这玩意主要将我们一些css3 的样式,加上前缀操作
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
"browserslist": {
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
// 生产环境:默认是看生产环境
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}
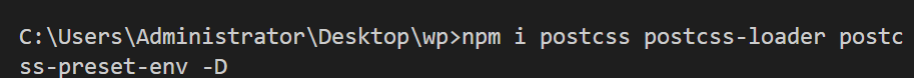
上面是学习笔记,我们第一步先下载包
问大家一个问题,在 vscode 中,打开终端的命令是啥?
答案是: ctr + `
__________________________________
打开终端:


下载好之后,我们再修改下配置


写好后,在package.json 中也要配置

这些都copy 好之后,我们就可以试试了!

我加了这句有兼容性的css
我们测试下!

各位自动会加上前缀,到此 ,我们已经解决了,css 兼容性问题
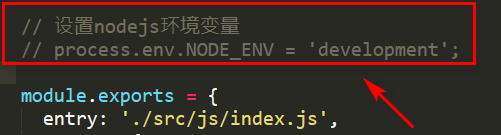
还有注意点:

可设置postcss 模式,默认是production 你要设置开发模式,就用上面的语句
为了让伙伴们,彻底搞定这节课内容,我把视频教程分享给大家,祝大家学习愉快!

链接:https://pan.baidu.com/s/1ghL28v88hej_sGwD8siUgg
提取码:yyxz
来源:CSDN
作者:爱生活,爱编程
链接:https://blog.csdn.net/qq_15009739/article/details/104625731