下载ExtJs压缩包
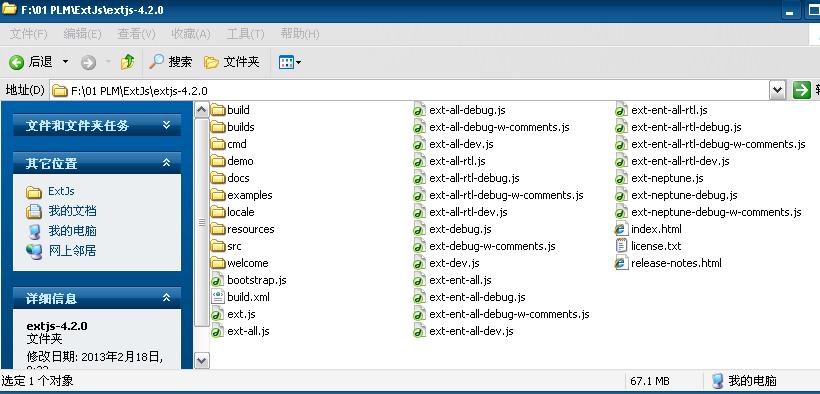
解压ExtJs压缩包

新建一个demo文件夹,并创建helloword.html,代码如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" /> <!--引入ExtJs默认样式 -->
<script type="text/javascript" src="../adapter/ext/ext-base.js"></script> <!--ExtJs所需要的核心脚本全部都在这两个js文件中-->
<script type="text/javascript" src="../ext-all.js"></script> <!--ExtJs所需要的核心脚本全部都在这两个js文件中-->
<script type="text/javascript">
Ext.onReady(function(){ //Ext.onReady 是指在整个页面加载完后执行
alert('Hello World!');
});
Ext.onReady(function(){
Ext.MessageBox.alert('Message', 'Hello World ! ');//弹出框的效果
});
</script>
</head>
<body>
</body>
</html>

来源:https://www.cnblogs.com/Snowfun/archive/2013/02/18/2915259.html