介绍
网络时代已经到来。现在对人们来说,每天上网冲浪已经成为一种最为常见的行为。
在网页浏览器中输入一段文本地址,就像http://www.codeproject.com,等待一下,网页就加载到浏览器窗口中。一个典型的网页是由文本、图像和链接组成的。除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自己的身份品牌的目的。
如果你也曾想要了解你屏幕上的这些网页是如何被创建出并以各式各样的方式渲染的,那么这里正是你可以了解到这些知识的地方。让我们一起走进在浏览器中创建了这么多网页的两项核心技术HTML、CSS。
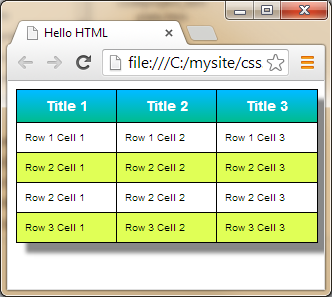
简单的说,HTML提供了页面基本的框架,而CSS丰富了页面的表现。俗话说:“一图胜千言”。下图1中也很好的诠释了应用CSS前后之间的差别。
应用CSS之前 应用CSS之后


很早之前
HTML的诞生
时间回到1989年,一个CERN的年轻天才软件工程师Tim Berners-Lee ,发明了万维网。次年,他创作了奠定今天网络基础的三项技术:
-
HTML:超文本标记语言。用于构建、发布和链接网络文件的标准。
-
URL:统一资源标识符。分配给网络上每个资源一个独特的“地址”,以便更容易的访问。
-
HTTP:超文本传输协议。一个用于网络上定义网页与消息的格式与传输的通信协议。
顾名思义,HTML通过将内容嵌入在某些预定义的标签中,如<title>、<head>和<p>来标记网页上的每一个文本。任何浏览器都知道如何正确地显示括号标签中文本。
在网络迅速成长的同时,一些新的HTML标签,如<image>和<TABLE>也增加了进来,以便提高用户的网络体验。<table>标签最初是以数据表格的目的被引进的,但后来被用于格式化网页的布局。然而,这种混合结构的呈现方式,后来被发现是灾难性的。
混乱状态
随着网络的普及,许多不同的浏览器出现了。一个接一个,马赛克,网景,紧接着微软也进军浏览器市场,每一个都引入自己独有风格的标签来达到增加市场份额和迎合Web开发者需求的目的。HTML已经开始偏离原先作为纯粹的结构提供者的根本了。
20世纪90年代中期,浏览器战争爆发了,这也带来了网络的混乱,很多用户感到不满。网页中专属标签展现不同内容或者在对立的浏览器中无法展示完全都是常见的抱怨。混乱的状态也引起了浏览器的兼容性问题。
在90年代后期,这种混乱的状态终于在万维网联盟(W3C)的控制下结束。他们决定清理HTML,以使其回到原有结构提供者的角色。同时引入一种新技术,起到网页中展现的作用。这个明智的举动,促成了CSS的引进。
CSS的黎明
CSS的全名是层叠样式表。它是Web的展现语言。它通过向各个HTML标签分配字体、颜色或布局的值,来增加了网页的样式。然而,CSS是不只用于HTML,它也适用于任何基于XML标记的语言。
这种关注点的分离,带来了很多好处。这也使得从一个单个CSS页面将层叠样式应用到一个网站的不同页面成为了可能,避免了要在网站中的每一个页面艰难的编写相同的信息代码。换句话说,使用CSS极大的释放了网站的维护。
此外,这也使得不同环境中,在相同文件应用不同的CSS成为可能。例如大屏幕、小屏幕或者打印机,这些让使用者感觉欣喜。
HTML5和CSS3
HTML5是HTML的最新标准,取代了以前的HTML 4.01。
HTML5诞生于W3C和Web超文本应用技术工作组(WHATWG)之间的合作。HTML5的创建,是以以下三点为目标:
-
减少对插件的依赖(如Flash)
-
使用标记代替脚本
-
独立的设备和平台
读取HTML设计原则,有助于更好地理解为什么HTML5就像是今天这个样子。
说到CSS,它的最新标准是CSS3,这与早期版本是完全向后兼容的。CSS3的规范是由W3C 开发的,目前仍处于开发阶段,其最新的版本是CSS Snapshot 2010。
HTML编辑器
要以原本的形式了解HTML的本质,我强烈建议使用文本编辑器如PC版的Notepad,Mac的TextEdit,或者任何开源文本编辑器如Notepad++。在这个阶段,远离那些承诺所见即所得的专业HTML编辑器,这些编辑器并非能帮你有效的学习。
来吧,现在启动你的文本编辑器。
-
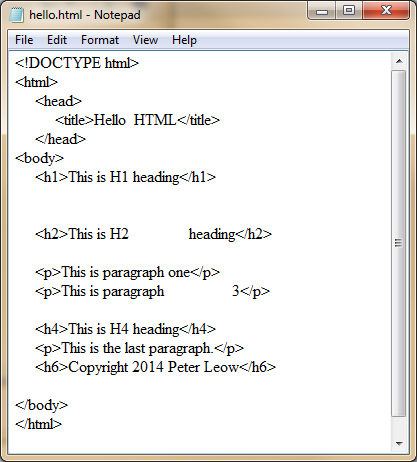
步骤1 - 请真实的键入以下图2中到文本编辑器。我特意挑选了截图文字显示的代码片段,请不要简单的复制和粘贴。

图2:编写HTML代码
-
第2步 - 创建一个新的叫mysite的文件夹。此文件夹中,保存你新创建的以.htm或.html为文件扩展名的HTML文件。事实上,我建议你第一次创建这个文件夹时,就打开这个文件夹并保存你的文件。我选择将文件命名为hello.html
-
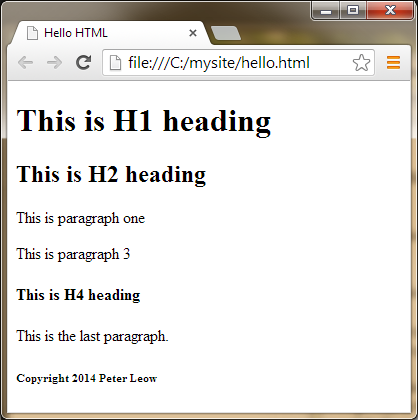
第3步 - 双击你的HTML文件,并在浏览器中查看你的第一个网页(图3)。恭喜!你刚刚成功地创建HTML网页。

图3:查看关于浏览器
-
第4步 - 将你的文本编辑器和浏览器并排放置,并交叉检查它们。在一侧你可以看到HTML源代码,另一侧可以看到浏览器是如何解释和渲染它。你将看到封闭在各自的标签内的内容显示在浏览器中,而标签并未显示。看起来有一个问题。为什么你“真实”键入的空格和缩进,没有显示出来?“Hello HTML”的标题标签显示在哪里?你能在浏览器页面中找到它吗?
请往下阅读
HTML基础
正如你所注意到的,HTML的内容都包含在标签对中,如<title> </ title>,<h1> </ h1>和<p> </ p>。让我们开始使用一些基本的HTML标签来熟悉一下。
<!DOCTYPE>
任何HTML文档都是以<!DOCTYPE>标签开始的第一行代码。这句代码会告诉浏览器页面中编写HTML代码的版本,以便浏览器能正确的渲染。从这个意义上来说,<!DOCTYPE>不是HTML标签。
HTML 4.01版本的<!DOCTYPE>看起来是这样的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
我们示例文件中声明的<!DOCTYPE>为HTML5,这是HTML的最新标准。它比前面的版本更加简洁易读。
在W3C上可以找到更多<!DOCTYPE>的信息。
<html>
<html>标签意味着HTML文件的开始,同时在文件的最后一行必须以</ html>标签的文标签结束。
<head>
<head>开始标签和</ head>结束标签之间是作为其他标签的容器。例如<title>, <script>, <style> 和 <meta>。
<title>
开始标签<title>和结束标签</ title >之间的区域,用于放置HTML文档标题的地方。<title>标签的内容将会出现在浏览器的工具栏中。你也许已经注意到我们的例子中,“Hello HTML”出现在浏览器的工具栏中。当你收藏这个页面时,<title>标签的内容也会作为标签的名称。
<body>
开始标签<body>和结束标签</ body>之间的区域服务于浏览器窗的网页中的可视化内容部分,<body>标签类似于其它的HTML标签,如<h1>,<p>,<image>和<table>。
<h1>,<h2> ... <h6>
共有6个标题标签,从<h1>,<h2>到<h6>。在我们的例子中,我们已经使用了其中的4个,即<h1>,<h2>,<h4>和<h6>。它们必须与对应的结束标记配合使用。浏览器会自动的分别为每一行标题上面和下面添加额外的间距。
<p>
我们使用<p>标签来将网页内容分段,以便组织成段落的形式。每一个<p>标签必须以</ p>标签结束。我们的示例中有3个段落。就像标题标签一样,浏览器会自动添加为每个段落上面和下面添加额外的间距。我特意为段落添加了额外的空白,但是并未显示在浏览器中。你也许已经注意到了,标签之间的缩进和额外间距均没有显示出来。
结论是明确的:“额外的空白会被忽略。”
注意事项
下面总结一下这次学习的要点:
- 额外的空白会被忽略
- HTML的标签被包裹在尖括号中,比如<HTML>
- HTML的标签通常成对出现,除少数例外
- 每个结束标签前面都有一个斜杠,就像</ HTML>
- HTML标签不区分大小写:<H1>和<h1>的含义相同。W3C建议小写。
- 代码排版上错误的情况是不常见的。我们可以通过适当的代码缩进来避免这种代码排版上的问题。
- 最后但同样重要的:据我观察,最常见的错误之一是忘记添加结束标签。我的解决办法是:写开始标签时,同时也写上结束标签,然后再花时间在两个标签之间添加内容。
第一次的学习就到这里。
学习完第一届HTML5和CSS3的基本知识,能够帮助我们更好的进行前端开发。同时,还可以借助一些前端开发工具。如Wijmo,这是一款大而全面的前端 HTML5 / JavaScript UI控件集,能为企业应用提供更加灵活的操作体验,现已全面支持Angular 2。
原文链接:https://www.codeproject.com/Articles/751771/Beginners-Guide-to-HTML-CSS-Writing-Your-First-Cod
来源:oschina
链接:https://my.oschina.net/u/1789896/blog/808907