一.jQuery介绍
1.jQuery是一个轻量级的,兼容多浏览器的JavaScript库
2.jQuery使用户能够方便的处理HTML Document,Events,实现动画效果,方便的进行Ajax交互,能够极大地简化JavaScript编程,它的宗旨是:Write less,do more.
二.jQuery优势
-
一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
-
丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
-
链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
-
事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
-
Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
-
跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
-
插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
三.jQuery版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
四.jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
jQuery对象和DOM对象的使用
$('#i1').html(); // 这是jQuery对象的jQuery方法
$('#i1')[0].innerHTML; // 后面取索引为0之后就变成了DOM对象,就可以使用DOM方法

五.jQuery基础语法之查找标签
查找标签
基本选择器
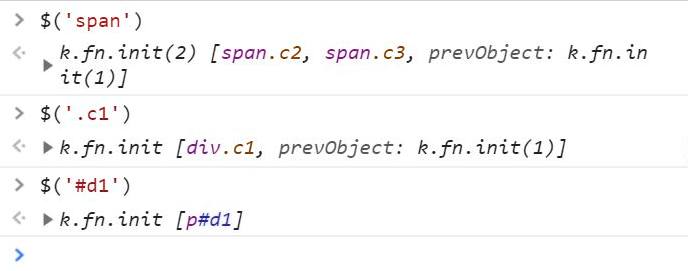
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
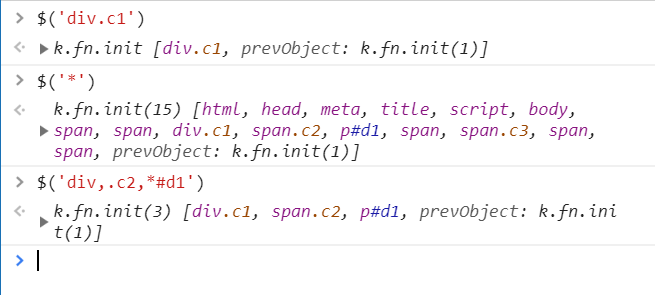
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")


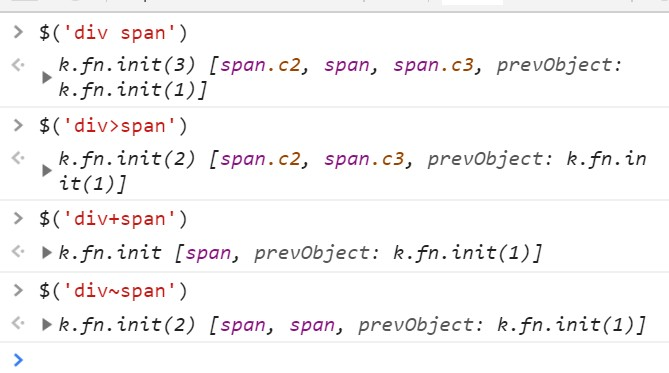
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y

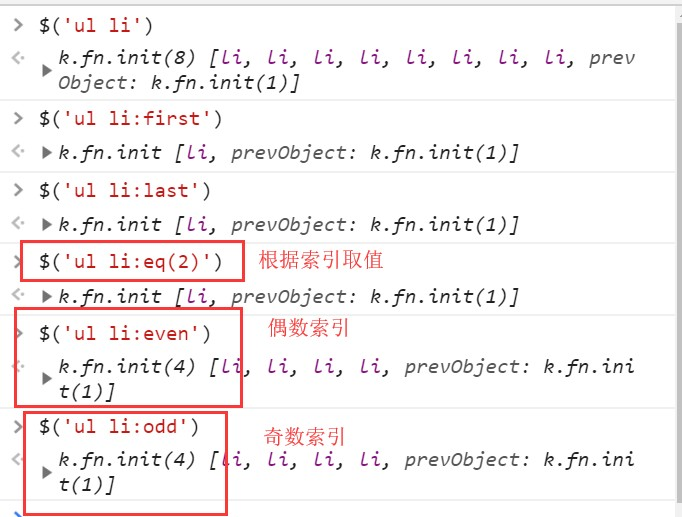
基本筛选器:
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery-3.4.1.js"></script>
<style>
.cover {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(128,128,128,0.45);
z-index: 9;
}
.modal {
position: fixed;
top: 50%;
left: 50%;
height: 200px;
width: 400px;
background-color: white;
z-index: 10;
margin-top: -100px;
margin-left: -200px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="c1">
我是被压在最下的
</div>
<button class="c2">叫人</button>
<div class="cover hidden"></div>
<div class="modal hidden">
<p>username:<input type="text"></p>
<p>password:<input type="text"></p>
<button class="cancel">取消</button>
</div>
<script>
var b1Ele = $('.c2')[0];
b1Ele.onclick = function () {
$('.cover').removeClass('hidden');
$('.modal').removeClass('hidden');
}
var b2Ele = $('.cancel')[0];
b2Ele.onclick = function () {
$('.cover').addClass('hidden');
$('.modal').addClass('hidden');
}
</script>
</body>
</html>
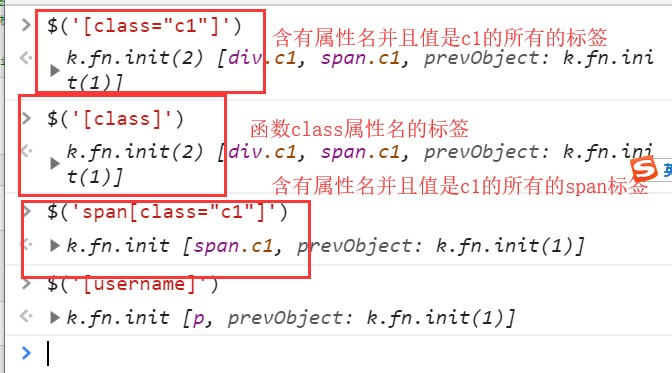
属性选择器:
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签

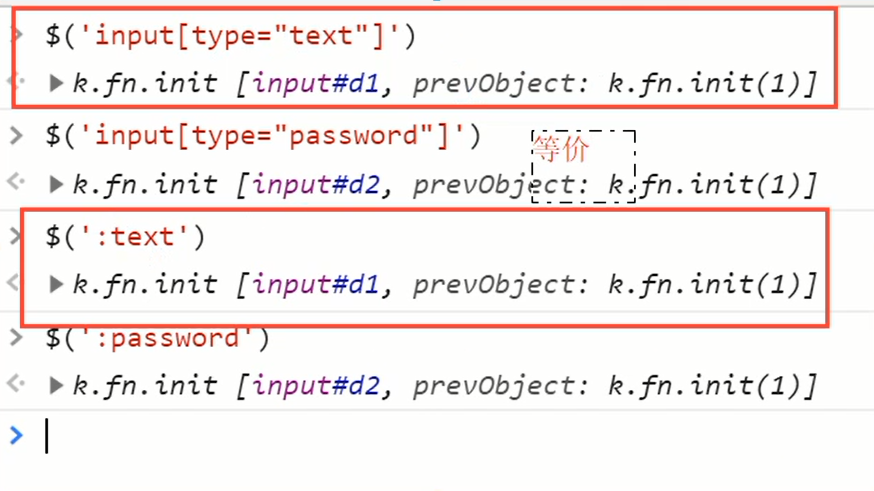
表单筛选器:
:text :password:file
:radio :checkbox :submit :reset :button
例子:
$(":checkbox") // 找到所有的checkbox
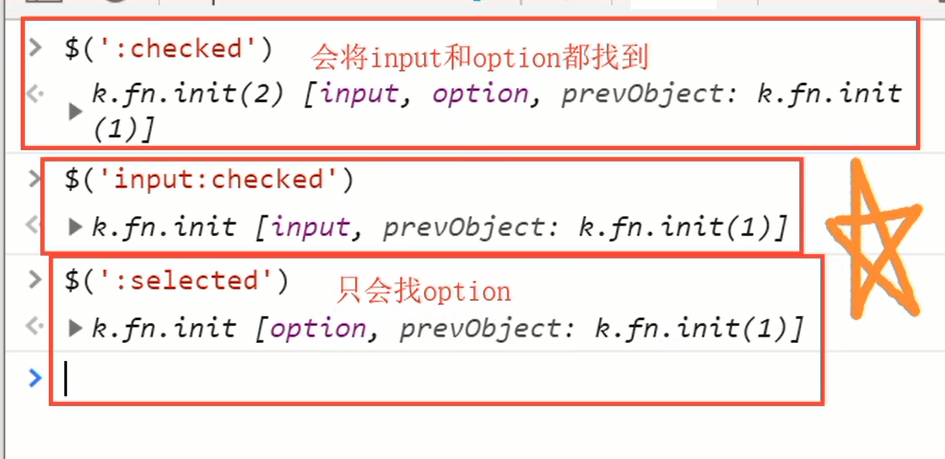
表单对象属性:
:enabled :disabled :checked :selected

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<p><label for="">username:<input type="text" disabled></label></p>
<p><label for="">username:<input type="password"></label></p>
<input type="submit">
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby" checked>足球
<input type="checkbox" name="hobby">肉球
<select name="" id="">
<option value="">111</option>
<option value="" selected>222</option>
<option value="">333</option>
</select>
</form>
</body>
</html>


筛选器方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>span1</span>
<span>span2</span>
<div id="d1">div
<span>div>span</span>
<p class="c1">div>p
<span class="c2">div>p>span</span>
</p>
<span id="d2">div>span</span>
</div>
<span>span1</span>
<span>span2</span>
<span id="d3"></span>
</body>
</html>
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

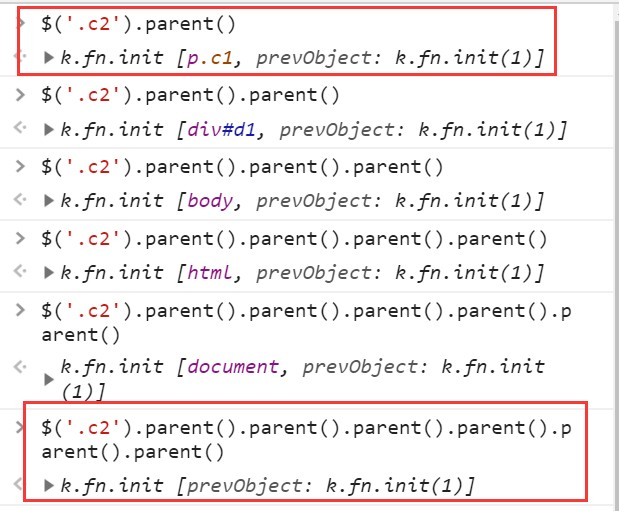
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。


儿子和兄弟元素:
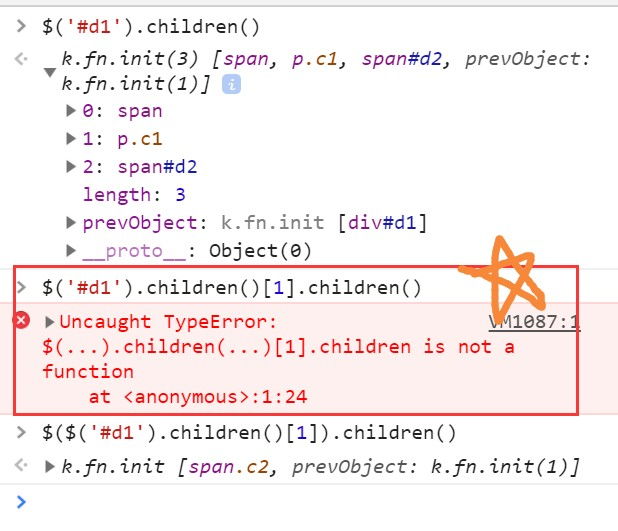
$("#id").children();// 儿子们
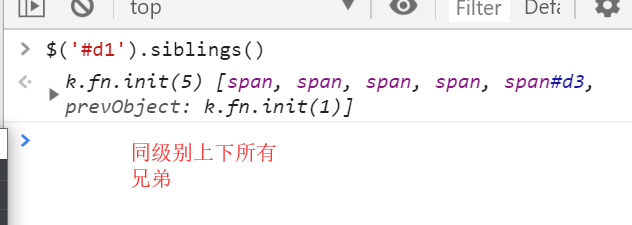
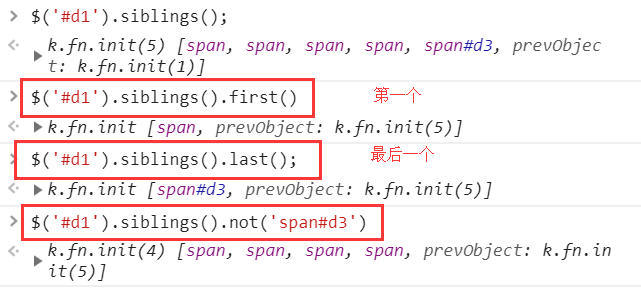
$("#id").siblings();// 兄弟们


查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
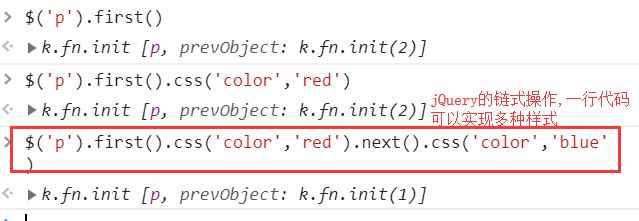
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
body {
margin: 0;
}
.left {
position: fixed;
height: 100%;
width: 20%;
left: 0;
top: 0;
background-color: orange;
}
.title{
font-size: 30px;
text-align: center;
padding: 15px 20px;
}
.content {
background-color: pink;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜单一
<div class="content hidden">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="title">菜单二
<div class="content hidden">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
<div class="title">菜单三
<div class="content hidden">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
</div>
</div>
</div>
<script>
$('.title').click(function () {
// 将所有的已经被点击过的属性隐藏
$('.content').addClass('hidden');
// 将所有被隐藏的属性显现
$(this).children().removeClass('hidden');
})
</script>
</body>
</html>
六.jQuery基础语法之操作标签
样式操作
样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
CSS
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>
<p>111</p>
<p>222</p>
</div>
</body>
</html>

位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
#d1 {
height: 1000px;
width: 100%;
background-color: orange;
}
#d2 {
height: 1000px;
width: 100%;
background-color: pink;
}
#d3 {
height: 1000px;
width: 100%;
background-color: green;
}
#d4 {
height: 1000px;
width: 100%;
background-color: hotpink;
}
.c1 {
position: fixed;
height: 50px;
width: 50px;
bottom: 100px;
right: 100px;
background-color: yellow;
border: white solid 1px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<h1 id="d">这是顶部标题</h1>
<div id="d1">123</div>
<div id="d2">123</div>
<div id="d3">123</div>
<div id="d4">123</div>
<div class="c1 hidden">
<p><a href="#d">回到顶部</a></p>
</div>
<script>
$(window).scroll(function () {
if ($(window).scrollTop() > 500){
$('.c1').removeClass('hidden')
}else{
$('.c1').addClass('hidden')
}
})
</script>
</body>
</html>
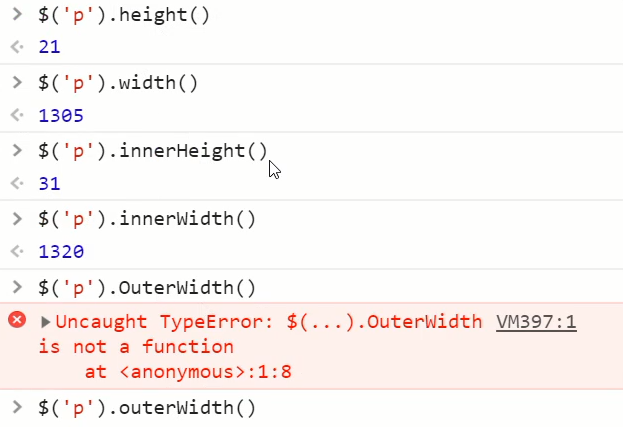
尺寸:
height() width() innerHeight() innerWidth() outerHeight() outerWidth()

文本操作
HTML代码:
html()// 取得第一个匹配元素的html内容 html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容 text(val)// 设置所有匹配元素的内容

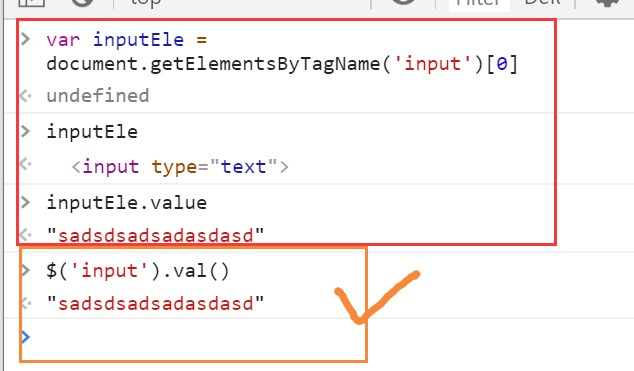
值:
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值

例如:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
设置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
.errors {
color: red;
}
</style>
</head>
<body>
<h3>登陆页面</h3>
<form action="">
<p><label for="d1">username:
<input type="text" id="d1">
<span class="errors"></span>
</label></p>
<p><label for="d2">password:
<input type="text" id="d2">
<span class="errors"></span>
</label>
</p>
<input type="submit" id="d3">
</form>
<script>
var submitEle = document.getElementById('d3');
submitEle.onclick = function () {
// 先获取input框中的内容
var userNameVal = $('#d1').val();
var passWordVal = $('#d2').val();
// 判断是否为空
if (userNameVal.length === 0){
// 将username对应的span标签渲染内容
$('.errors').first().text('用户名不能为空');
}
if (passWordVal.length === 0){
// 将username对应的span标签渲染内容
$('.errors').last().text('密码不能为空 你个大傻逼');
}
// 取消标签默认的动作
return false
};
var inputEle = document.getElementsByTagName('input');
for (let i=0;i<inputEle.length;i++){
inputEle[i].onfocus = function () {
$(this).next().text('')
}
}
</script>
</body>
</html>
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性

用于checkbox和radio
prop() // 获取属性 removeProp() // 移除属性


注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true);
$(":radio[value='2']").prop("checked", true);
</script>
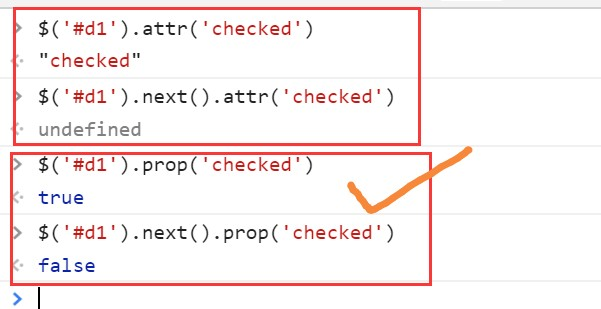
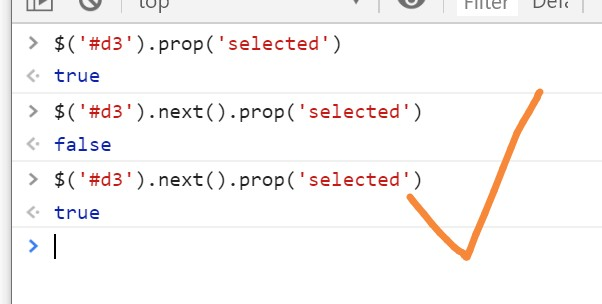
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
举个例子:
<input type="checkbox" id="i1" value="1">
针对上面的代码,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr获取一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false。
如果换成下面的代码:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
这已经可以证明attr的局限性,它的作用范围只限于HTML标签内的属性,而prop获取的是这个DOM对象的属性,选中返回true,没选中返回false。
接下来再看一下针对自定义属性,attr和prop又有什么区别:
<input type="checkbox" checked id="i1" value="1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") // "自定义属性"
$("#i1").prop("me") // undefined
可以看到prop不支持获取标签的自定义属性。
总结一下:
- 对于标签上有的能看到的属性和自定义属性都用attr
- 对于返回布尔值的比如checkbox、radio和option的是否被选中都用prop。
文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B

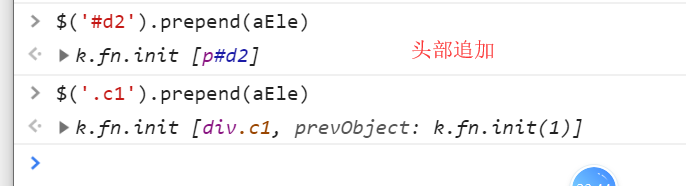
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B

添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith() replaceAll()
克隆
clone()// 参数
克隆示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
button {
height: 50px;
width: 100px;
background-color: orange;
}
</style>
</head>
<body>
<button>多重影分身之术</button>
<script>
// var butEle = document.getElementsByTagName('button')[0];
// butEle.onclick = function () {
// // $(this).after($(this).clone(true))
// // clone只克隆标签和文本 不克隆事件 加参数true即可克隆事件
// $(this).clone(true).insertAfter(this);
// }
$('button').on('click',function () {
$(this).clone(true).insertAfter(this);
})
</script>
</body>
</html>
七.jQuery基础语法之事件
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
绑定事件的两种方式
jQuery绑定事件有两种方式
1.
$(选择器).事件名(function(){
事件代码
})
eg:$('button').click(function(){
alert(123)
})
2.
$(选择器).on(事件名,function(){
事件代码
})
$('button').on('click',function(){
alert(123)
})
keydown和keyup事件组合示例:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上线</option>
<option value="2">下线</option>
<option value="3">停职</option>
</select>
</td>
</tr>
</tbody>
</table>
<input type="button" id="b1" value="全选">
<input type="button" id="b2" value="取消">
<input type="button" id="b3" value="反选">
<script src="jquery-3.3.1.js"></script>
<script>
var flag = false;
// shift按键被按下的时候
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按键被抬起的时候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select标签的值发生变化的时候
$("select").change(function (event) {
// 如果shift按键被按下,就进入批量编辑模式
// shift按键对应的code是16
// 判断当前select这一行是否被选中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 进入批量编辑模式
// 1. 取到当前select选中的值
var value = $(this).val();
// 2. 给其他被选中行的select设置成和我一样的值
// 2.1 找到那些被选中行的select
var $select = $("input:checked").parent().parent().find("select")
// 2.2 给选中的select赋值
$select.val(value);
}
});
</script>
</body>
</html>
按住shift实现批量操作
hover事件示例:
如果只写一个函数,悬浮和离开都会执行这个函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<span>你好</span>
<script>
$('span').hover(
function () {
alert('鼠标悬浮上去触发的动作')
},
function () {
alert('鼠标离开触发的动作')
}
)
</script>
</body>
</html>
实时监听input输入值变化示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text">
<script>
$('input').on('input',function () {
console.log($(this).val())
})
</script>
</body>
</html>
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等- e.preventDefault();

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="submit">
<script>
$('input').click(function (e) {
alert(123);
// 第一种方式
// return false;
// 第二种方式
e.preventDefault()
})
</script>
</body>
</html>
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
阻止事件冒泡
事件冒泡的与阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>p
<span>span</span>
</p>
</div>
<script>
$('div').click(function (e) {
alert('div')
});
$('p').click(function (e) {
alert('p');
// 第一种取消事件冒泡的方式
// return false
// e.stopPropagation()
});
$('span').click(function (e) {
alert('span');
// 第二种取消事件冒泡的方式
// e.stopPropagation()
})
</script>
</body>
</html>
两种方式:
第一种:return false
第二种:e.stopPropagation
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
简写:
文档加载完绑定事件,并且阻止默认事件发生:
 登录校验示例
登录校验示例
与window.onload的区别
- window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
- jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
js后期动态生成的button按无法使用既有的事件,当把事件委托的父标签时,即可使用这些事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button>屠龙宝刀,点击就送!</button>
<script>
// $('button').on('click',function () {
// alert(123)
// })
// 事件委托
// 将点击事件委托给body内所有的button按钮
$('body').on('click','button',function () {
alert(123)
})
</script>
</body>
</html>
动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
自定义动画

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>

each
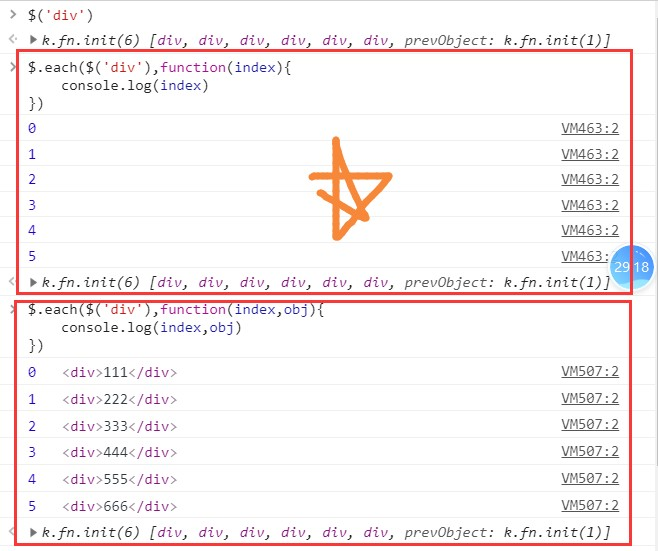
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
输出:
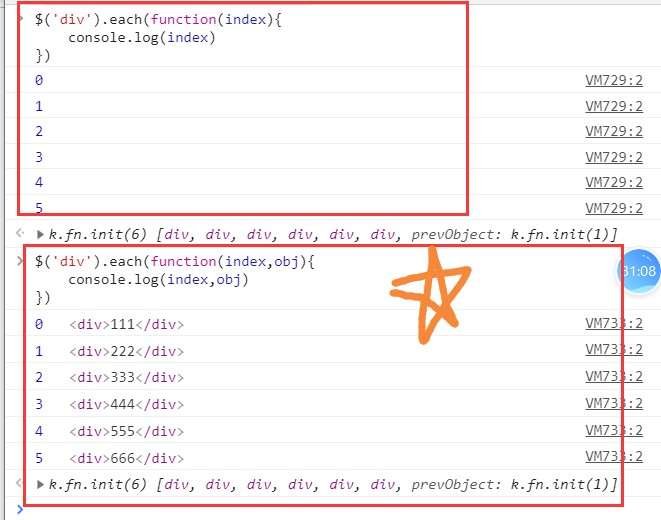
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
注意:
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
伏笔...

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
<div>555</div>
<div>666</div>
</body>
</html>
两种使用方式:
第一种

第二种:

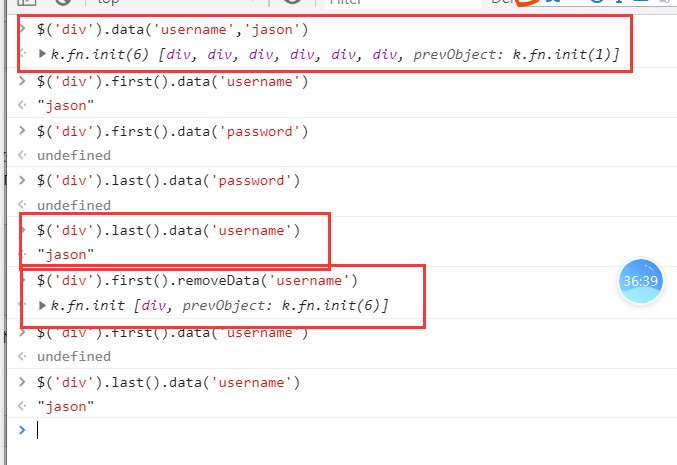
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。

示例:
模态框编辑的数据回填表格
插件(了解即可)
jQuery.extend(object)
jQuery的命名空间下添加新的功能。多用于插件开发者向 jQuery 中添加新函数时使用。
示例:
jQuery.fn.extend(object)
一个对象的内容合并到jQuery的原型,以提供新的jQuery实例方法。
单独写在文件中的扩展:
例子:
自定义的jQuery登录验证插件
 HTML文件
HTML文件
 JS文件
JS文件
传参版插件:
 HTML文件
HTML文件
 JS文件
JS文件
课后习题:
- 登录+验证
- 左侧菜单
- 表格-增、删、改、查
来源:https://www.cnblogs.com/sxchen/p/11504034.html

