一.一个简单的下拉菜单
1.创建一个<div class="dropDown">的容器 //包裹素也可不为div 但一定要有class .dropDown
2.在容器内添加 <button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
3.在button中加入主名称 和<span class="caret"></span> <!---下拉三角-->
4.在无序列表容器中加入 .dropdown-menu
注:通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
主题<span class="caret"></span> <!---下拉三角-->
</button>
<ul class="dropdown-menu">
<li><a tabindex="-1" href="#">第一个</a></li>
<li><a tabindex="-1" href="#">第二个</a></li>
<li class="divider">分割线</li>
</ul>
</div>
</body>
</html>
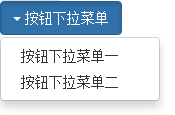
二. 按钮下拉菜单

外侧div 的class为 .btn-group 不为dropdown
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span> 按钮下拉菜单
</button>
<ul class="dropdown-menu">
<li><a href="#">按钮下拉菜单一</a></li>
<li><a href="#">按钮下拉菜单二</a></li>
</ul>
</div>
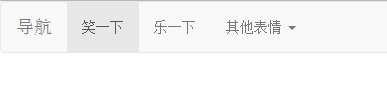
三.导航栏中的下拉菜饭

在<li>中插入下拉菜单,将<li>作为下拉菜单最外侧容器 加class .dropdown
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand">导航</a> <!--导航标题-->
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">笑一下</a></li>
<li ><a href="#">乐一下</a></li>
<li class="dropdown"> <!--下拉菜单部分-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
其他表情 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">big</a></li>
<li><a href="#">small</a></li>
<li><a href="#">分离</a></li>
<li class="divider"></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</body>
</html>
通过 data 属性:向链接或按钮添加 data-toggle="dropdown" 来切换下拉菜单
data-toggle="dropdown" 去掉这个就失去的下拉功能
<nav class="navbar navbar-default"> 最外侧包裹<nav>标签
标准导航条样式 navbar navbar-default,
向 <div> 元素添加一个标题 class .navbar-header, 内部包含 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
来源:oschina
链接:https://my.oschina.net/u/2991733/blog/789533