jQuery是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择。其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入各种精美的图片展示效果。下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
01. 3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

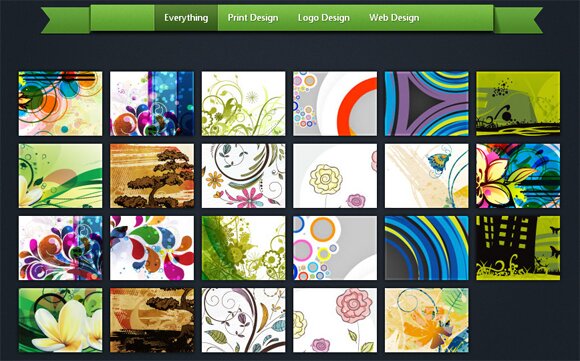
02. Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

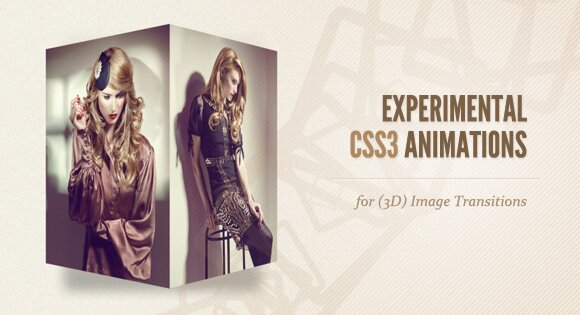
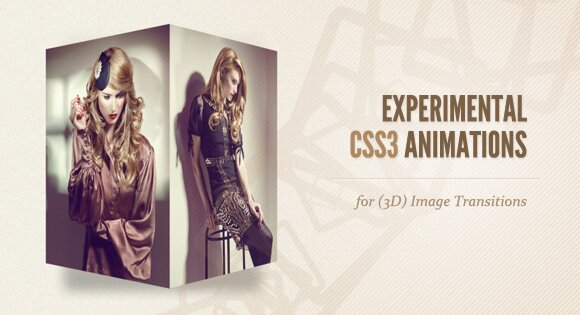
03. Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

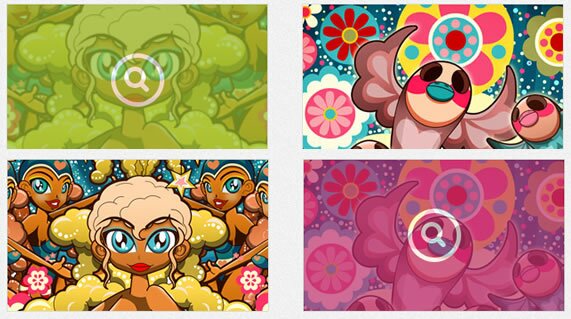
04. Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

05. 3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

06. Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

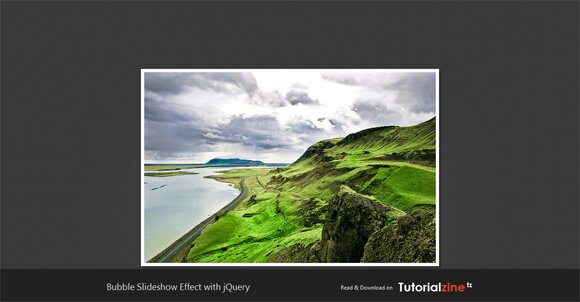
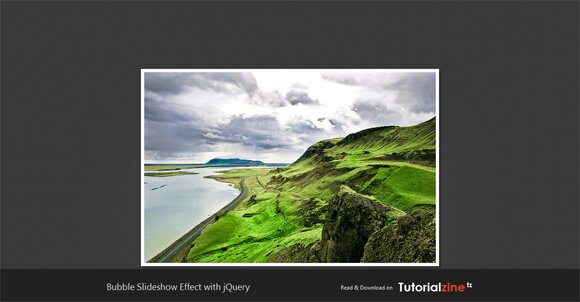
07. Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

08. Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

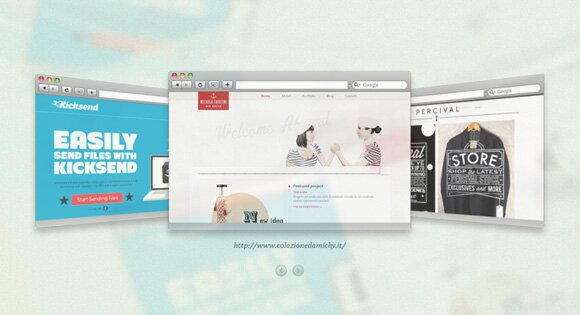
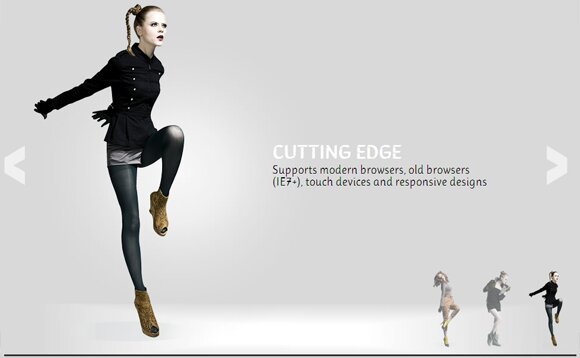
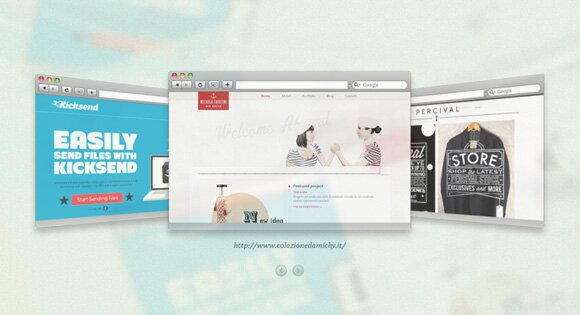
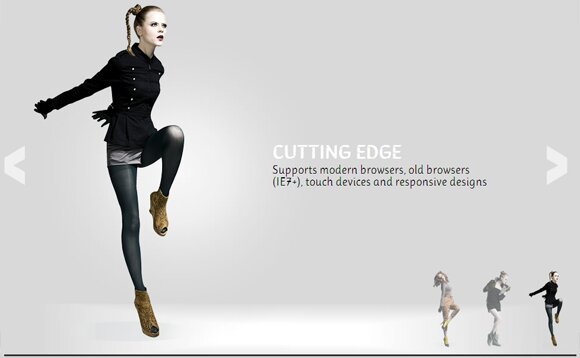
09. Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

10. Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

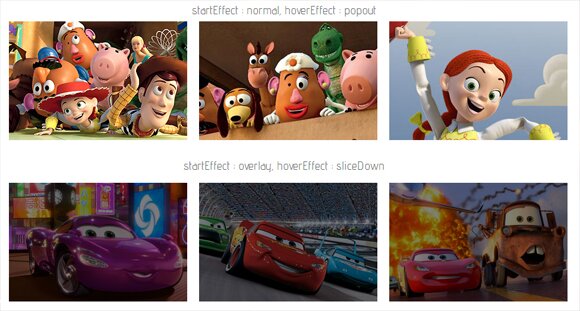
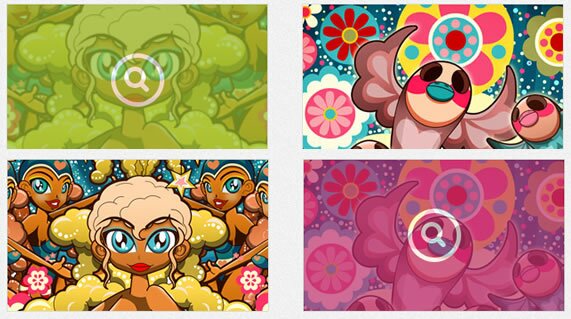
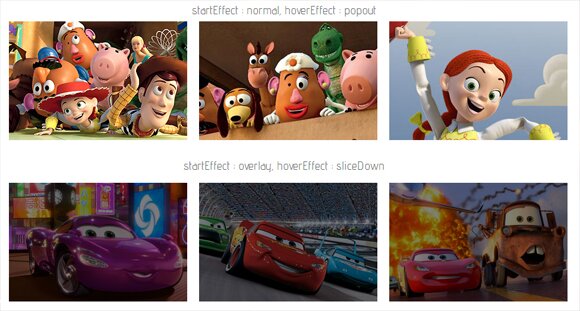
11. Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

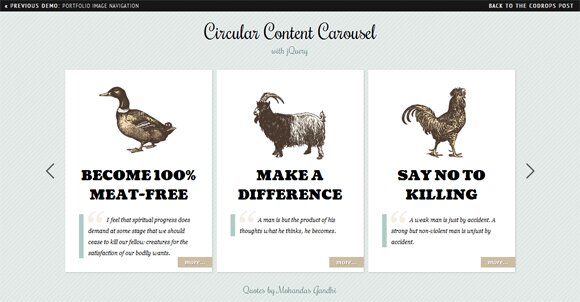
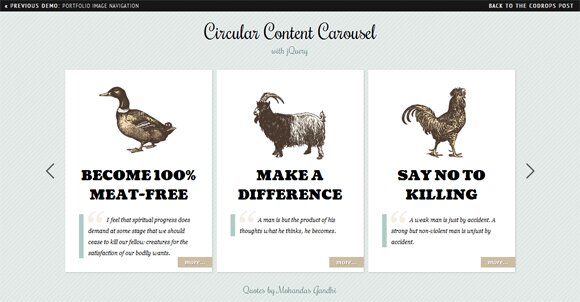
12. Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

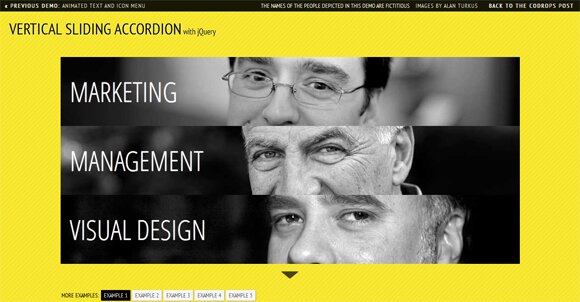
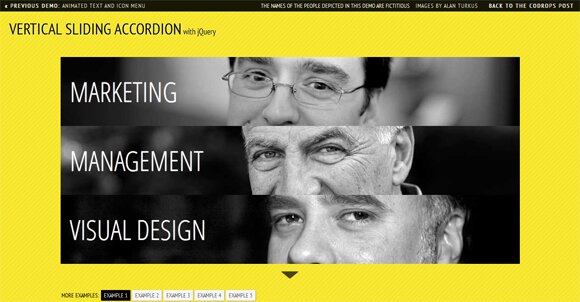
13. Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

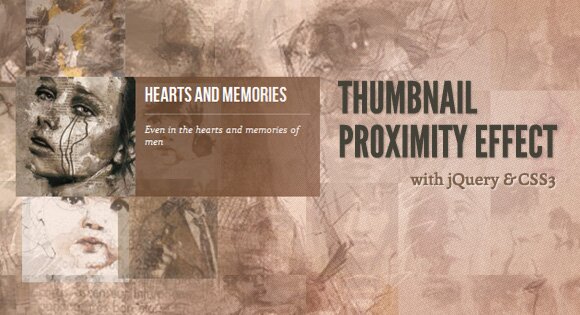
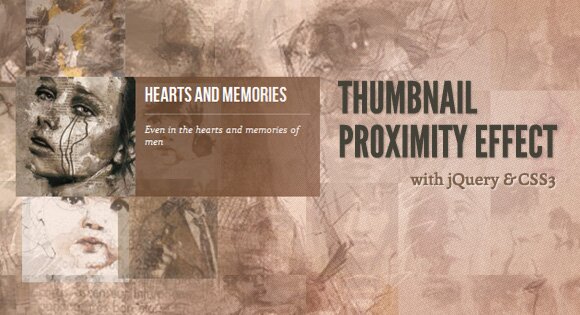
15. Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

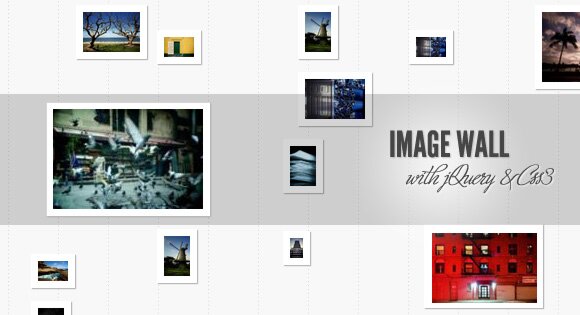
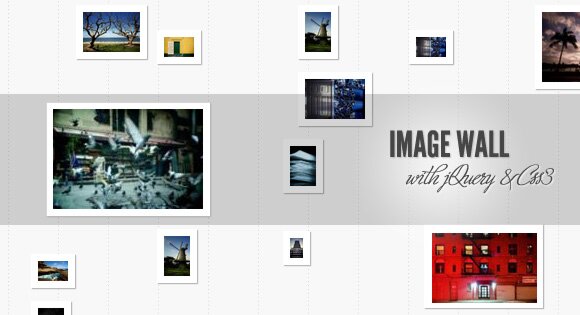
16. Image Wall
基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

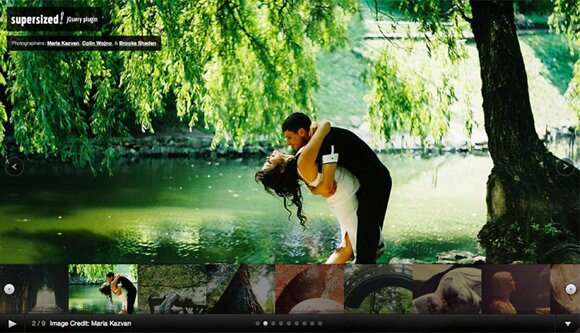
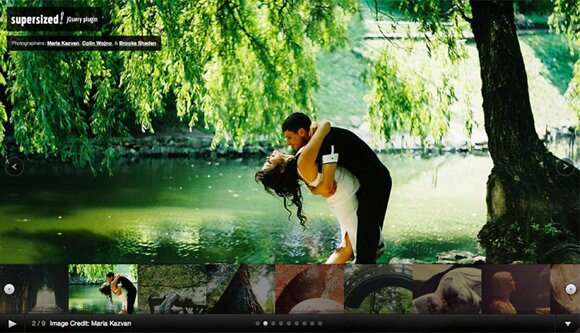
17. Background Slide Show
这个图片特效插件在好多文章中都有介绍到,很棒的全屏图片幻灯片效果。

18. Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

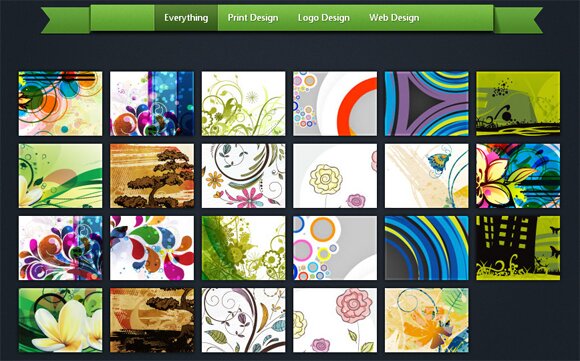
19. HTML5 Portfolio
非常精美的作品集展示效果,导航切换的时候图片会自动归类。

20. Fullscreen Slideshow
另一个全屏图片幻灯片效果,带有缩率图导航,还有背景音乐。

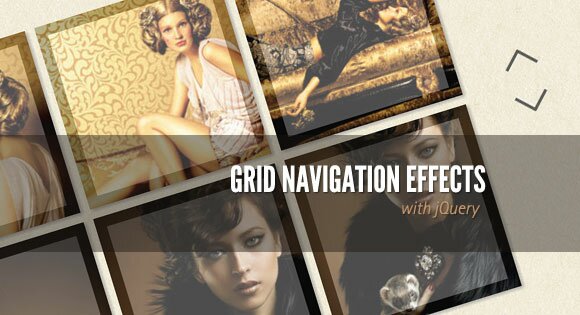
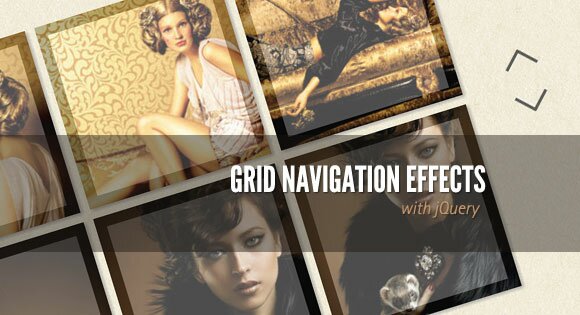
21. Grid Navigation Effects
非常酷的网格导航的图片特效,支持鼠标滚动翻页。

22. Responsive Image Gallery
带有缩略图传送带的响应式图库功能,效果还是很赞的。
23. Image Zoom Tour
最后推荐的这个图片特效非常有创意,Image Zoom Tour——开始你的图片旅程吧。

您可能还喜欢
- 精心挑选的12款优秀 jQuery Ajax 分页插件
- 推荐20款非常优秀的 jQuery 工具提示插件
- 15个精心挑选的 jQuery 下拉菜单制作教程
- 8款非常棒的响应式 jQuery 幻灯片插件推荐
- 19个非常棒的 jQuery 图片滑动插件和教程
jQuery是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择。其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入各种精美的图片展示效果。下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
01. 3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

02. Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

03. Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

04. Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

05. 3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

06. Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

07. Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

08. Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

09. Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

10. Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

11. Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

12. Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

13. Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

15. Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

16. Image Wall
基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

17. Background Slide Show
这个图片特效插件在好多文章中都有介绍到,很棒的全屏图片幻灯片效果。

18. Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

19. HTML5 Portfolio
非常精美的作品集展示效果,导航切换的时候图片会自动归类。

20. Fullscreen Slideshow
另一个全屏图片幻灯片效果,带有缩率图导航,还有背景音乐。

21. Grid Navigation Effects
非常酷的网格导航的图片特效,支持鼠标滚动翻页。

22. Responsive Image Gallery
带有缩略图传送带的响应式图库功能,效果还是很赞的。
23. Image Zoom Tour
最后推荐的这个图片特效非常有创意,Image Zoom Tour——开始你的图片旅程吧。

您可能还喜欢
- 精心挑选的12款优秀 jQuery Ajax 分页插件
- 推荐20款非常优秀的 jQuery 工具提示插件
- 15个精心挑选的 jQuery 下拉菜单制作教程
- 8款非常棒的响应式 jQuery 幻灯片插件推荐
- 19个非常棒的 jQuery 图片滑动插件和教程
本文链接:推荐30款精心挑选的优秀 jQuery 图片特效插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
来源:https://www.cnblogs.com/yukrain/archive/2012/08/19/2645992.html
