v-model的基本使用
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message" />
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好"
}
})
</script>
</body>
</html>
1.什么是v-model
简单来说就是将data变量和用户输入绑定起来。
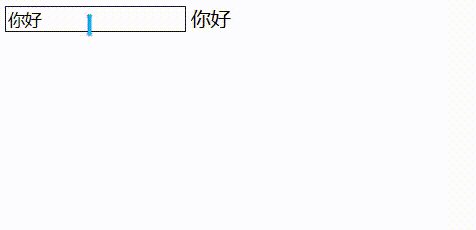
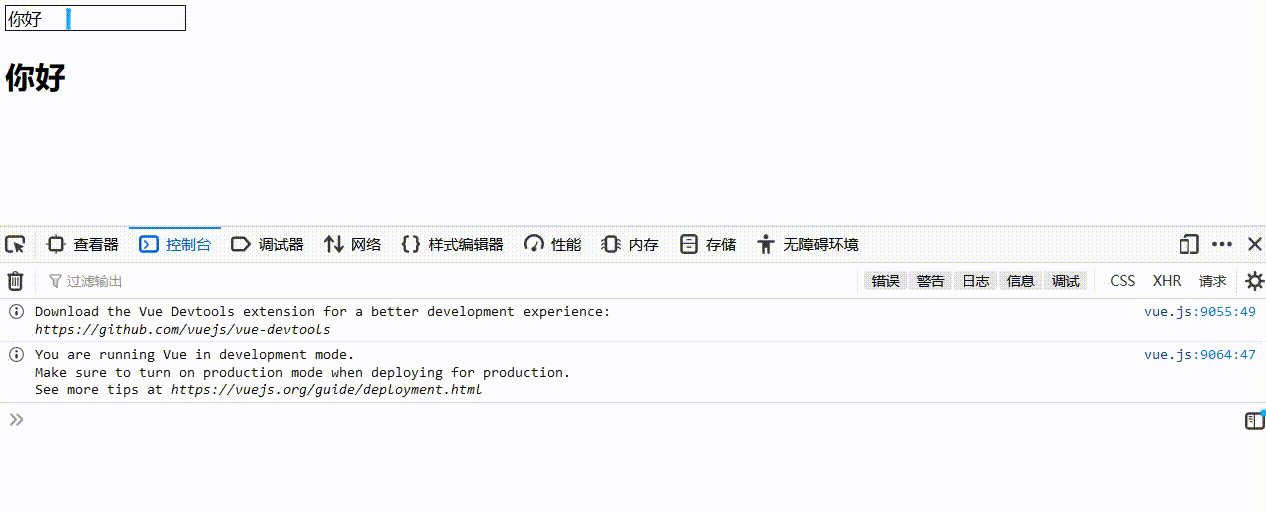
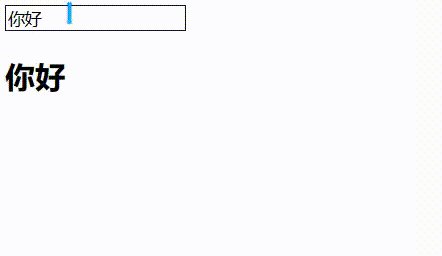
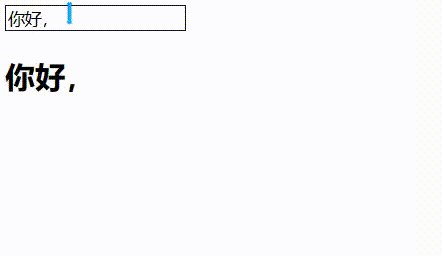
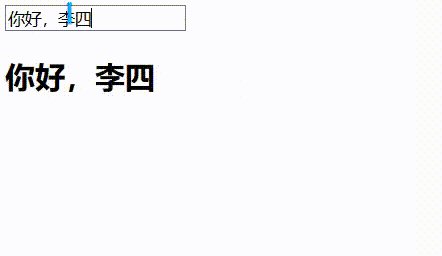
效果如下:
2.问题分析
当input使用v-model和data变量中的message绑定之后,可以理解为二者为同一个地址,所以可以通过input直接修改message,而Mustache语法{{message}}显示的内容也会随之更改。
v-model的原理
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<input
type="text"
:value="message"
@input="valueChange"
/>
<h2>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好"
},
methods: {
valueChange(event) {
this.message = event.target.value
}
}
})
</script>
</body>
</html>
1.原理解析
v-model实际上是v-bind:value="message"和@input事件监听的结合。
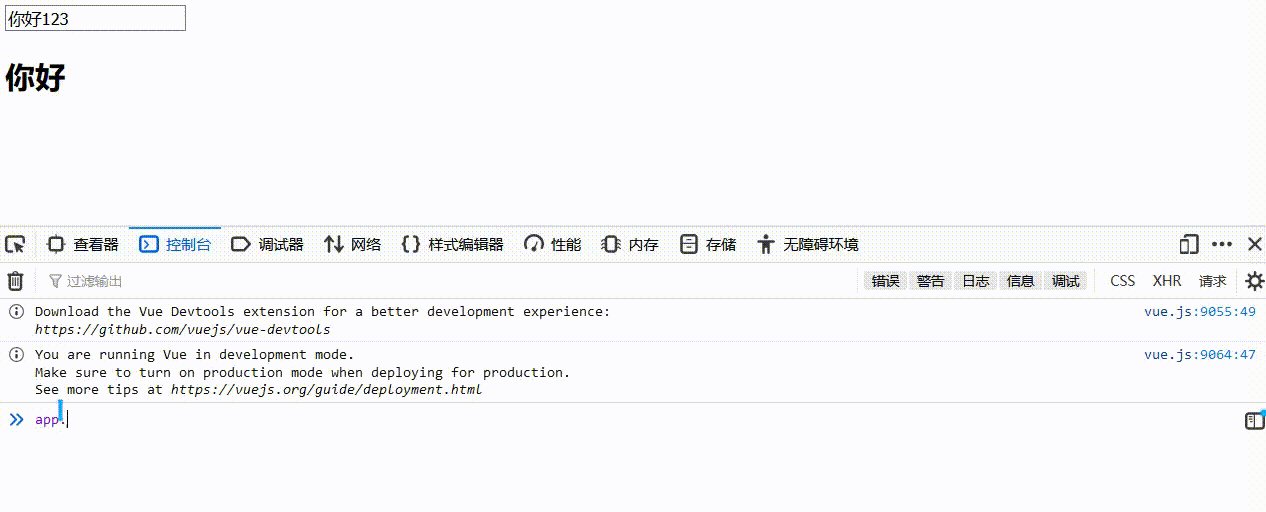
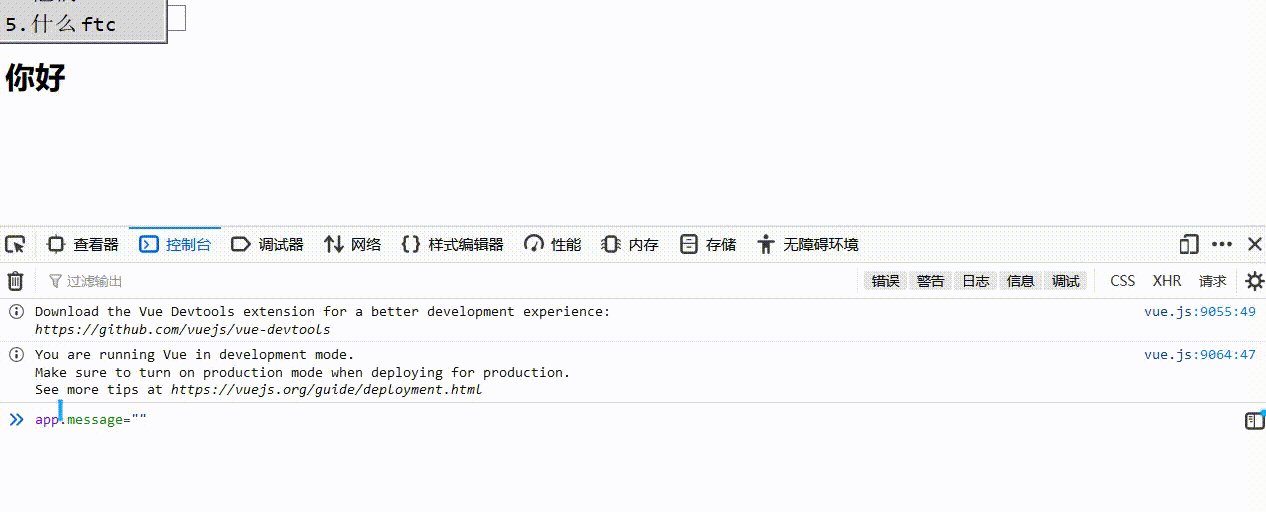
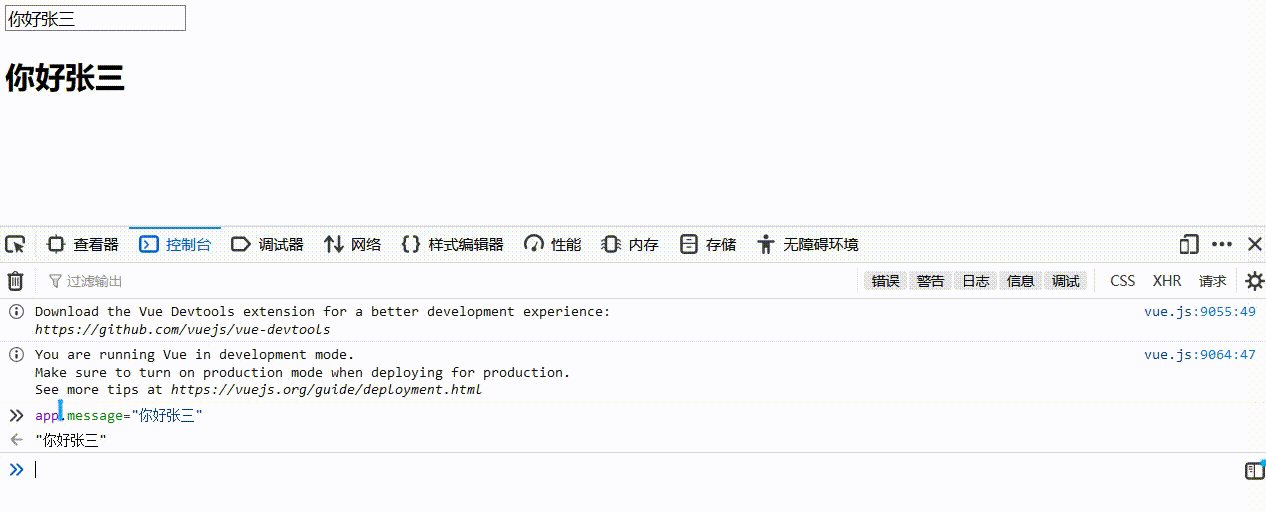
- 先使用v-bind:value=“message”,更改输入框内容后无法同步,所以{{message}}不会更改,但是通过控制台修改data变量中的message后{{message}}会随之发生改变。
代码如下:
<input type="text" :value="message"/>
<h2>{{message}}</h2>
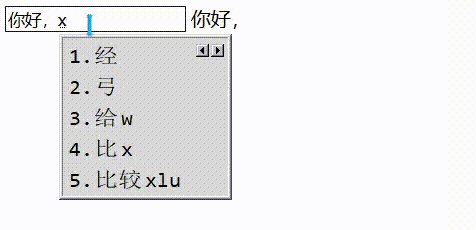
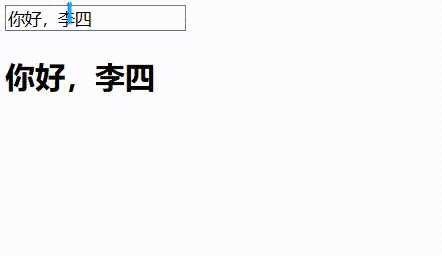
效果如下:
- 再加上@input监听事件之后,通过触发methods修改data变量中的内容即可完成双向绑定。
代码如下:
<input type="text" :value="message" @input="valueChange"/>
<h2>{{message}}</h2>
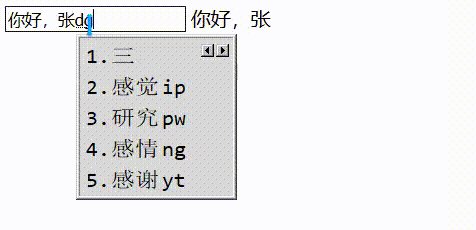
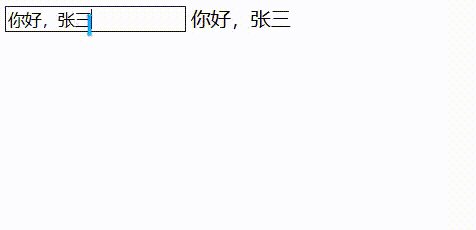
效果如下:
v-model结合radio类型
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- name是决定两个radio是否互斥,但是如果用v-model就可以省略name -->
<label for="male">
<input type="radio" id="male" value="男" v-model="sex" />男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex" />女
</label>
<h2>您选择的性别是:{{sex}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好",
sex: "女"
}
})
</script>
</body>
</html>
1.和radio结合
- 定义data变量sex,设定初始性别“女”
- 将两个radio绑定sex
- 给两个radio的value赋值即可
v-model结合checkbox类型
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1.checkbox单选框 -->
<label for="agreementOfConsent">
<input
type="checkbox"
id="agreementOfConsent"
v-model="isAgree"
/>同意协议
</label>
<h2>您选择的是:{{isAgree}}</h2>
<button :disabled="!isAgree">下一步</button><br />
<!-- 2.checkbox多选框 -->
<label v-for="item in originHobbies" :for="item">
<input
type="checkbox"
:value="item"
:id="item"
v-model="hobbies"
/>{{item}}
</label>
<h2>您选择的爱好是:{{hobbies}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好",
isAgree: false, //单选框
hobbies: [], //多选框
originHobbies: ["篮球", "乒乓球", "羽毛球", "台球", "高尔夫球"]
}
})
</script>
</body>
</html>
1.checkbox单选框
要求:仅当单选框被选中时,才可以点击按钮。
checkbox使用v-model绑定一个boolean变量,然后按钮的disabled属性判断该boolean变量是否为true即可。代码如下:
<label for="agreementOfConsent">
<input type="checkbox" id="agreementOfConsent" v-model="isAgree"/>
同意协议
</label>
<h2>您选择的是:{{isAgree}}</h2>
<button :disabled="!isAgree">下一步</button><br />
效果图如下:
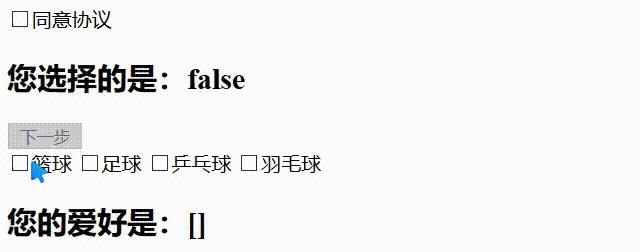
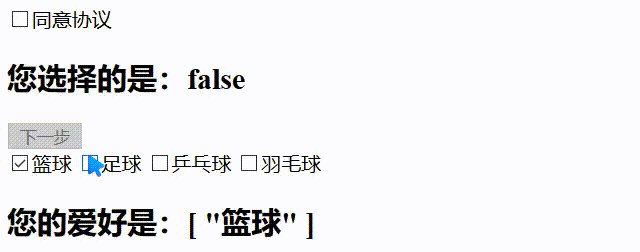
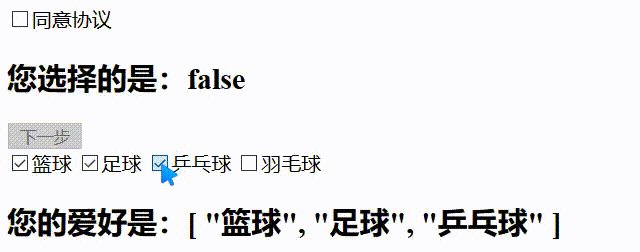
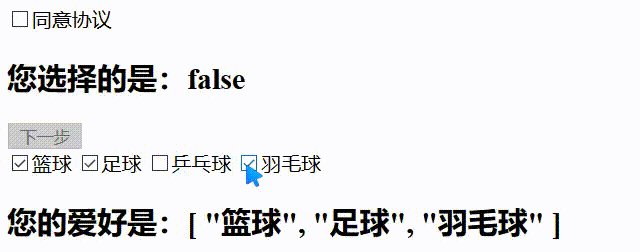
2.checkbox复选框
要求:被选中的体育项目展示在动态页面上。
先遍历所以体育项目,使每一项都绑定hobbies列表即可。代码如下:
<label v-for="item in originHobbies" :for="item">
<input type="checkbox" :value="item" :id="item" v-model="hobbies"/>
{{item}}
</label>
<h2>您选择的爱好是:{{hobbies}}</h2>
效果图如下:
v-model结合select类型
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1.选择一个 -->
<select name="fruit" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是:{{fruit}}</h2>
<!-- 2.选择多个 -->
<select name="fruit" v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是:{{fruits}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: "你好",
fruit: "香蕉",
fruits: []
}
})
</script>
</body>
</html>
1.下拉菜单select只选择一个
将select绑定data变量fruit,再给每个option的value赋值即可。代码如下:
<select name="fruit" v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是:{{fruit}}</h2>
效果图如下:
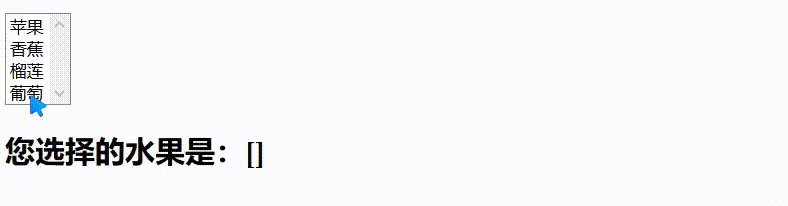
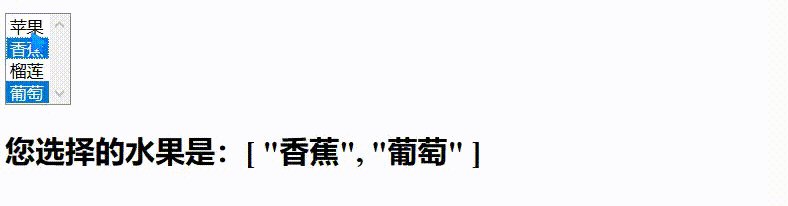
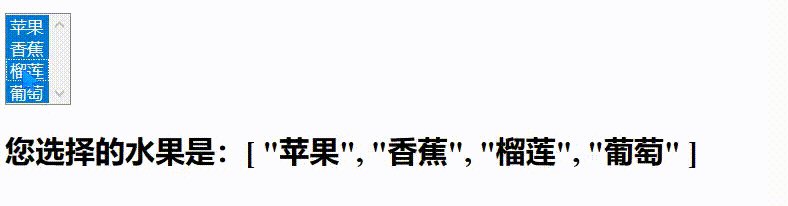
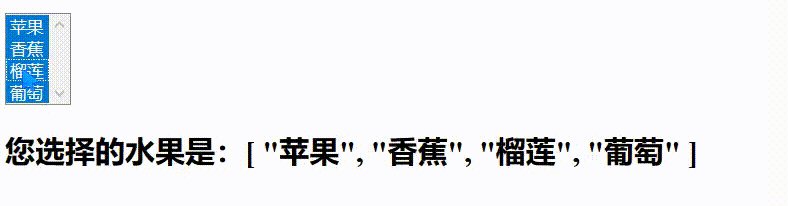
2.下拉菜单select选择多个
实现方法和选择一个类似,只是在select中加入多选属性,注意多选时Ctrl+鼠标点击。代码如下:
<select name="fruit" v-model="fruit" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="榴莲">榴莲</option>
<option value="葡萄">葡萄</option>
</select>
<h2>您选择的水果是:{{fruit}}</h2>
效果图如下:
第一次记录自己的学习笔记,如果您发现问题,欢迎指点。
来源:CSDN
作者:蓝带915
链接:https://blog.csdn.net/qq_42647711/article/details/104606002