官方说明

目前看不出来这个接口有哪些具体运用,但是既然有这个接口,那我们就试试能不能用
访问接口
修改WeCharBase.cs,新增以下2个方法
1 public static string ServerIPs
2 {
3 get { return GetServerIPs(); }
4 }
5
6 /// <summary>获取所有服务器IP</summary>
7 /// <returns></returns>
8 private static string GetServerIPs()
9 {
10 try
11 {
12 var client = new WebClient();
13 client.Encoding = Encoding.UTF8;
14 return client.DownloadString(string.Format("https://api.weixin.qq.com/cgi-bin/getcallbackip?access_token={0}", WeCharBase.AccessToken));
15 }
16 catch (Exception ex)
17 {
18 return ex.Message;
19 }
20 }
修改控制器:SubscriptController.cs
1 /// <summary>获取微信服务器IP地址</summary>
2 /// <returns></returns>
3 public ActionResult ViewServerIPs()
4 {
5 return View();
6 }
7
8 /// <summary>获取微信服务器IP地址</summary>
9 /// <returns></returns>
10 public ActionResult GetServerIPs()
11 {
12 return Content(WeCharBase.ServerIPs);
13 }
新增视图
1 <script type="text/javascript" language="javascript">
2 $(document).ready(function () {
3 $("#btnGetServerIPs").click(function () {
4 $.ajax({
5 type: "Get",
6 url: "/Subscript/GetServerIPs",
7 success: function (responseTest) {
8 $("#txtServerIPs").text(responseTest);
9 }
10 });
11 });
12 });
13 </script>
14
15 <table>
16 <tr>
17 <td>
18 <div class="title">获取微信服务器IP地址</div>
19 <textarea id="txtServerIPs" name="txtServerIPs" rows="10" style="width:500px"></textarea>
20 </td>
21 <td><input class="btncss" id="btnGetServerIPs" type="button" value=" 获取 " /></td>
22 </tr>
23 </table>
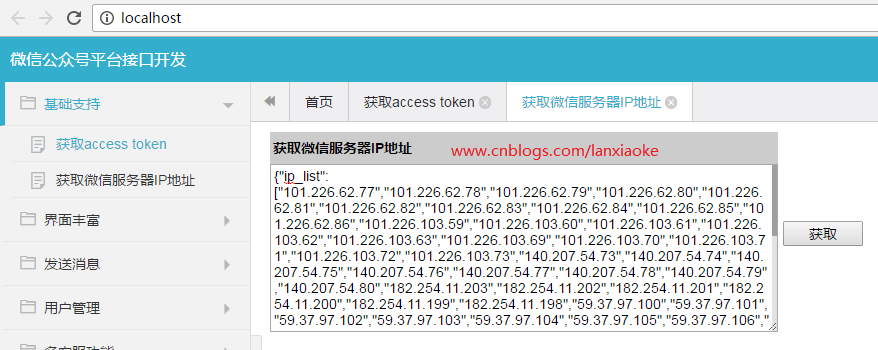
运行项目试试看

成功了,虽然不知道有什么用处,呵呵
微信公众号平台接口开发系列
- 微信公众号平台接口开发:成为开发者
- 微信公众号平台接口开发:基础支持,获取access_token
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
- 微信公众号平台接口开发:发送客服消息
- 微信公众号平台接口开发:菜单管理
- 微信公众号平台接口开发:待续
来源:https://www.cnblogs.com/lanxiaoke/p/6413114.html