一、CSS代码语法
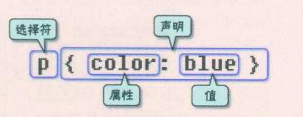
css 样式由选择符和声明组成 而声明又由属性和值组成 如下图所示:
上面的例子中 使网页中所有的p标签的文字将变成蓝色 而其他的元素不会受到影响 只针对p标签
选择符:又称选择器 指明网页中要应用样式规则的元素
声明:在英文大括号“{}”中的的就是声明 属性和值之间用英文冒号“:”分隔 当有多条声明时 中间可以英文分号“;”分隔
如下例:
p{font-size:12px;color:red;}
注:
1、最后一条声明可以没有分号 但是为了以后修改方便 一般也加上分号
2、为了使样式更加容易阅读 可以将每条代码写在一个新行内 如下例:
p{
font-size:12px;
color:red;
}
二、CSS注释代码
就像在Html的注释一样 在CSS中也有注释语句
用/*注释语句*/来标明
(Html中使用的是:<!--注释语句-->)
三、CSS样式
CSS代码可以用三种样式实现 分别是:
内联式 嵌入式 和 外部式
1、内联式
内联式css样式表就是把css代码直接写在现有的HTML标签中 如下例:
<p style="color:red">这里的文字是红色的</p>
注:要写在元素的开始标签里 下面这种写法是错误的:
<p>这里文字是红色。</p style="color:red">
并且css样式代码要写在style=""双引号中 如果有多条css样式代码设置可以写在一起 中间用分号隔开 如下例:
<p style="color:red;font-size:12px">这里文字是红色。</p>
此方式不推荐使用 CSS样式应与Html分离 有助于后期的修改与维护
2、嵌入式
嵌入式css样式 即将css样式代码写在<style type="text/css"></style>标签之间
如下例 将<span>标签中的文字设置为红色:
<style type="text/css">
span{
color:red;
}
</style>
嵌入式css样式必须写在<style></style>之间 而且一般情况下嵌入式css样式写在<head></head>之间
三、外部式
外部式css样式(也可称为外联式)就是将css代码写一个单独的外部文件中 这个css样式文件以“.css”为扩展名
在<head>标签内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内
如下例:<link href="base.css" rel="stylesheet" type="text/css" />
注:
1、css样式文件名称建议以有意义的英文字母命名 如 main.css
2、rel=“stylesheet” type=“text/css” 是固定写法不可修改
3、标签位置一般写在标签之内
三种方式的优先级
如果有一种情况:对于同一个元素同时用了三种方法设置css样式 那么哪种方法真正有效呢?
这三种样式是有优先级的:内联式 > 嵌入式 > 外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)
总结来说就是就近原则(离被设置元素越近优先级别越高)
但上面所总结的优先级有一个前提:内联式 嵌入式 外部式样式表中的css样式是在相同权值的情况下
三、CSS选择器
什么是选择器?
每一条css样式的声明(定义)由两部分组成 如下格式:
选择器{
样式;
}
在{}之前的部分就是选择器 选择器指明了{}中的“样式”的作用对象 即 “样式”作用于网页中的哪些元素
1、标签选择器
标签选择器就是html代码中的标签 例如<html>、<body>、<h1>、<p>、<img>等
如下案例:
p{font-size:12px;line-height:1.6em;}
上述css样式代码的作用:为所有p标签设置12px字号 行间距设置1.6em的样式
2、类选择器
类选择器在css样式编码中是最常用到的
语法:
.类选择器名称{css样式代码;}
注:
1、以英文圆点开头
2、类选择器名称可以任意起名(但不要起中文)
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来:<span>测试</span>
第二步:使用class="类选择器名称"为标签设置一个类:<span class="stress">测试</span>
第三步:设置类选器css样式:
/*类前面要加入一个英文圆点*/
.stress{
color:red;
}
类选择器的名称可以使用多次 而ID选择器的名称只能在文档中使用一次
3、ID选择器
在很多方面 ID选择器都类似于类选择符 但也有一些重要的区别:
1、为标签设置id=“ID名称”,而不是class=“类名称”
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)
类选择器的名称可以使用多次 而ID选择器的名称只能在文档中使用一次
例:<span id="stress">测试</span>
/*前面要加入一个井号*/
#stress{
color:red;
}
4、子选择器
还有一个比较有用的选择器:子选择器
即大于符号(>)
用于选择指定标签元素的第一代子元素
如下例:
<body>
<h1>食物</h1>
<ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul>
</body>
.food>li{
border:1px solid red;
}
这行代码会使class名为food的标签下的所有子元素li(水果 蔬菜)加入红色实线边框
5、包含(后代)选择器
包含选择器 即加入空格 用于选择指定标签元素下的后辈元素
如下例:
<body>
<p class="first">这段代码<span>用来</span>测试</p>
</body>
.first span{
color:red;
}
这行代码会使第一段文字内容中 “用来”二字的字体颜色变为红色
请注意这个选择器与子选择器的区别:
子选择器(child selector)仅是指它的直接后代 或者可以理解为作用于子元素的第一代后代
而后代选择器是作用于所有子后代元素
后代选择器通过空格来进行选择 而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代 空格作用于元素的所有后代
6、通用选择器
通用选择器是功能最强大的选择器 它使用一个星号(*)指定
它的作用是匹配html中所有标签元素
如下例 使html中任意标签元素字体颜色全部设置为红色:
* {
color:red;
}
7、伪类选择器
它允许给html标签的某种状态设置样式 比如给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{
color:red;
}
上面一行代码为 a 标签鼠标滑过的状态设置字体颜色变红
关于伪类选择符 到目前为止 可以兼容所有浏览器的伪类选择器就是 a 标签上使用 :hover 了
其实 :hover 可以放在任意的标签上 比如 p:hover 但是它们的兼容性不太好 所以现在比较常用的还是 a:hover 的组合
8、分组选择符
当需要为html中多个标签元素设置同一个样式时 可以使用分组选择符(,)
如下例 使h1和span标签同时设置字体颜色为红色:
h1,span{
color:red;
}
它相当于下面两行代码:
h1{
color:red;
}
span{
color:red;
}
来源:CSDN
作者:forgiveyourself
链接:https://blog.csdn.net/Piconjo/article/details/104625330