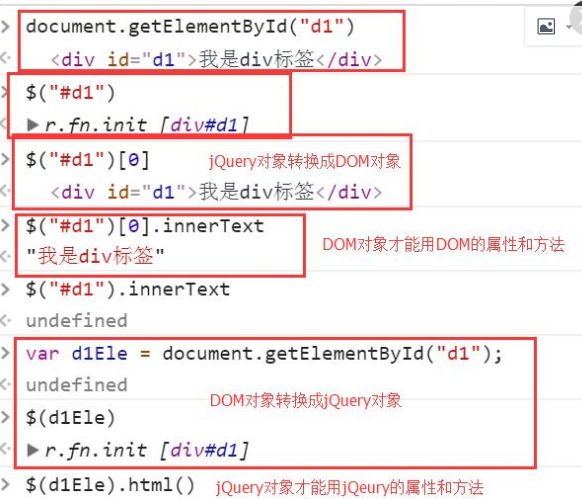
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
相当于:document.getElementById("i1").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法,同理DOM对象也没不能使用jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:

var $variable = jQuery对像 var variable = DOM对象 $variable[0] //jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html(); //jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML; // DOM对象使用DOM的方法
jQuery语法
基本语法如下:
$(selector).action()
有如下一个约定,我们在声明一个jQuery对象变量时候,在变量名前加上$符号,如下实例:
var $variable=jQuery对象 var variable = DOM对象 $variable[0] //jQuery对象转成DOM对象
选择器
基本选择器
id选择器: $("#id值")
class选择器: $(".c1")
所有元素选择器: $("*")
标签名选择器: $("div")
组合选择器: $("#i1, p")
层级选择器
下述中x和y可以是任意选择器:
后代选择器: $("x 空格 y")---x的所有后代y(子子孙孙)
儿子选择器: $("x > y")---x的所有儿子y(儿子)
毗邻选择器: $("x +y")---找到所有紧挨在x后面的y
兄弟选择器: $("x ~y")---x之后所有的兄弟y
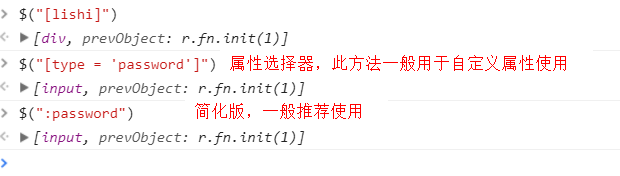
属性选择器
注意:双引号里面用单引号
[attribute] //具有属性
[attribute=value] // 属性等于
[attribute!=value] // 属性不等
实例:
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签注意当外层引用了双引号,内层应换为单引号
实例:
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head>
<body>
<div lishi="jassin">lihsi</div>
<input type="text">
<input type="password">
<input type="submit">
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>

基本筛选器
下述基本筛选器主要用在选择器内对选择器做进一步筛选,介绍如下:
:first // 第一个 :last // 最后一个 :eq(index) // 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index) // 匹配所有大于给定索引值的元素 :lt(index) // 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jassin</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>lishi</td>
<td>21</td>
</tr>
<tr>
<td>3</td>
<td>Acer</td>
<td>21</td>
</tr>
<tr>
<td>1</td>
<td>jassin</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>lishi</td>
<td>21</td>
</tr>
<tr>
<td>3</td>
<td>Acer</td>
<td>21</td>
</tr>
<tr>
<td>1</td>
<td>jassin</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>lishi</td>
<td>21</td>
</tr>
<tr>
<td>3</td>
<td>Acer</td>
<td>21</td>
</tr>
</tbody>
</table>
<script src="jquery-3.2.1.min.js"></script>
<script>
// :odd 选择器选取每个带有奇数index值的元素(1,3,5
// :even 选择器选取每个带有偶数 index值的元素(2,4,6
//$("tr:odd").css("background-color","blue")
$("tr:even").css("background-color","blue")
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>has问题解决</title>
</head>
<body>
<label for="i2" id="l1">爱好
<input id="i2" type="text">
</label>
<div>
<input type="text">
<span class="s1"><i class="s1">1</i>span 0</span>
<span>span 1</span>
</div>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>

not与has
// 注意:
// 1、这里的has和not不是有和没有的意思,之间没什么意思
// 2、:not和:has通常用.not() 和.has()代替。
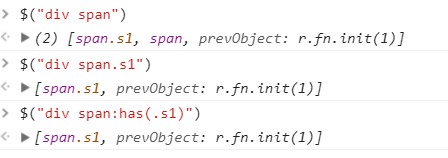
// 3、$("div:has(.c1)") 等价于$("div .c1")并不等价于$("div.c1")
not:
写在引号里面的: --> $("#my-checkbox input:not(:checked)")
写在外面当方法用的 --> $("#my-checkbox input").not(":checked")
has:
写在引号内表示有什么的 --> $("label:has('input')")
写在外面当方法用的: --> $("label").has("input")

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>03 支持批量操作</title>
</head>
<body>
<div>div 0</div>
<div>div 1</div>
<p>p 0</p>
<p>p 1</p>
<p>p 2</p>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 将div和p标签都变成蓝色,批量操作
$("div,p").css("color","blue")
</script>
</body>
</html>
(1)DOM对象与jQuery对象之间转换
当DOM转换为jQuery对象的变量名前加 $ 前缀,表示该变量名为jQuery对象

<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>转换</title>
</head>
<body>
<div id="d1">我是div标签</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
document.getElementById("d1")
</script>
</body>
</html>

表单常用筛选
:text :password :file :radio :checkbox :submit :reset :button
表单对象属性
:enabled :disabled :checked :selected
例子:、
<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>表单对象示例</title>
</head>
<body>
<input type="checkbox">1
<input type="checkbox">2
<input type="checkbox" checked>3
<select name="" id="">
<option value="0">000</option>
<option value="1" selected>111</option>
<option value="2">222</option>
</select>
<textarea name="" id="" cols="30" rows="10"></textarea>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>
-----------------
$(":selected") // 找到所有被选中的option
筛选器方法
找下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
找上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
例子
<!DOCTYPE html>
<html lang="zh—CN">
<head>
<meta charset="UTF-8">
<title>上一个标签与下一个标签</title>
</head>
<body>
<ul>
<li>0</li>
<li>1</li>
<li id="i2">2</li>
<li>3</li>
<li>4</li>
<li id="i5">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li id="i9">9</li>
<li>10</li>
</ul>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>
------------------------------------------------
$("#i5").next() // 找i5下一个
$("#i5").nextAll() // 找i5下面的所有 (不包括i5)
$("#i5").nextUntil("#i9") // 找i5下面的值,直到找到i9就结束(不包括i9)
// 找前面
$("#i5").prev()
$("#i5").prevAll()
$("#i5").prevUntil("#i2") // 不包括i2
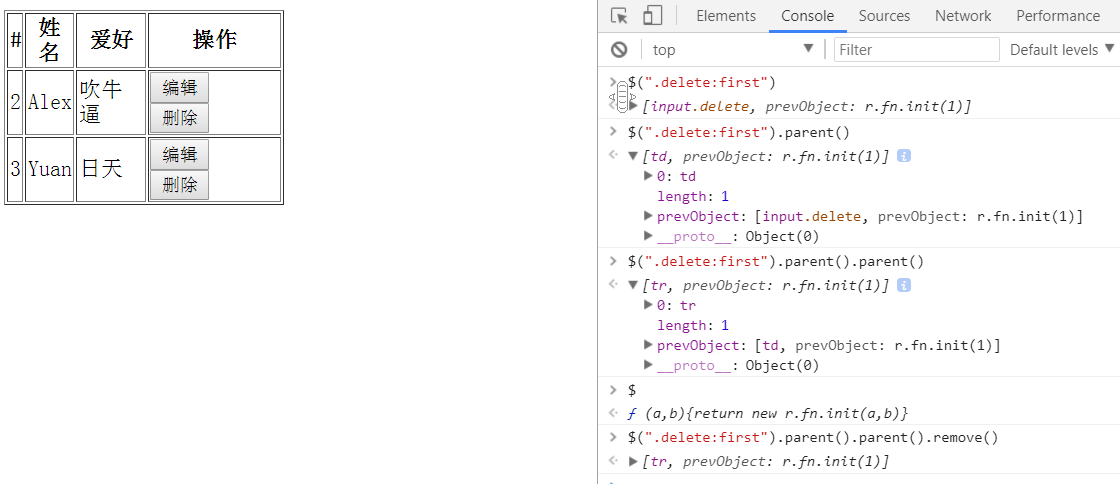
找父标签:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
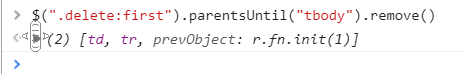
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
例子:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>parent示例</title>
</head>
<body>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>2</td>
<td>Alex</td>
<td>吹牛逼</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
<tr>
<td>3</td>
<td>Yuan</td>
<td>日天</td>
<td>
<input type="button" value="编辑">
<input class="delete" type="button" value="删除">
</td>
</tr>
</tbody>
</table>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>
找兄弟标签:
查找所有兄弟标签: $("div").siblings()
找儿子标签:
$("div").children(".test")
查找标签
$("div").find(".test") // 搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法
从一个范围里找
补充:
.first()// 获取匹配的第一个元素 .last()// 获取匹配的最后一个元素 .not()// 从匹配元素的集合中删除与指定表达式匹配的元素 .has()// 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
$("div").not(".c2") // 找到所有div,再把有.c2去掉
// not是从当前找的div里面找
// has是从后代里面找
左侧菜单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>左侧菜单示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
background-color: darkgrey;
height: 100%;
}
.right {
width: 80%;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid red;
}
.content {
background-color: #336699;
}
.content > div {
padding: 10px;
color: white;
border-bottom: 1px solid black;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="item">
<div class="title" id="t1">菜单一</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="item">
<div class="title" id="t2">菜单二</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="item">
<div class="title" id="t3">菜单三</div>
<div class="content hide">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<p>p</p>
</div>
<div class="right"></div>
<script src="jquery-3.2.1.min.js"></script>
<script>
var $titleEles=$(".title");
$titleEles.on("click", function () {
// this指的是当前点击的标签,DOM对象
// console.log(this);
// $(this) --> 把DOM对象转换成jQuery对象
// $(this).next().toggleClass("hide").parent().siblings(".item").children(".content").addClass("hide");
$(this).next().toggleClass("hide").siblings(".content").addClass("hide");
})
</script>
</body>
</html>
操作标签
样式操作
样式类
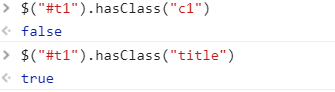
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。

例子:

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c3{
background: yellow;
}
</style>
</head>
<body>
<button class="c1">开关按钮</button>
<div class="c2" style="width: 100px;height: 100px;border-radius: 50%"></div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(".c1").on("click",function () {
$(".c2").toggleClass("c3") //如果 $(".c2")的class样式类中有c3样式,则删除此样式,若没有添加此样式
})
</script>
</body>
css
css("color","red")//DOM操作:tag.style.color="red"
$("").css("color", "red") --> .css({"color": "red", "border": "1px solid black"})
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
position(区别)
1. fixed
2. relative --> 相对位置,相对自己原来应该在的位置
3. absolute --> 绝对位置,相对上一级相对定位过的父标签
4. static
jQuery:offset()// 获取匹配元素在当前视口的相对偏移 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。 和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:
offset()和position():
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 100px;
height: 100px;
background-color: #396bb3;
position: relative;
top: 100px;
left: 100px;
}
.c2{
width: 100px;
height: 100px;
background-color: #cccccc;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
//获取位置参数
var $a=$(".c2").offset(); // 获取匹配元素在当前视口的相对偏移
console.log($a); //{top: 158, left: 158}
var $b=$(".c2").position(); // 获取匹配元素相对已定位父元素的偏移
console.log($b) //{top: 50, left: 50}
//设置位置参数
$(".c2").offset({"top":1000,"left":1000}); //数字不需要加引号和px
</script>
</body>
scrollTop() :获取匹配元素相对滚动条顶部的偏移;$(window).scroll() : 滚动触发,具体应用见如下返回顶部的实例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$(".c1").offset({left: 200, top:200});
});
$(window).scroll(function () {
if ($(window).scrollTop() > 100) {
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () {
$(window).scrollTop(0);
})
</script>
</body>
</html>
尺寸操作
height() width() innerHeight() // 内填充 innerWidth() outerHeight() // 外填充 outerWidth()
例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 50px;
height: 50px;
padding: 20px;
border: 10px solid coral;
background-color: #cccccc;
}
</style>
</head>
<body>
<div class="c1"></div>
<script src="jquery-3.2.1.min.js"></script>
<script>
//内容区本体设置的宽度
console.log( $(".c1").width()); //50
console.log( $(".c1").height()); //50
//内容区本体设置的宽度+padding的区域宽度
console.log( $(".c1").innerWidth()); //90
console.log( $(".c1").innerHeight()); //90
//内容区本体设置的宽度+padding的区域宽度+border宽度
console.log( $(".c1").outerWidth()); //110
console.log( $(".c1").outerHeight()); //110
</script>
</body>
文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1"><div>111</div></div>
<div class="c1">222</div>
<div class="c2">333<div>444</div></div>
<div class="c2">555</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
//html
$(".c1").html(); //取值---得标签下所有内容:<div>111</div>,若有多个class=c1标签,则取第一个
$(".c1").html("<span>aaa</span>"); //赋值--将标签下所有内容都清空,标签有效,若有多个同样标签,均会重新被赋值
//text
$(".c2").text(); //取值---取得标签下的纯文本内容,即使有多个也会都取出来:333444555
$(".c2").text("<span>aaa</span>") //赋值---将标签下的所有内容都清空,标签无效,作为文本显示,若有多个同样标签,均会重新被赋值
</script>
</body>
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置checkbox、select的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" class="c1" value="world">
<input type="checkbox" name="checkboxname" value="v1"/> check1
<input type="checkbox" name="checkboxname" value="v2"/> check2
<div>
<input type="radio" name="r" value="r1"/> radio1
<input type="radio" name="r" value="r2"/> radio2
<input type="radio" name="r" value="r3"/> radio3
</div>
<select name="" id="d1">
<option value="1">option1</option>
<option value="2">option2</option>
<option value="3">option3</option>
</select>
<select name="" id="d2" multiple="multiple">
<option value="4">option4</option>
<option value="5">option5</option>
<option value="6">option6</option>
</select>
<script src="jquery-3.2.1.min.js"></script>
<script>
//input--text
$(".c1").val(); //获取输入框内的值
$(".c1").val("hell0"); //给输入框重新赋值
//input--checkbox
$(":checkbox").val(); //只会显示第一个对应的value值v1
$(":checkbox:checked").val(); //若有多个被选中,则只会显示第一个对应的value
//非数组形式--修改value值
$(":checkbox").val("k1"); //将全部标签的value改为k1
$(":checkbox").val("k1","k2"); //按照第一个值,将全部标签的value改为k1
$(":checkbox:checked").val("k1"); //将选中的标签对应value改为k1
//数组形式--勾选选项
$(":checkbox").val(["v1","v2"]); //通过选项value值选勾选应的选项,value值以数组的形式写,即使选一个也必须为数组形式
//input--ratio
$(":radio").val(); //只会显示第一个对应的value值r1
$(":radio:checked").val(); //显示被选中项对应的value值
//非数组形式--修改value值
$(":radio").val("k1"); //把所有的对应的单选框的值改为k1
$(":radio:checked").val("k1"); //把选中的对应的单选框的值改为k1
//数组形式--勾选选项
$(":radio").val(["r1"]); //通过选项value值选勾选应的选项,value值以数组的形式写
//select单选
$("#d1").val(); //获取被选中的选项对应value值
$("#d1").val("2"); //通过选项value值选取对应的选项,结果option2被选中
//select多选
$("#d2").val(); //获取被选中项对应的value值,结果以数组形式显示,即使只选中一个
$("#d2").val(["4","5"]); //通过选项value值选取对应的选项,value值以数组的形式写
$("#d2").val("5") //如果是选一个可以不用数组的形式
</script>
</body>
</html>

<labelfor="s1">城市</label>
<selectid="s1">
<optionvalue="beijing">北京市</option>
<optionvalue="shanghai">上海市</option>
<optionselectedvalue="guangzhou">广州市</option>
<optionvalue="shenzhen">深圳市</option>
</select>
<hr>
<labelfor="s2">爱好</label>
<selectid="s2"multiple="multiple">
<optionvalue="basketball"selected>篮球</option>
<optionvalue="football">足球</option>
<optionvalue="doublecolorball"selected>双色球</option>
</select>
<hr>
<p>爱好</p>
<label>
<inputtype="checkbox"name="hobby"value="basketball"/> 篮球
<inputtype="checkbox"name="hobby"value="football"/> 足球
<inputtype="checkbox"name="hobby"value="doublecolorball"/> 双色球
</label>
<p>性别</p>
<labelfor="radio1">女</label>
<inputid="radio1"type="radio"name="gender"value="female"/>
<labelfor="radio2">男</label>
<inputid="radio2"type="radio"name="gender"value="male"/>
<scriptsrc="jquery-3.2.1.min.js"></script>
<script>
// 单选下拉框
$("#s1").val("shanghai");
// 多选下拉框
$("#s2").val(["basketball","football"]);
// checkbox
$("input[name='hobby']").val(["basketball","football"]);
// 单选框
$("input[name='gender']").val(["female"]);
</script>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本操作之登录验证</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form action="">
<div>
<label for="input-name">用户名</label>
<input type="text" id="input-name" name="name">
<span class="error"></span>
</div>
<div>
<label for="input-password">密码</label>
<input type="password" id="input-password" name="password">
<span class="error"></span>
</div>
<div>
<input type="button" id="btn" value="提交">
</div>
</form>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$("#btn").click(function () {
var username = $("#input-name").val();
var password = $("#input-password").val();
if (username.length === 0) {
$("#input-name").siblings(".error").text("用户名不能为空");
}
if (password.length === 0) {
$("#input-password").siblings(".error").text("密码不能为空");
}
})
</script>
</body>
</html>
属性操作
val() ---> input框 、 多选的select
*****取值是默认取第一个匹配元素的值*****
*****设置值是设置所有的标签的值*****
attr()
获取ID、自定义属性
prop()
推荐用于获取和设置checkbox和radio的值
来源:https://www.cnblogs.com/jassin-du/p/8177394.html