一、JavaFX不深究系列,目的只是为了尝试使用GUI的方式来生成桌面应用。
二、JavaFX是一个强大的图形和多媒体处理工具包集合,它允许开发者来设计、创建、测试、调试和部署富客户端程序,并且和Java一样跨平台。说白了就是利用Java的跨平台关系,做了一个图形处理工具。
三、详细学习可以参考:http://www.javafxchina.net/main/东西很多,不建议深究。
四、来点基本案例:
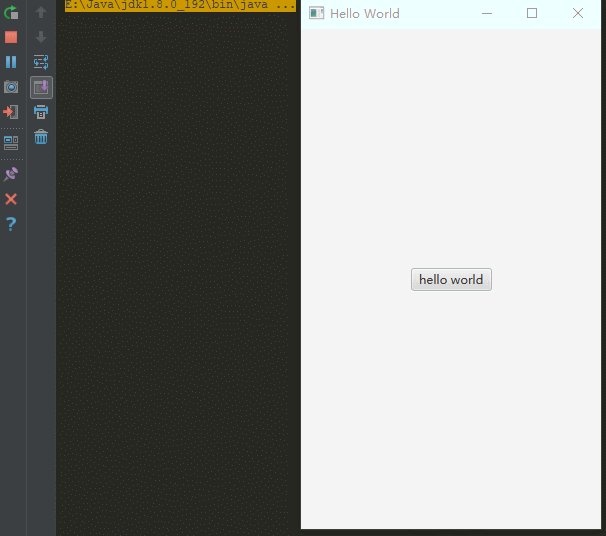
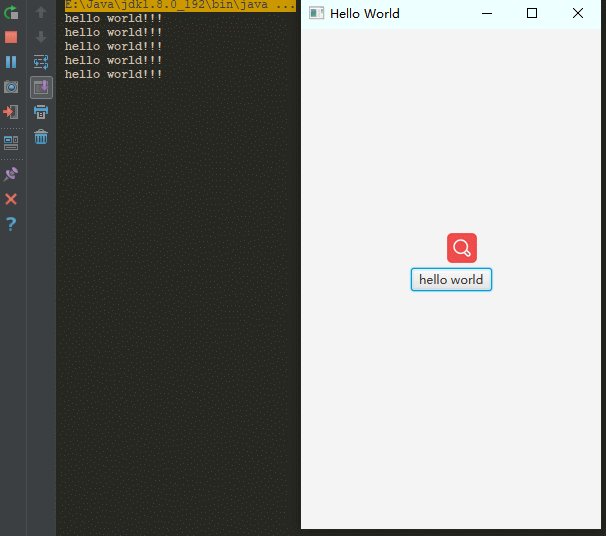
1)HelloWorld
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class HelloWorld extends Application{
public void start(Stage primaryStage) throws Exception {
//按钮绑定事件
Button button = new Button();
button.setText("hello world");
button.setOnAction(event -> System.out.println("hello world!!!"));
StackPane stackPane = new StackPane();
stackPane.getChildren().add(button);
//大小
Scene scene = new Scene(stackPane, 300, 500);
//设置显示
primaryStage.setTitle("Hello World");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}

2)复杂一点,Login
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class Login extends Application{
public void start(Stage primaryStage) throws Exception {
GridPane gridPane = new GridPane();
gridPane.setAlignment(Pos.CENTER);
gridPane.setHgap(10);
gridPane.setVgap(10);
// gridPane.setPadding(new Insets(25, 25, 25, 25));
Text welcome = new Text("Welcome");
welcome.setFont(Font.font("Tahoma", FontWeight.BOLD, 20));
welcome.setId("welcome");
gridPane.add(welcome, 0, 0, 2, 1);
Label username = new Label("UserName:");
gridPane.add(username, 0, 1);
Label password = new Label("Password:");
gridPane.add(password, 0, 2);
TextField userNameText = new TextField();
gridPane.add(userNameText, 1, 1);
TextField passwordText = new TextField();
gridPane.add(passwordText, 1, 2);
//一个按钮Node
Button button = new Button("Login");
//一层box,子元素按设置的10排列
HBox hBox = new HBox(10);
hBox.setAlignment(Pos.BASELINE_RIGHT);
hBox.getChildren().add(button);
gridPane.add(hBox, 1, 4);
final Text text = new Text();
gridPane.add(text, 0, 4, 2, 1);
button.setOnAction(event -> {
text.setFill(Color.RED);
text.setText("login button pressed");
});
Scene scene = new Scene(gridPane, 400, 300);
primaryStage.setTitle("Login");
primaryStage.setScene(scene);
scene.getStylesheets().add(Thread.currentThread().getContextClassLoader().getResource("example/css/login.css").toExternalForm());
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}

3)Fxml的写法
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class LoginFxml extends Application{
public void start(Stage primaryStage) throws Exception {
Parent load = FXMLLoader.load(Thread.currentThread().getContextClassLoader().getResource("example/fxml/login.fxml"));
Scene scene = new Scene(load, 400, 300);
scene.getStylesheets().add(Thread.currentThread().getContextClassLoader().getResource("example/css/login.css").toExternalForm());
primaryStage.setTitle("Login Fxml");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.text.Text?>
<GridPane xmlns="http://javafx.com/javafx"
xmlns:fx="http://javafx.com/fxml"
fx:controller="com.cetc.example.LoginController"
hgap="10" vgap="10" alignment="CENTER">
<padding>
<Insets left="25" right="25" top="25" bottom="25"/>
</padding>
<Text
fx:id="welcome"
text="Welcome"
GridPane.columnIndex="0"
GridPane.rowIndex="0"
GridPane.columnSpan="2"/>
<Label
text="UserName"
GridPane.columnIndex="0"
GridPane.rowIndex="1"/>
<TextField
GridPane.columnIndex="1"
GridPane.rowIndex="1"/>
<Label
text="Password"
GridPane.columnIndex="0"
GridPane.rowIndex="2"/>
<TextField
GridPane.columnIndex="1"
GridPane.rowIndex="2"/>
<HBox alignment="BOTTOM_RIGHT" GridPane.columnIndex="1" GridPane.rowIndex="4">
<Button text="Login" onAction="#loginHandler"/>
</HBox>
<Text GridPane.columnIndex="0" GridPane.rowIndex="4" GridPane.columnSpan="2" fx:id="loginView"/>
</GridPane>
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.paint.Color;
import javafx.scene.text.Text;
public class LoginController{
@FXML
private Text loginView;
@FXML
private void loginHandler(ActionEvent activeEvent) {
loginView.setFill(Color.RED);
loginView.setText("login button pressed");
}
}
五、上面是不是感觉特你妈复杂,html写着不好吗。所以html的写法才是最正确的写法,主要是方便
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class WebApplication extends Application {
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("Browser");
Scene scene = new Scene(new Browser(), 900, 900);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
注意:这里的方式采用的是浏览器的方式。
import javafx.application.Platform;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.layout.Region;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
public class Browser extends Region {
private WebView webView = new WebView();
private WebEngine webEngine = webView.getEngine();
public Browser() {
Platform.runLater(() -> {
webEngine.load(Thread.currentThread().getContextClassLoader().getResource("browser/index.html").toExternalForm());
});
getChildren().add(webView);
}
@Override
protected void layoutChildren() {
layoutInArea(webView, 0, 0, getWidth(), getHeight(), 0, HPos.CENTER, VPos.CENTER);
}
@Override
protected double computePrefWidth(double height) {
return 900;
}
@Override
protected double computePrefHeight(double width) {
return 900;
}
}
说明:这里的加载方式只能是静态页面的方式!当然可以加载已经部署好的web页面,不过那样就没啥意义了。
最后写了一个html的例子,简单这里不弄源码了


六、此篇源码地址:https://github.com/lilin409546297/JavaFX
七:请参考官网学习地址:http://www.javafxchina.net/main/
来源:https://www.cnblogs.com/ll409546297/p/12377888.html