css3制作旋转立方体
一、首先制作一个立方体需要用到2D和3D一些属性和功能函数:
1、2D和3D位移:transform:translate();
水平移动:向右移动translate(tx,0)和向左移动translate(-tx,0);
垂直移动:向上移动translate(0,-ty)和向下移动translate(0,ty);
Z轴位移: translateZ();
2、2D和3D旋转:transform:rotate();
(1)2D旋转
rotateX() :元素围绕其 X 轴以给定的度数进行旋转
rotateY() :元素围绕其 Y 轴以给定的度数进行旋转
(2)3D旋转
rotateX():函数指定一个元素围绕X轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转。
rotateY():函数指定一个元素围绕Y轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕Y轴顺时针旋转;反之,如果值为负值,元素围绕Y轴逆时针旋转。
rotateZ()函数和其他两个函数功能一样的,区别在于rotateZ()函数指定一个元素围绕Z轴旋转。
rotate3d(x,y,z,a)(建议取值0或1)
- x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
- y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
- z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
- a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
3、过渡的持续时间:transition:10s;
4、变形的基点:transform-origin:值1 值2 ;
值1:水平方向 值2:垂直方向
属性值单位:px % left right top bottom center
5、3D场景:transform-style: preserve-3d;
二、构建立方体
1、搭建立方体六个面,并且实现六个面的位移和旋转,同时添加3D场景和过渡时间,实现3D效果
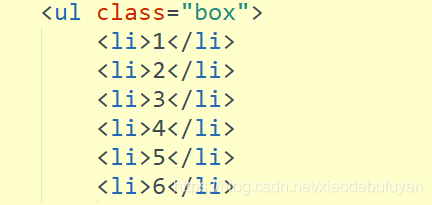
<1>html
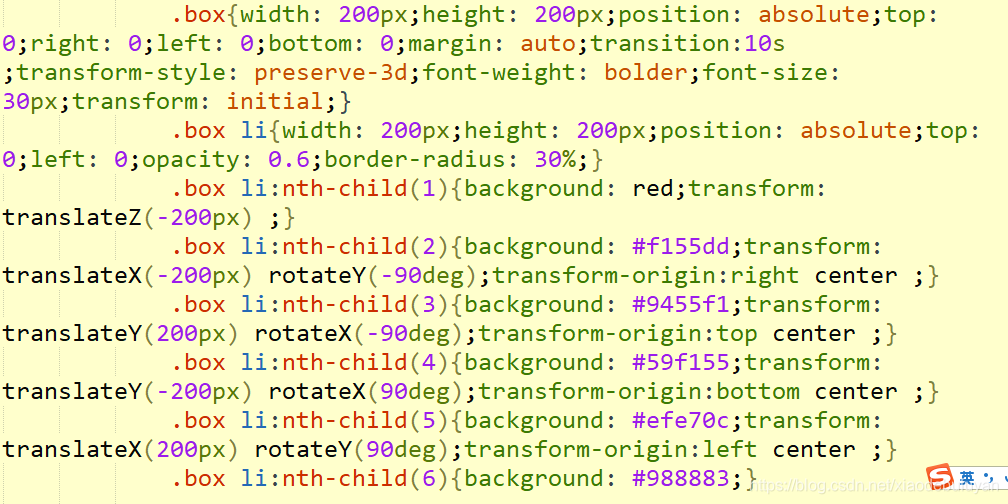
<2>css样式
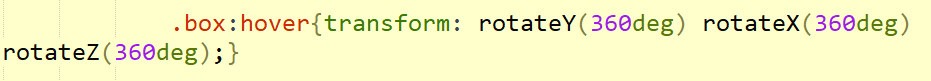
鼠标划过css样式
<3>>实现鼠标划过旋转效果

2、同时可以在立方体里面加一个小立方体,代码基本上相同

来源:CSDN
作者:xiaodebufuyan
链接:https://blog.csdn.net/xiaodebufuyan/article/details/104760439