第一章:Node.js模块化开发
1.1-JavaScript开发弊端
JavaScript在使用时存在两大问题
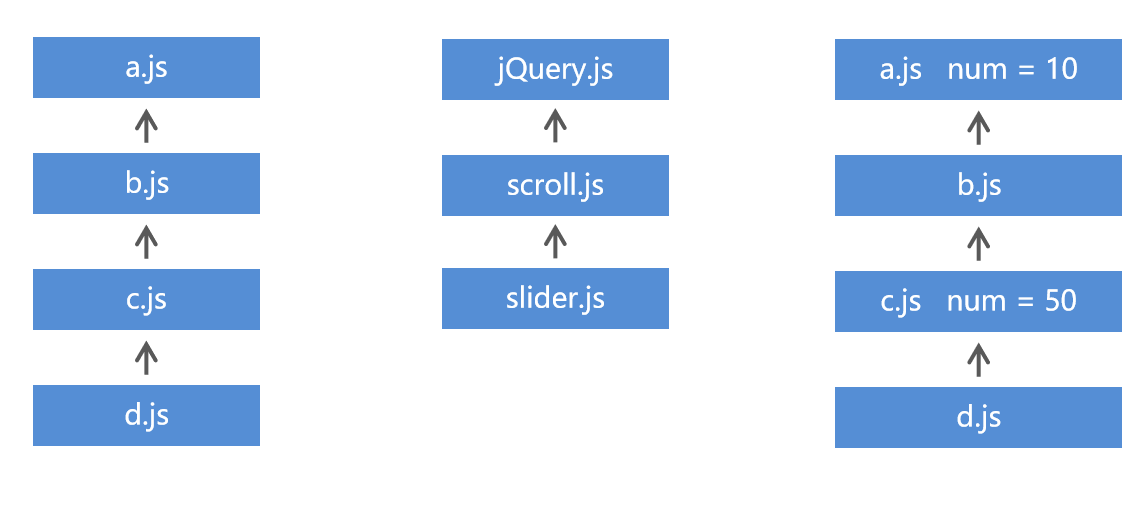
- 文件依赖
- 命名冲突。

1.2-模块化开发的好处
生活中的模块化

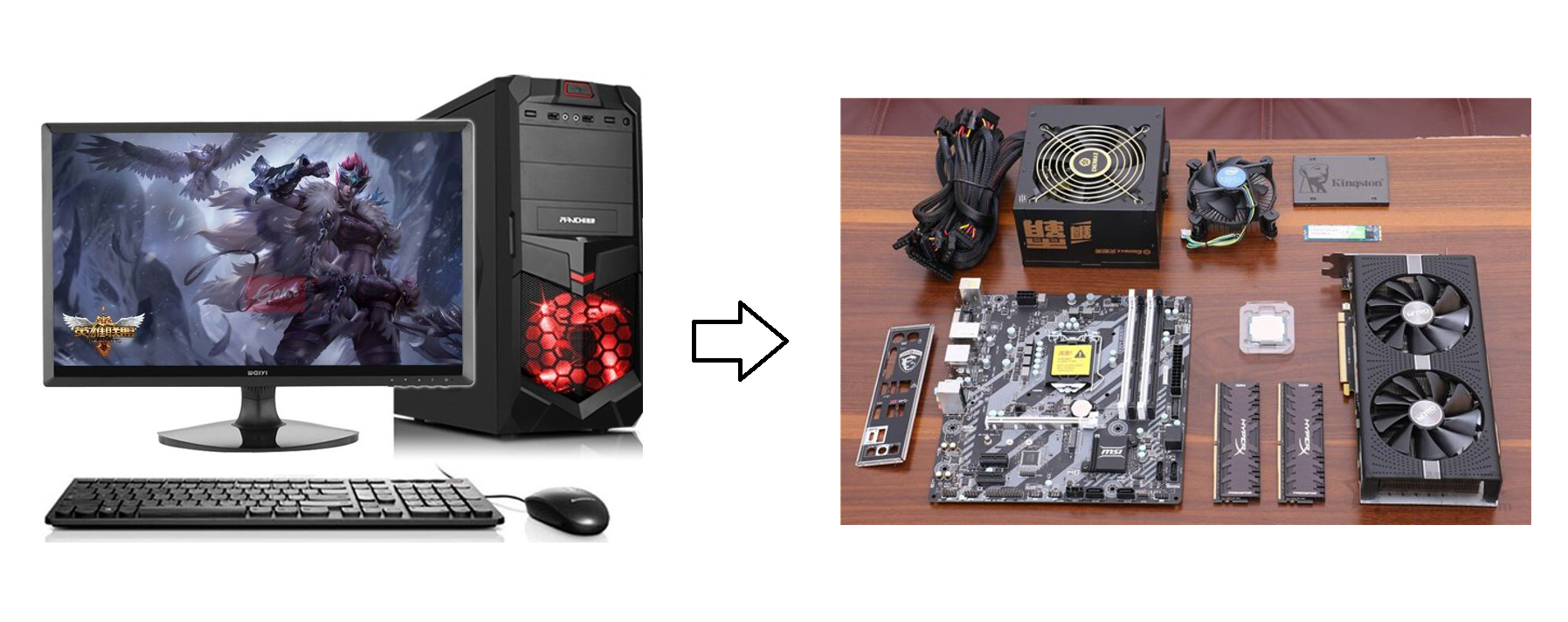
一台电脑由多个模块组成(显卡、内存、硬盘、cpu等)。
若其中某一个模块坏了(比如硬盘),只需要更换坏掉的模块即可,而不用更换整个电脑。
软件中的模块化开发
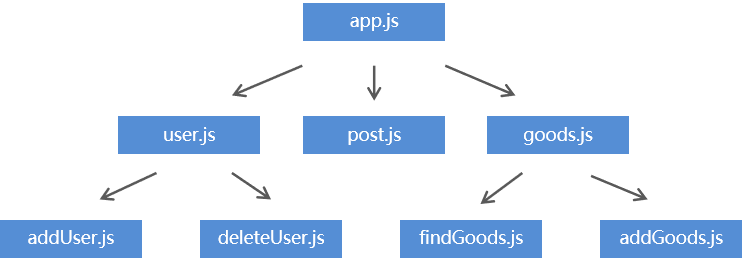
一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。

- 便于维护和管理
- 提高开发效率
1.3-Node.js中模块化开发规范
- Node.js规定一个JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到。
- 模块内部可以使用exports对象进行成员导出, 使用require方法导入其他模块。

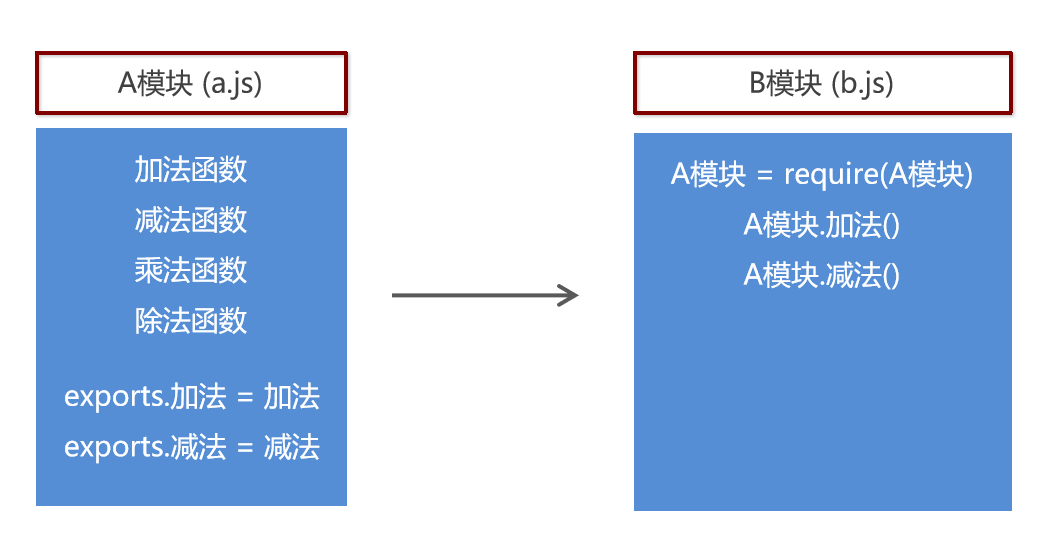
1.4-模块内成员的导入和导出
语法:
导出:exports.key=value;
导入:const 变量名 = require("模块名称");
代码:
a文件模块,导出成员
const version = "1.0";
let name = "bruce";
let age = 10;
let printInfo =(){
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
}
// 【导出成员】
exports.printInfo = printInfo;
exports.version = version;
b文件模块,引入a模块并使用
// 【导入模块,并使用】
const moduleA = require("a.js");
moduleA.printInfo();
console.log(moduleA.version);
1.5-导出的第二种方式
语法
- 方式1:exports .key = value;
- 方式2:module.exports .key = value;
区别
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
代码
a文件模块,导出成员
const version = "1.0";
let name = "bruce";
let age = 10;
let printInfo =(){
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
}
// 【导出成员】
exports.printInfo = printInfo;
exports.version = version;
module.exports={test:123}
b文件模块,引入a模块并使用
// 【导入模块,并使用】
const moduleA = require("a.js");
console.log(moduleA);
// 结果:{test:123}
第二章:系统模块
2.1-什么是系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块。(比如fs文件系统模块、http系统模块等)
本章将会学习fs文件系统模块,操作本地文件(读取和写入);
更多系统模块请参考对应版本的文档:https://nodejs.org/docs/latest-v10.x/api/

2.2-系统模块fs文件操作
导入fs模块
const fs = require('fs');
写入和读取方法
// 读取
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
// 写入
fs.writeFile('文件路径/文件名称', '数据', callback);
代码
const fs = require("fs");
// 读取文件
fs.readFile("note/a.txt", "utf-8", (err, data) => {
if (err== null) {
console.log(data);
} else {
console.log(err);
}
});
// 写入文件
fs.writeFile("note/a.txt", "你好!", (err) => {
if (err == null) {
console.log("写入成功!");
} else {
console.log(err);
}
})
2.3-相对路径和绝对路径
- 大多数情况下使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
- 在读取文件或者设置文件路径时都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
2.4-系统模块path 路径操作
为什么要进行路径拼接
不同操作系统的路径分隔符不统一
- Windows 上是
\、/ - Linux 上是
/
路径拼接语法
- path.join('路径', '路径', ...)
代码
// 导入path模块
const path = require('path');
// 路径拼接
let finialPath = path.join('lpl666', 'a', 'b', 'c.css');
// 输出结果 lpl666\a\b\c.css
console.log(finialPath);
第三章:第三方模块
3.1-什么是第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
第三方模块有两种存在形式:
- 以js文件的形式存在,提供实现项目具体功能的API接口。
- 以命令行工具形式存在,辅助项目开发。
3.2-获取第三方模块
npm (node package manager) : node的第三方模块管理工具,第三方模块的存储和分发仓库
npm官网
npm的使用方式
下载:npm install 模块名称
卸载:npm unintall package 模块名称
全局安装与本地安装
命令行工具:全局安装
库文件:本地安装
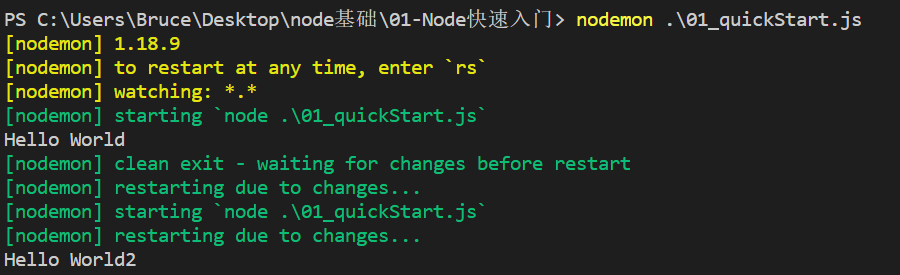
3.3-第三方模块 nodemon
介绍
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
使用步骤
- 使用npm install nodemon –g 下载它在命令行工具中
- 用nodemon命令替代node命令执行文件

3.4-第三方模块 nrm
介绍
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢。

使用步骤
- 使用
npm install nrm –g下载它 - 查询可用下载地址列表
nrm ls - 切换npm下载地址
nrm use 下载地址名称
3.5-第三方模块 Gulp
介绍
- 基于node平台开发的前端构建工具
- 将机械化操作编写成任务, 想要执行机械化操作时执行一个命令行命令任务就能自动执行了
- 用机器代替手工,提高开发效率
Gulp的能做什么
- 项目上线,HTML、CSS、JS文件压缩合并
- 语法转换(es6、less ...)
- 公共文件抽离修改
- 文件浏览器自动刷新
Gulp使用方式
- 下载命令行工具:
npm -install -g gulp-cli - 使用
npm install gulp下载gulp库文件 - 在项目根目录下建立
gulpfile.js文件 - 重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
- 在gulpfile.js文件中编写任务.
- 在命令行工具中执行gulp任务,命令:
gulp 任务名称
Gulp中提供的方法
- gulp.src():获取任务要处理的文件
- gulp.dest():输出文件
- gulp.task():建立gulp任务
- gulp.watch():监控文件的变化
Gulp常用的插件
- gulp-htmlmin :html文件压缩
- gulp-csso :压缩css
- gulp-babel :JavaScript语法转化
- gulp-less: less语法转化
- gulp-uglify :压缩混淆JavaScript
- gulp-file-include 公共文件包含
- browsersync 浏览器实时同步
具体怎么使用,可根据名称在npm官网搜索
代码
gulpfile.js
const gulp = require("gulp");
const htmlmin = require("gulp-htmlmin");
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// 【1. gulp的基本使用】
gulp.task("first", () => {
// 获取要处理的文件
gulp.src("./src/css/base.css")
// 输出到指定的目录
.pipe(gulp.dest("./dist/css"))
});
// 【2. gulp处理html任务】
gulp.task("htmlmin", () => {
// 获取要处理的文件
gulp.src("./src/*.html")
// 操作公共代码
.pipe(fileinclude())
// html代码压缩
.pipe(htmlmin({ collapseWhitespace: true }))
// 输出到指定目录
.pipe(gulp.dest("./dist"))
});
// 【3. gulp处理css任务】
gulp.task("cssmin", () => {
// 获取要处理的文件
gulp.src(["./src/css/*.less", "./src/css/*.css"])
// 将less语法转换成css语法
.pipe(less())
// 压缩css
.pipe(csso())
// 输出到指定目录
.pipe(gulp.dest("./dist/css"))
});
// 【4. gulp处理js任务】
gulp.task("jsmin", () => {
// 获取要处理的文件
gulp.src("./src/js/*.js")
// 将ES6转为ES5
.pipe(babel({
// 判断当前的执行环境
presets: ['@babel/env']
}))
// 压缩js代码
.pipe(uglify())
// 输出到指定目录
.pipe(gulp.dest("./dist/js"))
});
// 【4. gulp复制文件夹】
gulp.task("copy", () => {
gulp.src("./src/images/*")
.pipe(gulp.dest("./dist/images"));
gulp.src("./src/lib/*")
.pipe(gulp.dest("./dist/lib"));
});
// 【5. gulp执行多个任务】
gulp.task("default", ["htmlmin", "cssmin", "jsmin", "copy"]);
第四章:package.json文件
4.1-node_modules文件夹的问题
- 文件夹以及文件过多过碎,当我们将项目整体拷贝给别人的时候,,传输速度会很慢很慢.
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
4.2-package.json文件的作用
- 项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。
- 使用
npm init -y命令生成。
4.3-项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies 字段中
{
"dependencies": {
"jquery": "^3.3.1“
}
}
4.4-开发依赖
- 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用
npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
后续项目上线时,仅需要执行命令即可:npm install --production
4.5-package-lock.json文件的作用
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
第五章:Node.js中模块的加载机制
模块查找规则1-当模块拥有路径但没有后缀时
// require('./find.js');
require('./find');
- require方法根据模块路径查找模块,如果是完整路径,直接引入模块。
- 如果模块后缀省略,先找同名JS文件再找同名JS文件夹
- 如果找到了同名文件夹,找文件夹中的index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
模块查找规则2-当模块没有路径且没有后缀时
require('./find');
- Node.js会假设它是系统模块
- Node.js会去node_modules文件夹中
- 首先看是否有该名字的JS文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选项确定模块入口文件
- 否则找不到报错
来源:oschina
链接:https://my.oschina.net/lpl666/blog/3168768