通过简单的拖拉设计组件方便的搭建企业门户、二级门户以及需要展示内容的页面。
一、表单设计


各面板介绍,组件面板、内容区块、dom树、样式,事件等。
各种设计组件的使用。
表单导出、表单导入,dom复制黏贴等
二、部件设计
部件相当于一个子页面,部件中元素的和页面中元素用法一致。您可以在门户有页面中插入部件或者部件内的元素。
创建部件
新建部件

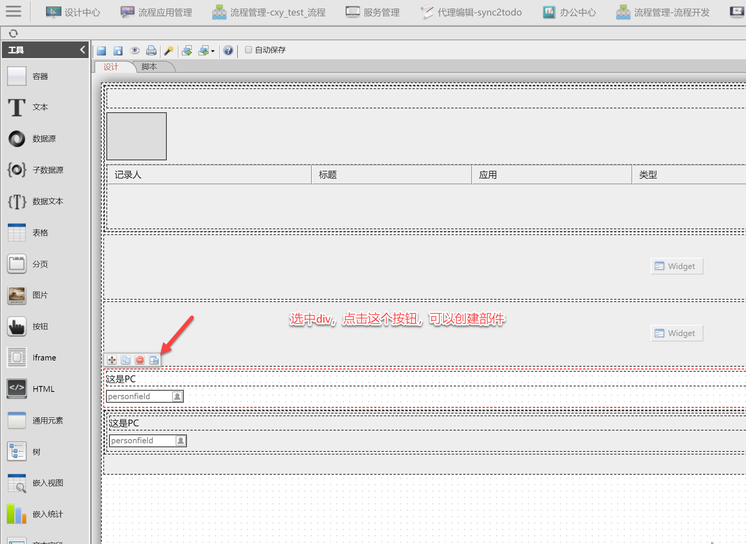
选择容器元素创建
从页面/部件中,选择容器元素(Div),创建部件,容器内的元素是作为新部件的元素保存

部件的使用
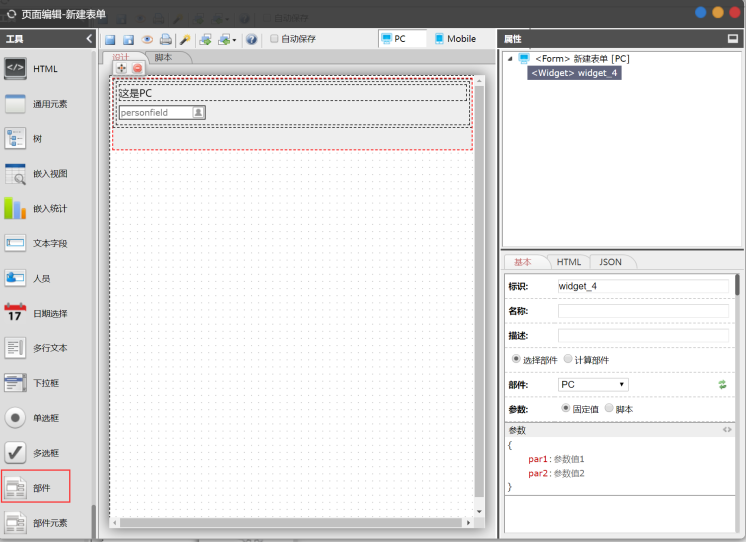
插入部件
可以在页面中插入部件,如果当前页面在设计PC端,那么插入的是部件的PC模式内容;如果当前页面在设计Mobile端,那么插入的是部件的Mobile模式内容。

1、计算部件
如果使用计算部件,可以通过条件计算来插入部件。如:
if( this.page.get("type").getData() == "yes" ){ return "部件1"; //需返回部件名称或部件ID }else{ return "部件2"; }
2、参数
可以在页面的部件属性中传参数给部件。可以通过固定值或者是脚本传参。
参数脚本
return { //如果使用脚本,需要返回参数对象 "par1" : "参数值1", "par2" : "参数值2" }
在 部件中可以通过· this.page.getWidgetPrameters(); 来获取页面传入的参数
比如上面的参数脚本
var par = this.page.getWidgetPrameters(); //获取的par是 //{ // "par1" : "参数值1", // "par2" : "参数值2" //}
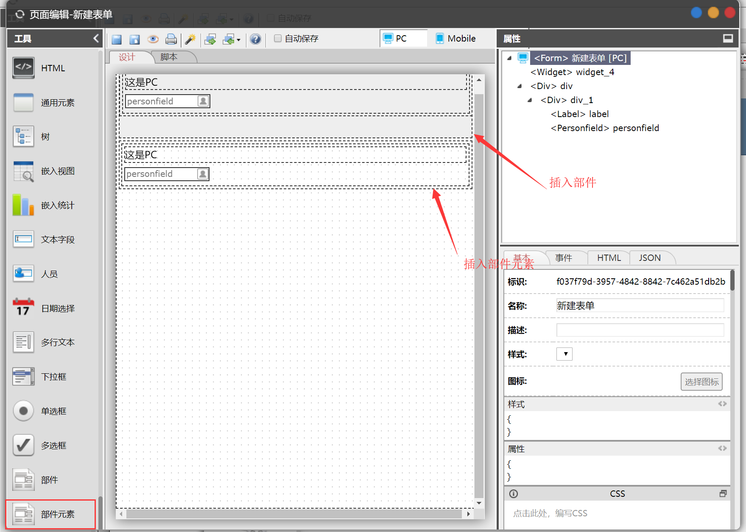
插入部件元素
可以在页面中插入部件的元素。如果当前页面在设计PC端,那么插入的是部件的PC模式内容;如果当前页面在设计Mobile端,那么插入的是部件的Mobile模式内容。

获取部件内的元素
可以在页面中重复插入同一个部件,可以通过 this.page.getWidgetModule( widget, moduleName );可以来获取制定部件的元素。
比如:
1、设计了一个部件,包含一个设计元素subject。
2、在主页面里两次嵌入1步骤创建的部件,一个标识是widget_1, widget_2。
var module = this.page.getWidgetModule( "widget_1", "subject"); //部件widget_1的subject组件 var data2 = this.page.getWidgetModule( "widget_2", "subject").getData(); //部件widget_2的subject组件的值
三、脚本开发
1、表单引入脚本include
this.include("initScript") //脚本配置的名称、别名或id //如果需要引用其他应用的脚本配置,将options设置为JsonObject this.include({ type : "portal", //应用类型。可以为 portal process cms。如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同;比如在门户的A应用脚本中引用门户B应用的脚本配置,则type可以省略。 application : "首页", // 门户、流程、CMS的名称、别名、id。 默认为当前应用 name : "initScript" // 脚本配置的名称、别名或id })
2、脚本方法定义 this.define("xxx",function(){}.bind(this))
//定义一个方法 this.define("getUserName", function(){ return ( layout.desktop.session.user || layout.user ).name }.bind(this))
3、脚本系统服务调用
接口地址:
http://dev.o2oa.net:20030/x_program_center/jest/list.html
this.action("xxx服务根")或者MWF.Actions.get("xxxx服务根");
例如:引入了cms的文档服务方法,删除,修改,取消发布等方法。
var action = new this.Action("x_cms_assemble_control", { "del":{"uri": "/jaxrs/document/{id}", "method": "DELETE"}, "change":{"uri": "/jaxrs/document/category/change", "method": "PUT"}, "cancel":{"uri": "/jaxrs/document/publish/{id}/cancel", "method": "PUT"} } );
定义方法调用服务
this.define("change",function(data,callback){ action.invoke({"name": "change","data":data,"parameter": {},"async": true, "success": function(json){ if(callback)callback(json); }.bind(this)}); }.bind(this)
或者也可以直接调用系统内置的方法例如
MWF.Actions.get("x_cms_assemble_control").getDocument(id,function(json){ //code }.bind(this))
getDocument是系统中已经定义的方法,具体可以查看服务调用文件o2_core/o2/xAction/service目录下的服务文件
4、操作嵌入视图数据
5、服务调用实现翻页
var action = new this.Action("x_cms_assemble_control", { "del":{"uri": "/jaxrs/document/{id}", "method": "DELETE"}, "change":{"uri": "/jaxrs/document/category/change", "method": "PUT"}, "cancel":{"uri": "/jaxrs/document/publish/{id}/cancel", "method": "PUT"}, // 获取未读消息 "info":{"uri": "/jaxrs/viewrecord/unread", "method": "PUT"}, // 获取文档 "list":{"uri": "/jaxrs/document/filter/list/{id}/next/{count}", "method": "PUT"}, "publish":{"uri": "/jaxrs/document/publish/content", "method": "PUT"}, }); this.data.add("curid","(0)"); this.data.add("pageCount","10"); this.define("loadList",function(id,count,data,callback){ action.invoke({"name": "list","parameter":{"id":id,"count":count},"data":data,"async": true, "success": function(json){if(callback)callback(json);}.bind(this)}); }.bind(this)); this.define("showList",function(json){ //alert(JSON.stringify(json)); var content = this.form.get("content").node; json.data.each(function(data){ new Element("div",{text:data.title}).inject(content); }.bind(this)) }.bind(this)) 6、引入外部js框架,例如jquery o2.load("/o2_lib/jquery/jquery.min.js",function(){ var jq = jQuery.noConflict(true); //alert(jq("#aaa").find("input").val()) jq(document).ready(function(){ //window.setTimeout(function(){ var tab = jq("table"); var tr = tab.find("tr"); tr.mouseover(function(){ jq(this).css("background-color","#ff0") }); tr.mouseout(function(){ jq(this).css("background-color","") }) //},2000); }) }.bind(this))
四、数据源使用
1、数据源,子数据源,数据文本的关系
2、数据源创建(结合平台服务)。
3、子数据源、数据文本
4、数据源嵌套
5、数据源相关事件,例如 loadData()等。
6、翻页功能,样例。
五、相关接口
接口文档地址:http://www.o2oa.net/x_desktop/portal.html?id=dcd8e168-2da0-4496-83ee-137dc976c7f6
主要常用几个接口方法介绍
1、获取表单元素对象this.form.get(name) //name元素标志
2、字段取值和赋值 field.getData(),field.setData("xxx")
3、打开应用
this.form.openCMS(name) //打开cms一个栏目
this.form.openProcess(name) //打开流程应用
this.form.openApplication(name) //打开其他应用
//启动一个发文管理实例,标题为:my file title,启动后提示this.form.startProcess("公文管理", "发文管理", {"title": "my file title"}, function(json){ this.form.notice("create file success!", "success"); });
六、模板导入
1、导入图片资源
2、导入html,css文件
3、导入后效果

七、其他
1、门户页面跳转,参数传递
this.page.toPage("页面名称", {"keyword": “value”});
获取: var par = this.page.parameters; //par的内容:{"type": "my type"}
2、使用系统内置组件模板
MWF.xDesktop.requireApp("Template", "MTooltips", null, false); var tt = new Class({ Extends: MTooltips, _getHtml : function(){ var html = "<table width='100%' bordr='0' cellpadding='7' cellspacing='0' style='margin:13px 13px 13px 13px;'>" + "<tr><td width='70'>title:</td>" + " <td style=''>test</td></tr>" + "<tr><td >time:</td>" + " <td style=''>2019-08-21</td></tr>" + "</table>"; return html; }, }); var pc = new tt(this.form.getApp().content,this.target.node,this.form.app,{},{ axis : "x" }); pc.create();
来源:oschina
链接:https://my.oschina.net/o2oa/blog/3173972