对于只有一个ui的当然可以直接从阿里巴巴ui库上把UI直接下载下来使用
可是对于比较多的ui使用,我还是推荐用UI的字体引用来使用,这样方便灵活,可以更加便捷地修改icon的颜色和大小
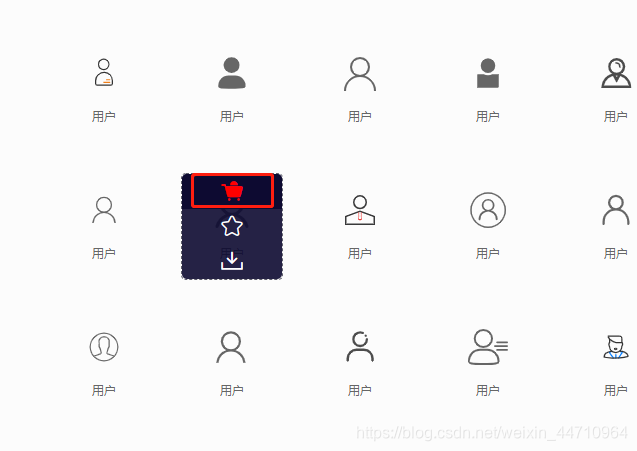
首先进入阿里巴巴ui库,找到想要的ui,加入购物车
收集完自己想要的UI后点击右上角的购物车按钮
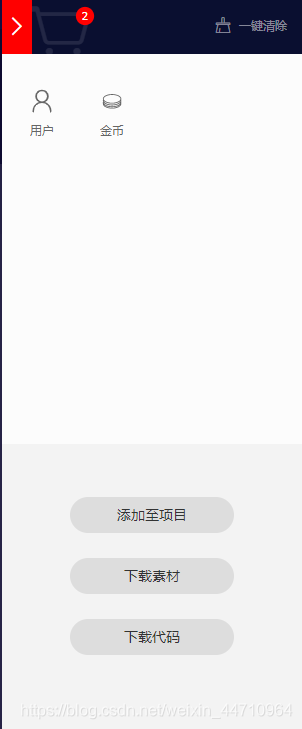
弹出这个,然后可以新建一个项目名,把收集到的UI放入这个项目中
然后跳转到了我的项目的网页,点击下载字体库到本地:
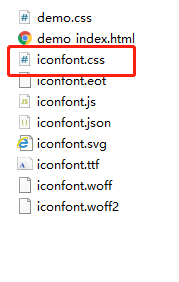
下载完是一个压缩包,解压打开,我们只需要iconfont.css文件
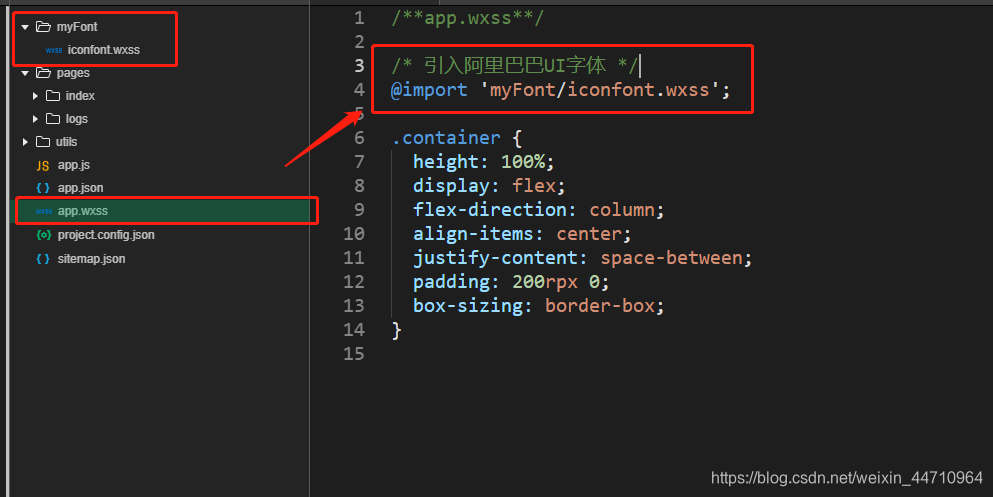
把它放入小程序目录里面,在这里我新建了个文件夹myFont,把iconfont.css放入里面,记得要把iconfont.css改名为iconfont.wxss,然后在app.wxss里面引入iconfont.wxss
这个时候就安装成功了
使用
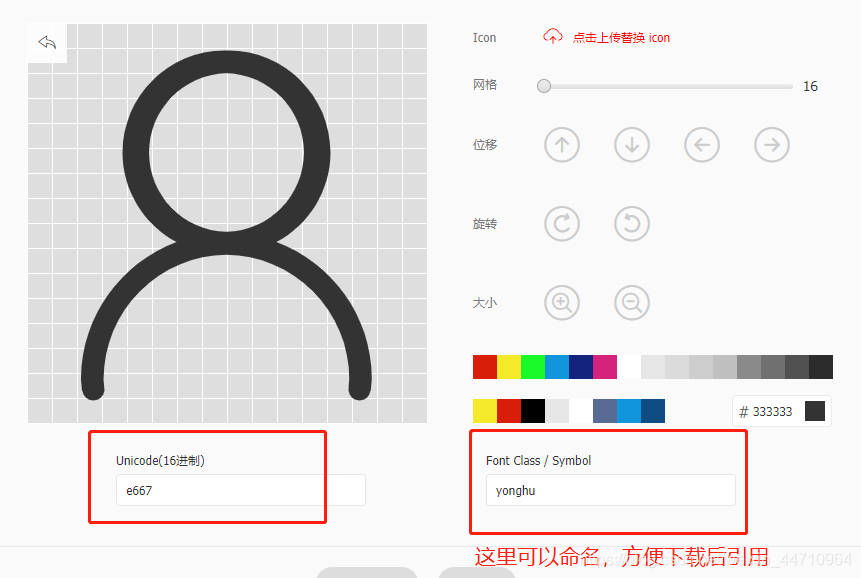
在我的项目中,点击编辑icon,可以查看其Unicode的十六进制码,复制下来

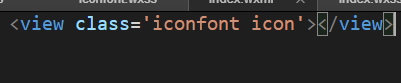
然后,在HTML中,要使用阿里巴巴UI字体的必须要加上iconfont这个class类(也可以在iconfont.wxss里面自定义类的名字)
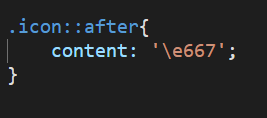
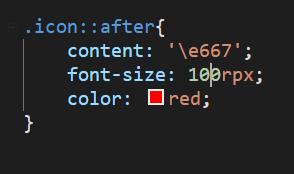
wxss:
效果展示:
因为是字体,所以可以很方便地修改颜色和大小:

来源:CSDN
作者:饼小将
链接:https://blog.csdn.net/weixin_44710964/article/details/104595474