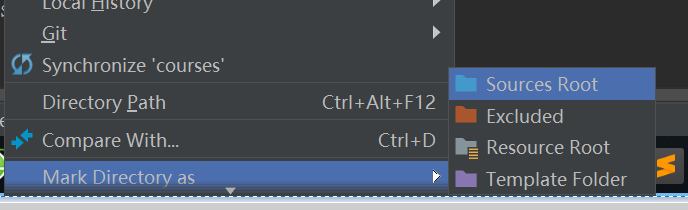
创建一个app,并且把这个app拖入到统一的apps 作为root的包中

D:\>cd D:\python\mxonline
D:\python\mxonline>python manage.py start app firstapp

搭建基本的静态文件images/css/html框架
Css文件下载地址:https://semantic-ui.com
下载后解压,只需要semantic.css文件

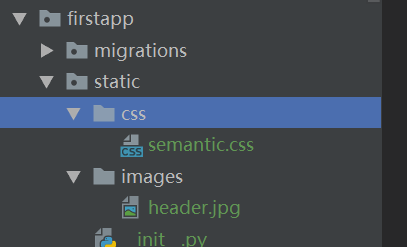
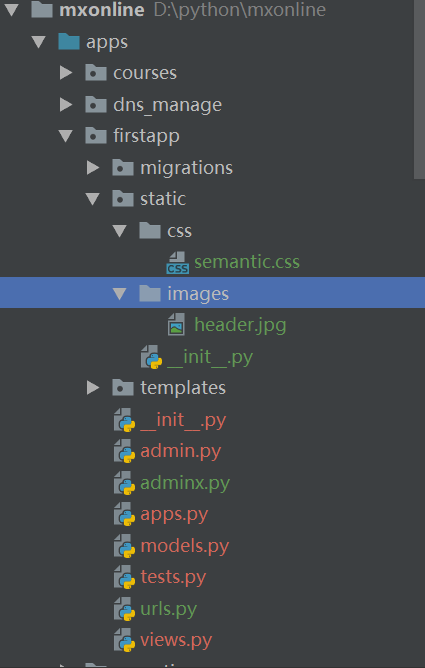
文件结构

编写templates/index.html文件
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<link rel="stylesheet" href="{% static 'css/semantic.css' %}" type="text/css">
<meta charset="UTF-8">
<title>首页框架</title>
</head>
<body>
<div class="ui three column grid">
<div class="two wide column"></div>
<div class="twelve wide column">
<img class="ui image" src="{% static 'images/header.jpg' %}">
<div class="ui vertical segment">
<div class="ui seven item menu">
<a href="#" class="item">首页</a>
<a href="#" class="item">2</a>
<a href="#" class="item">3</a>
<a href="#" class="item">4</a>
<a href="#" class="item">5</a>
<a href="#" class="item">6</a>
<a href="#" class="item">7</a>
</div>
</div>
<div class="ui vertical segment">
<div class="ui two column grid">
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>企业动态</p>
</div>
<div class="ui segments">
{% for article in tag1_articles %}
<div class="ui segment">
<p><a href="{% url 'cms:article_detail' article.id %}">{{ article.title }}</a></p>
</div>
{% endfor %}
</div>
</div>
</div>
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>title</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>1</p>
</div>
<div class="ui segment">
<p>2</p>
</div>
<div class="ui segment">
<p>3</p>
</div>
<div class="ui segment">
<p>4</p>
</div>
<div class="ui segment">
<p>5</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui vertical segment">
<div class="ui two column grid">
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>title</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>1</p>
</div>
<div class="ui segment">
<p>2</p>
</div>
<div class="ui segment">
<p>3</p>
</div>
<div class="ui segment">
<p>4</p>
</div>
<div class="ui segment">
<p>5</p>
</div>
</div>
</div>
</div>
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>title</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>1</p>
</div>
<div class="ui segment">
<p>2</p>
</div>
<div class="ui segment">
<p>3</p>
</div>
<div class="ui segment">
<p>4</p>
</div>
<div class="ui segment">
<p>5</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui vertical segment">
<div class="ui two column grid">
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>title</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>1</p>
</div>
<div class="ui segment">
<p>2</p>
</div>
<div class="ui segment">
<p>3</p>
</div>
<div class="ui segment">
<p>4</p>
</div>
<div class="ui segment">
<p>5</p>
</div>
</div>
</div>
</div>
<div class="eight wide column">
<div class="ui segments">
<div class="ui segment">
<p>title</p>
</div>
<div class="ui segments">
<div class="ui segment">
<p>1</p>
</div>
<div class="ui segment">
<p>2</p>
</div>
<div class="ui segment">
<p>3</p>
</div>
<div class="ui segment">
<p>4</p>
</div>
<div class="ui segment">
<p>5</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ui vertical inverted blue segment">5</div>
</div>
<div class="two wide column"></div>
</div>
</body>
</html>
编写models文件(生成app需要的表)
Firstapp/models.py
# _*_ coding:utf-8 _*_
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Article(models.Model):
title = models.CharField(max_length=50, null = False, blank=False)
content = models.TextField(null = False, blank=False)
tag = models.CharField(max_length=8, null=False, blank=False)
class Meta:
verbose_name = u'文章列表'
verbose_name_plural = verbose_name
def __str__(self):
return self.title
执行命令生成表结构,如果表结构有变化需要重新生成
Python manage.py makemigrations firstapp
Python manage.py migrate

添加firstapp/adminx.py文件,将models的表结构注册到xadmin中
# _*_ coding:utf-8 _*_
# __author__ == 'jack'
# __date__ == '2019-09-21 10:57 AM'
import xadmin
from .models import Article
class ArticleAdmin(object):
list_display = ['title', 'content', 'tag']
search_fields = ['title', 'content', 'tag']
list_filter = ['title', 'content', 'tag']
xadmin.site.register(Article, ArticleAdmin)
编写firstapp/views.py展示文件
#_*_ coding:utf-8 _*_
from django.shortcuts import render
from django.views.generic import View
from models import Article
# Create your views here.
class IndexView(View):
def get(self,request):
content = {}
# article_list = Article.objects.all()
# tag1_articles = Article.objects.filter(tag__exact="微服务").order_by('-id')[:5]
tag1_articles = Article.objects.all()[:5]
content['tag1_articles'] = tag1_articles
# index_page = render(request,"templates/index.html")
return render(request, "cms/index.html", content)
class DetailView(View):
def get(self, request, article_id):
article = Article.objects.get(id=int(article_id))
return render(request, "cms/detail.html",
{'article': article,})
编写路由urls文件,引入具体的展示页面
# 20200305 内容cms相关url
url(r'^cms/',include('firstapp.urls', namespace="cms")),
总体的urls路由文件Mxonline/Urls.py
# _*_ coding:utf-8 _*_
"""mxonline URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.9/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Add an import: from blog import urls as blog_urls
2. Import the include() function: from django.conf.urls import url, include
3. Add a URL to urlpatterns: url(r'^blog/', include(blog_urls))
"""
from django.conf.urls import url, include
from django.contrib import admin
from django.views.generic import TemplateView
import xadmin
from django.views.static import serve
from users.views import LoginView, RegisterView, ActiveUserView, ForgetPwdView, ResetView, ModifyPwdView,LogoutView
from users.views import IndexView, LoginUnsafeView
from settings import MEDIA_ROOT
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
#template_name="index.html"
url('^$', IndexView.as_view(), name="index"),
# url('^login/$' login前面不能有/
# 演示sql注入
# url('^login/$', LoginUnsafeView.as_view(), name="login"),
url('^login/$', LoginView.as_view(), name="login"),
url('^logout/$', LogoutView.as_view(), name="logout"),
url('^register/$', RegisterView.as_view(), name="register"),
url(r'^captcha/', include('captcha.urls')),
url(r'^active/(?P<active_code>.*)/$', ActiveUserView.as_view(), name="user_active"),
url(r'^forget/$', ForgetPwdView.as_view(), name="forget_pwd"),
url(r'^reset/(?P<active_code>.*)/$', ResetView.as_view(), name="reset_pwd"),
url(r'^modify_pwd/$', ModifyPwdView.as_view(), name="modify_pwd"),
# 课程机构url配置
url(r'^org/', include('organization.urls', namespace="org")),
# 课程相关url配置
url(r'^course/', include('courses.urls', namespace="course")),
# 处理上传文件的访问处理函数
url(r'^media/(?P<path>.*)$',serve, {"document_root":MEDIA_ROOT}),
# url(r'^static/(?P<path>.*)$',serve, {"document_root":STATIC_ROOT}),
# 用户中心相关url配置
url(r'^users/', include('users.urls', namespace="users")),
# 富文本相关url
url(r'^ueditor/',include('DjangoUeditor.urls' )),
# 20200305 内容cms相关url
url(r'^cms/',include('firstapp.urls', namespace="cms")),
]
#域名管理
urlpatterns += [
url(r'^dns/',include('dns_manage.urls')),
]
# 全局404页面配置
handle404 = 'users.views.page_not_found'
handle500 = 'users.views.page_error'
Firstapp的路由文件urls.py
# _*_ coding:utf-8 _*_
# __author__ == 'jack'
# __date__ == '2019-10-11 8:56 PM'
from django.conf.urls import url
from firstapp.views import IndexView, DetailView
urlpatterns = [
# cms
url(r'^index/$', IndexView.as_view(), name="cms_index"),
url(r'^detail/(?P<article_id>\d+)$', DetailView.as_view(), name="article_detail"),
]
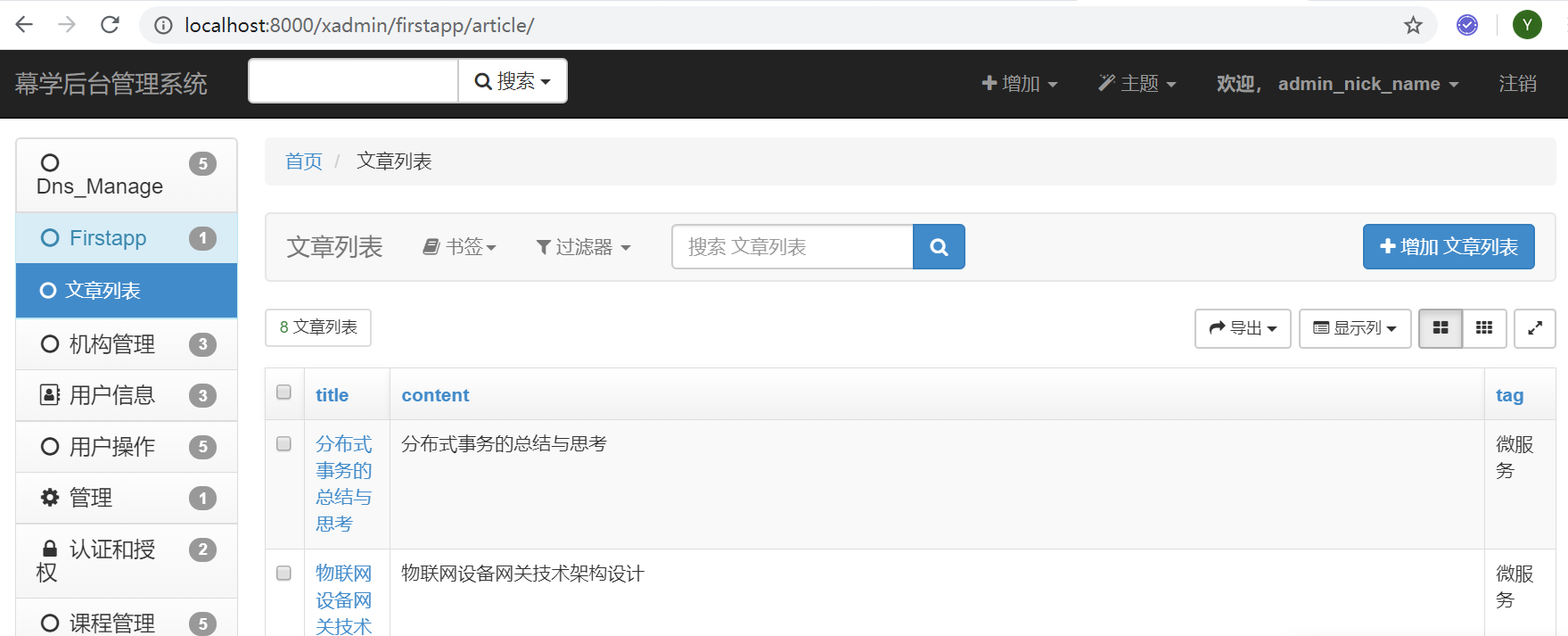
可以看到xadmin后台可以对firstapp的内容进行基本的增删改查管理

首页的展示

展示详情的页面templates/cms/detail.html
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<link rel="stylesheet" href="{% static 'css/semantic.css' %}" type="text/css">
<meta charset="UTF-8">
<title>{{ article.title }}</title>
</head>
<body>
<div class="ui one column grid">
<div class="sixteen wide column">
<p><h1>{{ article.title }}</h1></p>
</div>
</div>
<div class="ui one column grid">
<div class="sixteen wide column">
<p>
{{ article.content }}
</p>
</div>
</div>
</body>
</html>
详情页展示效果

来源:https://www.cnblogs.com/reblue520/p/12421740.html