1.
jQuery是一款非常优秀的脚本框架,其丰富的控件使用起来也非常简单,配置非常灵活。下面做一个使用日期插件datapicker的例子。
1、下载jQuery核心文件就不用说了吧,datepicker是轻量级插件,只需jQuery的min版本就行了,然后到官网http://jqueryui.com/download下载jquery-ui压缩包(可以选择喜欢的theme),里面就包含对datepicker的支持,当然您也可以网站http://marcgrabanski.com/pages/code/jquery-ui-datepicker下载datepicker,包括ui.core.js和ui.datepicker.js。
2、在HTML中引用下载下来的js文件:
- <!-- 引入 jQuery -->
- <mce:script src="js/jquery.1.4.2.js" mce_src="js/jquery-1.5.1.min.js" type="text/JavaScript"></mce:script>
- <!--添加datepicker支持-->
- <mce:script src="js/jquery.ui.core.js" mce_src="js/jquery.ui.core.js" type="text/javascript"></mce:script>
- <mce:script src="js/jquery.ui.datepicker.js" mce_src="js/jquery.ui.datepicker.js" type="text/javascript"></mce:script>
3.在HTML中引入默认样式表文件,这个文件在ui压缩包中。如果在官网下载,首页就有这个CSS文件下载,也可选择其他皮肤的CSS。
- <!--引入样式css-->
- k type="text/css" rel="stylesheet" href="css/jquery-ui-1.8.13.custom.css" mce_href="css/jquery-ui-1.7.3.custom.css" />
4.在HTML中插入文本域,最好设置成只读,不接受用户的手动输入,防止格式混乱,以id标记好。
- <input type="text" id="selectDate" readonly="readonly"/>
5.编写js代码,实现最终效果。
- $(document).ready(function() {
- $('#selectDate').datepicker();
- });
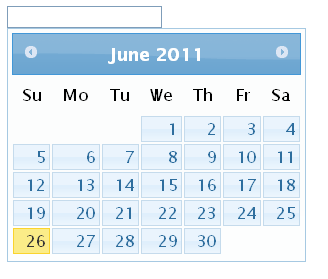
效果如下图:

这里只是做了一个最基本的日期控件,我们还需要以中文显示,限制日期选择范围等需求,稍微修改js代码:
- <mce:script type="text/javascript"><!--
- //等待dom元素加载完毕.
- $(function(){
- $("#selectDate").datepicker({//添加日期选择功能
- numberOfMonths:1,//显示几个月
- showButtonPanel:true,//是否显示按钮面板
- dateFormat: 'yy-mm-dd',//日期格式
- clearText:"清除",//清除日期的按钮名称
- closeText:"关闭",//关闭选择框的按钮名称
- yearSuffix: '年', //年的后缀
- showMonthAfterYear:true,//是否把月放在年的后面
- defaultDate:'2011-03-10',//默认日期
- minDate:'2011-03-05',//最小日期
- maxDate:'2011-03-20',//最大日期
- monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
- dayNamesMin: ['日','一','二','三','四','五','六'],
- onSelect: function(selectedDate) {//选择日期后执行的操作
- alert(selectedDate);
- }
- });
- });
- // --></mce:script>
效果如下:

这里基本上就满足我们使用的需要了。datepicker控件默认是英文的,可以在构造datepicker时通过monthNames、dayNames属性来指定月、日的中文显示值,但是每次使用是都配置这些属性不免太麻烦了,可以增加一个js文件将中文配置都放在里面,每次使用直接引用即可,这里放在jquery.ui.datepicker-zh-CN.js中,内容如下:
- jQuery(function($){
- $.datepicker.regional['zh-CN'] = {
- closeText: '关闭',
- prevText: '<上月',
- nextText: '下月>',
- currentText: '今天',
- monthNames: ['一月','二月','三月','四月','五月','六月',
- '七月','八月','九月','十月','十一月','十二月'],
- monthNamesShort: ['一','二','三','四','五','六',
- '七','八','九','十','十一','十二'],
- dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
- dayNamesMin: ['日','一','二','三','四','五','六'],
- weekHeader: '周',
- dateFormat: 'yy-mm-dd',
- firstDay: 1,
- isRTL: false,
- showMonthAfterYear: true,
- yearSuffix: '年'};
- $.datepicker.setDefaults($.datepicker.regional['zh-CN']);
- });
6.在页面中引入中文插件
- <!-- 添加中文支持-->
- <mce:script src="js/jquery.ui.datepicker-zh-CN.js" mce_src="js/jquery.ui.datepicker-zh-CN.js" type="text/javascript"></mce:script>
完整的页面代码如下:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
- <HTML>
- <HEAD>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <TITLE>日期控件datepicker</TITLE>
- <!-- 引入 jQuery -->
- <mce:script src="js/jquery.1.4.2.js" mce_src="js/jquery.1.4.2.js" type="text/javascript"></mce:script>
- <!--添加datepicker支持-->
- <mce:script src="js/jquery.ui.core.js" mce_src="js/jquery.ui.core.js" type="text/javascript"></mce:script>
- <mce:script src="js/jquery.ui.datepicker.js" mce_src="js/jquery.ui.datepicker.js" type="text/javascript"></mce:script>
- <!-- 或者引入jquery ui包,其中也包含对datepicker的支持
- <mce:script src="js/jquery-ui-1.7.3.custom.min.js" mce_src="js/jquery-ui-1.7.3.custom.min.js" type="text/javascript"></mce:script>
- -->
- <!--引入样式css-->
- <link type="text/css" rel="stylesheet" href="css/jquery-ui-1.7.3.custom.css" mce_href="css/jquery-ui-1.7.3.custom.css" />
- <!-- 添加中文支持-->
- <mce:script src="js/jquery.ui.datepicker-zh-CN.js" mce_src="js/jquery.ui.datepicker-zh-CN.js" type="text/javascript"></mce:script>
- <mce:script type="text/javascript"><!--
- //等待dom元素加载完毕.
- $(function(){
- $("#selectDate").datepicker({//添加日期选择功能
- numberOfMonths:1,//显示几个月
- showButtonPanel:true,//是否显示按钮面板
- dateFormat: 'yy-mm-dd',//日期格式
- clearText:"清除",//清除日期的按钮名称
- closeText:"关闭",//关闭选择框的按钮名称
- yearSuffix: '年', //年的后缀
- showMonthAfterYear:true,//是否把月放在年的后面
- defaultDate:'2011-03-10',//默认日期
- minDate:'2011-03-05',//最小日期
- maxDate:'2011-03-20',//最大日期
- //monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
- //dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
- //dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
- //dayNamesMin: ['日','一','二','三','四','五','六'],
- onSelect: function(selectedDate) {//选择日期后执行的操作
- alert(selectedDate);
- }
- });
- });
- // --></mce:script>
- </HEAD>
- <BODY>
- <input type="text" id="selectDate" readonly="readonly"/>
- </BODY>
- </HTML>
注意:由于jquery datepicker首页http://marcgrabanski.com/articles/jquery-ui-datepicker上ui.core.js和ui.datepicker.js不是最新版本的,如果下载新版本jquery-ui-1.8.13中的css文件会造成日期控件不能显示的问题,所以这里使用了1.7.3的ui。简单一点就是用jquery-ui的压缩js。
来源:https://www.cnblogs.com/sharpest/p/6337878.html