WPF 配置菜单栏(Menu)
代码段:
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="文件">
<MenuItem x:Name="item_New" Header="新建" InputGestureText="Ctrl+N" Click="Item_New_Click">
<MenuItem.Icon>
<Image Source="Icon/001.ico"></Image>
</MenuItem.Icon>
<MenuItem Header="项目"></MenuItem>
<MenuItem Header="文件"></MenuItem>
</MenuItem>
<MenuItem Header="打开" InputGestureText="Ctrl+O">
<MenuItem.Icon>
<Image Source="Icon/002.ico"></Image>
</MenuItem.Icon>
</MenuItem>
<MenuItem Header="管理" InputGestureText="Ctrl+C" IsChecked="True">
<MenuItem.Icon>
<Image Source="Icon/003.ico"></Image>
</MenuItem.Icon>
</MenuItem>
<Separator />
<MenuItem Header="退出" InputGestureText="Ctrl+E"></MenuItem>
</MenuItem>
<MenuItem Header="编辑">
</MenuItem>
<MenuItem Header="视图">
</MenuItem>
<MenuItem Header="项目">
</MenuItem>
</Menu>
</DockPanel>
</Grid>
</Window>
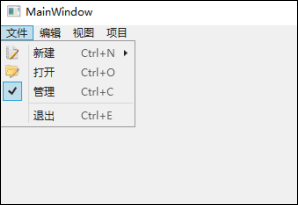
效果:
来源:CSDN
作者:Danny_¥%#*
链接:https://blog.csdn.net/qq_43024228/article/details/104625501