生命中最善良的时光, 就像水一样明亮, 记忆里总有人在坐在身旁,抚摸着我枯萎的肩膀,对我说红色不该遗忘。
不好意思,跑题了。
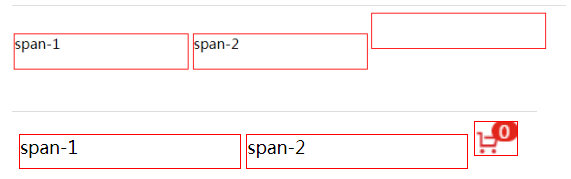
当同一行的多个元素的样式为 display:inline-block 时, 由于内容的类型不一致,存在图片、文本、或空标签的情况下,可能出现元素无法对齐的情况
如下:

分析
对齐基于元素与对齐方式来进行分析
元素
内联元素 display:inline 从左至右一个挨着一个,内容包裹元素,无法设置宽高
块级元素 display:block 单独占用一行, 可以设置宽高
行内块级元素 display: inline-block 兼容以上两者特性
对齐方式
CSS语法:vertical-align
语法:
baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <长度> | inherit
说明:
设置元素内容的垂直对齐方式。
参数:
baseline: 基线对齐; 取行高最高的作为基准
sub: 下标显示;
super: 上标显示;
top: 顶端对齐;
text-top: 文本的顶端对齐;
middle: 中部对齐;
bottom: 底端对齐;
text-bottom: 文本的底端对齐;
百分比和长度: CSS2,可为负数。
初始值:baseline
继承性:不继承
而空白的inline-block元素或者图片元素的的基线为元素的的下边缘
故修改元素的基线对齐即可
来源:https://www.cnblogs.com/pengsn/p/12288398.html