新人小白通过几天的视频学习,上手操作了一下小程序内的页面布局
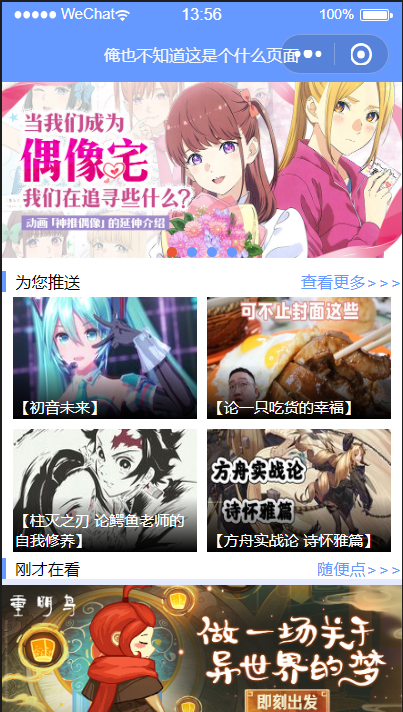
成果如图:
 (图片来源于bilibili网页,权侵删)
(图片来源于bilibili网页,权侵删)
主要用到的标签有:page,view,text,swiper,image,swiper-item,navigationBarTitleText等
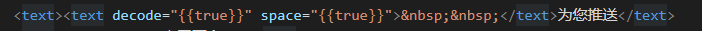
文字前的空格代码如下:
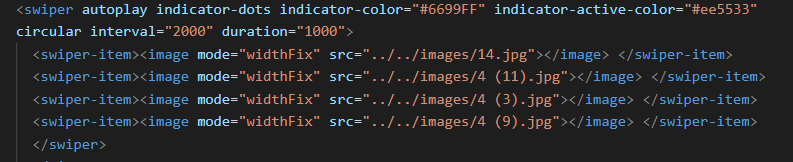
轮播图代码:
注:autoplay indicator-dots circular等属性在设置“true”的时候直接写属性名称也可以
图片上设置文字样式的代码:
其他就是简单的排版布局和样式设置,具体在wxss里设置,注意留白和水平位置和对齐方式
上图两张图片的位置效果,需要相对位置和绝对位置共同作用;在设置其他需要注意图片位置的样式时,absolute和relative也都会一起用到。
如果想要设置字体需要去查阅在wxss中正确的表示想要字体的代码表示。
另外,图片的设置如果height无法改变图片高度,可以加mode属性搭配height去调整到自己满意的效果。
其他标签的基本属性可以查阅微信小程序开放文档。
如有错误请予以指正。
来源:CSDN
作者:dokulomiya
链接:https://blog.csdn.net/dokulomiya/article/details/104462566