手机锁屏后,h5浏览器setTimeout暂停执行了,发送验证码的秒数或倒计时没有继续往下走,遇到这种问题可以用visibilitychange这种方式处理



// 监听页面隐藏(锁屏)或后台执行时,解决定时器不执行的问题
addVisibilitychange(){
let that = this;
let start,end,vibS,newS;
document.addEventListener('visibilitychange',function(){
// hidden 为锁屏隐藏状态,visible为重新显示状态
if(document.visibilityState === 'hidden'){
start = new Date().getTime();
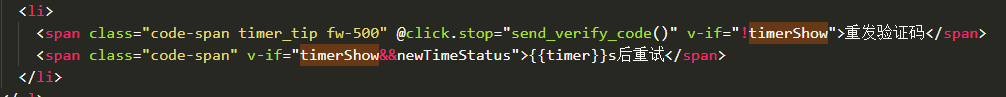
that.newTimeStatus = false; // 解决显示页面时会先显示旧秒数,一会才显示新秒数的问题
} else if(document.visibilityState === 'visible'){
end = new Date().getTime();
// vibS为锁屏间隔的时间(秒),timer为定时器锁屏前显示的秒数
vibS = Math.floor((parseInt(end) - parseInt(start))/1000)
newS = parseInt(that.timer) - vibS
if(newS >0){
// 重新赋值,间隔后的新的定时器时间
that.timer = newS
setTimeout(()=>{
that.newTimeStatus = true; // 解决显示页面时会先显示旧秒数,一会才显示新秒数的问题
},400);
} else {
// 已经超出范围,则默认秒数已经读完,恢复原来时间,显示重发验证码文案
that.timerShow = false;
that.timer = 120;
}
}
});
}
来源:CSDN
作者:飞歌Fly
链接:https://blog.csdn.net/qq_35430000/article/details/104275267