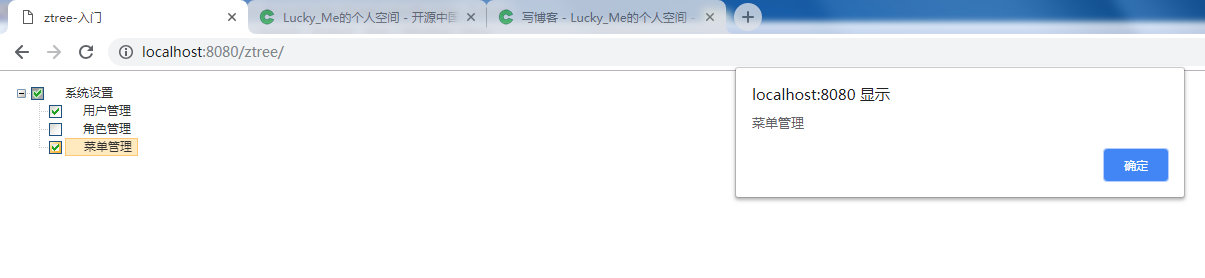
1. 效果

2. ztree的Demo (不交互后台)
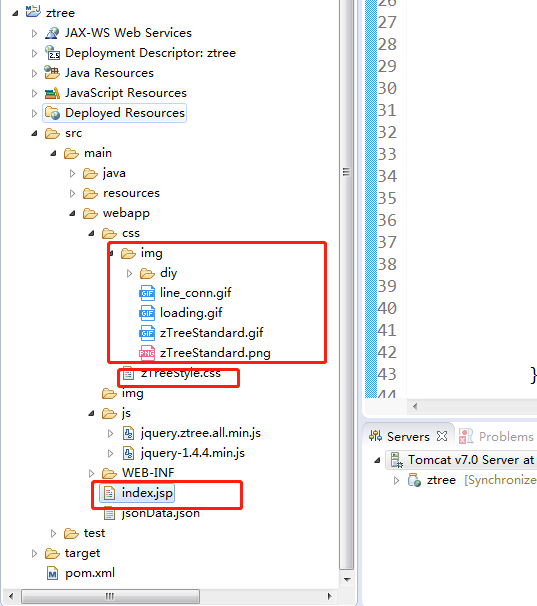
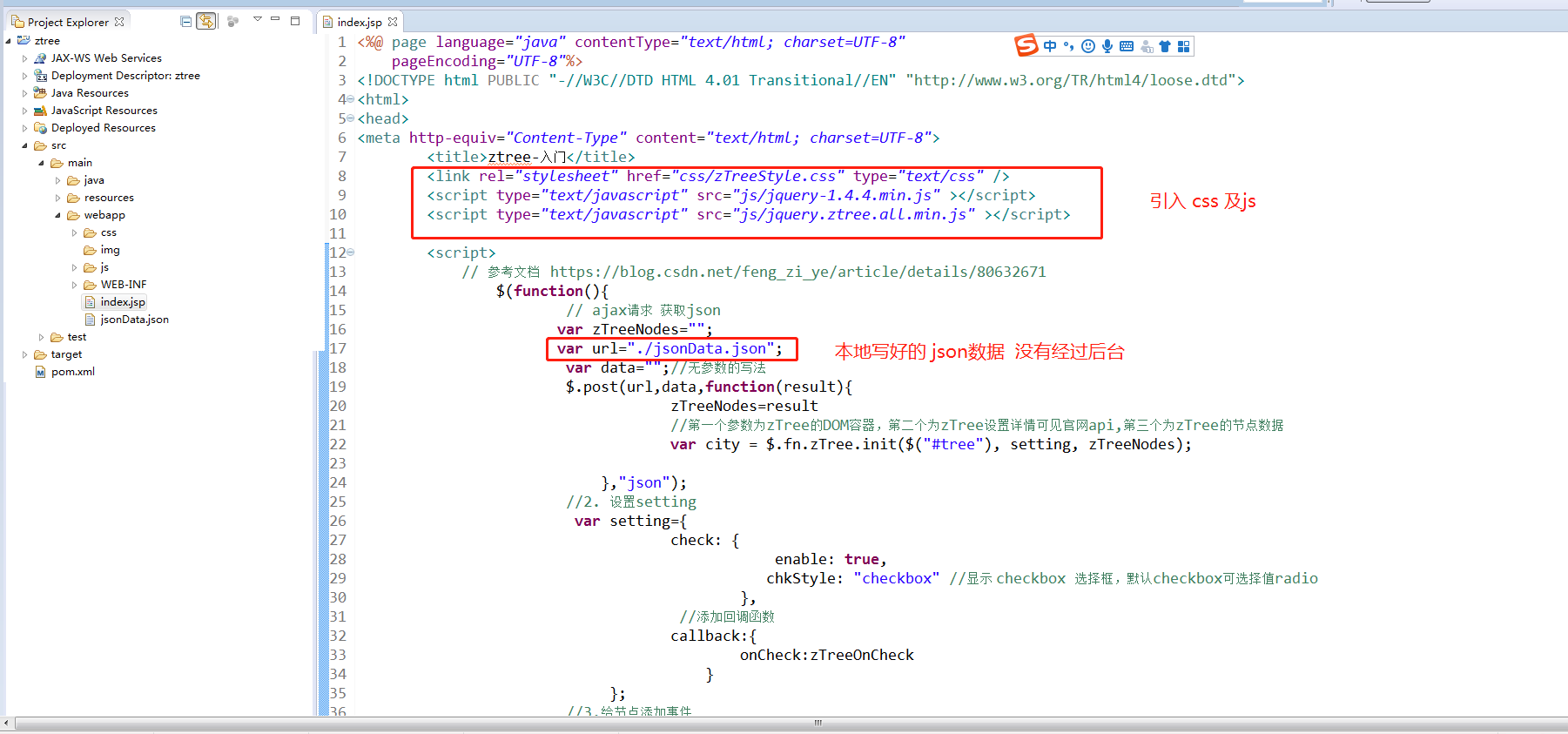
2.1 引入ztree环境

2.2 使用
使用ajax 拿到json格式数据 然后生成树形菜单
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ztree-入门</title>
<link rel="stylesheet" href="css/zTreeStyle.css" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.4.min.js" ></script>
<script type="text/javascript" src="js/jquery.ztree.all.min.js" ></script>
<script>
// 参考文档 https://blog.csdn.net/feng_zi_ye/article/details/80632671
$(function(){
// ajax请求 获取json
var zTreeNodes="";
var url="./jsonData.json";
var data="";//无参数的写法
$.post(url,data,function(result){
zTreeNodes=result
//第一个参数为zTree的DOM容器,第二个为zTree设置详情可见官网api,第三个为zTree的节点数据
var city = $.fn.zTree.init($("#tree"), setting, zTreeNodes);
},"json");
//2. 设置setting
var setting={
check: {
enable: true,
chkStyle: "checkbox" //显示 checkbox 选择框,默认checkbox可选择值radio
},
//添加回调函数
callback:{
onCheck:zTreeOnCheck
}
};
//3.给节点添加事件
function zTreeOnCheck(event, treeId, treeNode) {
alert(treeNode.name);//弹出城市名字
}
//
});
</script>
</head>
<body>
<ul id="tree" class="ztree" style="width:230px; overflow:auto;"></ul>
</body>
</html> |

3. demo (交互后台)
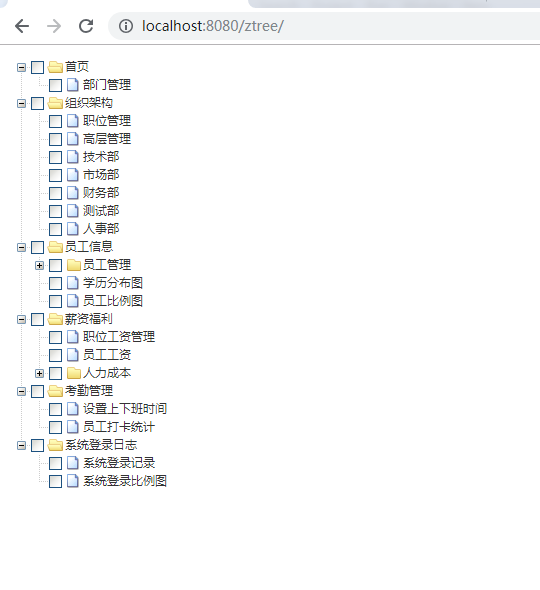
3.1 效果

3.2 过程
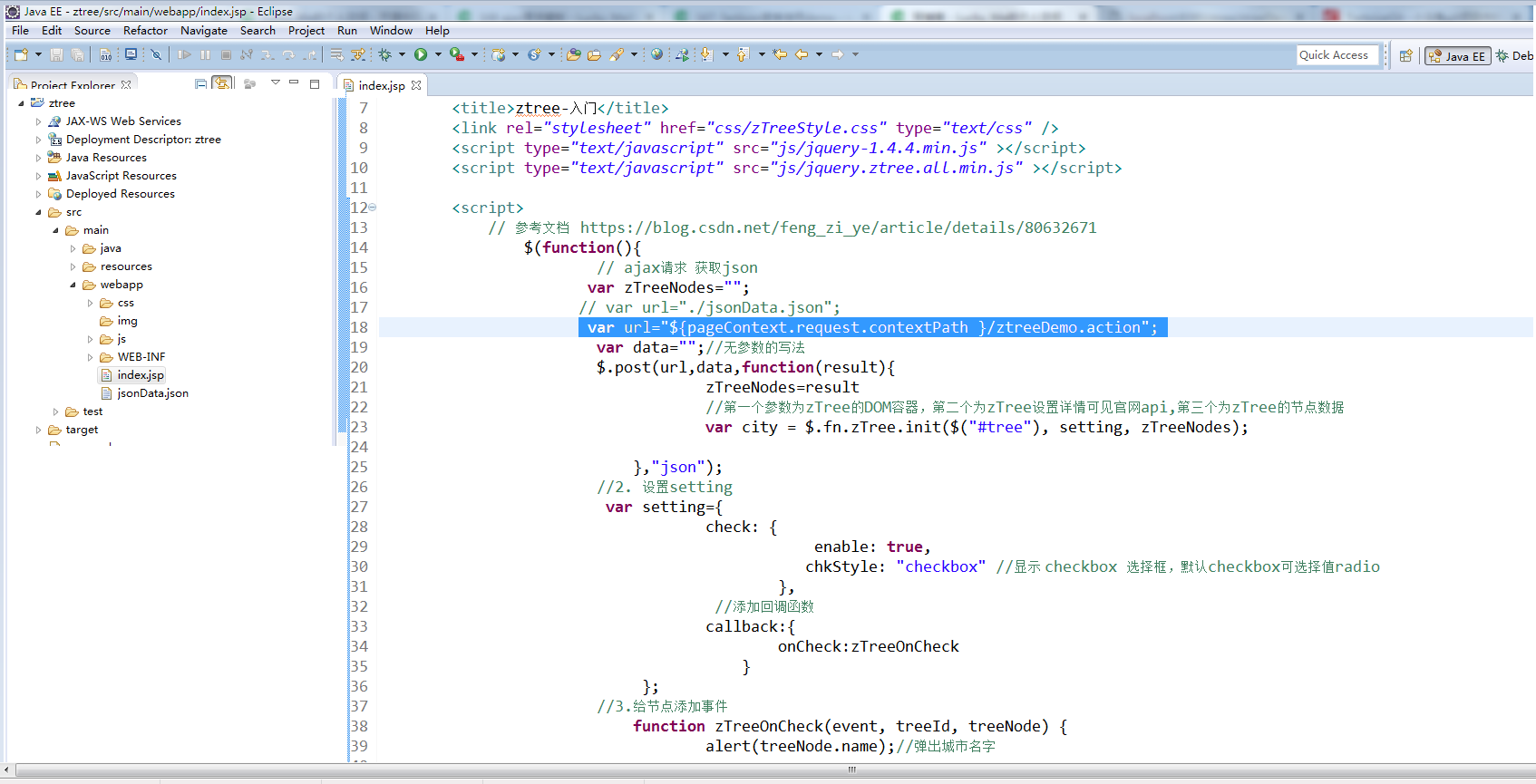
3.2.1 前端 发送ajax 请求

3.2.2 后台
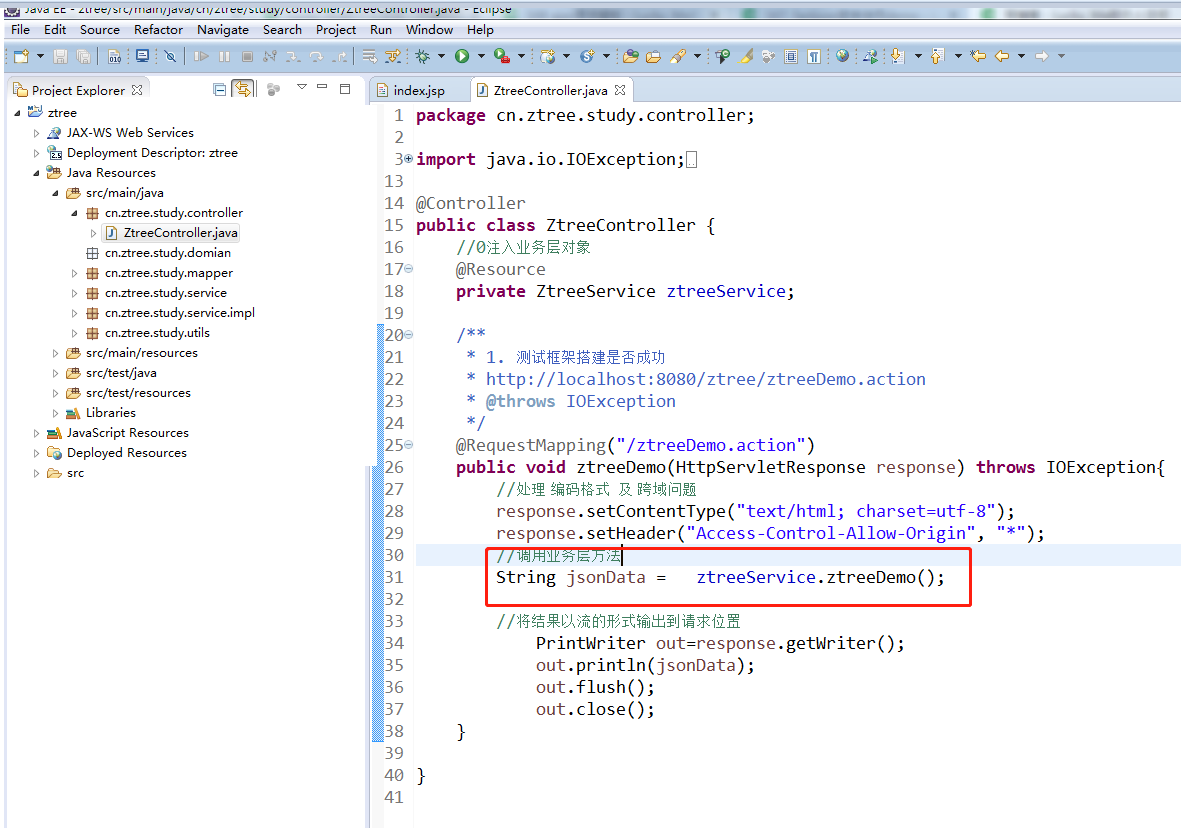
3.2.2.1 action 层

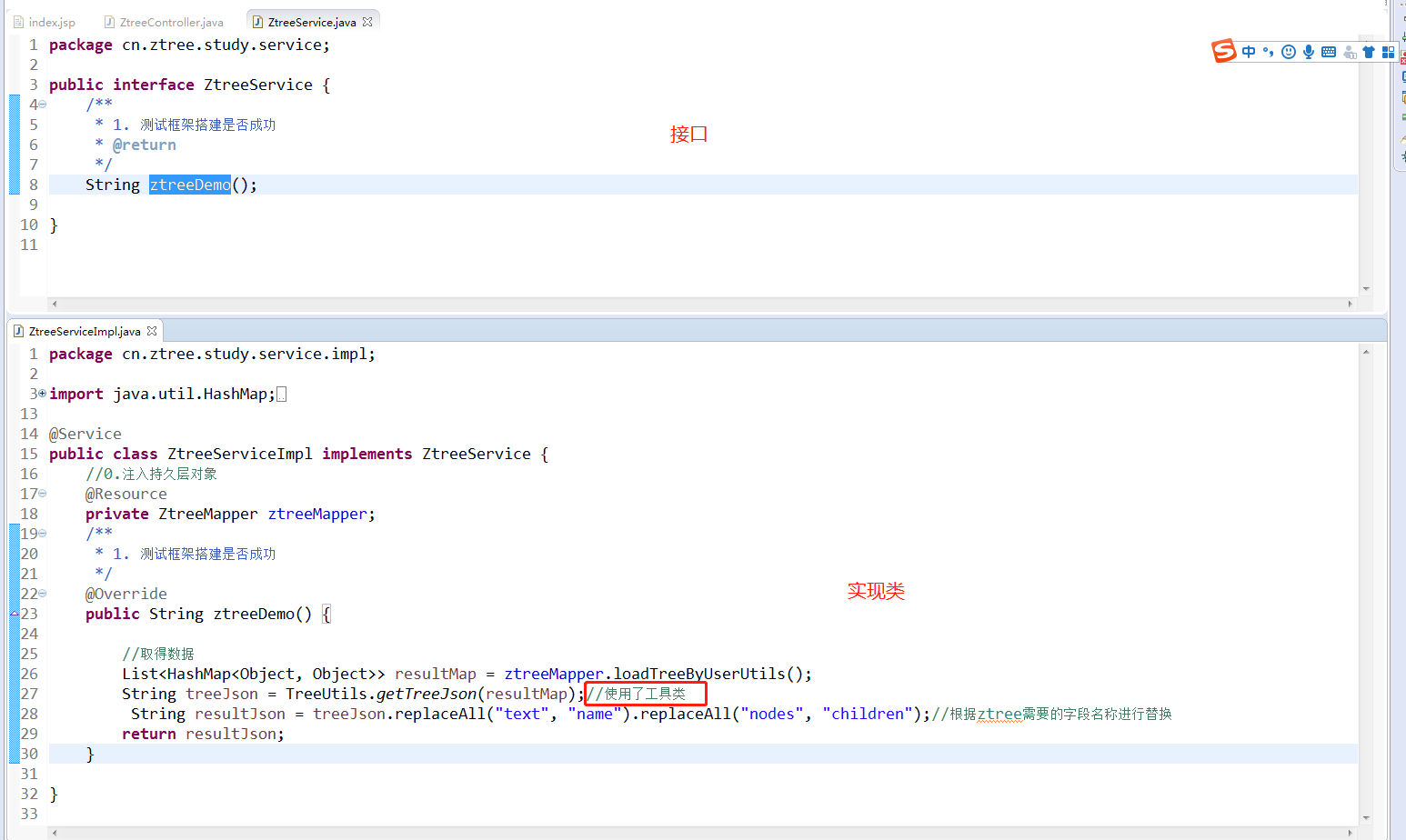
3.2.2.2 service层

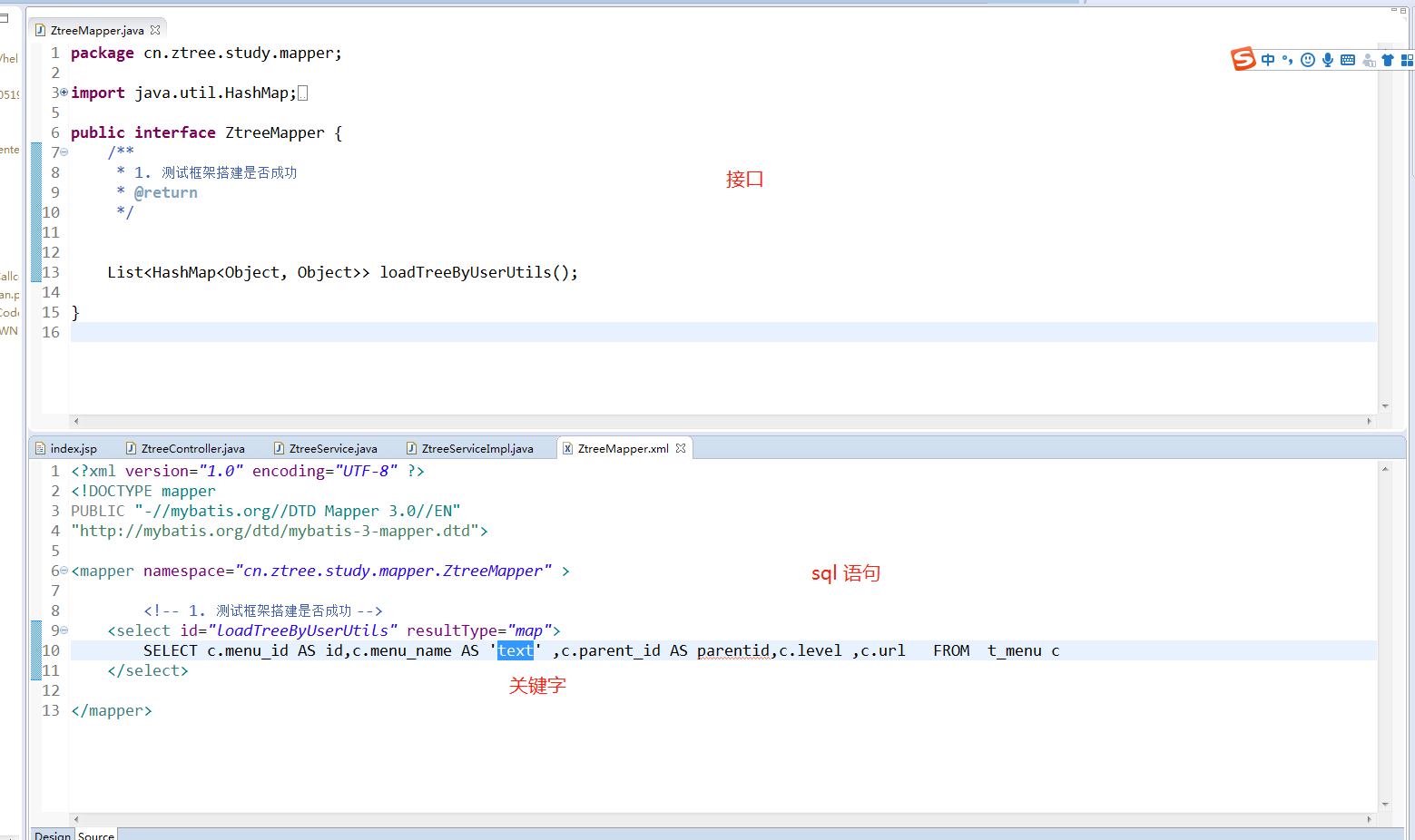
3.2.2.3 mapper

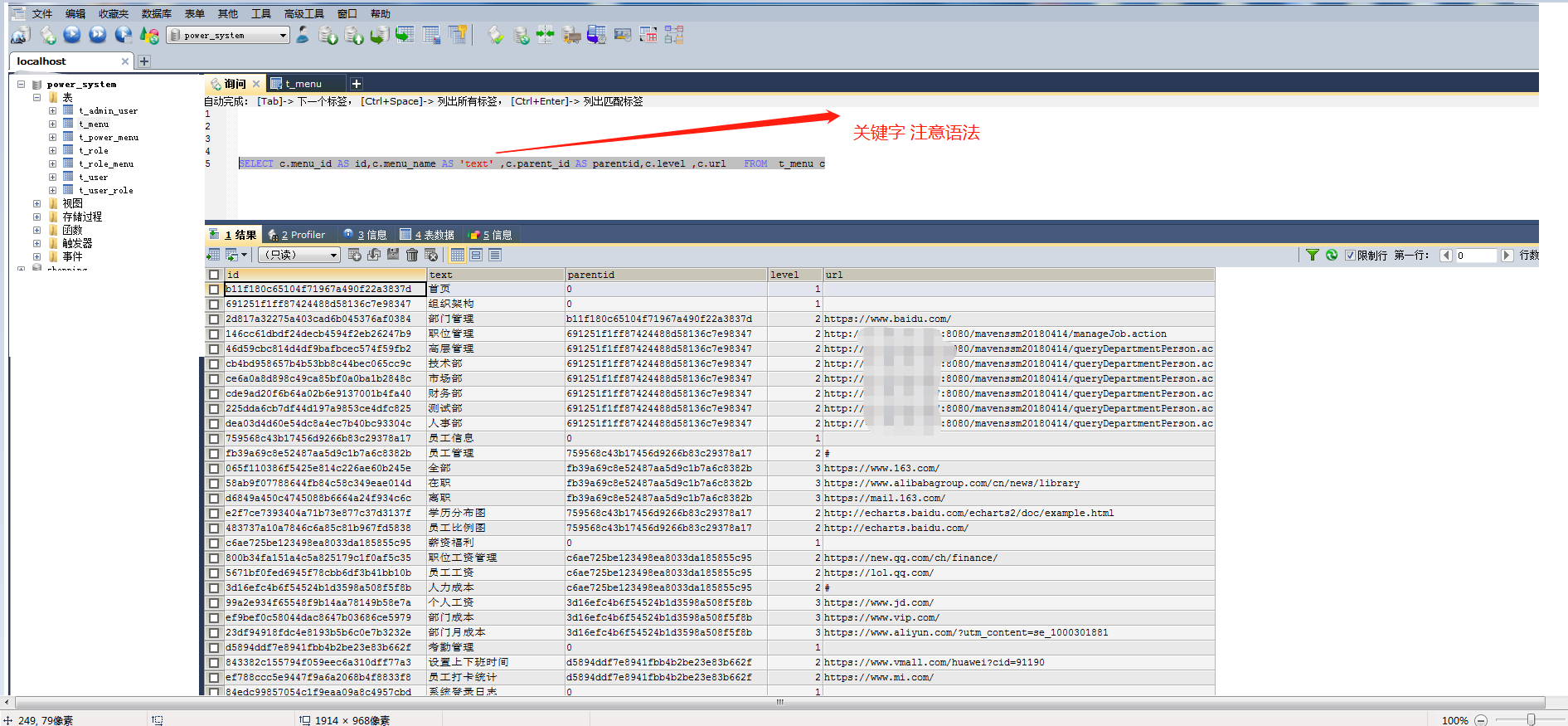
3.2.2.4 数据库

3.2.3 附件(源码+数据库)
码云上的:
https://gitee.com/Luck_Me/ztree_demo
百度云:
链接:https://pan.baidu.com/s/1SoISHBcXsSiFarySAAQa1g
提取码:aya6
来源:oschina
链接:https://my.oschina.net/u/3015807/blog/2980142